其他测试框架 强大的全新 Web UI 测试框架 Cypress - 初尝甜头
本帖已被设为精华帖!
- 安装限制
- Mac OS 10.9+;
- Linux Ubuntu 12.04+, Fedora 21, Debian 8, 64-bit;
- Windows 7+(目前 Windows 仅提供 32 位 Cypress 应用程序)
- 安装 NodeJS
如何安装 NodeJS 参考这里,里面有各种平台的安装包. 直接下载安装即可。安装完后通过node -v指令查看是否安装成功。
-
安装 Cypress
- 选择一个目录或新建一个目录作为你 Cypress 项目试水的目录,进入这个目录 (Windows 推荐使用 Power Shell 终端,Mac 和其他 L/Uinux 系统则使用默认的 Terminal);
- 使用
npm init指令来初始化一个本地的 NodeJS 包文件; - 运行指令
npm install cypress --save-dev来安装 Cypress; - 运行指令
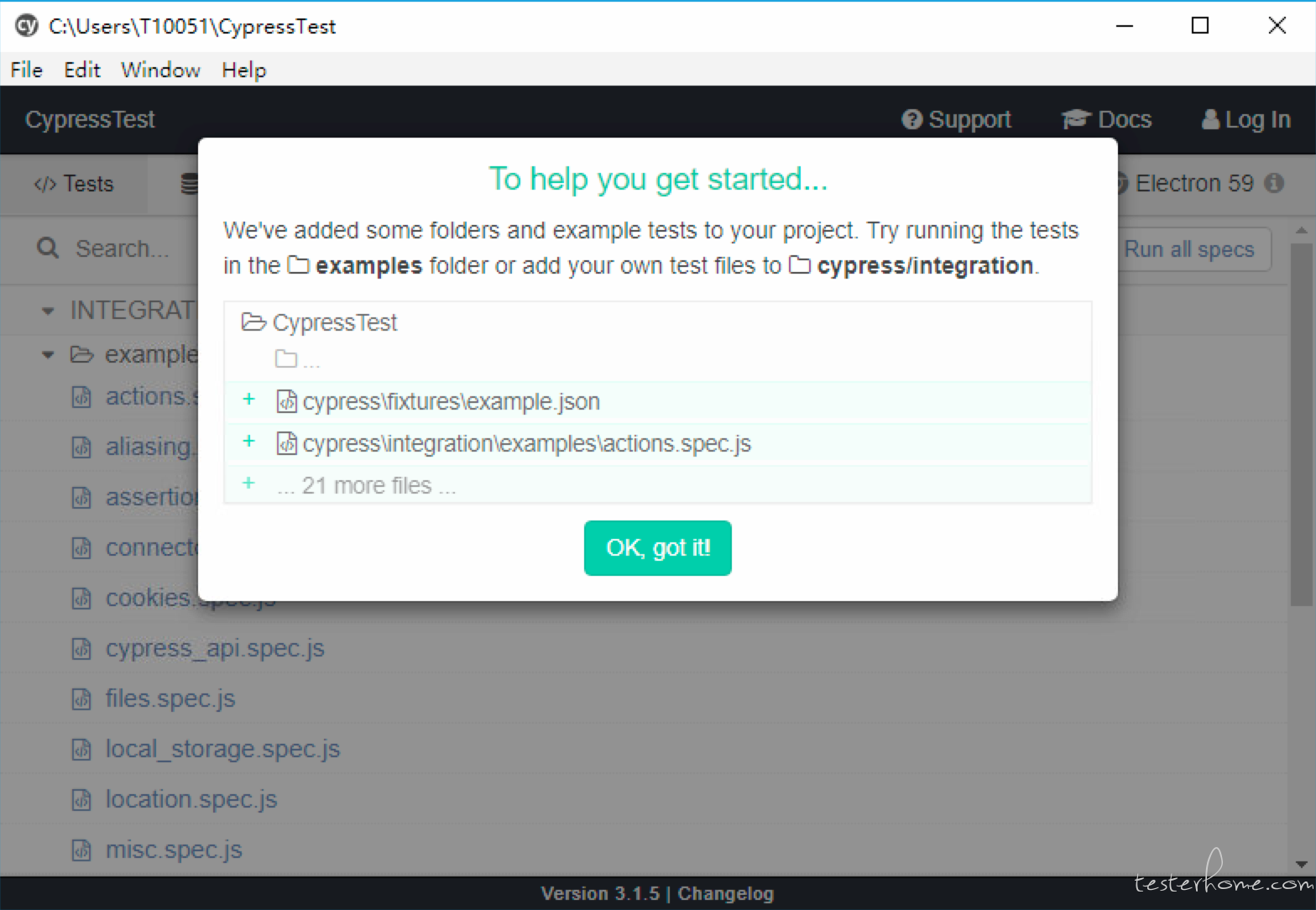
.\node_modules\.bin\cypress open来打开 Cypress 应用程序; 不出意外,你将会看到这个界面: 接下来,我们还需要安装一款 IDE,用来快速开发自动化!先不要关闭 Cypress 应用程序,因为你在此应用程序外所有的操作,它都能动态加载刷新,包括写用例的时候!
接下来,我们还需要安装一款 IDE,用来快速开发自动化!先不要关闭 Cypress 应用程序,因为你在此应用程序外所有的操作,它都能动态加载刷新,包括写用例的时候!
安装 VSCode
微软:要说 IDE,我微软敢说第二,没人敢说第一!
JetBrains:???
吃瓜群众:快点!瓜子、板凳...
微软的 VSCode 是一款相当优秀的 IDE,推荐使用它来进行自动化开发。安装教程参考这里,直接根据平台下载安装。
- 配置 Cypress 运行环境
VSCode(目前笔者测试发现仅在 Ubuntu16.04 下开发 C++ 程序时会有部分按键无效或跳键的情况) 下载完成后,我们将配置 JS/Cypress 运行环境以便进行代码开发。
- 在 VSCode 里,File>Open Folder, 选择{your_project}/cypress 目录,比如我这里就是
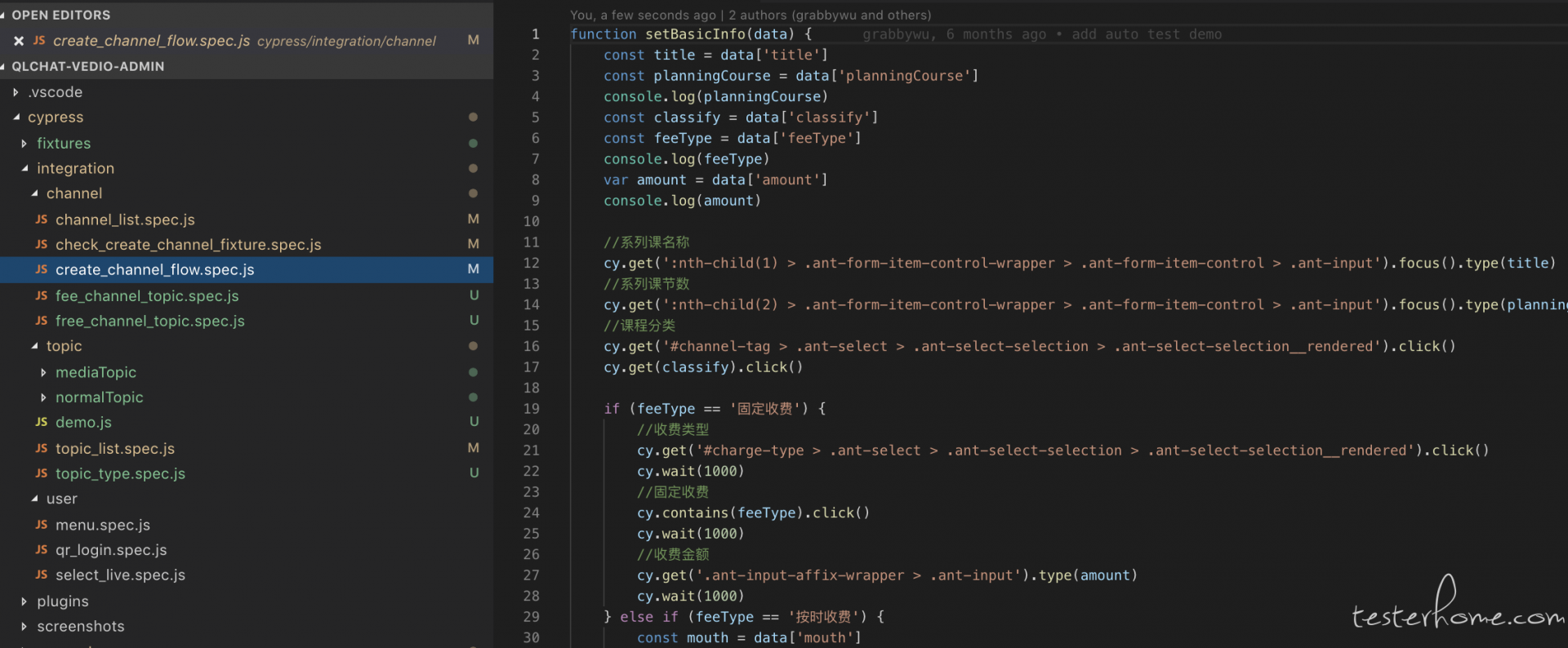
C:\Users\T10051\CypressTest\cypress, 打开之后大概是这样:
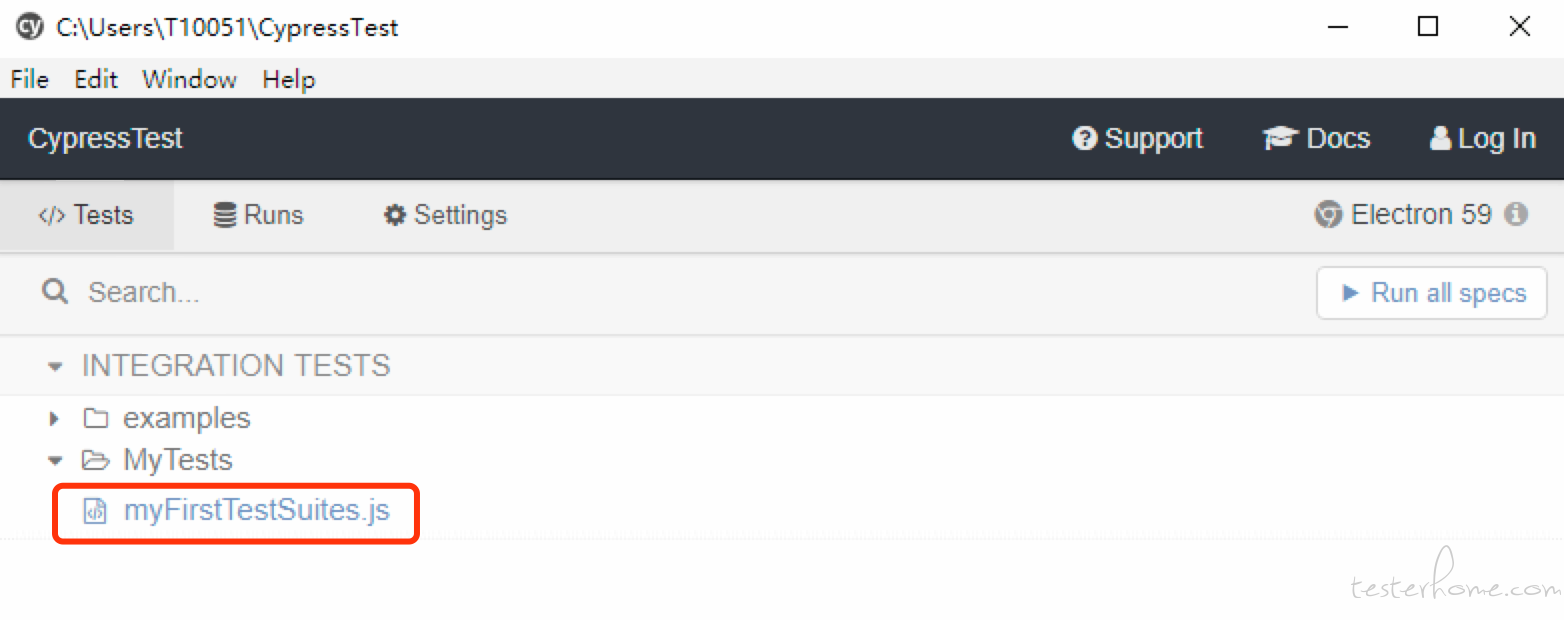
- 接下来我们创建第一个用例,点击
integration目录>New Folder, 起名为MyTests,再在MyTests下面新建一个myFirstTestSuites.js的文件,切换到 Cypress,你是否发现 Cypress 自动给你刷新了目录,你新建的myFirstTestSuites.js测试集文件,它已经帮你监测到了!只不过它现在还没有任何内容。
- Cypress 提供了很多示例程序,所以我建议你暂时不要删除它们,以便随时可以参考。现在我们开始写第一个自动化示例程序。
- 在 VSCode 里,File>Open Folder, 选择{your_project}/cypress 目录,比如我这里就是
/// <reference types="Cypress" />
describe('百毒网站首页测试用例集', function() {
beforeEach(() => {
cy.visit('https://www.baidu.com')
})
it('百度一下按钮文本检查', function() {
cy.get("#su").then($button_start_search=>{
expect($button_start_search.attr("value")).to.eq("百度一下");
})
})
})
Cypress 会自动检测你可用的浏览器,为了以防万一,我建议把 Chrome 设置为默认浏览器,当然你也可以运行 Cypress 的时候手动指定cypress run --browser chrome。
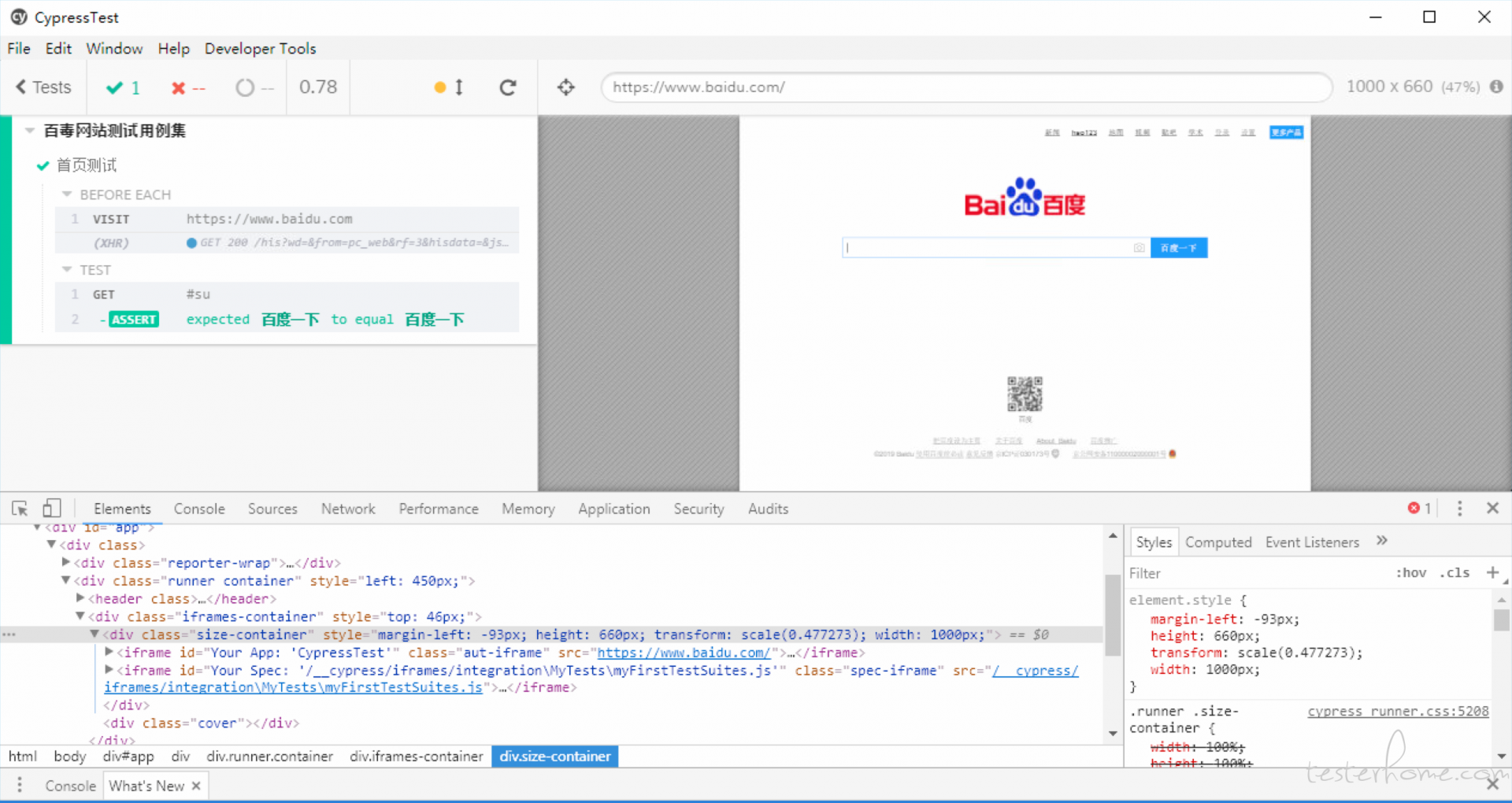
运行效果如下图:

代码解释:
-
reference表示告诉 VSCode 要去Cypresspackage 里找相关的语义解析,这样一来 Cypress 相关的语法和函数等就可以尽情地使用了; -
describe声明了一个测试用例集; -
beforeEach相当于单元测试的setup,即在每个测试用例运行前需要做的事; -
it声明了一个测试用例; -
cy.get接受一个 js selector, 就是元素定位字符串,当然 Cypress 也支持 xpath 定位,详见这里; - 通过
then或should,我们可以把get到的元素对象传递到下一步,以便做进一步处理,这里通过then把找到的button_start_search传递到下一步,并最终通过expect函数来判断button_start_search的value属性是否跟预期一致。
保存代码,在 Cypress 应用程序里找到myFirstTestSuites.js,点击它,你会发现它跑起来了,而且如果再次对用例修改并保存,Cypress 会自动检测到新的改动,并马上运行!当然,你也可以去掉这个自动重载机制...
Cypress 入门系列:
- 强大的全新 Web UI 测试框架 Cypress - 初尝甜头
- 强大的全新 Web UI 测试框架 Cypress - 调用 Python 脚本
- 强大的全新 Web UI 测试框架 Cypress - Cypress 处理 iframe
- 强大的全新 Web UI 测试框架 Cypress - 只测该测之处
- 强大的全新 Web UI 测试框架 Cypress - Cypress 处理新页签
- 强大的全新 Web UI 测试框架 Cypress - 优雅地处理提示消息
注:目前官方团队正在开发 Python 版本,同样的 Free to use,对 JS 恐惧的同学不妨等一等,或者直接 JS 上手,非常简单,VSCode 装上之后,你会爱上 Cypress 和 JS,笔者会慢慢介绍各种 Web UI 自动化复杂场景下 Cypress 的强大应对,目前还没发现 Cypress 无法处理的问题!欢迎一起入坑!QQ 群:947886065.
「原创声明:保留所有权利,禁止转载」