
一些新项目使用 React Native 编写,为了多维度把控产品质量,特增加代码覆盖率统计纬度;
参考资料:
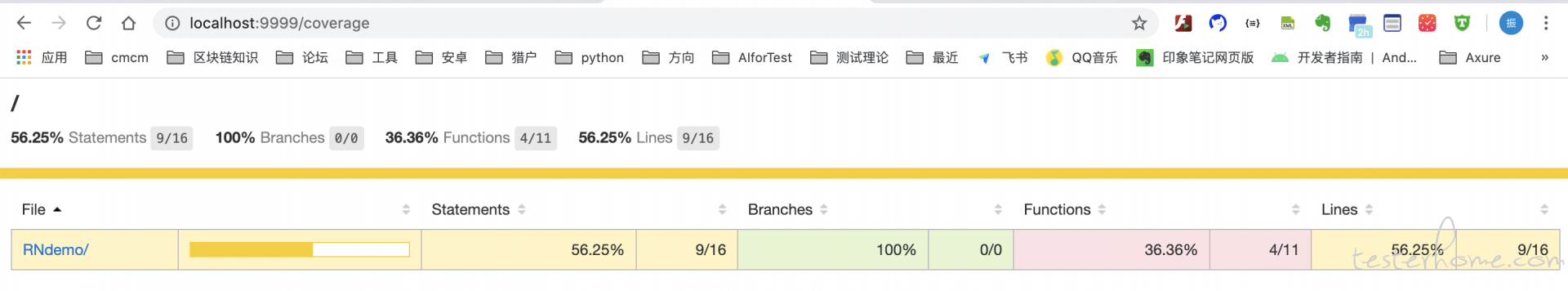
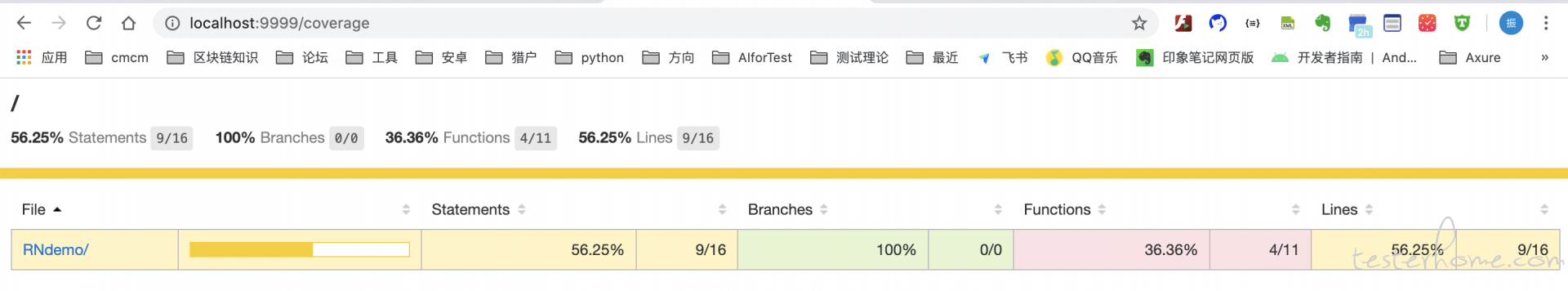
首先可以从图中看到,nyc 提供的 js 代码覆盖率报告是从 Branches(分支)、Functions(函数)、Lines(行) 三个维度统计的。

RN 代码覆盖率 示例代码见:https://github.com/OnTheWay111/RNCodeCoverageExample
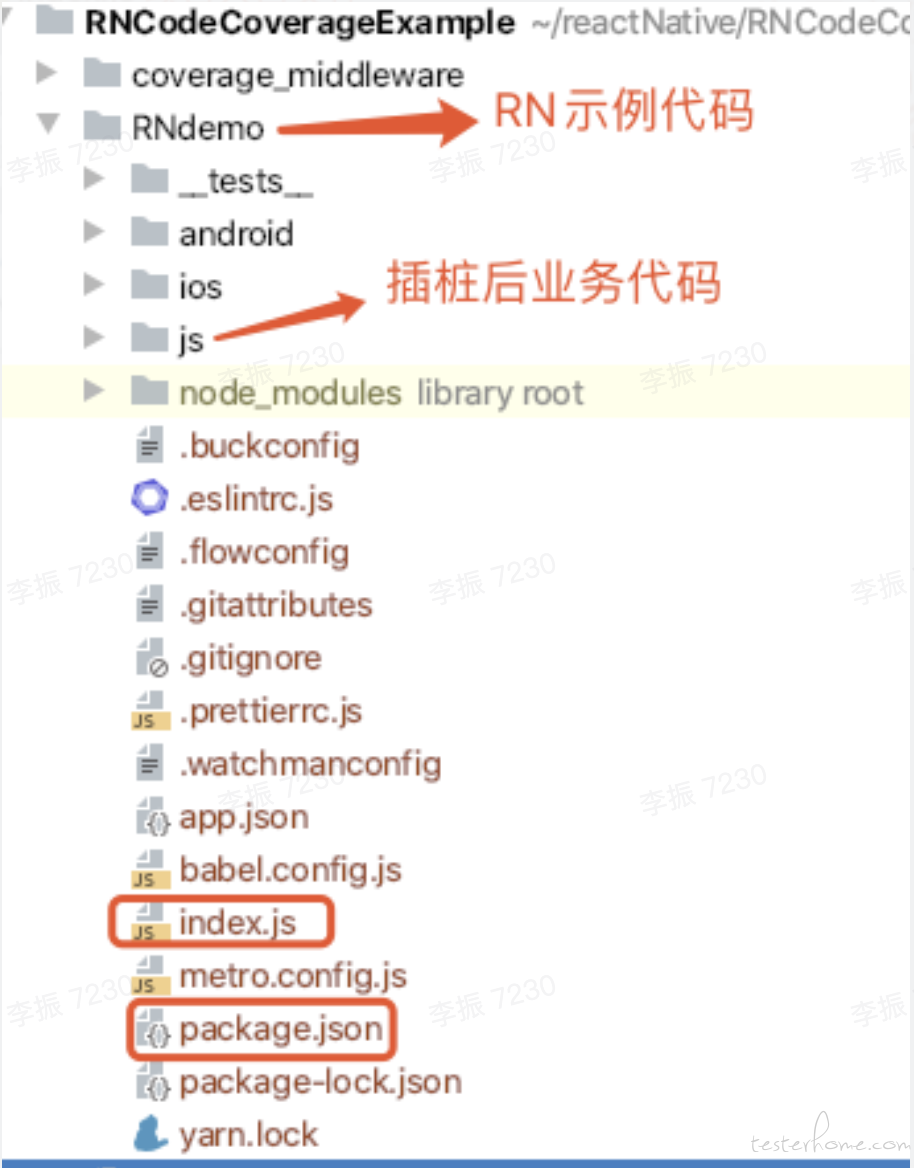
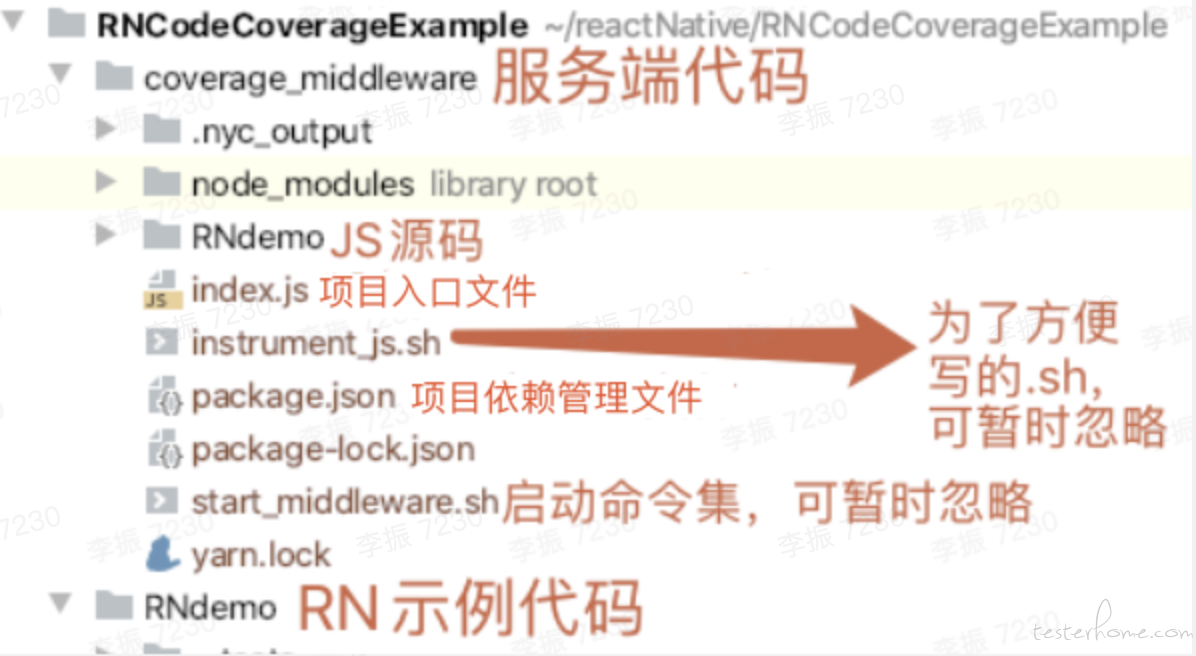
建议:先下载代码,然后看下文介绍,来熟悉整个代码结构。
如果要看原理:请看横捷之前的文章,写得非常好,https://testerhome.com/topics/8919 。


cd coverage_middleware # 进入coverage_middleware项目目录
mv ../RNdemo/js RNdemo # 将RN项目RNdemo的js源码移动到coverage_middleware目录下
npm install # 安装项目依赖包
// post window.__coverage__ to server every 2 seconds
setInterval(function() {
fetch('http://10.60.139.6:9999/coverage/client', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(window.__coverage__)
})
.then(function() {
var date = new Date();
console.log(date + "发送覆盖率成功!");
console.log(window.__coverage__);
})
.catch(function(error) {
console.log('发送覆盖率失败: ' + error.message);
});
}, 4000);
shell
nyc instrument RNdemo ../RNdemo/js # 将源码插桩后,放到../RNdemo/js
至此,插桩完成。
npm index
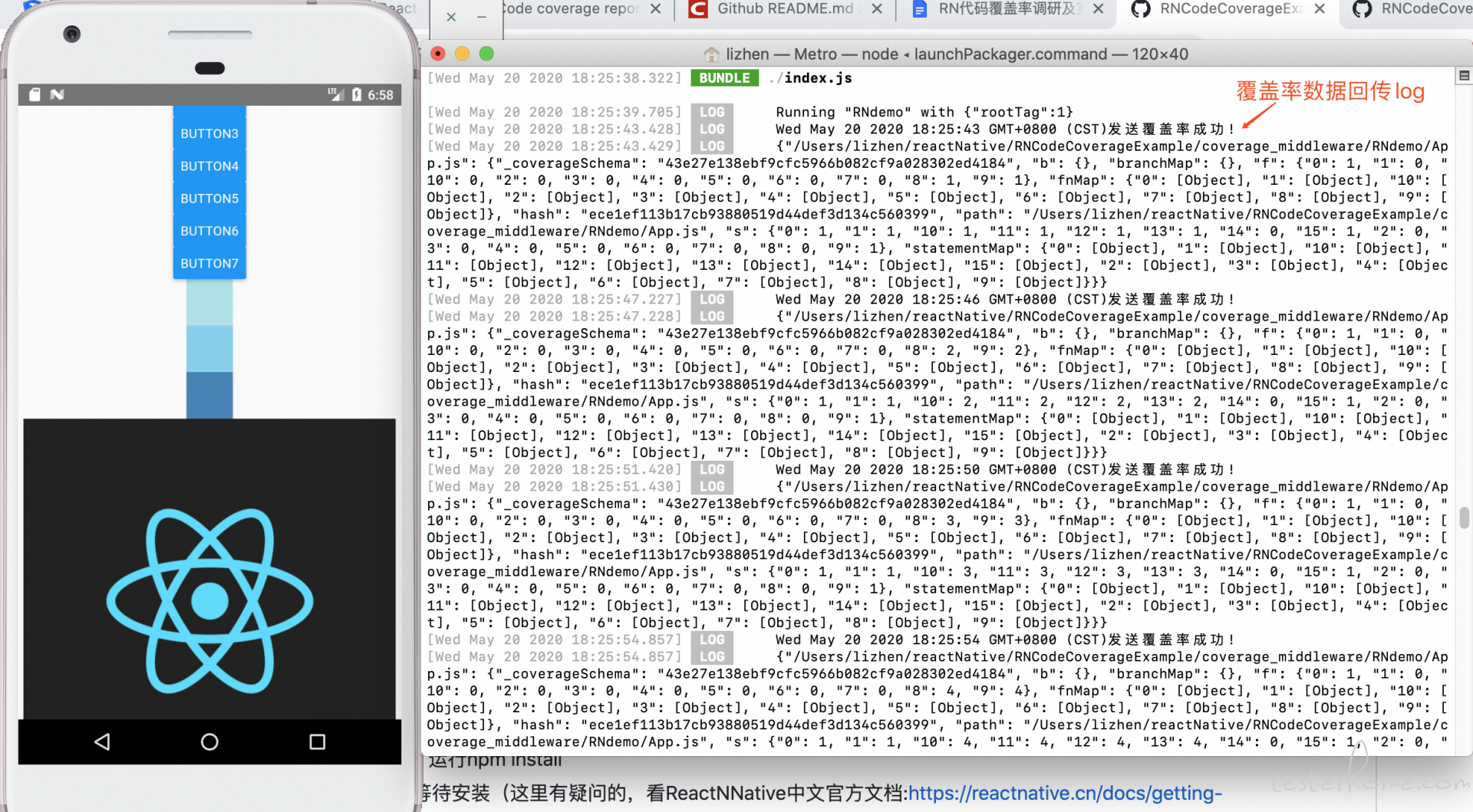
启动成功如图所示:

左图为手机,有图为 reactNative 控制台,图中可以看到打印的覆盖率回传 log,以及每次回传的覆盖率对象;

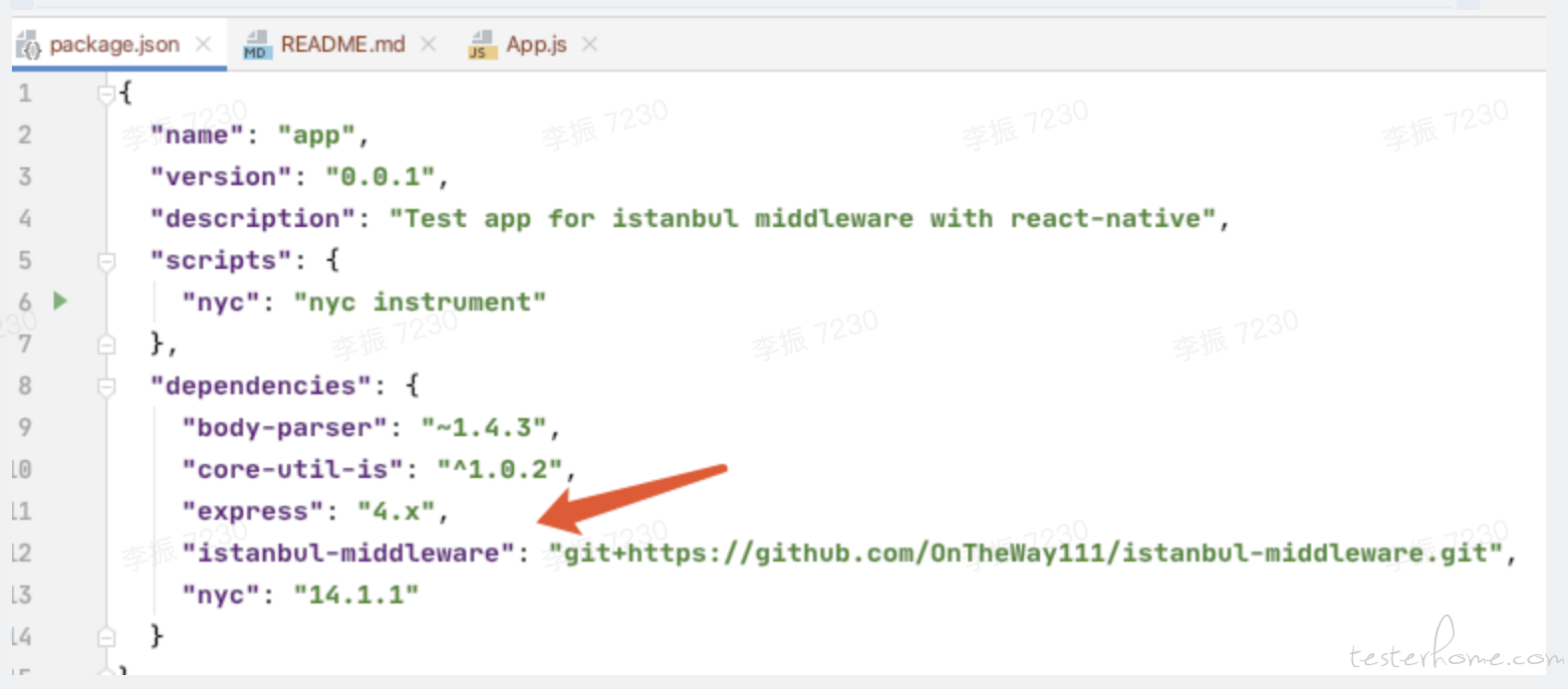
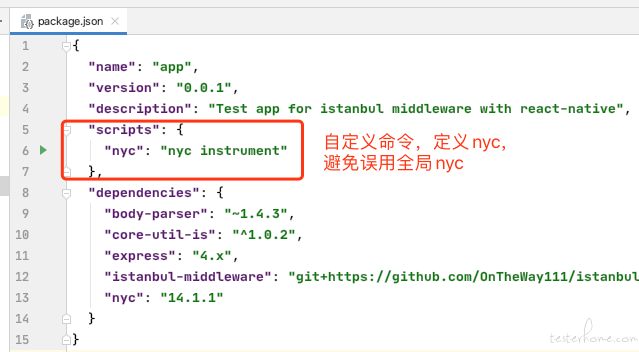
因发现 istanbul-middleware 项目已经几年没有更新代码,且没有合并 pull request,所以在自己的 git 把之前的 pull request 均合并了一下,所以建议 package.json 中配置更新后的 istanbul-middleware。

(1)【done】react-native 启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that ....
解决方法:https://www.cnblogs.com/shizk/p/11189978.html
(2)【done】nyc 插桩无效

(3)插桩后丢文件
nyc instrument 后发现有丢文件的现象,所以为了安全起见,还是加上完成 copy 的参数吧;
nyc instrument --complete-copy [input] [output]
(4)含有装饰器的 js 无法插桩
目前还未找到解决方法
(5)【待确认】istanbul-middleware 覆盖率数据不准确
网友发现的问题,目前还没复现,回头等复杂项目验证后再出结论。
