1. 前言
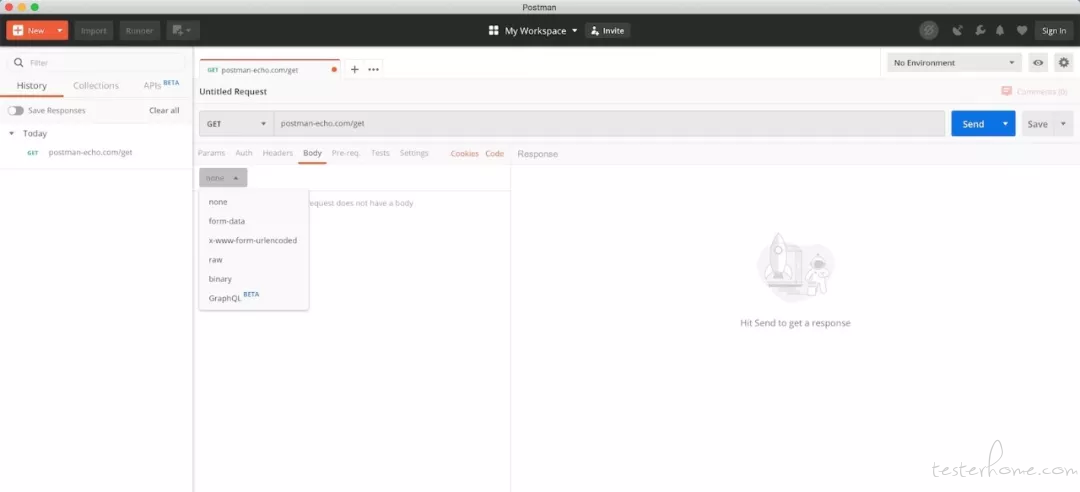
大家都知道,Postman 是一个非常受欢迎的 API 接口调试工具,提供有 Chrome 扩展插件版和独立的 APP,不过它的很多高级功能都需要付费才能使用。

如果你连 Postman 都还没有用过,不妨可以先体验一番。
Postman 官网:
https://www.getpostman.com/
PS: 由于 2018 年初 Chrome 停止对 Chrome 应用程序的支持,你的 Postman 插件可能无法正常使用了,在这里建议大家直接下载它的应用程序进行使用。
虽然 Postman 作为一款接口调试工具,算是非常优秀的了,但一说到使用高级功能要付费就有人坐不住了,决定自己造个轮子免费给大家使用,造福不愿付费的人群。
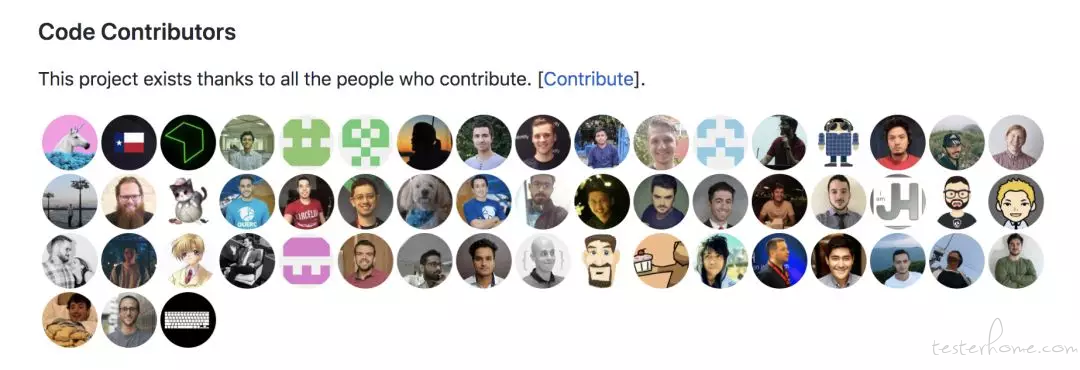
于是,Postwoman 就诞生了! 它的作者是一位叫 Liyas Thomas 的家伙。看名字就知道是冲着 Postman 来的,你敢收费,我就敢免费开源。(参与贡献者还是很多的)

2. Postwoman 介绍
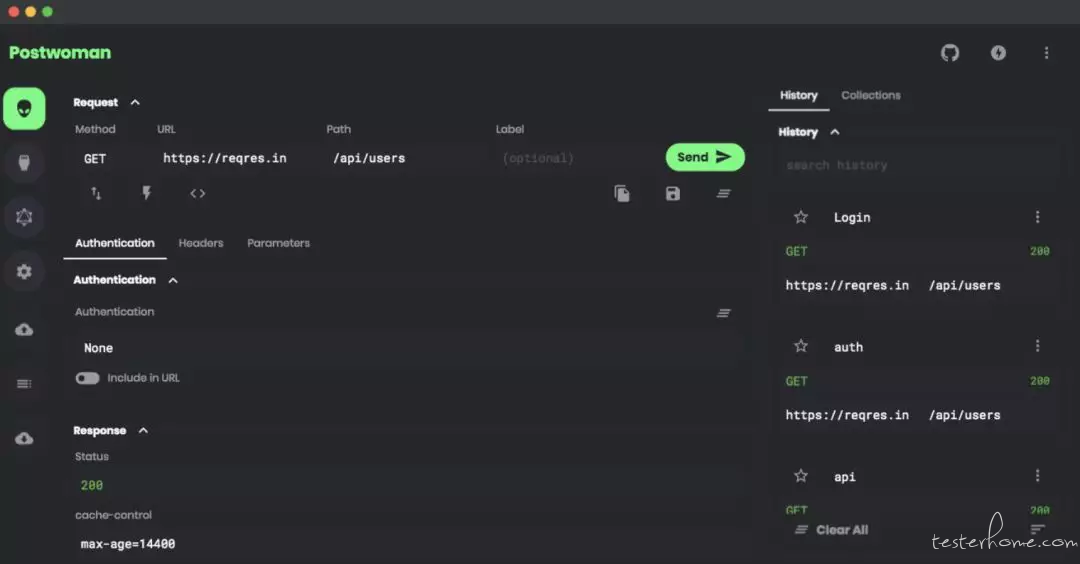
简单来说,Postwoman 是一个 Postman 的免费、快速且美观的替代方案,它的设计初衷是为了帮助开发人员更快地创建请求,节省宝贵的开发时间,提升工作效率。并且 Postwoman 是开源产品,界面美观,更容易使用!
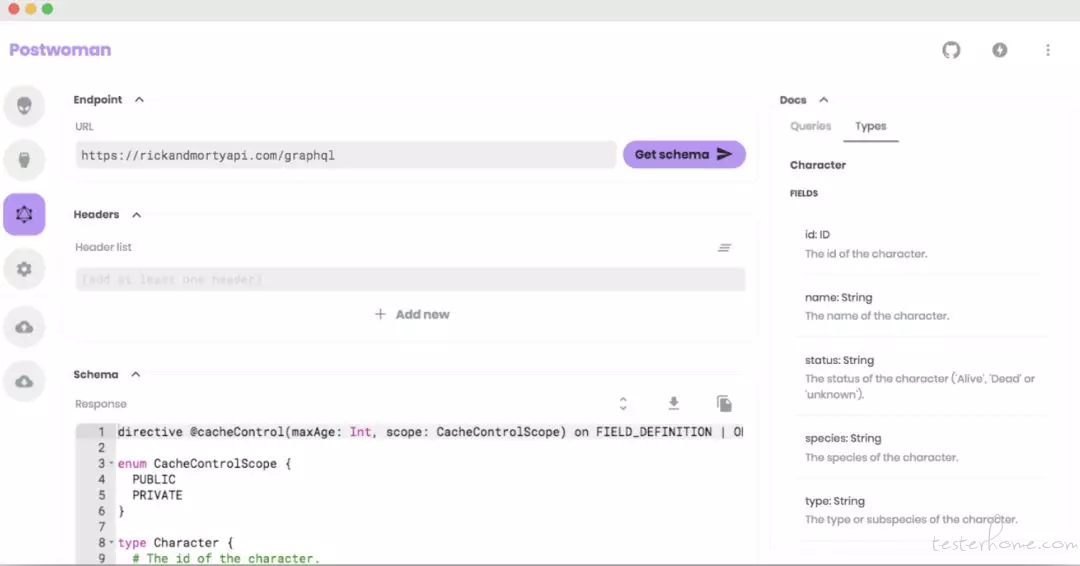
PS: 下述两张图,是在 Postwoman 官网截取的两张图。


使用操作和 Postman 基本一致,如果你从 Postman 迁移过来,基本上没有什么学习成本。
GitHub 项目官网:
https://github.com/liyasthomas/postwoman
3. 相关特性
Postwoman 是基于 NodeJs 编写的,主要特点除了可以支持主流的 Restful 接口调试之外,还支持 GraphQL 和 WebSocket。
作为一款开源的 Postman 替代品,主打特性有如下一些:
- 轻盈,可直接在线访问;
- 简约,采用简约的 UI 设计精心打造;
- 支持 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法;
- 支持验证;
- 实时,发送请求即可获取响应。
除了这些,还可自定义背景,前景色和强调色组合。
1、自定义选项:
- 选择主题:Kinda Dark(默认),Clearly White,Just Black 和 System 主题
- 选择强调颜色:绿色(默认),黄色,粉红色,红色,紫色,橙色,青色和蓝色
2、PWA:
可以通过 PWA 的方式安装。
PS: PWA 全称 Progressive Web App,即渐进式 WEB 应用。
特性:
- 与 Service Workers 同时加载
- 离线支持
- 低 RAM /内存和 CPU 使用率
- 添加到主屏幕(页脚中的按钮)
- 桌面 PWA 支持(页脚中的按钮)
3、WebSocket:
通过单个 TCP 连接建立全双工通信通道。发送和接收数据
4、GraphQL:
GraphQL 是 API 的查询语言。
除以上以外还具备其他特性就不一一介绍了,读者使用后一试便知。
4. 定制开发
相比于其作为 Postman 的替代方案,笔者其实更在乎它的实现方式,Postwoman 是一个基于 Vue 构建的 Web 项目,且可以构建成 PWA 应用,下述提供三种本地开发运行方式。
方式一:npm 本地构建运行:
git clone https://github.com/liyasthomas/postwoman.git
npm install cypress --save-dev (可选)
npm install
npm run dev
PS: 官网是直接建议
npm install,但笔者在尝试时,发现npm install或cnpm install安装时,会出现依赖的cypress安装失败的问题,如果读者也出现此问题,可以先单独安装cypress.
方式二:docker-compose(需要本地先安装 docerk-compose):
git clone https://github.com/liyasthomas/postwoman.git
docker-compose up
方式三:docker (需要本地先安装 docker 环境):
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latest
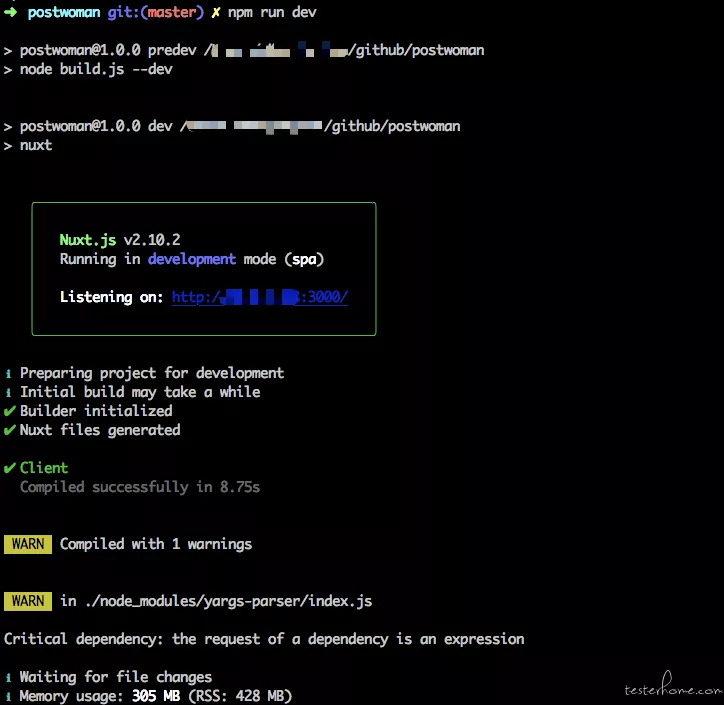
三种方式,任一一种,本地运行成功后,打开浏览器,访问http://localhost:3000 即可。以方式一为例,通过npm run dev本地运行,如下图所示。

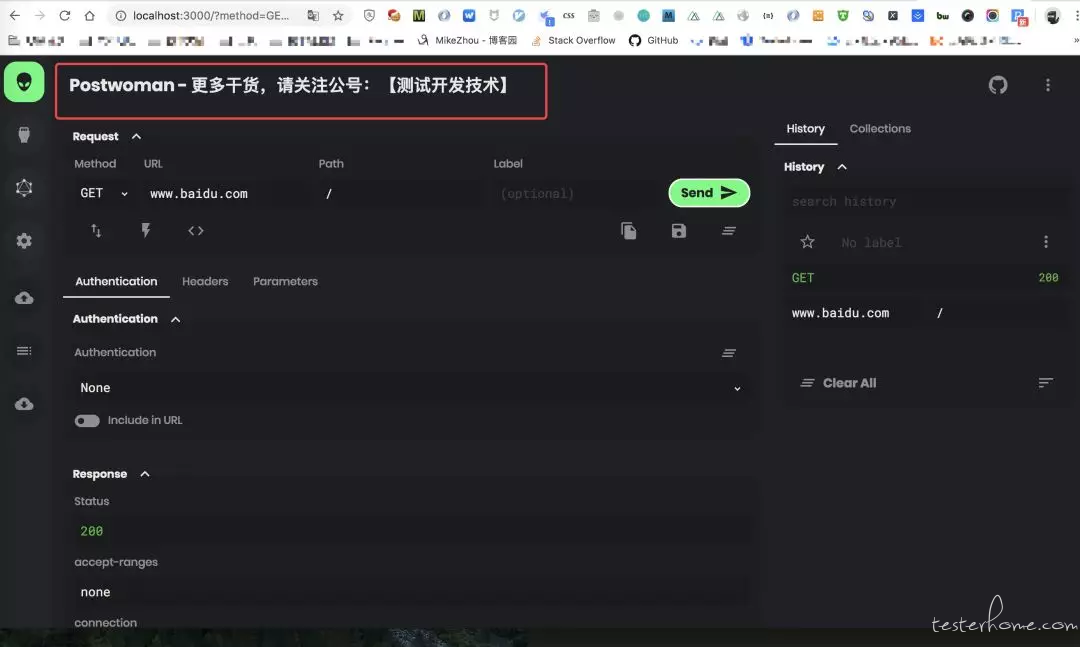
本地服务启动后,可根据自已的定制开发需求,进行修改,如果你熟悉 Vue 的话,接下来就可以随意玩耍了,例如此处,笔者将 Postwoman 标题修改了一下。

5. 总结
单从本文介绍可能并不能体验到这样一个颜值颇高的 API 客户端,如果你觉得 Postman 不够好用或者确实是想要一个好看的界面,那么 Postwoman 将是你最佳的选择!
希望这篇文章能帮到你!更多干货文章请关注我们。
最后,公号「测试开发技术」后台回复 Python, 免费领取数据分析开发教程。
