特别感谢 @chenhengjie123 @Lihuazhang @zsx10110 三位整个过程中的帮助。
1、背景
一些新项目使用 React Native 编写,为了多维度把控产品质量,特增加代码覆盖率统计纬度;
参考资料:
2、方案介绍
- 插桩方案:nyc 是新版 istanbul,解决了大量 istanbul 存在的问题;
- 本地统计:nyc 和 istanbul 都用于【本地运行,本地统计覆盖率】的场景。
- 多端统计:istanbul-middleware 是 istanbul 的一个 用于【多端运行,在服务端统计覆盖率总和】的场景 所以,我们采用 nyc 进行插桩,利用 istanbul-middleware 进行多端统计;
3、示例及代码说明
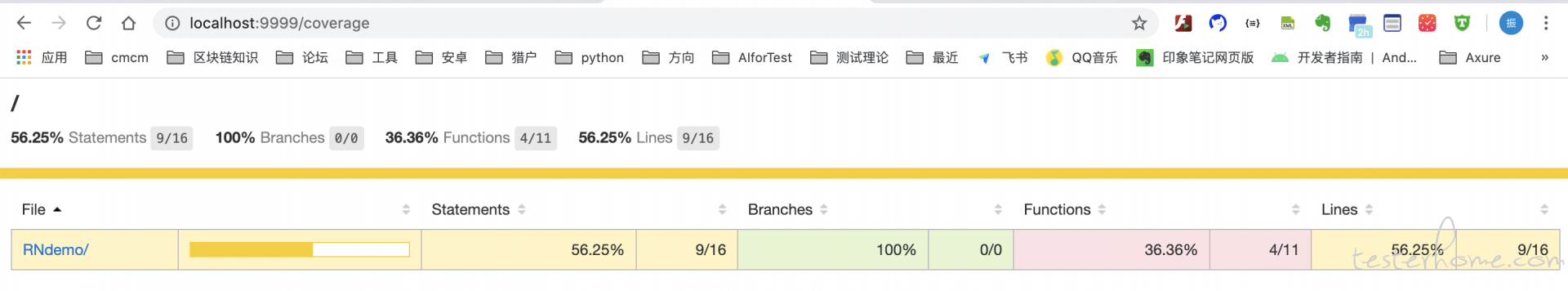
3.1 js 覆盖率报告示例
首先可以从图中看到,nyc 提供的 js 代码覆盖率报告是从 Branches(分支)、Functions(函数)、Lines(行) 三个维度统计的。

3.2 代码示例
RN 代码覆盖率 示例代码见:https://github.com/OnTheWay111/RNCodeCoverageExample
建议:先下载代码,然后看下文介绍,来熟悉整个代码结构。
如果要看原理:请看横捷之前的文章,写得非常好,https://testerhome.com/topics/8919 。
3.3 代码配置过程
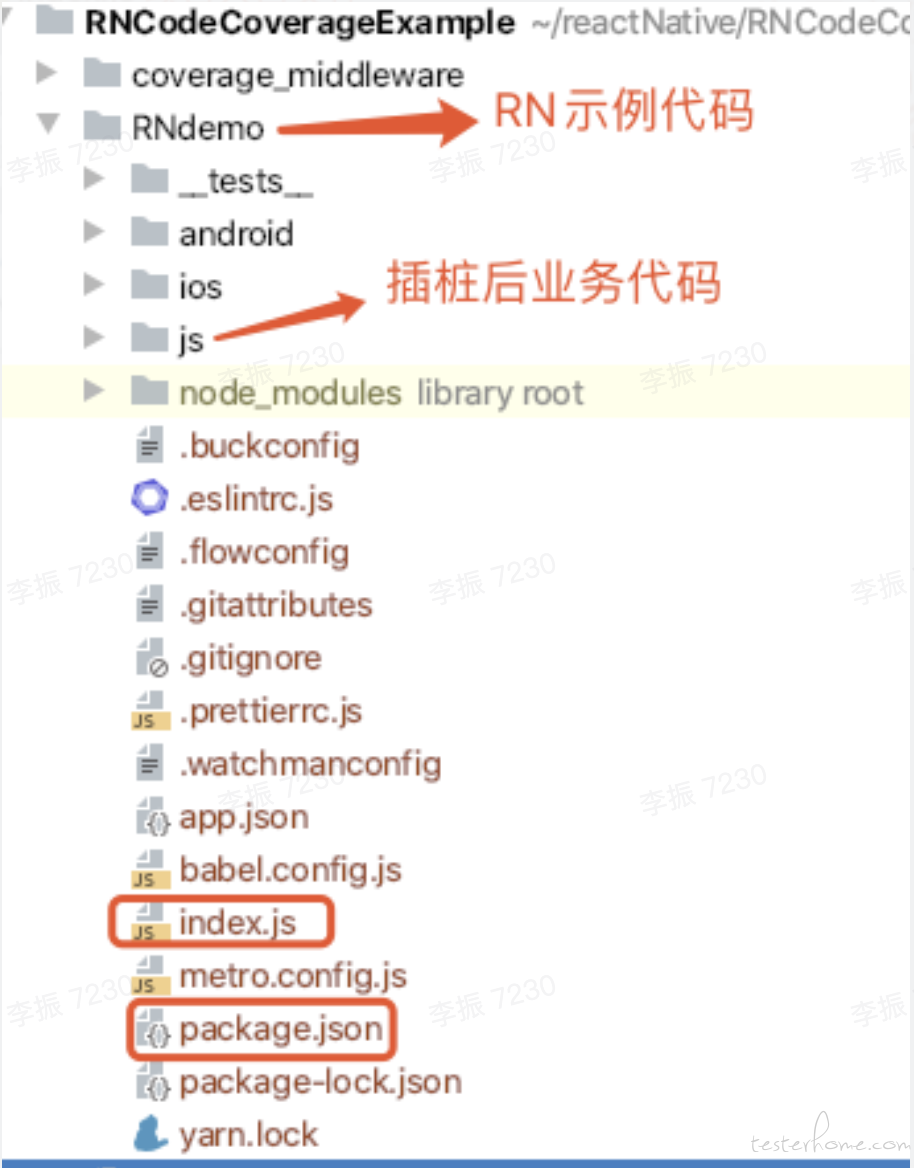
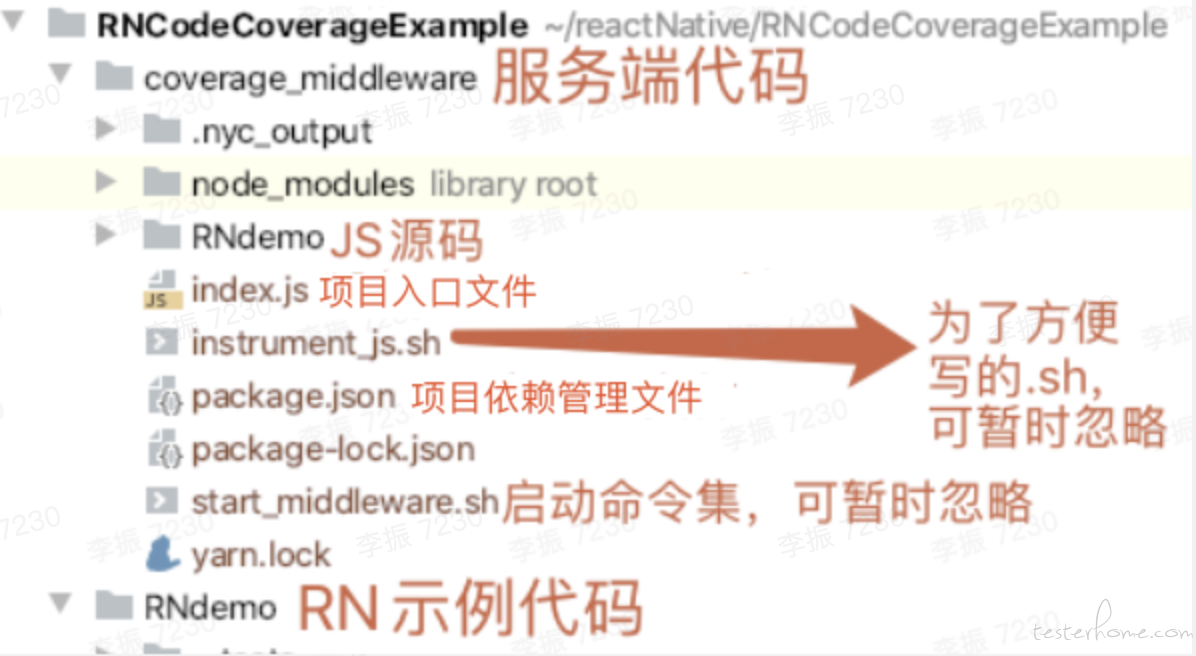
(1)代码结构介绍
- index.js: 项目入口文件
- package.json:项目依赖管理文件


(2)JS 插桩步骤
cd coverage_middleware # 进入coverage_middleware项目目录
mv ../RNdemo/js RNdemo # 将RN项目RNdemo的js源码移动到coverage_middleware目录下
npm install # 安装项目依赖包
- RN 的 js 文件插入定时回传覆盖率数据的方法(每隔 4 秒自动回传,fetch 方法是 react native 提供的网络请求方法):
// post window.__coverage__ to server every 2 seconds
setInterval(function() {
fetch('http://10.60.139.6:9999/coverage/client', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(window.__coverage__)
})
.then(function() {
var date = new Date();
console.log(date + "发送覆盖率成功!");
console.log(window.__coverage__);
})
.catch(function(error) {
console.log('发送覆盖率失败: ' + error.message);
});
}, 4000);
- 执行插桩
shell nyc instrument RNdemo ../RNdemo/js # 将源码插桩后,放到../RNdemo/js
至此,插桩完成。
(3)启动服务端项目
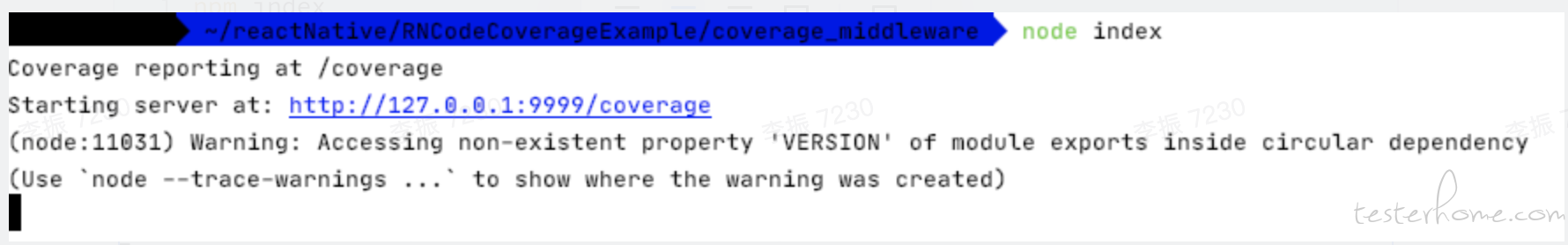
npm index
启动成功如图所示:

(4)安装 RNdemo 到手机
- 确保手机连接电脑成功
- 进入 RNdemo 目录, 运行 npm install
- 运行 yarn android 等待安装(这里有疑问的,看 ReactNNative 中文官方文档:https://reactnative.cn/docs/getting-started.html)
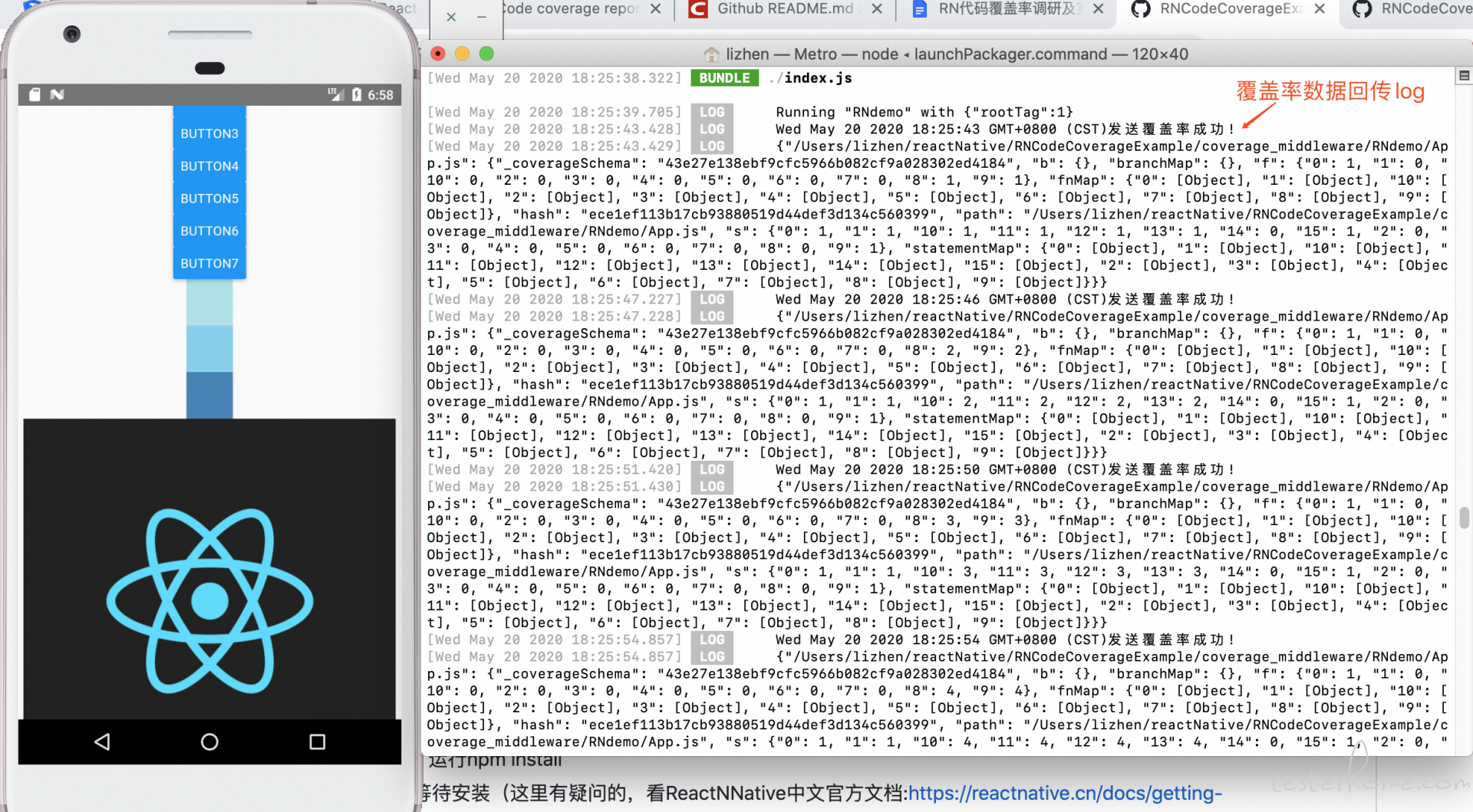
- 安装成功后,如图:
左图为手机,有图为 reactNative 控制台,图中可以看到打印的覆盖率回传 log,以及每次回传的覆盖率对象;

4、注意
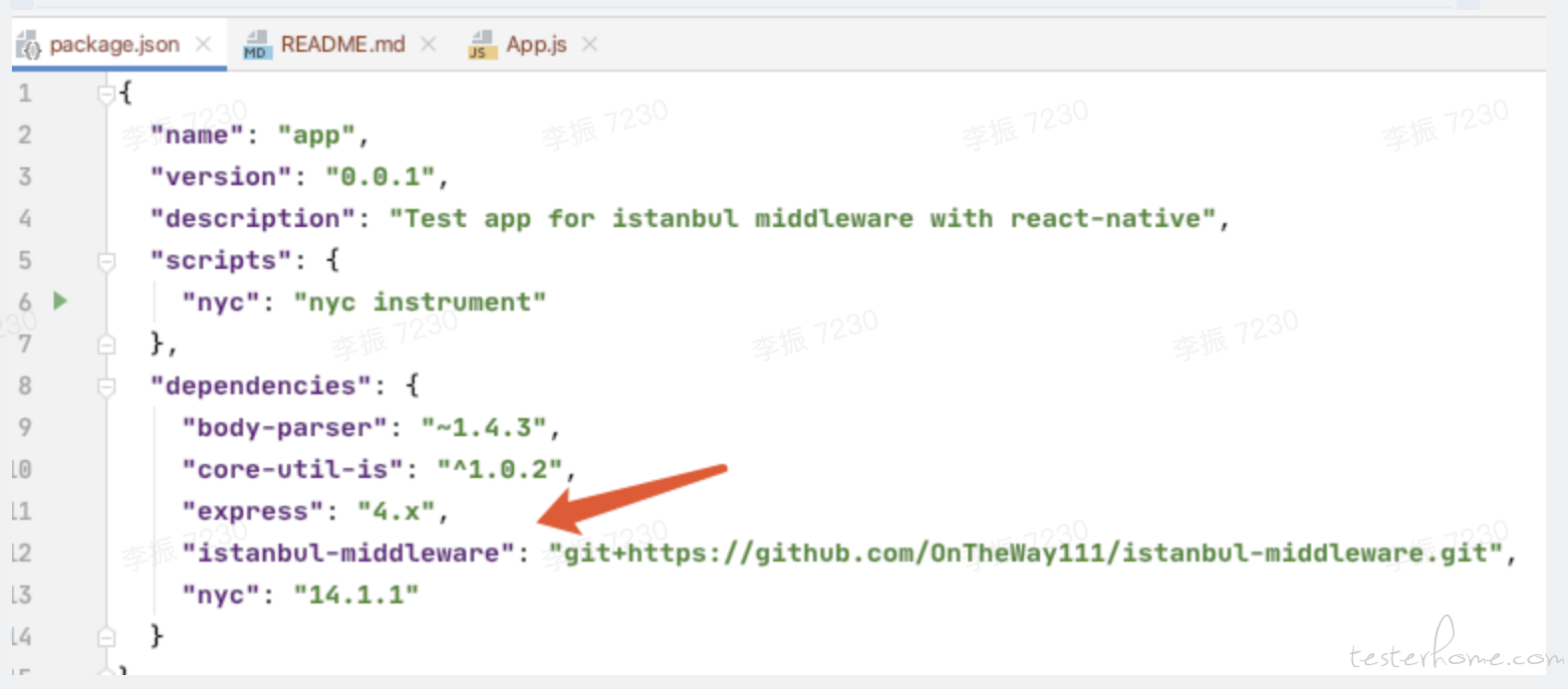
因发现 istanbul-middleware 项目已经几年没有更新代码,且没有合并 pull request,所以在自己的 git 把之前的 pull request 均合并了一下,所以建议 package.json 中配置更新后的 istanbul-middleware。

5、踩坑记录
(1)【done】react-native 启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that ....
解决方法:https://www.cnblogs.com/shizk/p/11189978.html
(2)【done】nyc 插桩无效
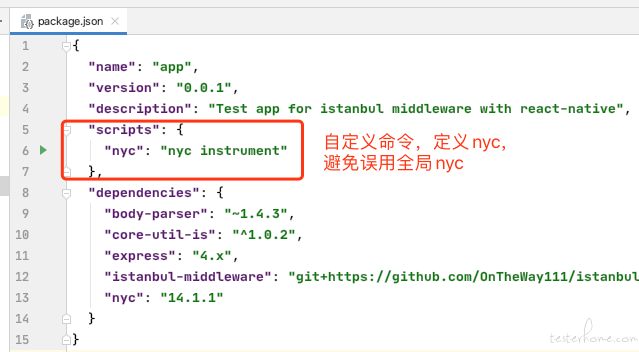
- 问题原因:nyc 需要 14.1.1 版本,结果在 package.json 配置 npm install 后,直接运行命令 nyc,用的是全局 nyc,并不是项目依赖包 node_modules 中的 nyc。
- 建议:在 package.json 中配置 nyc 的 script,配置后,nyc 使用的就是 node_module 下的 nyc,而非全局 nyc。配置如下图:

- 问题描述及解决方法详见:https://testerhome.com/topics/23676
(3)插桩后丢文件
nyc instrument 后发现有丢文件的现象,所以为了安全起见,还是加上完成 copy 的参数吧;
nyc instrument --complete-copy [input] [output]
(4)含有装饰器的 js 无法插桩
目前还未找到解决方法
(5)【待确认】istanbul-middleware 覆盖率数据不准确
网友发现的问题,目前还没复现,回头等复杂项目验证后再出结论。