目录
前言
这段时间用爱发电,在 UI 自动化测试平台上做了全新的探索和设计,在落地性,效益性,业务性等方面做了进一步思考和优化。
从 系统需求设计 + 技术框架选型 + 数据表结构设计 + 后端开发 + 前端开发 + 镜像打包部署 + docker 容器化上线 + CI/CD 兼容设计,都由我一个人独立设计开发完成的,挑战很大,但是能顺利完成,也算是给自己 2020 年一个满意的答卷,当然更满意的其实是打开了 UI 自动化测试平台新世界的大门。
系统从 0 到 1 大概花了两个月,基本下班有时间都在写,11 月份主要是在 业务需求痛点整理与思考 系统方案设计 技术实现的可行性 系统技术架构的扩展性和优越性 核心 demo 的实现 等方面进行研究和探索,12 月份就是 CRUD 及业务落地 demo 展示。
个人认为 11 月份其实才是最核心的思考,毕竟不结合业务的设计和不优化技术框架设计的开发都是为未来迭代埋雷。12 月份则落实这份思考,用成果展示出来。
在此分享一下我的一些心得体会, 这可能比我告诉你如何 CRUD 更有用。
UI 自动化的现状
市面上开源的优秀的 UI 自动化平台很少,至少比接口自动化平台少得多,原因其实也很简单:
1.难度大。
接口自动化平台本质上都只是在围绕 request 做文章,到 UI 自动化平台,除了思考 selenium + appium(目前普遍都是这个核心),还需要去思考页面变化大,元素管理难度大,落地成本高,任务调度方式,用例执行方式等等问题,以及不一定会思考的问题,比如如何优化这些缺点,以及如何做进一步的提升?
2.成本高。
此前也曾写过一个 UI 的自动化测试平台 Autotest_platform,主要是以 selenium 为核心,POM 为用例管理机制,定制关键字封装通用的方法,并通过填表格的方式完成 UI 测试用例的编写。
然而就算用 POM 模式去管理,维护成本一样很高,当然仅用作稳定的回归测试,还是很有价值的。
3.发展快。
UI 自动化测试框架,除了 selenium,appium,其他优秀的框架比如 cypress 以及 puppeteer 都在持续不断地迭代优化,成为新秀。
甚至,为了降低 UI 自动化的成本,很多的框架都支持通过录制的方式生成 UI 自动化脚本。当然录制有它的好,也有它的不好。
所以总结的现状就是:
- 平台化的 UI 自动化大都基于 (selenium / appium) 等以 python / java 为体系。
- 脚本化的 UI 自动化框架新秀都基于 (cypress / puppeteer) 等以 nodejs 为体系。
我为什么要做 UI 自动化平台
- 做自动化框架的话,要 部门 / 组 的人起码都会写 UI 自动化脚本,但是大部分 UI 测试其实都是点点点,平台落地性比框架大。
- 自动化脚本框架也要维护,为什么不直接做成平台?起码做成平台以后,在维护用例方面不需要会写代码的人。
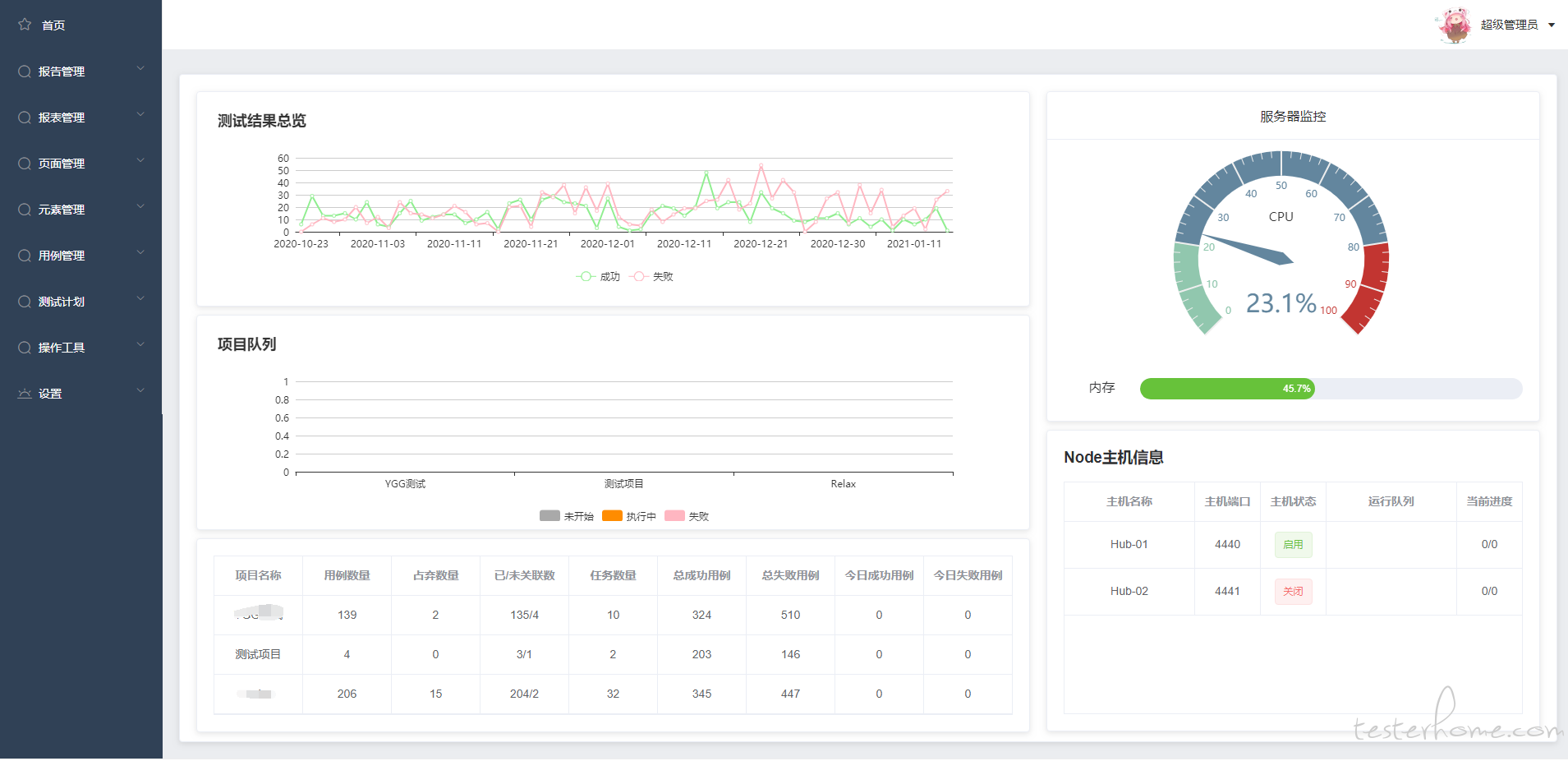
- 平台在人员管理,项目管理,用例管理,结果展示,数据统计等方面肯定更占优势。
我想做一个什么样的 UI 自动化平台
业务测试痛点
先说下我的业务测试痛点:
- 很容易大变动 UI 的点点点,UI 自动化成本非常高。
- 既然大变动那肯定没有回归测试,但是回归测试是很有必要的,因为不是全部都大变动,其实只是少数大变动而已。
- 测试环境,预发布环境,灰度发布环境,线上环境,每个流程其实都在做重复的事情。
- UI 异常流程测试,经常需要抓包工具来对某个流程里面每个 url 的各个状态来 mock / breakpoint / abort 等等等。
- 测埋点。
由业务痛点提炼出来的需求
1.需要解决成本高且无回归测试问题。
- 如果平台能够支持用
录制方式生成的脚本来作为用例管理,成本不就减低了吗?
比如这样:

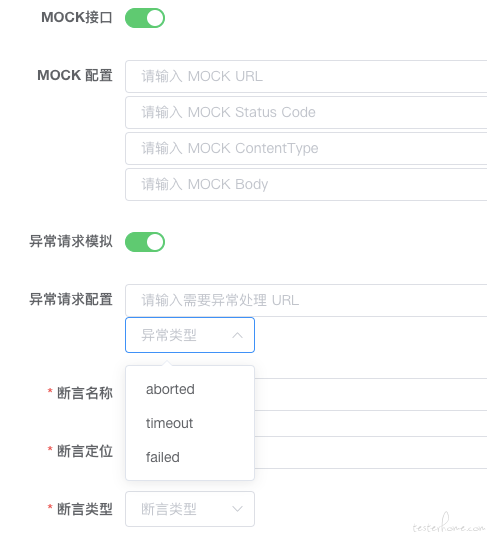
2.需要集成抓包工具的功能在 UI 流程的测试中。
比如这样:

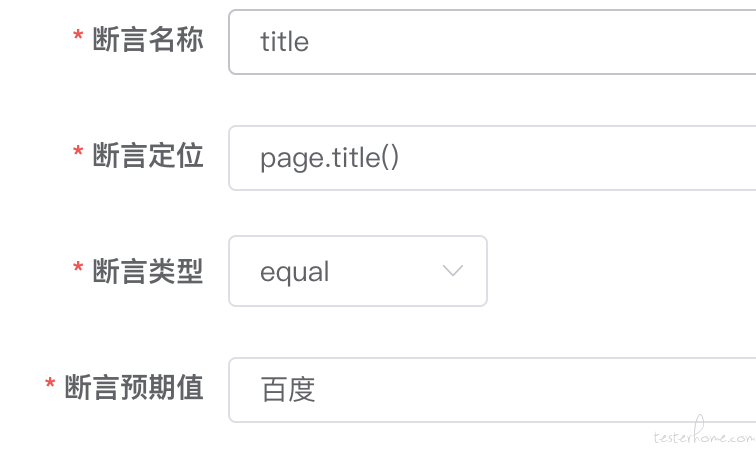
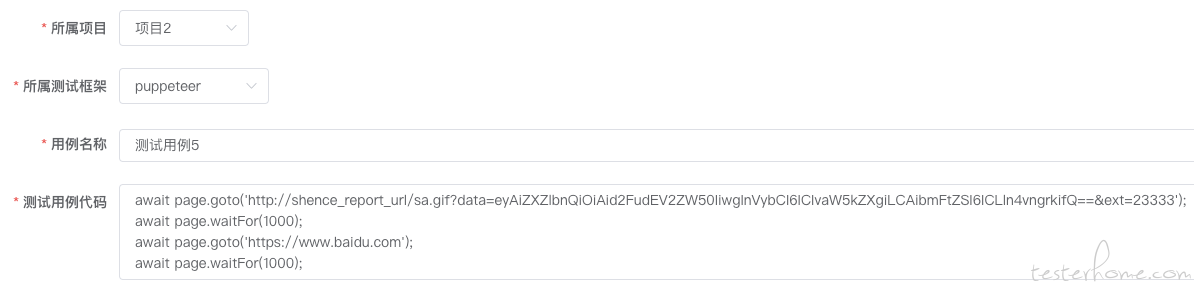
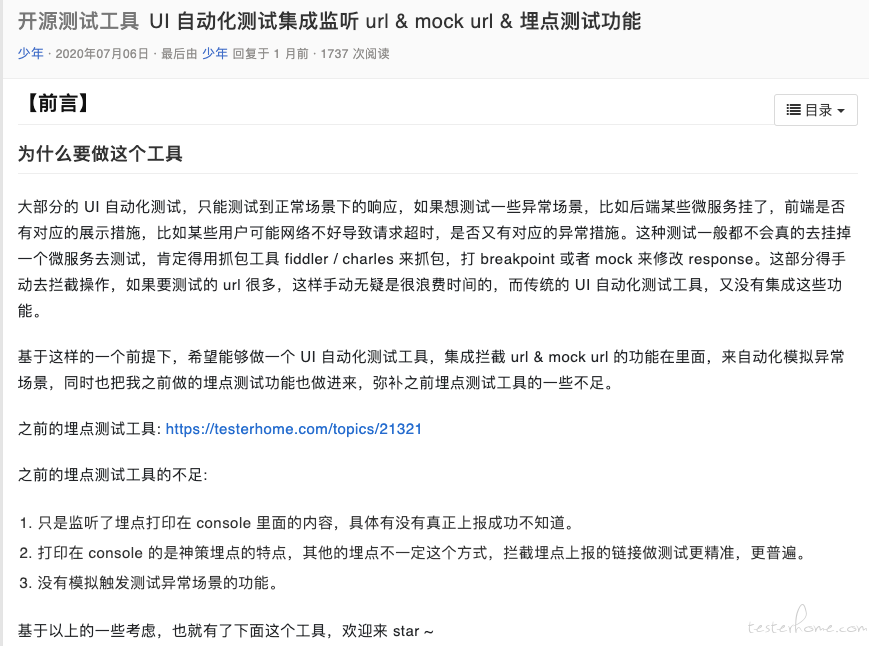
3.能测埋点。
我大概是离不开测埋点这个命了,反正到手的业务基本都有这个需求,测起来其实是非常繁琐的。
从 2019 年开始就跟它抗争。

摸索了很多,然后到 2020 年又优化一版。

当然都是脚本框架的形式,需要把它们集成在平台上。
比如这样:


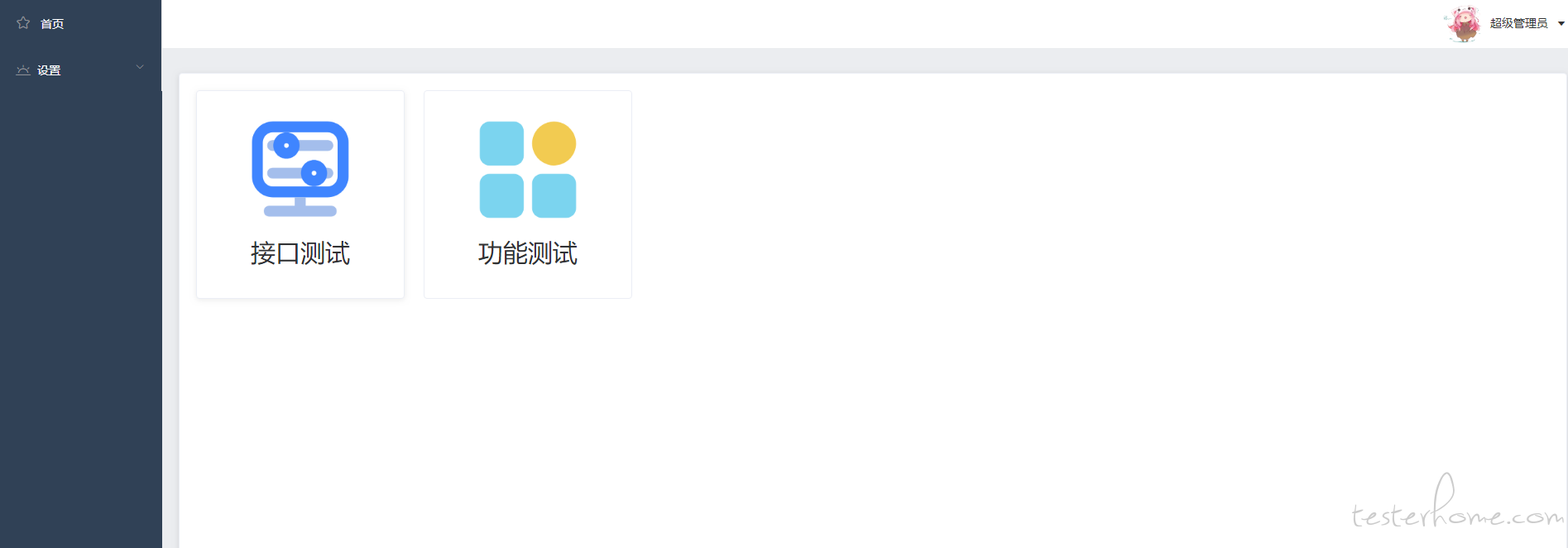
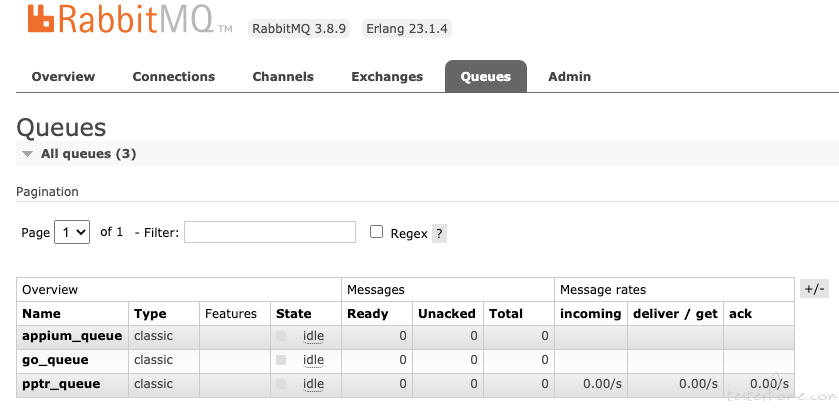
4.系统要高兼容性和高扩展性
虽然目前业务测试主要是基于 puppeteer 来做,但是路不能走窄,至少还能兼容其他测试框架,也可以扩展做压测等等。
比如这样:

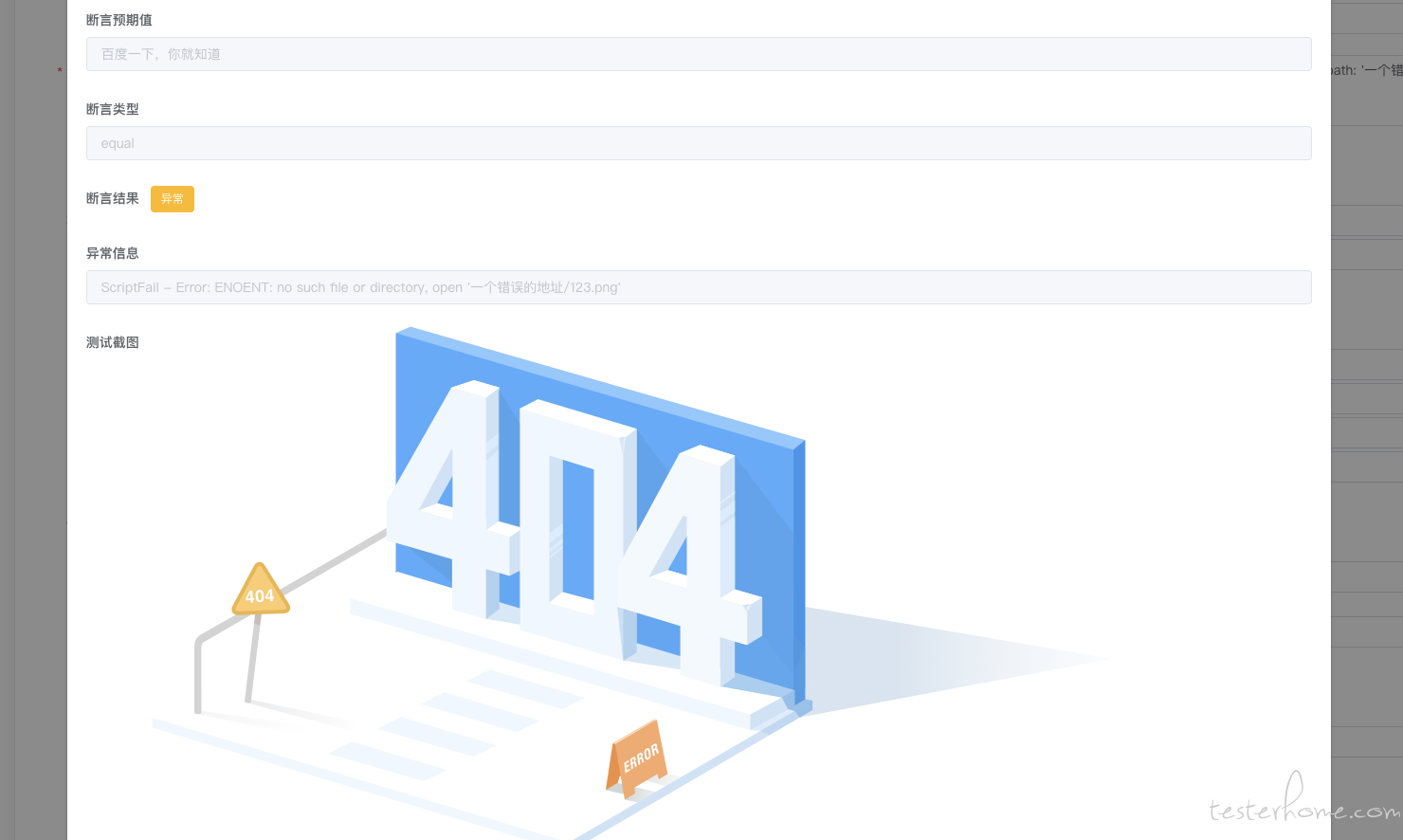
5.异步与同步的用例执行
- 同步: 要能实时获取结果和截图在线调试脚本
既然是在平台上设计用例,那肯定要能实时返回结果以供我调试,而不是说每次我都要执行完了才去结果页里面看结果,多麻烦,而且脚本错了我都不知道错哪里。
比如这样:

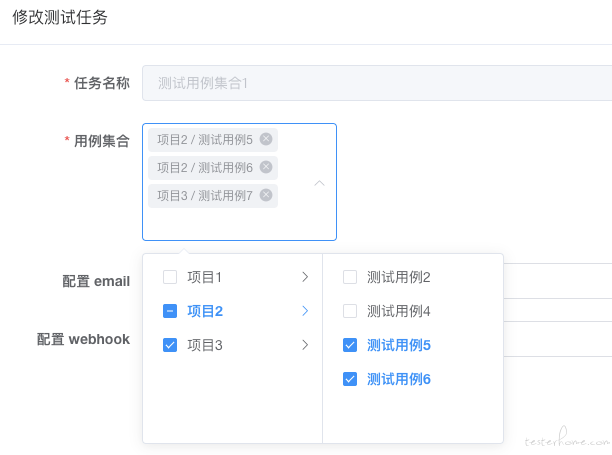
- 异步: 脚本我调试好了,就直接一键帮我跑吧,我最后再看报告看看哪些用例不通过。
那这种时候很明显需要一个异步的任务集合。
比如这样:


由需求设计系统
经过上面的思考,所以项目的需求很清楚了。
项目背景
- 前端页面变动大,无 UI 自动化,回归测试成本高。
- 异常测试需要重复抓包中断或 mock,测试周期长,成本高。
- 开源自动化测试 UI 平台大都基于 python + selenium 开发,无法支持快速录制测试,埋点测试,页面性能测试等功能。
项目需求
- 能够支持扩展任意前端测试框架如 puppeteer/cypress/selenium/appium 等用例。
- 能够通用于所有前端系统界面的 UI 自动化测试。
- 能够通过快速录制脚本的方式生成测试用例。
- 能够支持适配任何系统的埋点测试。
- 能够支持任意 mock 数据测试。
- 能够支持页面性能测试。
开发难点
- 没得抄。
开源没有这种系统设计,这是一个全新的探索和优化设计,那只能从头来搞了。
为了更快落地投入使用,能不重复造轮子就不造,比如前端就用饿了么组件 CRUD。
但是后端的核心还是得自己写。
- 工作量大。
毕竟前后端都是自己设计自己写。
- 难度大。
后端毕竟是 nodejs 而不是 python,那其实技术栈要求还是比较高的。
系统架构设计必须是优越的,具备高扩展性,高兼容性,高执行性,等等。
新型 UI 自动化平台的可行性探索
所以平台的核心实现是什么?需要解决什么样的问题?
如果不攻克这些难关,那么平台的方案设计是无法实现的。
基本问题
- 前端传过来录制好的脚本本质上只是个
string,如何执行录制的脚本用例? - 对于 puppeteer 里面支持的 api,比如那些 mock,埋点监听,页面性能分析等功能,如何在 UI 用例中使用?
- 执行完用例以后,如何拿到我想要的断言结果信息?
优化问题
- 要对接 selenium/puppeteer/appium... 等不同的测试框架,如何去适配对接兼容?
- 测试用例数量非常多的场景下,如何提高执行速度?
- 在调试测试用例过程中,如何同步获取到测试用例结果?基于 puppeteer 的 js 测试脚本都是异步设计,异步容易实现,同步如何实现?
- 在调试测试用例过程中,从同步获取的测试用例结果数据中,截图是动态的,如何在前端动态展示?
- 在调试测试用例过程中,同步获取测试结果会频繁读写数据库,如何优化?
如果能解决如上的所有问题,那么系统就具备可行性,扩展性,优越性。
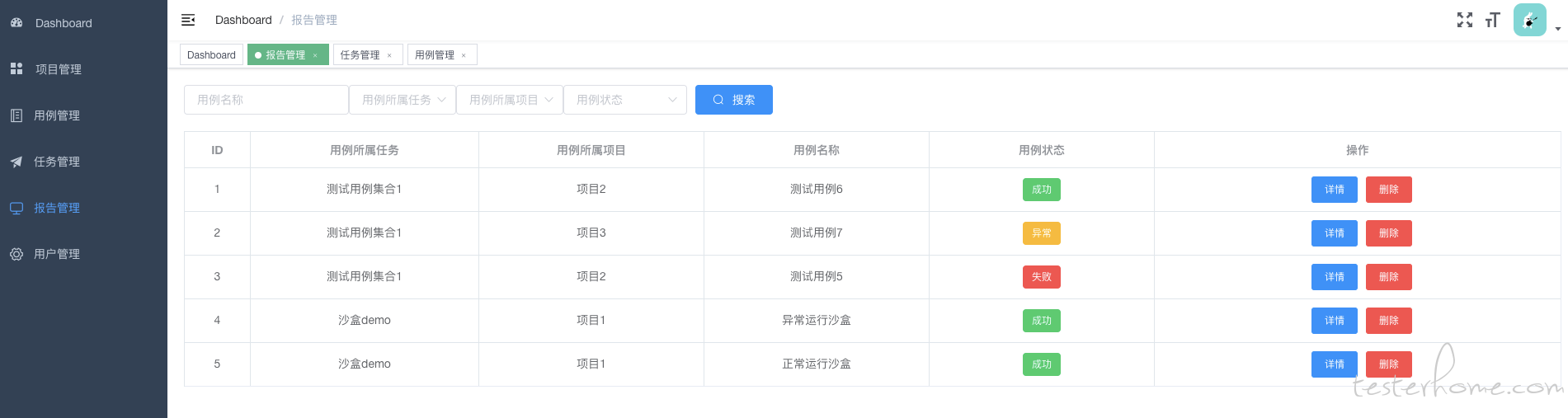
从上面业务测试需求痛点的举例和系统的截图,其实都表明我已经给所有的问题做出了解答和优化,UI 自动化测试平台,自此打开了一条全新的大门。
当然,如何解决这些问题就是一个需要更长篇幅才能说清楚的事情了,这次主题主要是分享 从业务测试需求痛点到自动化测试平台设计开发 这一步过程中的思考。
除此之外其实还有很多的坑,一路开发过来,都是辛酸泪。
所幸快速成长,所幸披荆斩棘,所以就有这个平台,这次历程分享。
PS:技术交流 QQ 群 552643038