前端一堆 js、css、html。真心累啊
写后端比写前端舒服多了。
很多现成的开源 vue 项目模板,就着模板现学 vue,简单改改其实也能将就着用了。
我觉得是真没必要话很大力气系统学习训练,能达成目的就行。
可以用前端组件库呀,比如 vue-admin-template。
有别人封装好的,用就是,开发效率会高不少,代码也更容易维护。
很多现成的开源 vue 项目模板,就着模板现学 vue,简单改改其实也能将就着用了。
我觉得是真没必要话很大力气系统学习训练,能达成目的就行。
1、学会使用组件,但是组件是能给你提供大的框架,好处在于你不用从 0 开始,哪些路由拦截等一些都使用现成;
2、不是说用了组件就不用管理前端三件套了 JS、CSS、HTML 还是要掌握,遇到一些有个性的需求还得自己去实现;
3、前端 3 件套是基础,遇到一些比较新的组件还用的 TS ES6 语法呢,前端也是很卷的
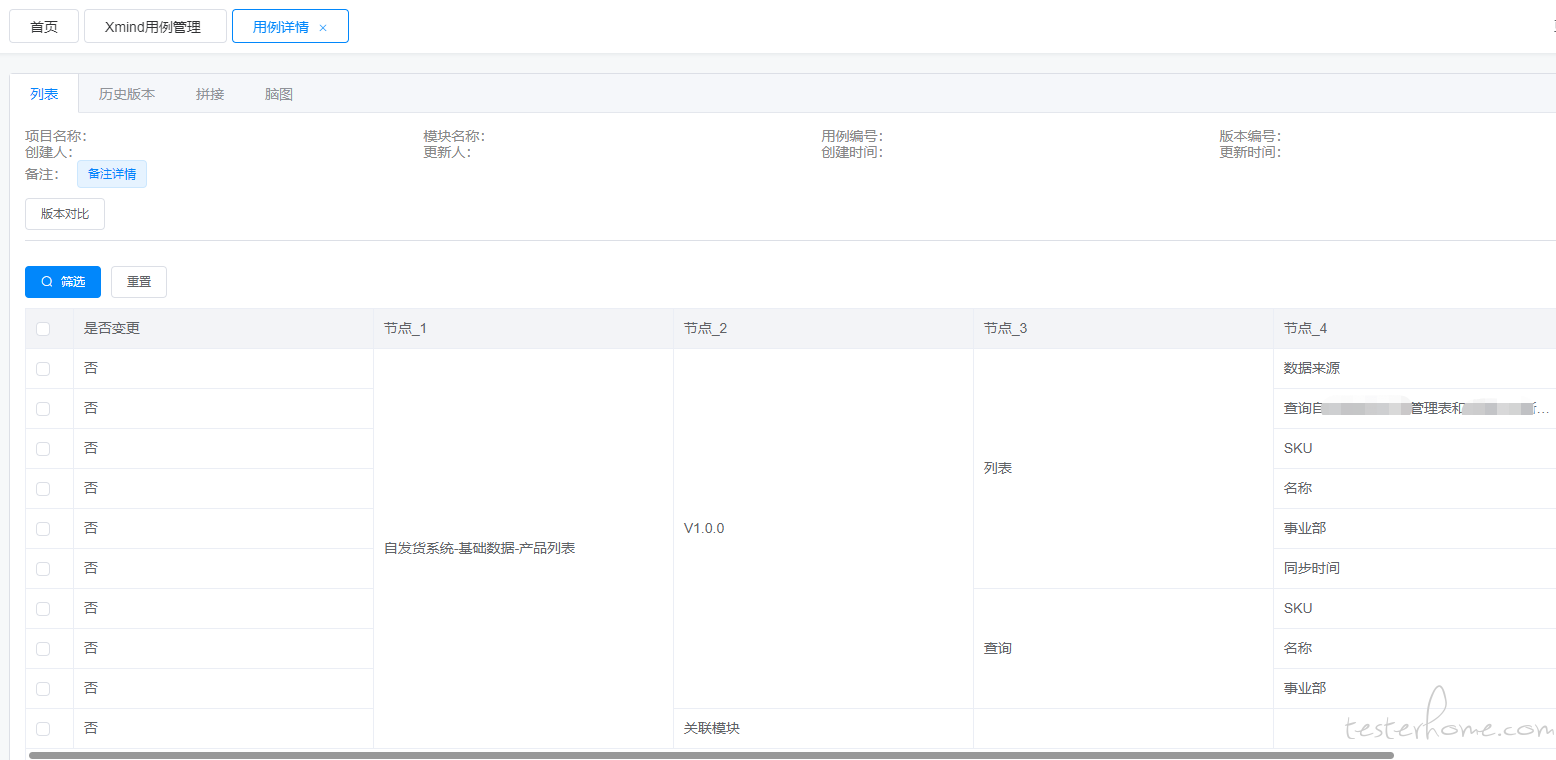
这个列表自动合并单元格,我当时就搞了半天,我们用例使用 xmind 写的,层级每个人好不固定,每个节点层级是一列,还要根据 xmind 的节点层级自动生成列,把相同父级节点的列合并单元格,当时弄死我了.

哎~ 不说了,刚才为了截图演示无意之中发现个 BUG,列表上部的用例信息返回为空
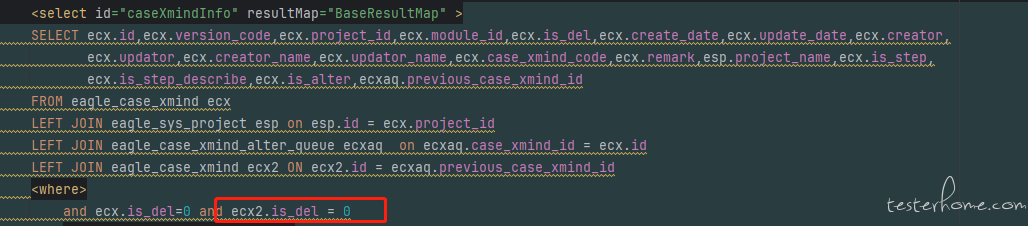
顺便把 BUG 原因说下,当这个模块只有一个用例,就是说还没有迭代的时候,是关联不出其他版本的用例的,是 NULL,如果强制为 0 查询会导致查询不出数据,要将兼容

招前端外包写,自己负责设计 + 后端
真的不要对前端有太大的期望,能用就行!!!
没必要在前端方面花精力,面试时面试官也不可能去问你怎么去实现前端页面,前端多简陋都行,只要能显示数据
我是现写的,我觉得初学者用 element/ antd 这种比高度封装的 admin template 上手更快。
前端才是包装你的测试平台的主途径,还是要个前端和产品搞一搞。
前端基本上都是拿了各种组件过来用的,搭建很快
随便找个 admin 改下就好了,另外看你老板在不在意这些,不在意随便整整就行了,不然花时间精力搞出来,最后还可能吃力不讨好。
拿模板改改呀
楼上的都说错了,即便 vue 再简单,也没有 百度的 amis 简单,哈哈