背景说明
- 最近在优化平台工具的时候觉得需要对测试用例加入思维导图设计的支持,就想到了百度的 kityminder、kityminder-editor
- 调研了一下,发现是基于 angularjs 和 php 之类的技术栈实现的
- 苦搜 github 找到这位仁兄自己基于 vue2 改造的 vue-kityminder,clone 之,随即发现一小坨问题,改之
- 结合一些在百度脑图的特性,做一下简化,毕竟不是做文档协作工具,够用就行了
大致改动说明,细节不赘述
- 改为 Vue2 组件实现,基于 Webpack4 打包
- 删除图片、链接、备注的支持
- 合并样式菜单到编辑菜单,菜单从原先的三个变为两个
- 删除编辑菜单上的撤销、重做按钮,改为快捷键和鼠标右键支持
- 删除多主题支持和打标签功能
- 移除搜索功能
- 文件存储置于本地 localStorage(参见 main_editor.vue),需要导出或者另存可以自行修改
- 文件导入全部不支持,文件导出去除对 Xmind(可实现但太麻烦)和 MindManager(本身无法支持)的支持
依赖安装(注意:npm6.7.0 以上、node8.12.0 以上未测试)
npm install
npm run dev
线上构建
npm run build
具体信息
想着 90%+ 的内容都是 Ctrl+C、Ctrl+V 得到的,也就顺手扔回 github,有需要的自取,毕竟现在做平台的测开同学越来越多了,保不齐就有同栈却没工夫自己去实现的
地址:vue-mindeditor
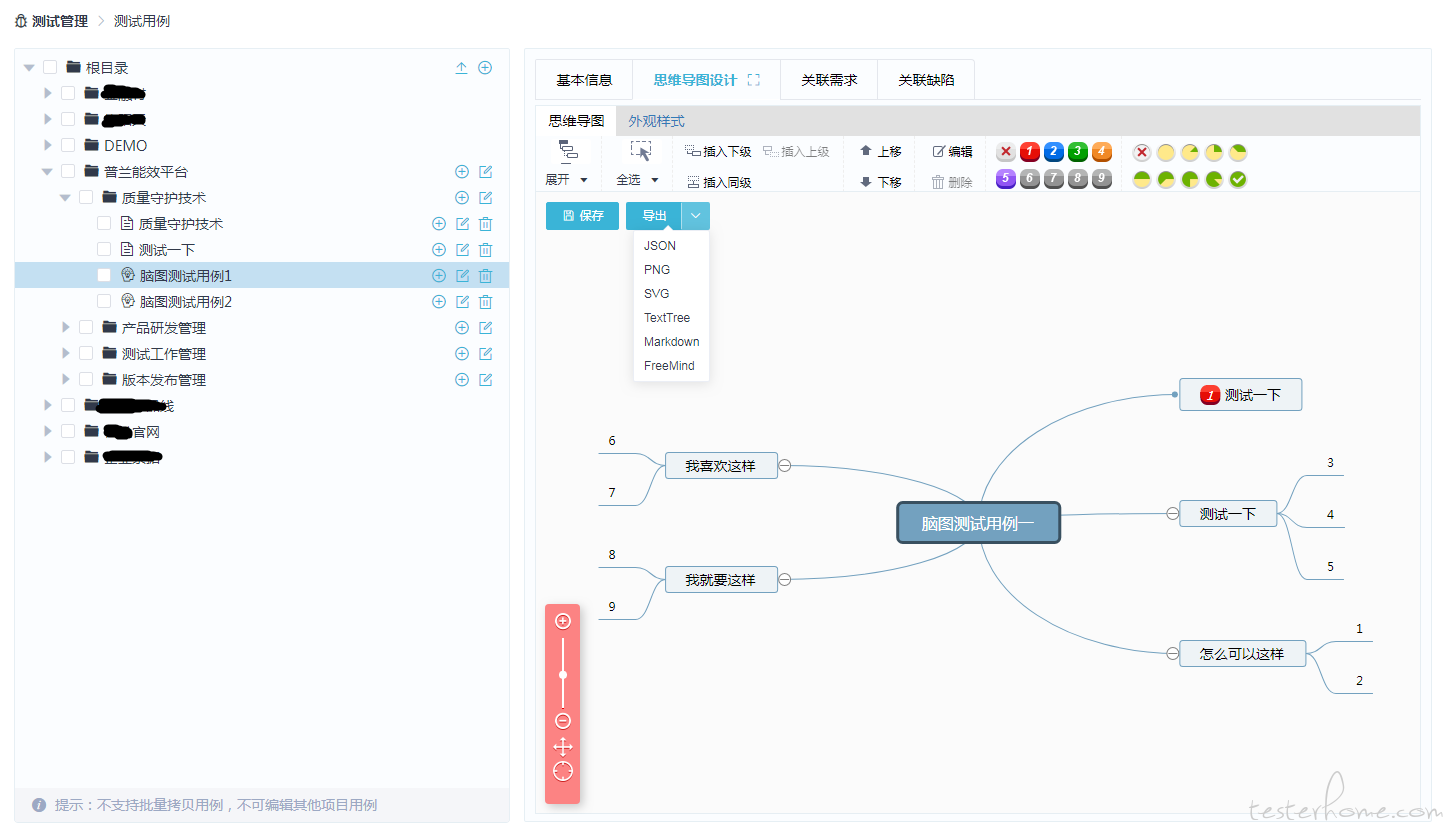
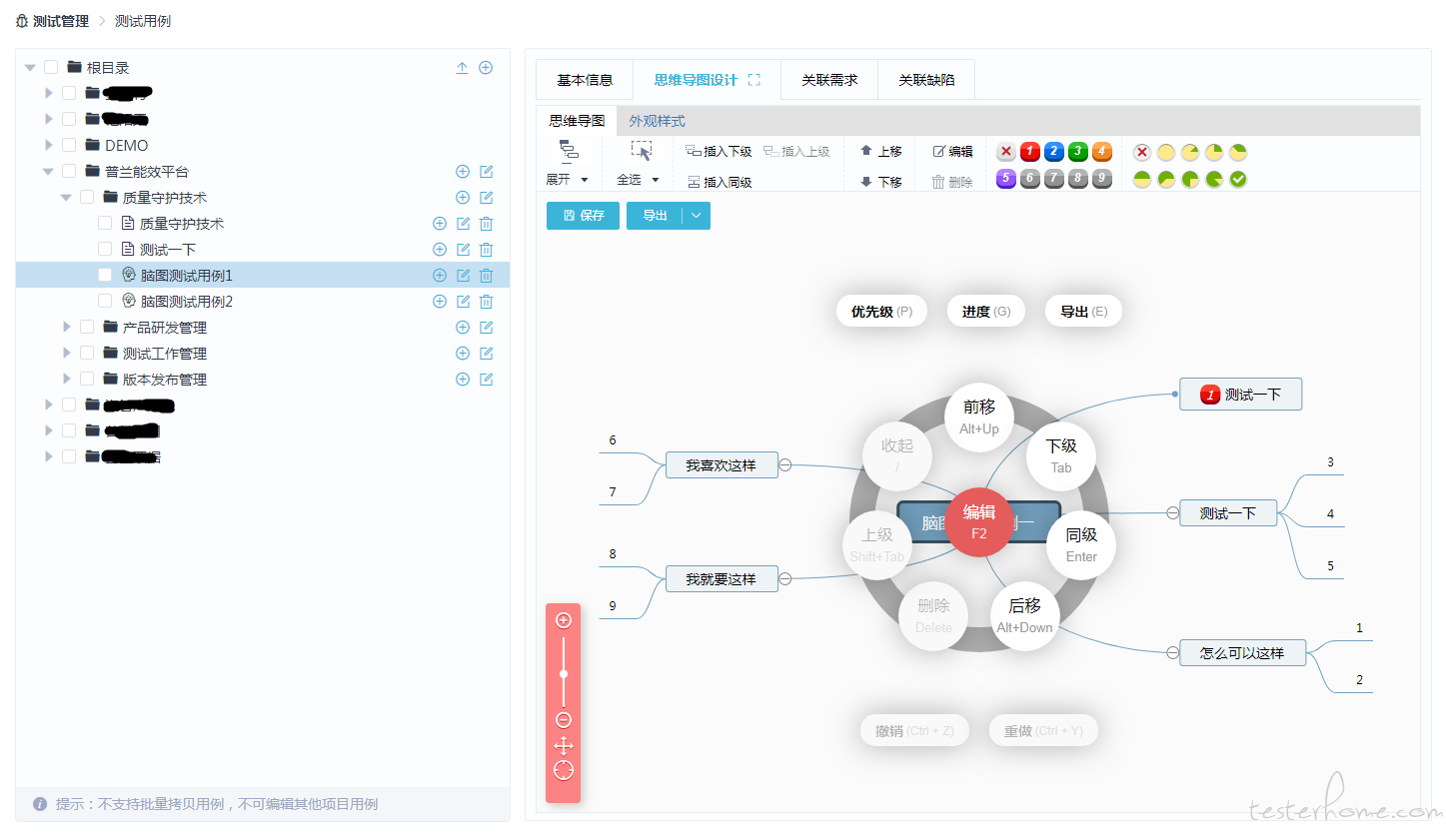
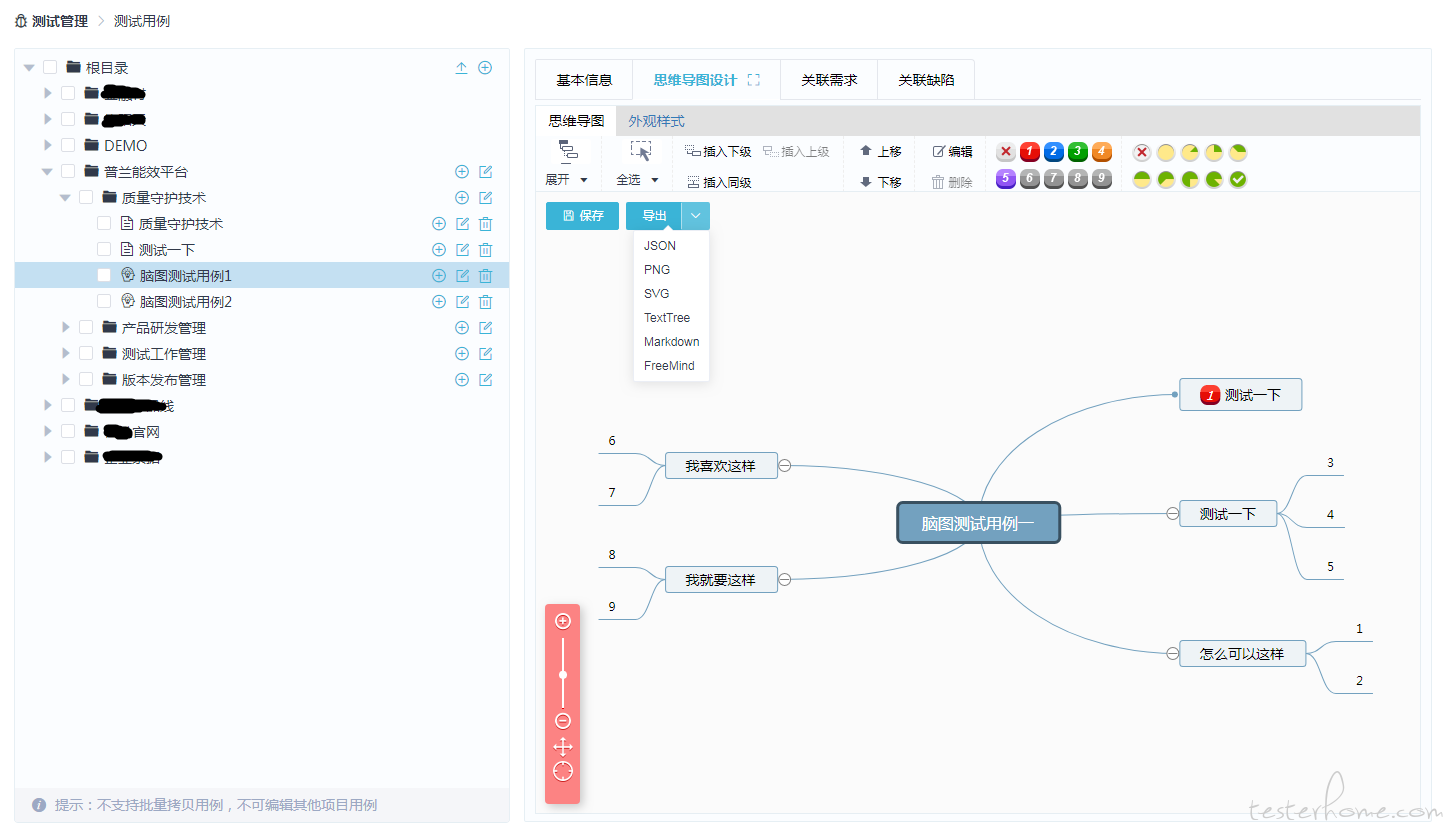
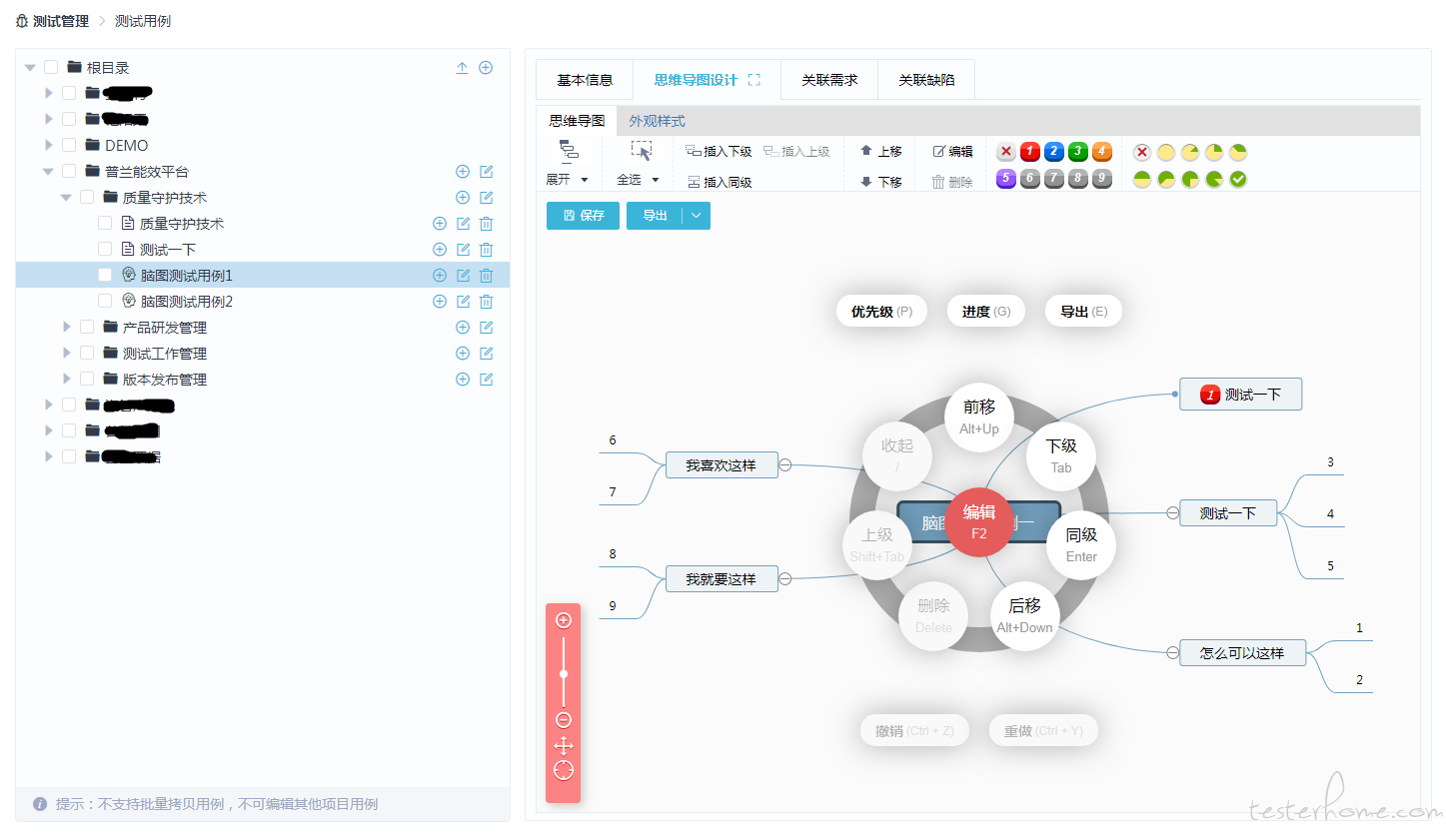
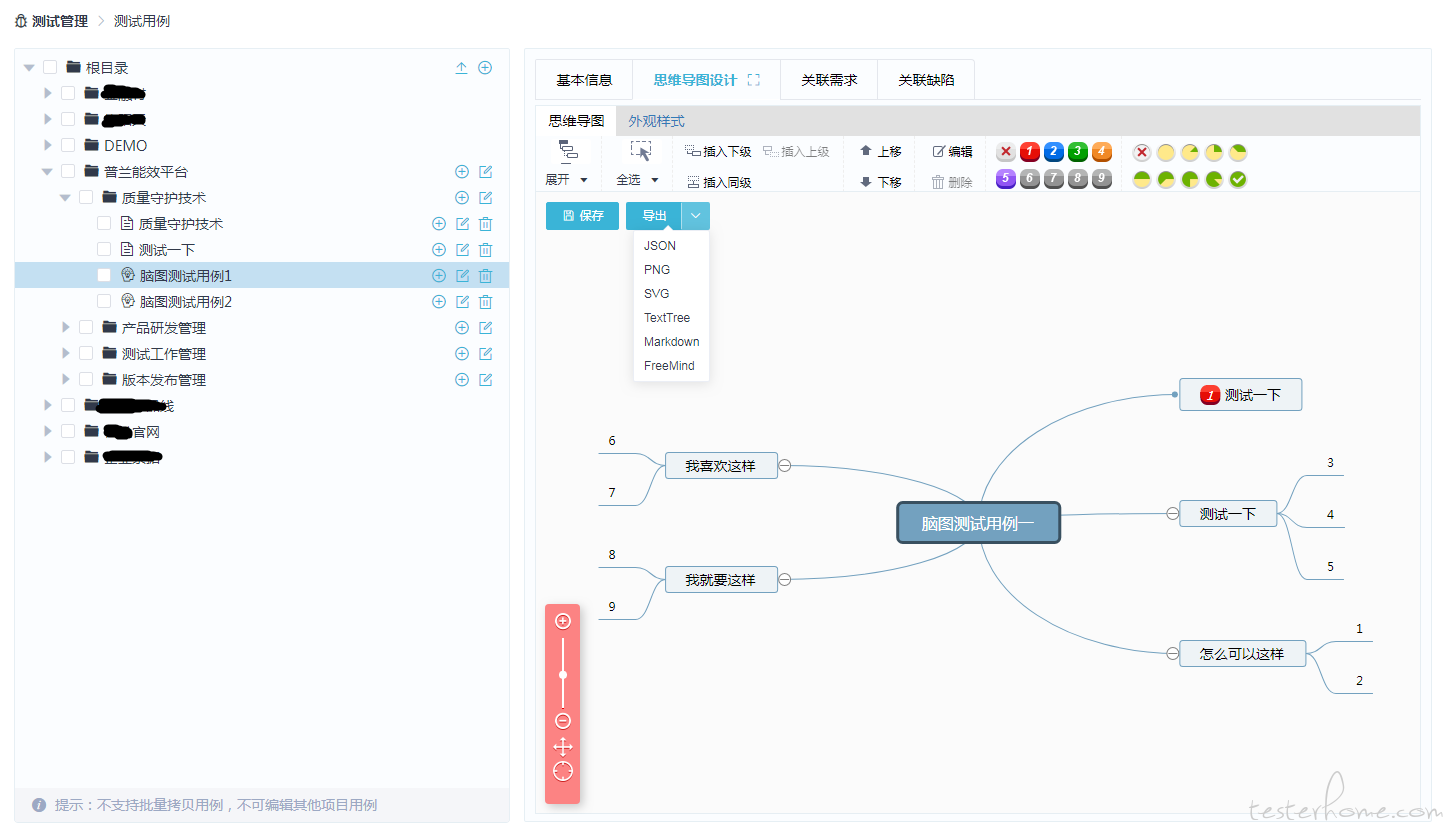
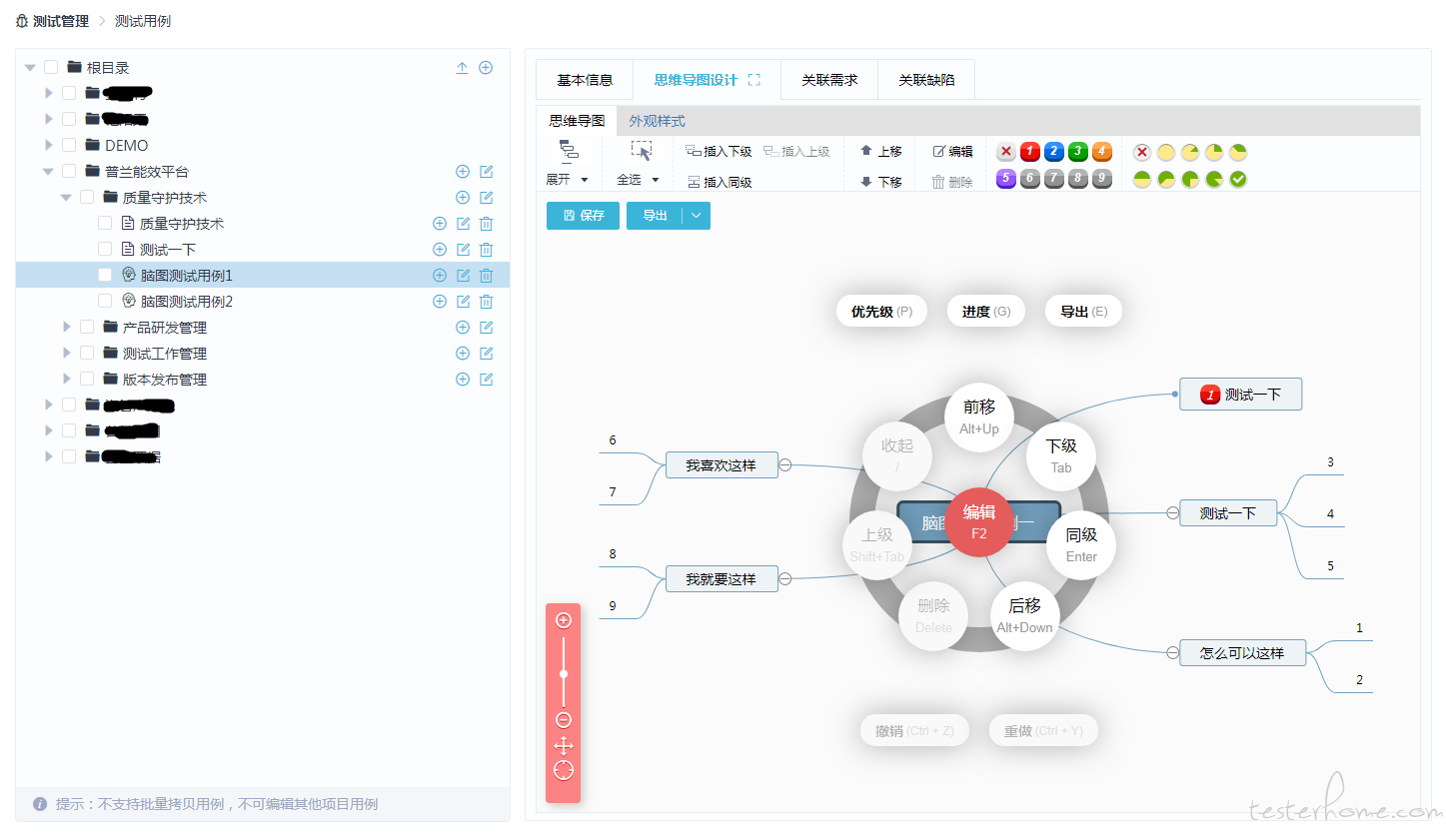
下面效果图是我自己抽出组件嵌入自己的平台的样子,其实我更建议:
- 将脑图服务独立搭建,并且留出接口
- 平台只集成 kityminder-core,每个需要使用的页面——包括需求、设计、测试、wiki 等只做展示,内容编辑链接到脑图服务上去做,这个扩展性更强一些



↙↙↙阅读原文可查看相关链接,并与作者交流