-
2020年 梦想清单 at 2020年01月06日

-
2019 年 总结——不要停,往前跑 at 2020年01月06日
2019 年我会有猫的,结果就有了陈大猫
-
大家一起看下这个事情怎么说 at 2020年01月04日
这种公司比比皆是,不要太单纯了骚年
-
领导给了一个覆盖所有测试场景的接口自动化任务,接口测试到底应该怎样做才对? at 2020年01月03日
好契机,有技术总监盯着这个事,开发没理由不去配合
要求没集成 swagger 的必须集成,接口文档/定义信息不完善的必须立刻搞好前提是,你得说服你们总监,自动化测试不是测试工程师自己的事,开发必须配合,看看他是否还依然那么坚决,如果依然坚决,那么如上所说,你会做得很顺畅;如果不是,那么估计就是找个由头整你们,赶紧闪人啊~
-
自动化测试管理平台一般支持集成到 CI/CD 流水线的功能么? at 2020年01月02日
回答一下第一个问题:
- XX 测试平台只是管理测试资产的,可以看做一个资源池,平台本身也应该具备自由组合 case、scenario 的能力,测试可以在任何需要的时候去跑一下(比如冒烟),同时,选取、组织测试用例、场景的 API 也要暴露出去;
- CI/CD 就是名符其实的生产流水线,它在测试环节需要自动化的资源的时候可以使用到这些测试的资产就好了,就像生产汽车的流水线,需要用到刹车片的时候能够取得到、取的对,就行了;
- 至于 CI/CD 如何使用自动化测试 case、scenario,使用哪些更合理,这个可以交给测试管理平台做(通过 API),也可以交由一个第三方的类如精准测试平台的角色来执行——比如怎么通过变更集或者涉及的需求的业务模型来选取、组织测试。
总之,可以各部分各司其职,互不依赖的独立工作,也可以全部协同,不用纠结测试平台是否一定要和 CI/CD 强相关。当然你可能看到了一些只能帮助基础薄弱的同事管理自动化测试用例的平台,没有提供与 CI/CD 集成的能力,你可以自己二次开发解决。
-
测试菜鸡的 2019 年 终总结,2020 年 继续扬帆起航 at 2020年01月02日
《万里十五年》
不是《万历十五年》吧? -
复盘 2019 at 2020年01月02日
想问一下大兄弟,副业是啥,给奔 4 的老哥们指条路呗
-
作为一个测试部门的负责人应该怎么去管理团队,保证团队的工作质量 at 2019年12月30日
都做到部门负责人了,问题还问得这么开放啊,大约思寒的学院有系统的课程,报个班学几个月吧
-
目前行业有没有一个系统可以做到用例创建、管理、执行 (主要是自动化脚本最好集成 jenkins),进度展示,报告? at 2019年12月29日
第三条第四条估计需要花一周时间去搞一下,其他的基本已有
-
我的 2019 at 2019年12月27日
看到了核心关键字:“豪宅税”
仰慕~ -
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月26日
No space left on device……百度一下啥意思吧,google 就算了,看不懂
-
测试完成后,提交产品验收,及线上发现问题,给予测试部罚钱处理,你怎么看? at 2019年12月25日
跑路!
-
一款 Postman 的开源替代品: Postwoman at 2019年12月20日
早些时候看到这这个的时候就想定制一下集成到自己的平台里面的,加一些导入导出之类的功能来对接
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月19日
添加了几张基本的逻辑控制说明思维导图
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月19日
……
那你自己不会写一句么:mv target/sepp*.jar /opt/seppb/sepp.jar -
[vue、kityminder] 放一个自己 Ctrl+C、Ctrl+V 出来的插件 at 2019年12月19日
什么 KPI?
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月18日
@ 米阳 MeYoung 看声明
-
[vue、kityminder] 放一个自己 Ctrl+C、Ctrl+V 出来的插件 at 2019年12月18日
去看另外一个帖子的 readme
-
[vue、kityminder] 放一个自己 Ctrl+C、Ctrl+V 出来的插件 at 2019年12月18日
1、估计是你动了什么文件了,恢复回去吧,报错看起来是 build/webpack.prod.conf.js:
new UglifyJsPlugin({ uglifyOptions: { show_copyright: false, comments: false, compress: { warnings: false, drop_debugger: true, drop_console: false } },2、打开 config/index.js 里面 build.productionSourceMap 为 true,再构建看看到底错哪里了
-
什么?70 位顶尖测试工程师被 AI 击败 at 2019年12月17日
房间内不停地传出一阵阵思索的声音
卧槽,这个厉害了,感觉自己要彻底挂掉了,70 位脑子厉害到这种程度的人都干不过所谓的 AI
-
参加 2019年 冬深圳 MSTC 论坛有感 at 2019年12月16日
资源、人、技术不到位?
还是说上面根本就不看重这块工作? -
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月16日
未提交代码的组件权限控制设计:
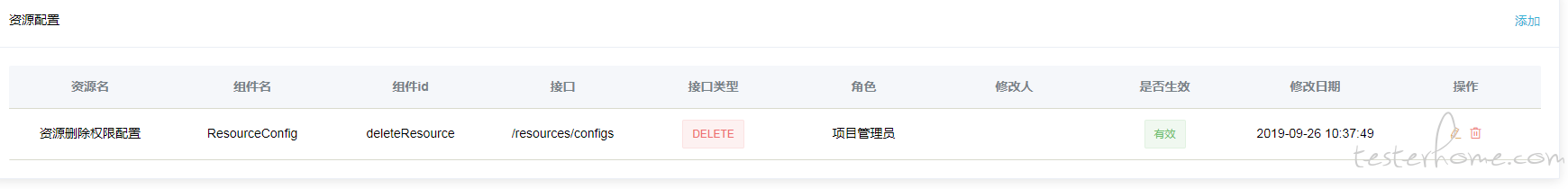
权限系统-1.资源配置
目前权限系统的权限控制粒度能控制到按钮级别,按钮和接口权限同步,同时保证前端实现权限控制的同时,保证后端服务的安全(接口权限)一:菜单入口
权限配置->资源配置
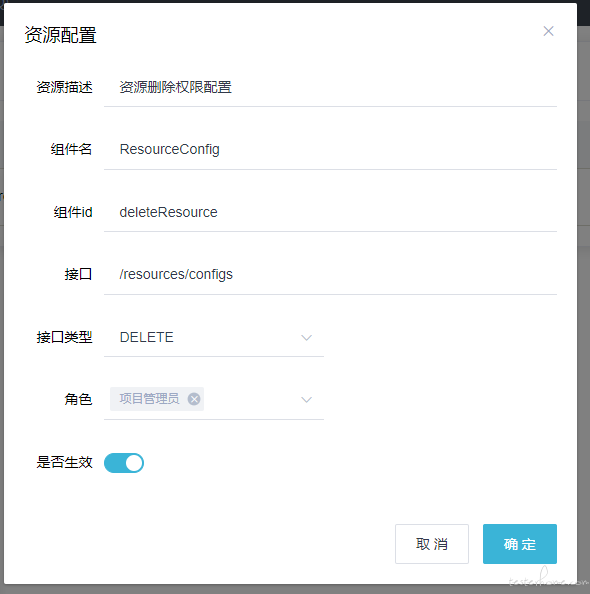
二:权限配置
1.通过菜单入口进入权限资源配置页面

2.添加对应的资源权限

a.组件名:该值是按钮所属页面组件的名称() b.组件id:该值是开发自己赋予的值(该值要确保在当前页面是唯一的) c.接口:该按钮功能下对应的接口权限(按钮可能存在一对多的情况,目前支持单一接口的权限) d.接口类型:略 e.角色:按钮和接口对应的角色 f.是否生效:略三:前端组件使用
目前前端提供了两个权限组件用于权限控制(auth.js、has.js)
1.指令 v-auth
使用该指令后,就可以通过页面配置权限的方式动态的给使用该指令的按钮分配权限对于需要权限控制的按钮
例如资源配置里的删除按钮
<el-button v-auth="{id:'deleteResource',component:'ResourceConfig'}" icon="el-icon-delete" @user1="deleteResourceConfig(scope.row)" type="text" class="oper-button" style="color:#EE6F6F"></el-button>v-auth指令中两个必须参数;id该页面中该按钮的唯一标识;component为当前组件的name;注意:在确认使用 v-has 的时候必须在该组件测 created 方法中加入 this.$auth();
如图:

所以前端使用 v-auth 指令分两三步:
- 1.在需要的按钮上加上 v-auth(并添加唯一的标识 id,同时加上当前组件 name)
- 2.在当前组件的 created 方法调用 this.$auth()
- 3.请到配置页面配置相应的按钮权限
2.v-has 指令
v-has指令属于前端控制指令、仅对前端的按钮做权限控制,适合资源配置页面,虽然资源配置页面也使用v-auth指令,但是对于资源配置页面的按钮权限来说,使用v-has更加合适<el-button v-has="['admin']" style="float: right; padding: 3px 0" type="text" @user2="addResource">添加</el-button>v-has 指令的参数为数组形式,可以加入多个角色,在这里个人不推荐使用 id 作为参数,而是采用 code
前端指令代码
1.auth.js
function install(Vue, options = {}) { Vue.directive(options.name || "auth", { inserted(el, binding) { if (!check(binding.value)) { el.parentNode && el.parentNode.removeChild(el); } } }); } function getCurrentAuthority() { return JSON.parse(localStorage.getItem("roleIds")); } function check(authInfo) { const currentAuthority = getCurrentAuthority(); alert(this.$options.name); let auth = localStorage.getItem(authInfo.component); let authJson = JSON.parse(auth); for (let authData of authJson) { if (authData.authId == authInfo.id) { return currentAuthority.some(item => authData.roleIds.includes(item)); } } return false; } export default {install};2.has.js
function install(Vue, options = {}) { Vue.directive(options.name || "has", { inserted(el, binding) { if (!check(binding.value)) { el.parentNode && el.parentNode.removeChild(el); } } }); } function getCurrentAuthority() { return JSON.parse(localStorage.getItem("roleCodes")); } function check(roles) { return getCurrentAuthority().some(item => roles.includes(item));; } export default {install};四:后端接口控制
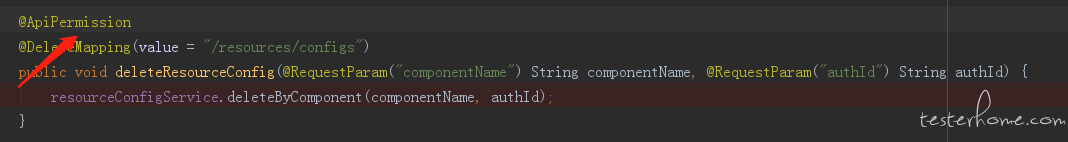
对于在资源配置页面配置过的接口需要在后端接口加上相应的权限标识,以让配置生效
例如在上面配置的删除资源配置的权限接口可以加上@ApiPermission注解以让该接口的权限生效

注解@ApiPermission的使用
@Target(ElementType.METHOD) @Retention(RetentionPolicy.RUNTIME) public @interface ApiPermission { Role[] roles() default ALL; boolean dynamic() default true; RoleGroup[] groups() default RoleGroup.ALL; enum RoleGroup { ALL } }目前该注解有三个参数:roles、dynamic、groups
groups 可以忽略
roles和dynamic是成对出现的,如果我们不想动态配置接口的权限,可以将dynamic设置为false,然后设置roles,否则单独设置roles并不会生效,因为默认情况dynamic为true会从数据库读取相关角色信息 -
请各位不是外包的说下为什么行业内不待见外包公司? at 2019年12月13日
当你看到 100 份简历,90 份内容相似的时候……
起初在大公司,这种问题给供应商和 HR 施压就少很多,但是后来就感觉有点恼火了,终于发现思寒老板搞高端培训是多么的有眼光了 -
BUG 修复预估模型 at 2019年12月13日
这句就理解不了:
扫描出的 bug 按照 red、safe、block、serious、risk、warning、style、suggestion、normal 顺序排列展示
赶脚照着这个分类,还应该有 green、dangerous、joke 啥的
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2019年12月13日
提交的时候不知道怎么漏掉了,已经好了