开源测试工具 [vue、kityminder] 放一个自己 Ctrl+C、Ctrl+V 出来的插件
背景说明
- 最近在优化平台工具的时候觉得需要对测试用例加入思维导图设计的支持,就想到了百度的 kityminder、kityminder-editor
- 调研了一下,发现是基于 angularjs 和 php 之类的技术栈实现的
- 苦搜 github 找到这位仁兄自己基于 vue2 改造的 vue-kityminder,clone 之,随即发现一小坨问题,改之
- 结合一些在百度脑图的特性,做一下简化,毕竟不是做文档协作工具,够用就行了
大致改动说明,细节不赘述
- 改为 Vue2 组件实现,基于 Webpack4 打包
- 删除图片、链接、备注的支持
- 合并样式菜单到编辑菜单,菜单从原先的三个变为两个
- 删除编辑菜单上的撤销、重做按钮,改为快捷键和鼠标右键支持
- 删除多主题支持和打标签功能
- 移除搜索功能
- 文件存储置于本地 localStorage(参见 main_editor.vue),需要导出或者另存可以自行修改
- 文件导入全部不支持,文件导出去除对 Xmind(可实现但太麻烦)和 MindManager(本身无法支持)的支持
依赖安装(注意:npm6.7.0 以上、node8.12.0 以上未测试)
npm install
本机环境启动在http://localhost:8088
npm run dev
线上构建
npm run build
具体信息
想着 90%+ 的内容都是 Ctrl+C、Ctrl+V 得到的,也就顺手扔回 github,有需要的自取,毕竟现在做平台的测开同学越来越多了,保不齐就有同栈却没工夫自己去实现的
地址:vue-mindeditor
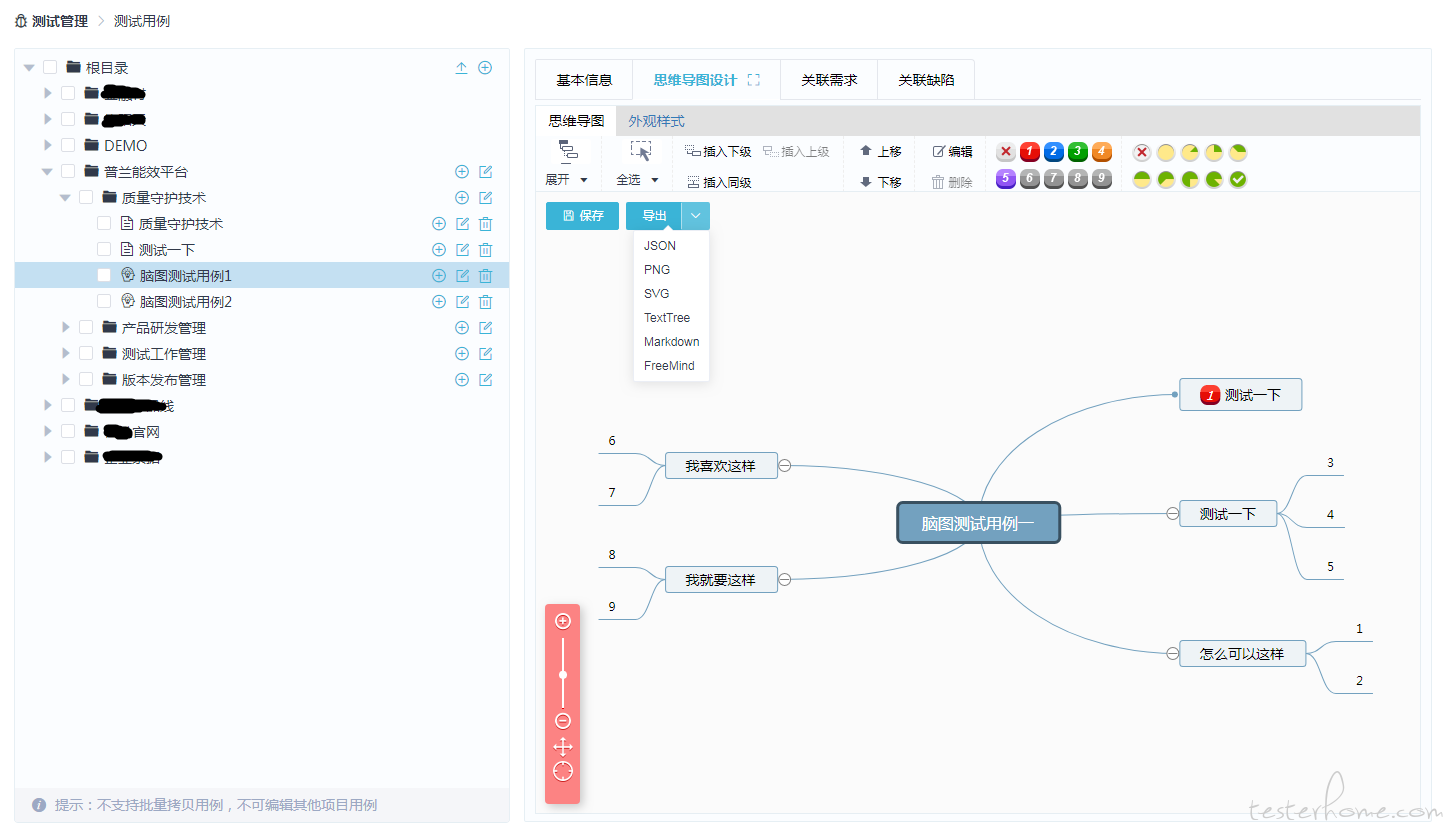
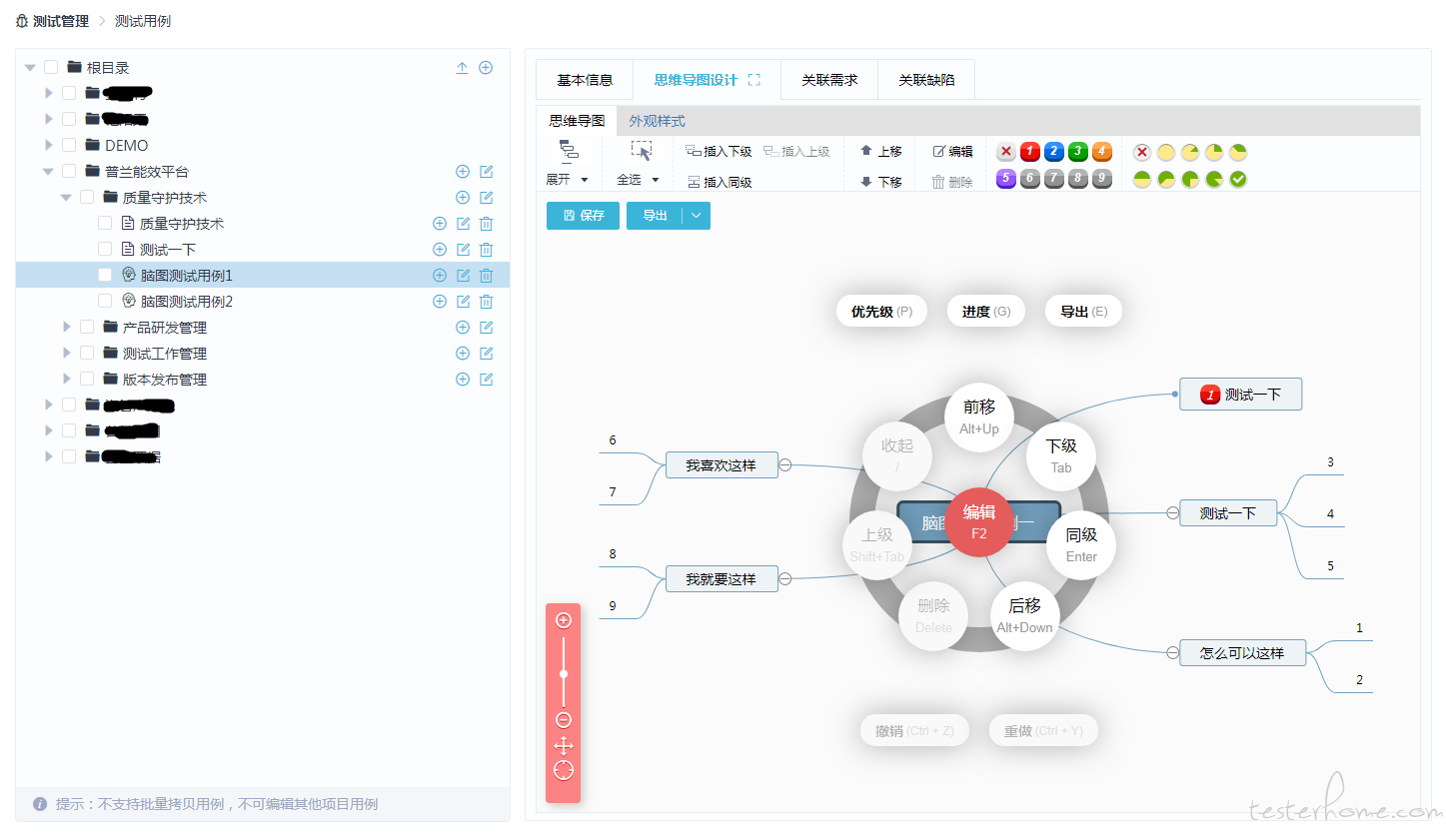
下面效果图是我自己抽出组件嵌入自己的平台的样子,其实我更建议:
- 将脑图服务独立搭建,并且留出接口
- 平台只集成 kityminder-core,每个需要使用的页面——包括需求、设计、测试、wiki 等只做展示,内容编辑链接到脑图服务上去做,这个扩展性更强一些


感谢大佬的开源,最近平台也想加这个,基于 g6 改的,效果不如你这个,有点想换这个了
赞一个,同栈,但是暂时没用上思维导图功能
antd pro 貌似自带这个功能?
左边的测试用例管理也有吗?
赞,左边的测试用例管理开源就好了,学习学习
大佬,想问下,我如何重新初始化思维导图(就是我读取到了某个文件,要展示出来),研究了半天,还弄出来
没支持文件导入功能,可以从 localStorage 导入或者通过父组件传值进来,保证 JSON 格式
建议自己去搜一下 vue 父子组建通讯方式
子组件:
<script>
export default {
data() {
return {
mindText: ""
};
},
mounted() {
var Editor = require("../../script/editor");
var el = this.$el;
var editor = (window.editor = new Editor(el));
this.setEditor(editor);
if (this.minds) {
this.mindText = JSON.parse(this.minds);
editor.minder.importJson(this.mindText);
window.localStorage.mindText = this.minds;
} else if (window.localStorage.mindText) {
editor.minder.importJson(JSON.parse(window.localStorage.mindText));
this.mindText = JSON.parse(window.localStorage.mindText);
}
editor.minder.on("contentchange", function() {
window.localStorage.mindText = JSON.stringify(editor.minder.exportJson());
});
editor.minder.execCommand("camera", editor.minder.getRoot(), 600);
window.minder = window.km = editor.minder;
this.setMinder(editor.minder);
this.executeCallback();
},
......
props: ["minds"]
};
</script>
父组件
<template>
<div>
<div class="main-container">
<header-menu></header-menu>
<mainEditor :minds="mindText"></mainEditor>
<navigator></navigator>
</div>
</div>
</template>
mounted() {
this.initData()
},
created() {
this.$eventBus.$on('getTestCaseFileData', (message) => {
this.tempData = message;
// console.log(this.tempData)
this.initData();
})
},
computed: {
...mapGetters([
'minder',
])
},
methods: {
...mapActions([
'executeCallback'
]),
...mapMutations([
'setMinder',
'setEditor'
]),
initData() {
var Editor = require('../script/editor');
var el = this.$el;
var editor = window.editor = new Editor(el);
this.setEditor(editor);
// if (window.localStorage.mindText) {
// editor.minder.importJson(JSON.parse(window.localStorage.mindText));
// }
editor.minder.importJson(this.tempData);
window.localStorage.mindText = this.tempData
console.log(this.tempData)
editor.minder.on('contentchange', function () {
window.localStorage.mindText = JSON.stringify(editor.minder.exportJson());
});
editor.minder.execCommand("camera", editor.minder.getRoot(), 600);
console.log(editor.minder.exportJson())
window.minder = window.km = editor.minder;
this.setMinder(editor.minder);
this.executeCallback();
}
},
我是这样子写的,一开始初始化的时候 this.tempData 是有效的,但是后续通过组件传值,改变 tempData,然后调用 ininData 函数重新初始化,但是发现没有真的改变当前的思维导图数据~~所以不太明白,当组件已经渲染完成后,后续的思维导图数据如何改变
重新渲染——在父组件用 v-if 控制一下就行了,这点开销还是没所谓的
<mainEditor :minds="mindText" v-if="showMind"></mainEditor>
基本所有 canvas 和 svg 框架做的图形图表数据刷新貌似都需要重新渲染
不顶一个吗?
太赞了
每时每刻都在刷新等待大佬开源
坐等!!
鸡冻
等待大佬。
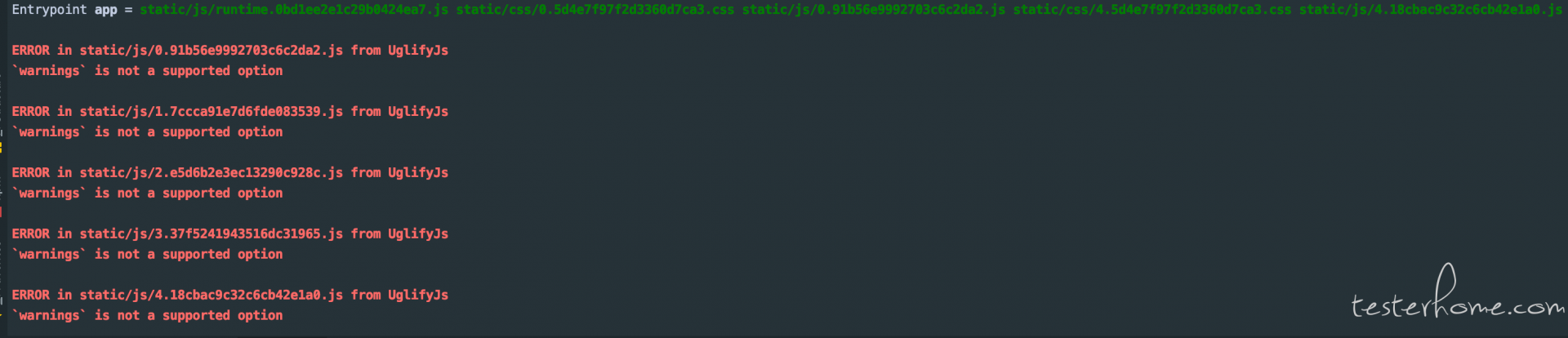
前端 build 报这个错误, 怎么处理。 
1、估计是你动了什么文件了,恢复回去吧,报错看起来是 build/webpack.prod.conf.js:
new UglifyJsPlugin({
uglifyOptions: {
show_copyright: false,
comments: false,
compress: {
warnings: false,
drop_debugger: true,
drop_console: false
}
},
2、打开 config/index.js 里面 build.productionSourceMap 为 true,再构建看看到底错哪里了
我没动,我直接用 vue-mindeditor 项目一样问题。 我怀疑是不是 node 版本不对。 请问你用的 node 是什么版本的。
说白了 ,这真是为了 kpi 造的
大佬好,请问如何才能添加链接功能呢,看了一遍有点儿懵,不知道如何下手,万望不吝赐教
大兄弟,带测试用例管理的代码开源了么?