-
针对本次需求,无关的代码被改动了-测试如何把关 at 2020年03月05日
说好的精准测试呢
-
吐槽下我那神奇的上司 at 2020年02月27日
那到底是造数据搞不定还是做机器学习训练搞不定?
搞清楚领导的要求了没有呢,“上头还是说这个任务很简单”——感觉好像只是造数据任务哦
看楼主消极的样子很可爱啊~ -
钉钉打卡有个 bug,可以替不在工位上的人打卡 at 2020年02月25日
这种好 BUG,爆出来干啥?
-
灌水贴-吐槽自己,自我总结,吸取教训,努力学习 at 2020年02月24日
为啥石化
-
灌水贴-吐槽自己,自我总结,吸取教训,努力学习 at 2020年02月21日
的确,有时候在做一件事情的时候,外部阻力还没有内部阻力大,就会很灰心
不过楼主也不要太过钻牛角尖,一个称职的领导并不会因为下属的不同意见而离职的,可能是发现了全团队的执行力实在不可救药了吧 -
你们公司的测试模型是什么样的?理想的 W 型还是瀑布型还是什么? at 2020年02月20日
你的标题写的是自动化测试——模型,所以还是不懂
-
nGrinder 入门 at 2020年02月18日
以前在搞 weblogic 自动部署的时候,WLST 用过一段时间 jython,写过几天就忘了,也没因此爱上 python
-
你们公司的测试模型是什么样的?理想的 W 型还是瀑布型还是什么? at 2020年02月18日
自动化测试还跟瀑布不瀑布挂钩吗?能否解释一下具体是咋弄的?
-
关于 TesterHome 社区文章的敏感词。 at 2020年02月18日
谁让你说英语的呢,说威屁恩不就结了
-
求靠谱的 mac 版 intelij IDEA 的破解方法 at 2020年02月18日
1、社区版足够用了
2、你都用得起 MAC 了……好吧,我相信你依然用不起 IDEA,实在太贵了 -
在家办公的兄弟们,你们工资都打折了么? at 2020年02月10日
要钱还是要命?
-
开发提测一个存储过程,验收是检查是否正确,一般大家怎么测试? at 2020年01月20日
产品经理不能直接干测试的活的原因大约就是缺乏断章取义来 dis 别人观点的能力吧
-
开发提测一个存储过程,验收是检查是否正确,一般大家怎么测试? at 2020年01月17日
理解业务是解决一切问题的根源,我不信懂业务逻辑还需要问测试点,无非就是让开发讲清楚入参出参分别是什么意思而已
-
作为一个平庸的中年测试人 有点话说 at 2020年01月17日
实名手动点赞!
-
有没有大公司工作的伙伴,请问在 devops 中服务构建后触发自动化测试的问题 at 2020年01月15日
-
已删帖 at 2020年01月15日
你可能不清楚 “线上” 这个词的概念,如果你说的是测试环境,那可以做的
如果真是线上,除非你们公司没有运维和安全部门,否则断不会同意的,如果他们同意……真不好说他们每天都在干啥 -
请教下各位测试大佬的组内进行每日站会吗?每天的站会都得到了什么? at 2020年01月14日
如果只是听别人在做什么,了解一下,的确意义不大,QQ、微信、钉钉群就可以了
站会上可以简短探询或者发表一下自己的看法,当然不是指手画脚那种,沟通很重要
避免无意义的重复造轮子,通过这种沟通其实很有效的,大家共性的问题一提炼,往往就是新的改进实施的触发 -
“为什么人不能舍弃希望?” 因为波函数可以发散。 at 2020年01月13日
别字略多
-
这种图怎么制作的啊,有什么软件吗 at 2020年01月11日
ppt
-
[接口测试] 关于分页测试过程中的问题 at 2020年01月10日
第一页翻到第二页,然后第二页再回第一页,如果还有重复且是同一条,必然就是 bug,如果没有了,那么就可能是实时数据新增
-
🔥2019年 度问卷中奖名单来啦! at 2020年01月09日
我就想问一句:为什么没有我?
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2020年01月08日
看代码,加解密的 key 要一致,源码里默认是写死的,没有给你配置的机会
private static final String ERROR_EN_MSG = "用户名密码解密失败"; private static final String ERROR_DE_MSG = "用户名密码解密失败"; private static final String CIPHER_INSTANCE = "AES/CBC/PKCS5Padding"; private static final String SERIAL_KEY = "0102030405060708"; private static final String ENCRYPT_STYLE = "AES"; -
老哥们,年终述职报告 ppt 有哪些内容点可以写? at 2020年01月08日
大纲参考:
1、who am i & who are us——你(们)是谁
2、what can i do & what can my team do——你(们)的价值是啥
3、what have i done & what have my team done——你(们)做了些啥(有价值的)
4、what will i do & what will my team do——你(们)准备还要做啥 -
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2020年01月08日
不好意思,代码内外版本同步有误,已解决,请重新拉代码,应该能解决问题
-
[普兰能效平台] 研发协作一站式管理平台 (http://www.seqcer.com) 开源 at 2020年01月08日
1、你是 IDE 报错还是命令行 mvn package 报错?
2、你确定你的代码版本是最新的吗?
3、你确定你按照 readme 一步一步操作了没有?
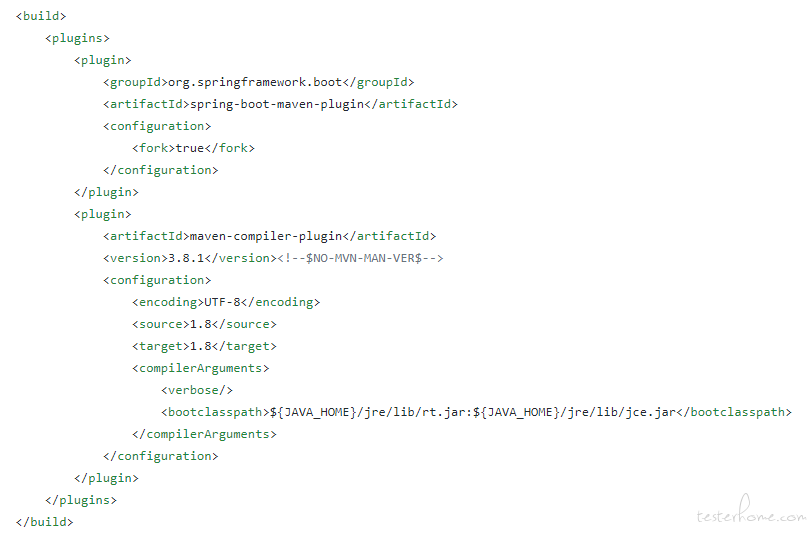
4、我这 pom.xml 写的清清楚楚,您还需要什么信息,我一个个给您找?