-
[已解决]Appium for java 在 iOS 模拟器下,运行无反应 at 2015年08月14日
#11 楼 @hudiefeifei 你在这一句前后都加个 log :
driver = new IOSDriver<MobileElement>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);看看是否前后的 log 都能打印出来?
-
appium 真机调试失败问题 at 2015年08月14日
-
Genymotion 怎么让输入框有焦点时自动弹出虚拟键盘 at 2015年08月14日
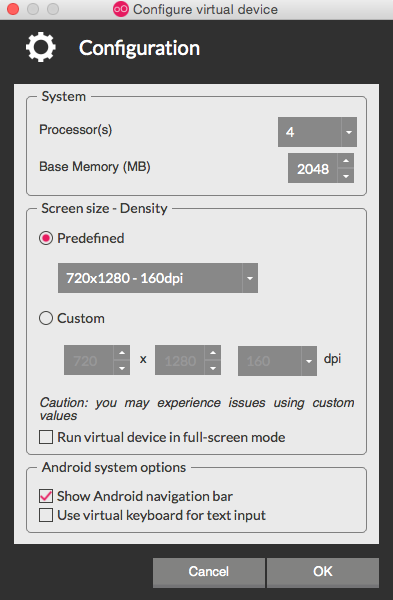
Genymotion 本身也有这个选项:

把最下面的 use virtual keyboard for text input 勾上就行了。只是这个选项必须在模拟器开机前选择,不能运行中更改,没那么方便。
-
[已解决]Appium for java 在 iOS 模拟器下,运行无反应 at 2015年08月14日
只有一个 status 不停出现这个是 appium.app 本身的正常现象,只要选的 platform 是 iOS 都会有。(目前还没探究具体原因,估计应该是 GUI 界面向 server 发心跳包确认 server 是否还存活吧,我用命令行启动 appium 的话不会有这些 log )
这个 log 和实际执行没有半毛钱关系。。。
另外,你能在 setUp 那里打个断点或者打印一个 log 吗?现在这么看貌似 Junit 的这个用例根本没执行。
-
在 Android studio 上运用 UI Automator 执行自动化测试 at 2015年08月14日
UiAutomatorTestCase
extends InstrumentationTestCase
This class is deprecated.
It is no longer necessary to extend UiAutomatorTestCase. You can use getInstance(Instrumentation) from any test class as long as you have access to an Instrumentation instance.http://developer.android.com/reference/android/support/test/uiautomator/UiAutomatorTestCase.html
官方的新例子:
import android.test.InstrumentationTestCase; import android.support.test.uiautomator.UiDevice; import android.support.test.uiautomator.By; public class CalculatorUiTest extends InstrumentationTestCase { private UiDevice mDevice; public void setUp() { // Initialize UiDevice instance mDevice = UiDevice.getInstance(getInstrumentation()); // Start from the home screen mDevice.pressHome(); mDevice.wait(Until.hasObject(By.pkg(getHomeScreenPackage()).depth(0)), } } -
appium 真机调试失败问题 at 2015年08月14日
-
appium 真机调试失败问题 at 2015年08月13日
-
appium 真机调试失败问题 at 2015年08月13日
试下装个最新的 homebrew ?
网上有人说 brew 版本太老也不行,不兼容新的 ideviceinstaller 自动安装脚本。 -
请教如何在 appium 用执行第二个 @Test? at 2015年08月13日
另外,麻烦添加一下头像,谢谢。
-
请教如何在 appium 用执行第二个 @Test? at 2015年08月13日
额,出错原因是你的 setUp 第二次执行时开不了 session 。
你以为的执行顺序是:
setUp->Test001->Test002实际执行顺序是:
setUp->Test001->setUp->Test002解决方法:
- 如果你想使用第一种执行顺序,把
setUp改名为setUpBeforeClass,tearDown改为tearDownAfterClass(如果有) - 如果你确实希望每个 case 都重新启动 session ,麻烦添加 tearDown 并在 tearDown 中关闭 session(
driver.quit())
使用单元测试框架(如 Junit)前最好先了解一下它的一些基本概念吧。例如 Junit 的 setUp 和 tearDown :http://etutorials.org/Programming/Java+extreme+programming/Chapter+4.+JUnit/4.6+Set+Up+and+Tear+Down/
- 如果你想使用第一种执行顺序,把
-
请问大神,appium 如何控制开启和关闭 android 手机的蓝牙功能 at 2015年08月13日
- 方案一(开发量少,不依赖 appium client,但需要直接调用 adb 命令):
- 给 apk 增加控制蓝牙的命令接口
- 把更新后的 apk 放到
appium/build/settings_apk/settings_apk-debug.apk - 脚本中通过 adb 命令启动这个 apk 来开关蓝牙
- 方案二(开发量相对多一些,但封装到了 appium server 中,更方便所有人使用):
- 给 apk 增加控制蓝牙的命令接口
- 把更新后的 apk 放到
appium/build/settings_apk/settings_apk-debug.apk - 更新 appium server 相关代码,增加控制蓝牙开关的 api(主要修改
appium/lib/devices/android/android-common.js和 appium-adb 的appium-adb/lib/adb.js) - 更新 appium client 相关代码,增加控制蓝牙开关的 api 。
建议先用方案一,稳定后再做方案二的后两步吧。主要的重点难点都在 apk 和 adb 命令那里。
-
请问大神,appium 如何控制开启和关闭 android 手机的蓝牙功能 at 2015年08月12日
appium 设定 network 是通过 settings.apk 设定的,它的项目地址是 https://github.com/appium/io.appium.settings
虽然要求有点高,但如果你懂得基本的 android app 开发的话可以把它写到这个 app 里。
相关的文章http://blog.csdn.net/stevenhu_223/article/details/9052083 -
请问大神,appium 如何控制开启和关闭 android 手机的蓝牙功能 at 2015年08月12日
我去看了下 Java 客户端的
setNetworkConnection的用法public void networkConnectionTest() { NetworkConnectionSetting networkConnection = new NetworkConnectionSetting(false, true, true); networkConnection.setData(false); networkConnection.setWifi(false); driver.setNetworkConnection(networkConnection); networkConnection = driver.getNetworkConnection(); assertEquals(new NetworkConnectionSetting(false, false, false), networkConnection); }用起来和 python 版的一样啊,三个值分别代表数据连接、wifi 和飞行模式。
没见到有控制蓝牙的功能。 -
更新日志 - fir.im 新版管理后台邀请内测 at 2015年08月12日
-
更新日志 - fir.im 新版管理后台邀请内测 at 2015年08月12日
不错,晚些试用一下。
另外,有些地方 markdown 语法用错了。####1.更新 iOS SDK cocoaPods 版本应为
#### 1.更新 iOS SDK cocoaPods 版本,
更新的崩溃列表查看崩溃时间改为**最近 30 天**应为
更新的崩溃列表查看崩溃时间改为 **最近 30 天**markdown 对空格还是比较敏感的。
-
异步等待的 Python 协程 at 2015年08月12日
例子很赞。学习了。
-
fir.im Weekly - 如果让你重新做一款 APP at 2015年08月11日
-
如何使用 Docker 部署一个基于 Play Framework 的 Scala Web 应用? at 2015年08月10日
学习了,去看了一下 sbt-native-packager ,打包功能真心强大!
-
MAC 下 STF 的环境搭建和运行 at 2015年08月10日
这是 mac ?
brew install node装上的 node 不是可以不用 sudo 来安装 npm 包的吗? -
关于 appium 调用 uiautomator 中 UiScorllable 遇到的问题及分析 at 2015年08月09日
-
关于 appium 调用 uiautomator 中 UiScorllable 遇到的问题及分析 at 2015年08月09日
分析很不错,确实找到问题根源了。
不过 appium 支持 uiautomator 的 api 本来意图是用来找元素的(所以才叫
find_element_by_android_uiautomator)。如果返回值不是一个元素,当然会报异常。大致看了一下, appium 对于 uiautomator 语句的检查十分严格,要求必须返回 UiScrollable 或 UiObject ,并且严格限定了参数的写法。我试过用类似
new UiSelector().checked(new UiScrollable(new UiSelector().scrollable(true)).scrollToEnd(3))的方式绕过返回值类型的限制,但没想到它竟然连 checked 的内容都限定为只能是true或false(boolean 类型),而对于参数类型为 string 的限定了参数内容第一个和最后一个字符必须是双引号。我尝试用new UiSelector().fromParent绕过(object 类型的检查是最松的),但结果还是不行(提示Could not parse UiSelector argument: UiSelector has no new UiScrollable method)看来 appium 只支持 uiautomator api 中查找元素的部分,而不是完全支持 uiautomator api 。不过这也符合
find_element_by_android_uiautomator这个方法本身的定位。 -
MonkeyTalk Java API 使用教程 at 2015年08月08日
学习了。 MonkeyTalk 的 API 好强大。
-
[实用] 数据 mock 工具 at 2015年08月08日
我终于看懂了,批量生成 SQL 语句/ json 数据。
有 api 可以让程序访问后自动生成吗?对业务同学来说,像 MTSC 上面那种形式的 mock server 才容易上手吧。
-
安装 robotframework 中的 DateTime 库时报错 Cannot fetch index base URL https://pypi.python.org/simple/ at 2015年08月07日
新版的 robotframework 自带了 datetime 这个 library 的吧。
你使用 RIDE 的吗?找到一个相关的问题:http://stackoverflow.com/questions/26843149/unable-to-import-datetime-library-in-robot-framework