每天进步一点点
-
5 个赞 / 6 条回复
-
5 个赞 / 12 条回复
-
0 个赞 / 3 条回复
-
0 个赞 / 1 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 1 条回复
-
UIAutomator Viewer 截取部分有视频播放的页面,总是失败,但截取其他视频播放的页面,可以正常截取。视频播放会影响 uiautomator viewer 截图吗 at 2022年10月20日
嗯,直接用 adb 工具是可以截取,还想看下页面的布局,想用 uiautomatorviewer 截取。现在只能趁着能截取到时看一下,可能是 uiautomatorviewer 自身的问题。
-
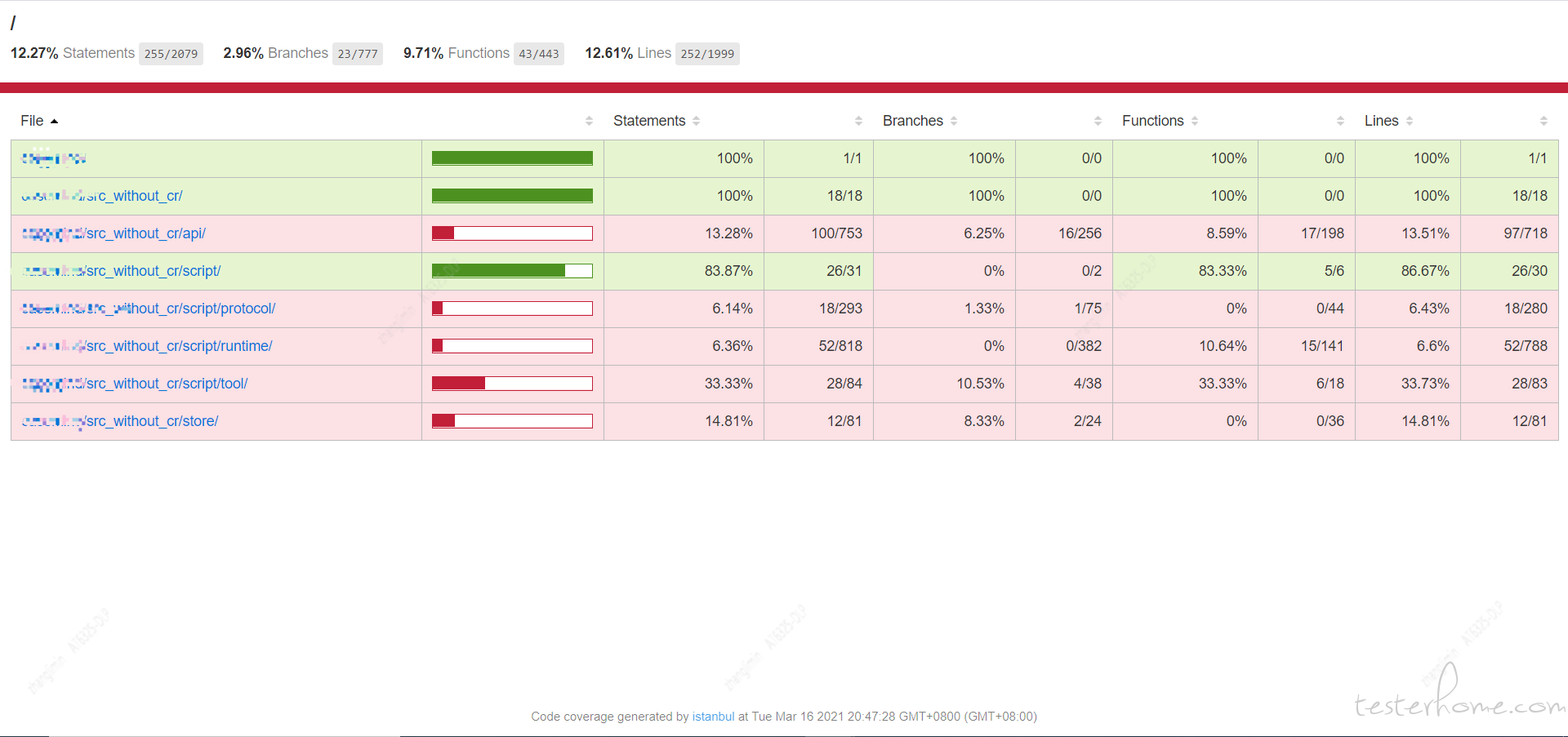
聊聊前端代码覆盖率 (长文慎入) at 2021年04月26日
楼主咨询您个问题:
“ webpack 中去看下针对 js/jsx 等 loader 处理的过程” 这块儿,设置是开发自己写的吗?在 webpack 这个包中没有找到呢 -
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2021年04月16日
你好,有个问题咨询下:前端代码和收集覆盖率的服务不在同一台机器,而且有两个 APP 同时测试,需要同时看这两个 APP 的覆盖率渲染页面。这种场景下怎么区分这两个 APPpost 的覆盖率数据那,楼主有相关的建议吗
-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2021年03月24日
因为.vue 文件中也有 js,我想对.vue 文件插桩,今天看了下 nyc 的使用说明,有个--include 和--extension 开关,已经设置了
"nyc": { "extension": [ ".js", ".vue" ], "include": [ ".js", ".vue" ] }但插桩出来的结果为什么还只是.js 的,没有.vue 呢,我想问下楼主,nyc 支持.vue 吗,需要什么设置吗
-
React Native 代码覆盖率获取探索 (二) at 2021年03月16日
感谢答复,目前出来覆盖率结果页面了,参照您的 demo 步骤,demo 从 server 端到 client 端很清晰。把
//zhanglm add begin function matcher(req) { var parsed = url.parse(req.url); return parsed.pathname && parsed.pathname.match(/\.js$/) && !parsed.pathname.match(/jquery/); } if (coverageRequired) { console.log('Turn on coverage reporting at /coverage'); app.use('/coverage', istanbulMiddleware.createHandler()); // app.use(istanbulMiddleware.createClientHandler(publicDir,{ matcher: matcher })); } //zhanglm add end这部分放在了
var app = express()之后,以前是放在
var server = app.listen(port)上一行了。覆盖率页面出来了,但原因还不是很明白,明天再看下。整了两天的一个小结果,感谢。

-
React Native 代码覆盖率获取探索 (二) at 2021年03月16日
我用了一个 vue 项目,试着插桩看下覆盖率,参照恒捷大神的 demo(https://github.com/chenhengjie123/middleware-browser-coverage-demo),
浏览器端 js 插桩了,启动项目后可以正常上报内容,服务端也添加 hookhandler 了,现在遇到一个问题是访问 ip:端口/coverage, 页面返回的状态码是 200,但没有像 demo 中那样是个 js 文件列表,直接是空白的,
请问大神,这个是哪个设置控制的那 -
ReactNative 多端代码覆盖率调研及实践 at 2021年02月08日
-
ReactNative 多端代码覆盖率调研及实践 at 2021年02月08日
第 5 部分,飘红的那个,https://www.cnblogs.com/shizk/p/11189978.html 我这儿是把 index.js 改成 index.android.js 之后运行到手机才正常。也起来覆盖率搜集的服务了,但点了几个按钮,页面没有数据展示,ip 是要换成 127.0.0.1 还是我本机的 ip 那
-
ReactNative 多端代码覆盖率调研及实践 at 2021年02月07日
嗯 找到了,谢谢,我执行了 react-native run-android,在下载 gradle-6.0.1-all.zip,等下载完我再看下还有问题没。
-
ReactNative 多端代码覆盖率调研及实践 at 2021年02月07日
咨询一下,在第(4)步:
(4)安装 RNdemo 到手机
确保手机连接电脑成功
进入 RNdemo 目录, 运行 npm install
运行 yarn android 等待安装(这里有疑问的,看 ReactNNative 中文官方文档:https://reactnative.cn/docs/getting-started.html),这个目录下没有 package.json 文件,yarn android 这个命令可以执行成功吗。
RNdemo 不是 coverage_middleware 这个目录的是吧
每天进步一点点