-
公司现在需要写一份用 AI 辅助测试的调研报告 at 2025年10月31日
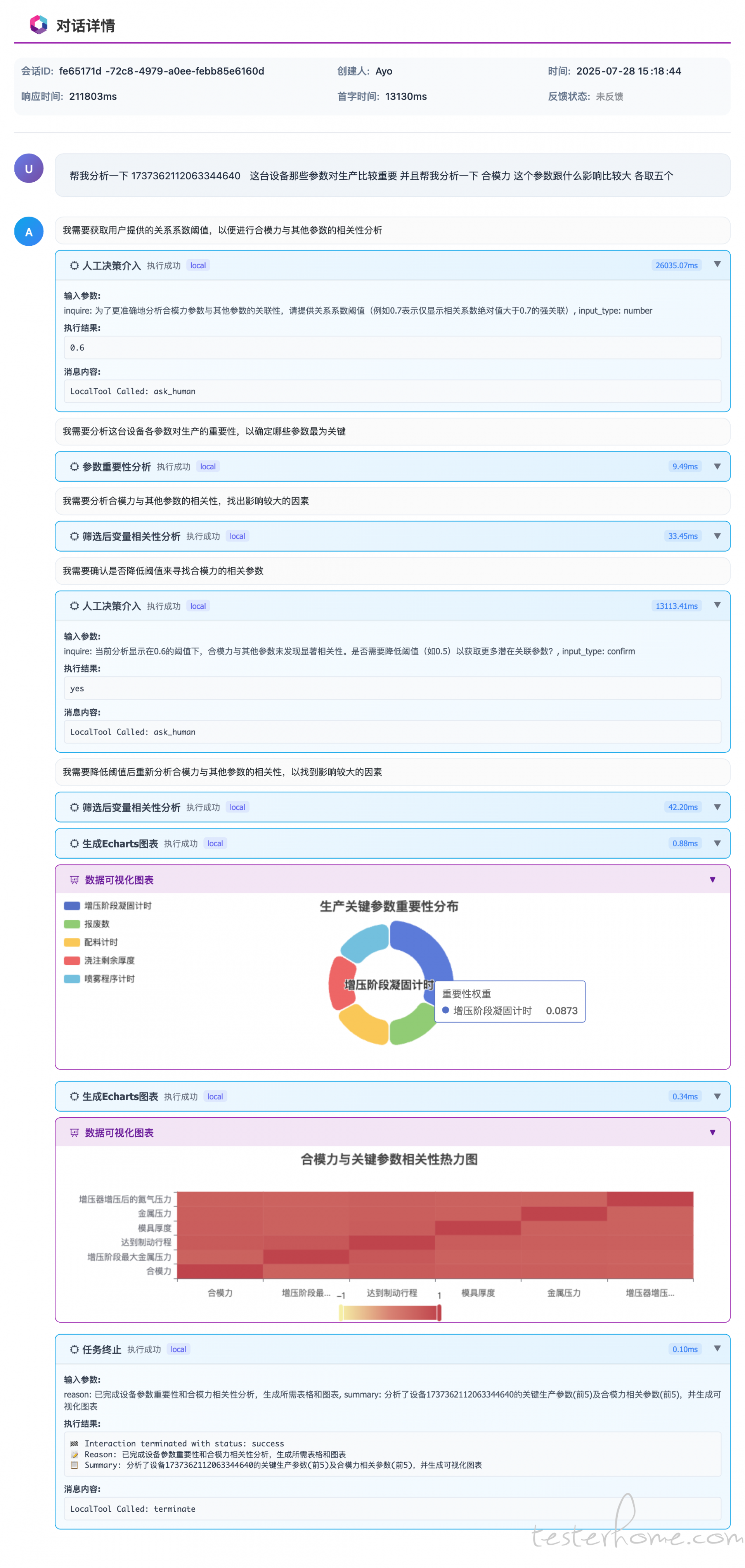
自研的 Agent 开发平台,类似在线创建一个 Planning/ReAct Agent
-
对 AI 测试的一个想法 at 2025年10月31日
其实就是一个 ReAct Agent 自主规划你给他的一些 Tool , 例如读写文件/执行命令啥的, 最后通过 Tool 或者 Prompt 约定输出就好啦。
-
对 AI 测试的一个想法 at 2025年10月30日
上个月基于代码/监控做的 AI 分析可以精确到行,以及提交人等 SCM 信息。后续对话解决方案/创建任务/创建 MR/ 也仅仅是几个 Tool


-
公司现在需要写一份用 AI 辅助测试的调研报告 at 2025年10月28日

-
Agentic X:LLM Agent 在测试领域的探索与思考 at 2025年09月26日
这样子的话 内网内的应用无法使用哇
这种就属于 Agent 这种更高级别的接口逆向了, 如果只逆向 LLM 的 API 本地跑 Agent 内部调用远端的 LLM 也可以哇
-
Agentic X:LLM Agent 在测试领域的探索与思考 at 2025年09月25日
如果你的底层实现是自主规划的 Agent, 那么你只需要给这个 Agent 写获取页面结构的 Tool,页面截图的 Tool 以及图片理解获取坐标的 Tool, 在 prompt 给个设定,优先使用获取结构进行下一步,如果出错可以采用图片理解坐标点击。 他会在每一步思考过程中 选择 Tool 进行下一步尝试
-
Agentic X:LLM Agent 在测试领域的探索与思考 at 2025年09月23日
好样的 多多交流~
-
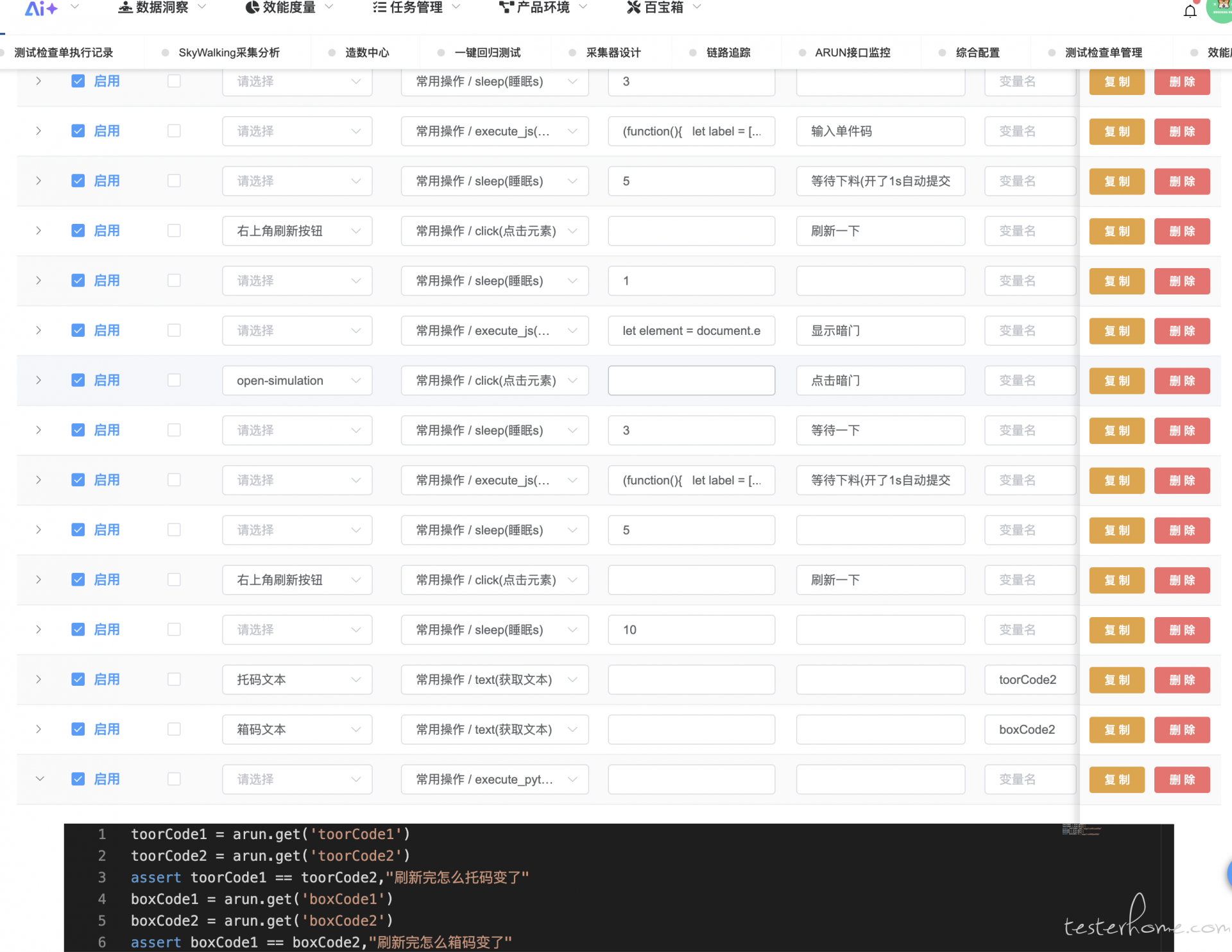
自动化平台上的 case 大家是如何编写和思考的? at 2025年09月01日
可以把重复多的公共步骤封装一个子流程作为引用,这样子只需要改子流程就好啦。

-
自动化平台上的 case 大家是如何编写和思考的? at 2025年08月29日
几年前做的样式,现在普通小白用起来还蛮简单,主要做法就是元素独立维护,用例里面选择元素,动作,入参等。

-
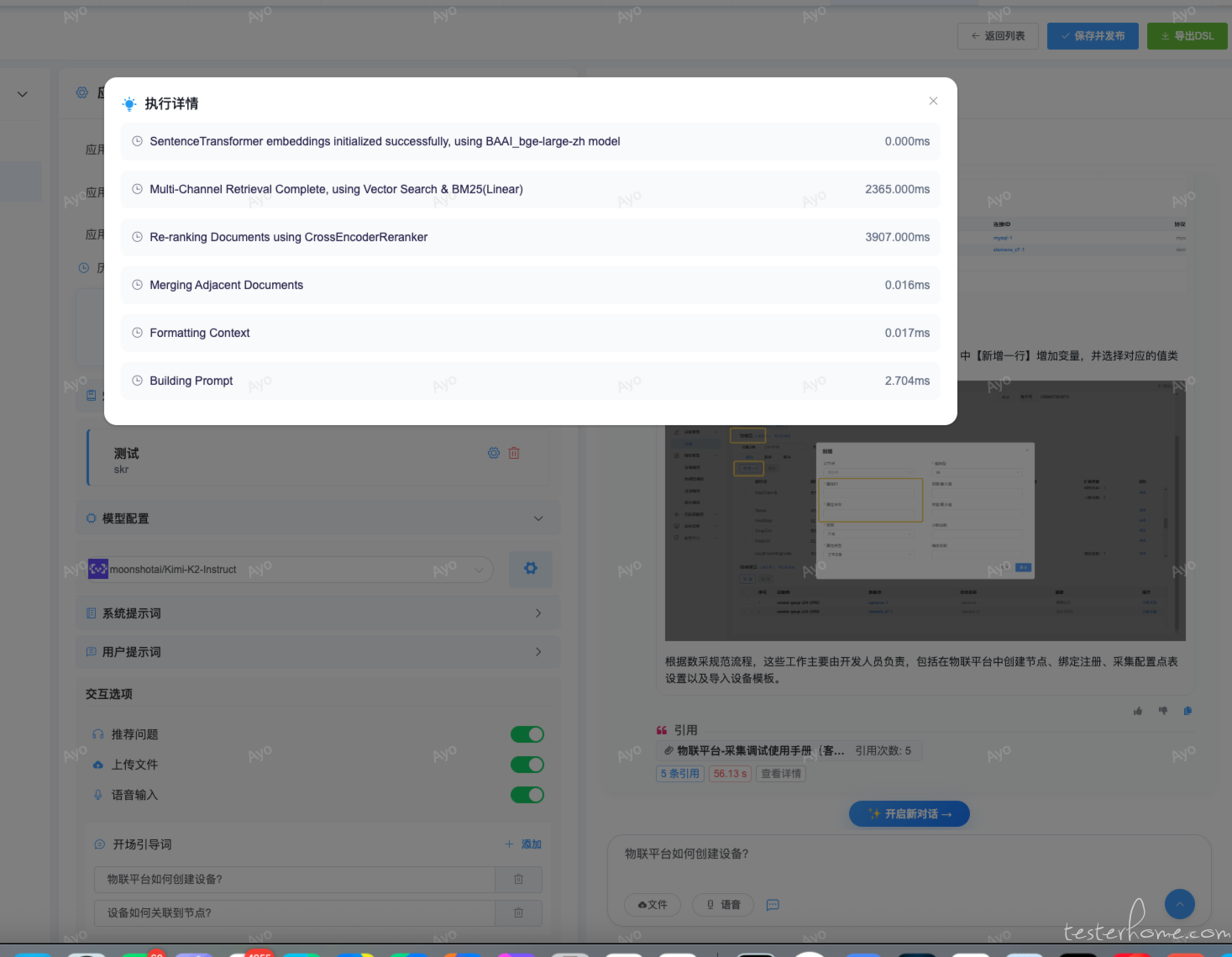
AI 本地知识库创建探讨 at 2025年07月31日
我是从 0-1 开发过,一般常用 RAG 比如 FastGPT/MaxKB/RAGFlow/Dify/Langflow 的我只借鉴过看过一丢丢, 可以加 AYO-YO-O 交流交流
-
AI 本地知识库创建探讨 at 2025年07月29日
恰巧做过类似的东西,我从开发的角度给你分析一下,其实传统 RAG 的链路是挺长的,一般会包括数据清洗/切片/向量化/检索/重排/组装 prompt,影响最后效果的不仅仅是清洗/切片,不过清洗/切片的最终效果你也可以在相关的向量数据库里检索到,这也是最方便根据结果调整的。
另外我建议你根据结果来反推过程,比如输入原文一摸一样的内容是否可以检索到?检索不到则考虑是否需要使用 BM25 这种算法进行初筛 增加调整混合检索的权重比例。 比如查到了片段 1,但关联的上下文没有检索到则考虑是否有 overlap 兄弟节点是否召回 rank 数量是否太小等等。。。
如果不考虑成本可以做 LLM Native, 类似 DeepResearch 全部让 LLM 去处理,评分/排序/总结 可以参考前段时间 OpenAI 发的相关 RAG AI Native 的文章。


-
自己脑洞大开做了一个西游玩家以唐僧视角去西天取经的小游戏(暂时是 demo) at 2025年07月08日
有意思 但是链接挂了哎
-
Agentic X:LLM Agent 在测试领域的探索与思考 at 2025年06月30日
实践可以得到经验
-
最近突发奇想想做一个自动部署可视化窗口,没思路求指点。 at 2025年06月22日
自动部署可视化窗口设计方案
1. 项目背景
现状痛点
- 每周版本发布前需要手动部署到测试服务器
- 部署过程包含客户端包和服务器包两个部分
- 手动操作效率低,容易出错
- 缺乏部署状态的实时监控
- 测试团队无法及时了解部署进度
目标
- 实现一键自动化部署
- 提供直观的可视化界面
- 实时监控部署状态和进度
- 支持部署历史记录和回滚
- 减少人工干预,提高效率
2. 系统架构设计
2.1 整体架构
┌─────────────────┐ ┌─────────────────┐ ┌─────────────────┐ │ 前端界面 │ │ 后端API服务 │ │ 部署执行器 │ │ (Vue/React) │◄──►│ (Node.js) │◄──►│ (Shell/CI) │ └─────────────────┘ └─────────────────┘ └─────────────────┘ │ │ │ └───────────────────────┼───────────────────────┘ ▼ ┌─────────────────┐ │ 数据库存储 │ │ (MongoDB/MySQL)│ └─────────────────┘2.2 核心模块
- 用户界面层 - 可视化部署控制台
- 业务逻辑层 - 部署流程管理
- 执行引擎层 - 具体部署操作
- 数据存储层 - 配置和日志存储
3. 功能设计
3.1 主要功能模块
3.1.1 部署控制台
- 一键部署按钮:选择版本一键触发部署
- 实时状态显示:部署进度条、当前步骤、执行日志
- 环境选择:开发/测试/预生产环境切换
- 版本管理:版本列表、版本对比、回滚功能
3.1.2 配置管理
- 服务器配置:目标服务器信息管理
- 部署策略:蓝绿部署、灰度发布等策略配置
- 通知设置:邮件、微信、钉钉等通知渠道
- 权限管理:用户角色和操作权限控制
3.1.3 监控告警
- 部署状态监控:成功/失败/进行中状态跟踪
- 性能监控:部署耗时、资源使用情况
- 异常告警:部署失败自动通知相关人员
- 日志管理:详细部署日志查看和搜索
3.2 界面设计
3.2.1 主控制台界面
┌─────────────────────────────────────────────────────────────────┐ │ 🚀 自动部署控制台 用户:张三 │ ├─────────────────────────────────────────────────────────────────┤ │ 环境:[测试环境 ▼] 版本:[v1.2.3 ▼] [🔄 刷新] [⚙️ 设置] │ ├─────────────────────────────────────────────────────────────────┤ │ │ │ ┌─────────────────┐ ┌─────────────────┐ ┌─────────────────┐ │ │ │ 客户端部署 │ │ 服务器部署 │ │ 数据库迁移 │ │ │ │ ✅ 已完成 │ │ 🔄 进行中 │ │ ⏳ 等待中 │ │ │ │ 耗时: 2分30秒 │ │ 进度: 65% │ │ │ │ │ └─────────────────┘ └─────────────────┘ └─────────────────┘ │ │ │ │ 部署进度:████████████████████████░░░░░░░░ 75% │ │ │ │ 📝 实时日志: │ │ ┌─────────────────────────────────────────────────────────────┐ │ │ │ [14:32:01] 开始客户端包部署... │ │ │ │ [14:32:15] 上传客户端包到服务器... │ │ │ │ [14:34:31] ✅ 客户端部署完成 │ │ │ │ [14:34:32] 开始服务器包部署... │ │ │ │ [14:34:45] 正在停止旧服务... │ │ │ └─────────────────────────────────────────────────────────────┘ │ │ │ │ [🚀 开始部署] [⏸️ 暂停] [⏹️ 停止] [🔙 回滚到上一版本] │ └─────────────────────────────────────────────────────────────────┘3.2.2 历史记录界面
┌─────────────────────────────────────────────────────────────────┐ │ 📊 部署历史记录 │ ├─────────────────────────────────────────────────────────────────┤ │ 时间范围:[最近7天 ▼] 状态:[全部 ▼] [🔍 搜索框] │ ├──────┬─────────┬──────────┬────────┬─────────┬──────────────────┤ │ 状态 │ 版本 │ 部署时间 │ 耗时 │ 操作人 │ 操作 │ ├──────┼─────────┼──────────┼────────┼─────────┼──────────────────┤ │ ✅ │ v1.2.3 │ 14:30 │ 8分钟 │ 张三 │ [查看日志][回滚] │ │ ❌ │ v1.2.2 │ 10:15 │ 失败 │ 李四 │ [查看日志][重试] │ │ ✅ │ v1.2.1 │ 昨天 │ 6分钟 │ 王五 │ [查看日志] │ └──────┴─────────┴──────────┴────────┴─────────┴──────────────────┘4. 技术实现方案
4.1 前端技术栈
// 推荐技术栈 - 框架:Vue 3 + TypeScript 或 React + TypeScript - UI库:Element Plus / Ant Design - 状态管理:Pinia / Redux Toolkit - 实时通信:WebSocket / Socket.io - 图表库:ECharts / Chart.js - 构建工具:Vite / Webpack4.2 后端技术栈
// 推荐技术栈 - 运行时:Node.js + Express 或 Python + FastAPI - 数据库:MongoDB / PostgreSQL - 消息队列:Redis / RabbitMQ - 任务调度:Bull Queue / Celery - 容器化:Docker + Docker Compose - CI/CD:Jenkins / GitLab CI / GitHub Actions4.3 部署执行器设计
#!/bin/bash # deploy.sh - 部署脚本示例 # 配置参数 VERSION=$1 ENVIRONMENT=$2 CLIENT_PACKAGE_URL=$3 SERVER_PACKAGE_URL=$4 # 1. 前置检查 echo "开始部署检查..." check_environment check_dependencies # 2. 下载部署包 echo "下载客户端包..." download_package $CLIENT_PACKAGE_URL "client" echo "下载服务器包..." download_package $SERVER_PACKAGE_URL "server" # 3. 备份当前版本 echo "备份当前版本..." backup_current_version # 4. 部署客户端 echo "部署客户端..." deploy_client # 5. 部署服务器 echo "部署服务器..." deploy_server # 6. 健康检查 echo "执行健康检查..." health_check # 7. 清理临时文件 echo "清理临时文件..." cleanup echo "✅ 部署完成!"4.4 API 接口设计
// 部署相关接口 interface DeployAPI { // 触发部署 POST /api/deploy { version: string; environment: string; packages: { client: string; server: string; }; } // 获取部署状态 GET /api/deploy/status/:deployId // 获取部署日志 GET /api/deploy/logs/:deployId // 停止部署 POST /api/deploy/stop/:deployId // 回滚版本 POST /api/deploy/rollback { fromVersion: string; toVersion: string; } // 获取部署历史 GET /api/deploy/history?page=1&limit=10&status=all }5. 实施步骤
阶段 1:MVP 版本(2 周)
- [ ] 基础界面框架搭建
- [ ] 简单的部署触发功能
- [ ] 基本的状态显示
- [ ] 部署日志查看
阶段 2:核心功能(3 周)
- [ ] 完整的部署流程实现
- [ ] 实时状态更新
- [ ] 错误处理和回滚
- [ ] 用户权限管理
阶段 3:高级功能(2 周)
- [ ] 部署策略配置
- [ ] 监控告警系统
- [ ] 性能优化
- [ ] 移动端适配
阶段 4:优化迭代(持续)
- [ ] 用户体验优化
- [ ] 性能监控完善
- [ ] 自动化测试
- [ ] 文档完善
6. 关键技术点
6.1 实时状态更新
// WebSocket 实现实时更新 const socket = io('/deploy'); socket.on('deploy-progress', (data) => { updateProgress(data.percentage); updateCurrentStep(data.step); appendLog(data.log); }); socket.on('deploy-complete', (data) => { showNotification('部署完成', data.result); refreshDeployHistory(); });6.2 部署状态机
// 部署状态管理 const DeployStates = { PENDING: 'pending', DOWNLOADING: 'downloading', DEPLOYING_CLIENT: 'deploying_client', DEPLOYING_SERVER: 'deploying_server', HEALTH_CHECK: 'health_check', SUCCESS: 'success', FAILED: 'failed', ROLLBACK: 'rollback' }; class DeploymentStateMachine { transition(currentState, action) { // 状态转换逻辑 } }6.3 错误处理和重试机制
// 重试机制 async function deployWithRetry(config, maxRetries = 3) { for (let i = 0; i < maxRetries; i++) { try { return await executeDeploy(config); } catch (error) { if (i === maxRetries - 1) throw error; await delay(Math.pow(2, i) * 1000); // 指数退避 } } }7. 预期效果
7.1 效率提升
- 部署时间从平均 30 分钟降低到 8 分钟
- 减少人工操作错误率 90%
- 提高部署成功率到 99%
7.2 用户体验
- 可视化界面直观易用
- 实时状态反馈减少等待焦虑
- 历史记录便于问题追踪
7.3 团队协作
- 测试团队可及时了解部署状态
- 开发团队减少重复性工作
- 运维团队获得完整的部署监控
8. 风险控制
8.1 技术风险
- 网络异常:实现断点续传和重试机制
- 服务器故障:多服务器部署和故障转移
- 版本冲突:严格的版本管理和回滚策略
8.2 操作风险
- 误操作:关键操作二次确认
- 权限滥用:细粒度权限控制
- 数据丢失:定期备份和恢复测试
9. 后续扩展
9.1 功能扩展
- 多环境管理(开发/测试/预生产/生产)
- A/B 测试支持
- 自动化测试集成
- 性能监控集成
9.2 技术扩展
- 容器化部署支持
- 云原生架构迁移
- AI 辅助故障诊断
- 移动端 APP 开发
这个方案提供了一个完整的自动部署可视化窗口设计思路,您可以根据实际情况调整技术栈和功能范围。建议先实现 MVP 版本验证可行性,再逐步完善功能。
-
【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第四弹——工作流&覆盖调用分析 at 2025年06月12日
我看了一下代码 当时用了https://gitcode.com/gh_mirrors/eas/easy-flow 把里面的代码抽出来当成项目模块维护了,代码很少,封装也不复杂,适合集成使用。
-
Vibe Coding:从灵感到分钟级实现的 Nova(浏览器插件) 开发之旅 at 2025年06月09日
可以试试 Cursor 编程/学习辅助是个不错的选择哇
-
震惊!资深测试竟被"不正经测试员"一本正经地秒杀? at 2025年05月14日
Cursor 提供隐私模式,且在官方文档中指出 嵌入向量和元数据(如哈希值、文件名)可能会存储,明文代码片段会在计算后销毁。
总的来说在隐私模式下,Cursor 仍需要处理你的代码,但会通过加密和临时存储等方式保护你的代码隐私,确保你的代码不会被永久保存或用于训练模型。


-
接口&UI 自动化测试平台:我基于 FastAPI HTTPx 和 Playwright 写了个平台 大佬们康康行不行? at 2025年02月14日
既然是 py 系的 支持一下前后置执行 py 脚本 就有可能兼容 sosotest(曾经入职迁移过 1500+ sosotest 场景用例)
-
还有的 AYO-YO-O 加我 我拉你进群交流
-
数据工厂相对于接口自动化平台,它的价值是什么? at 2025年01月21日
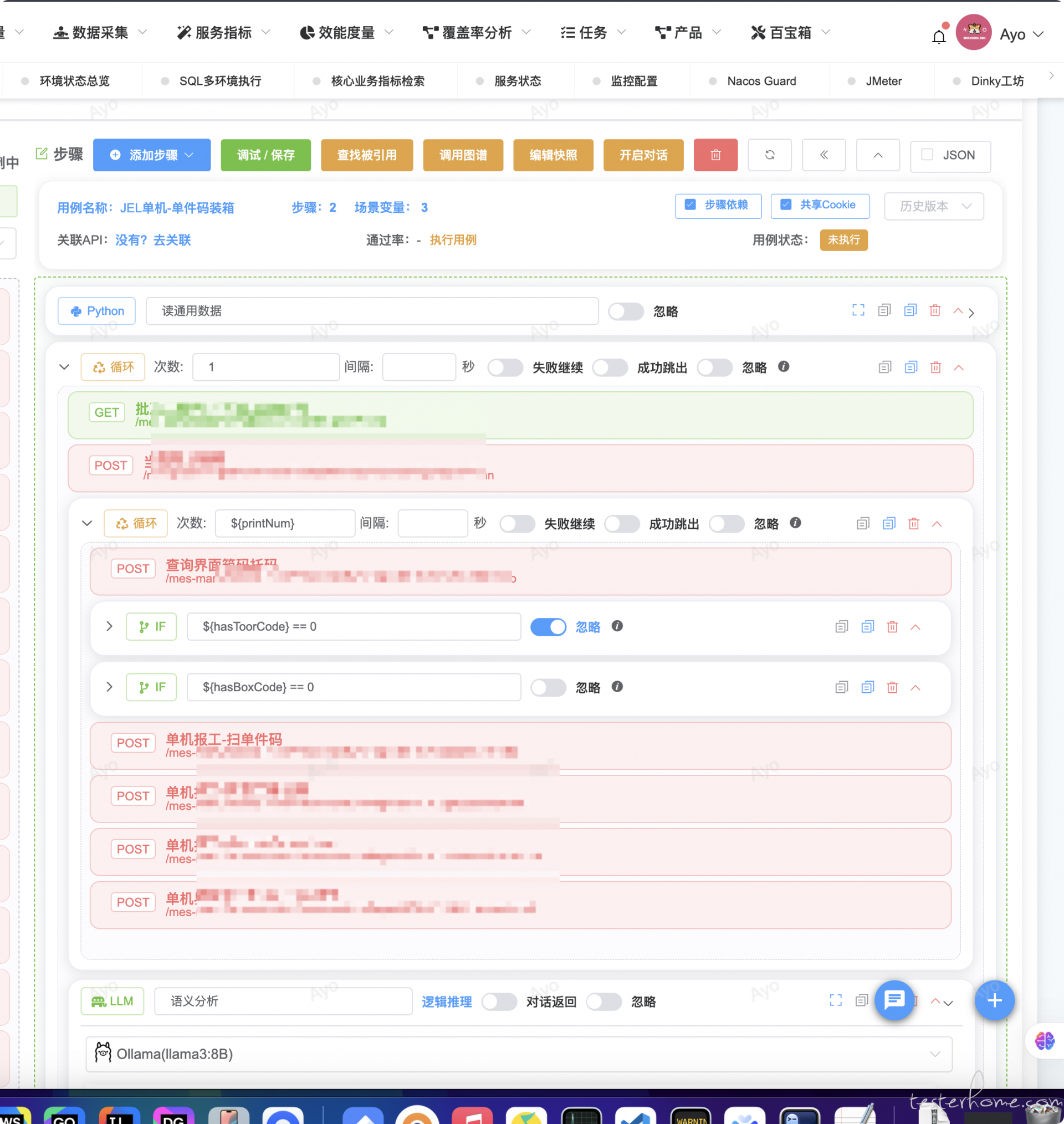
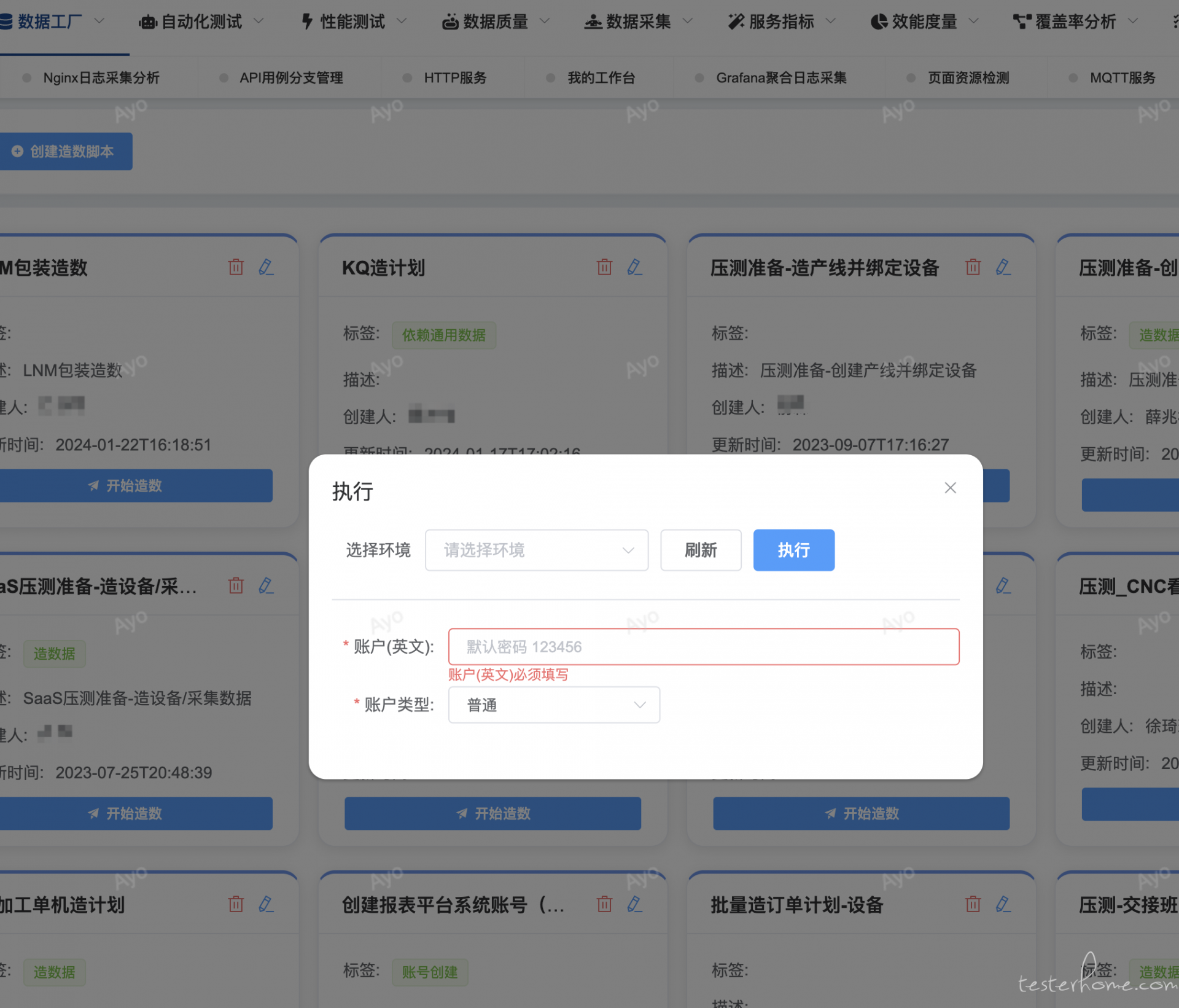
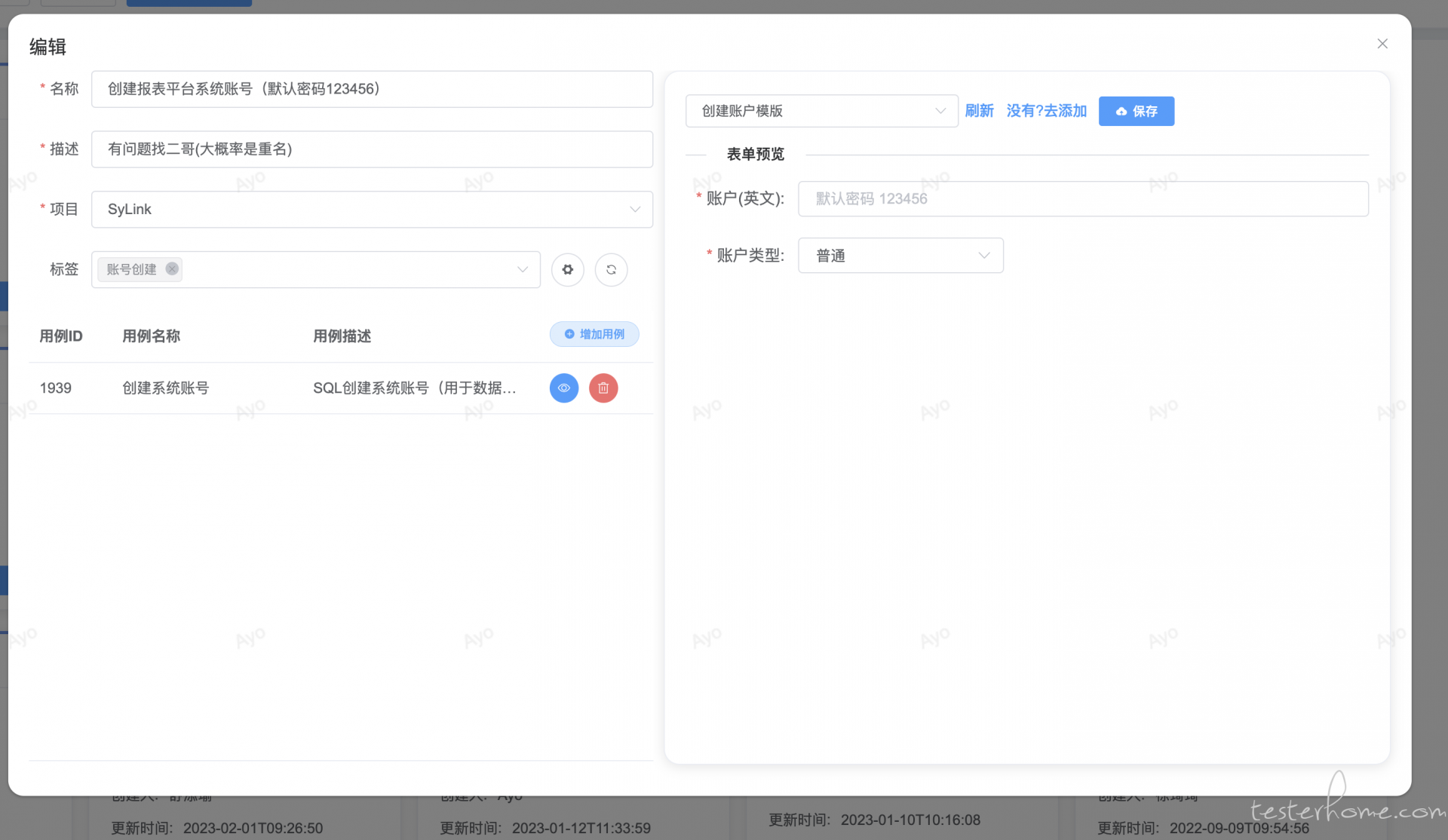
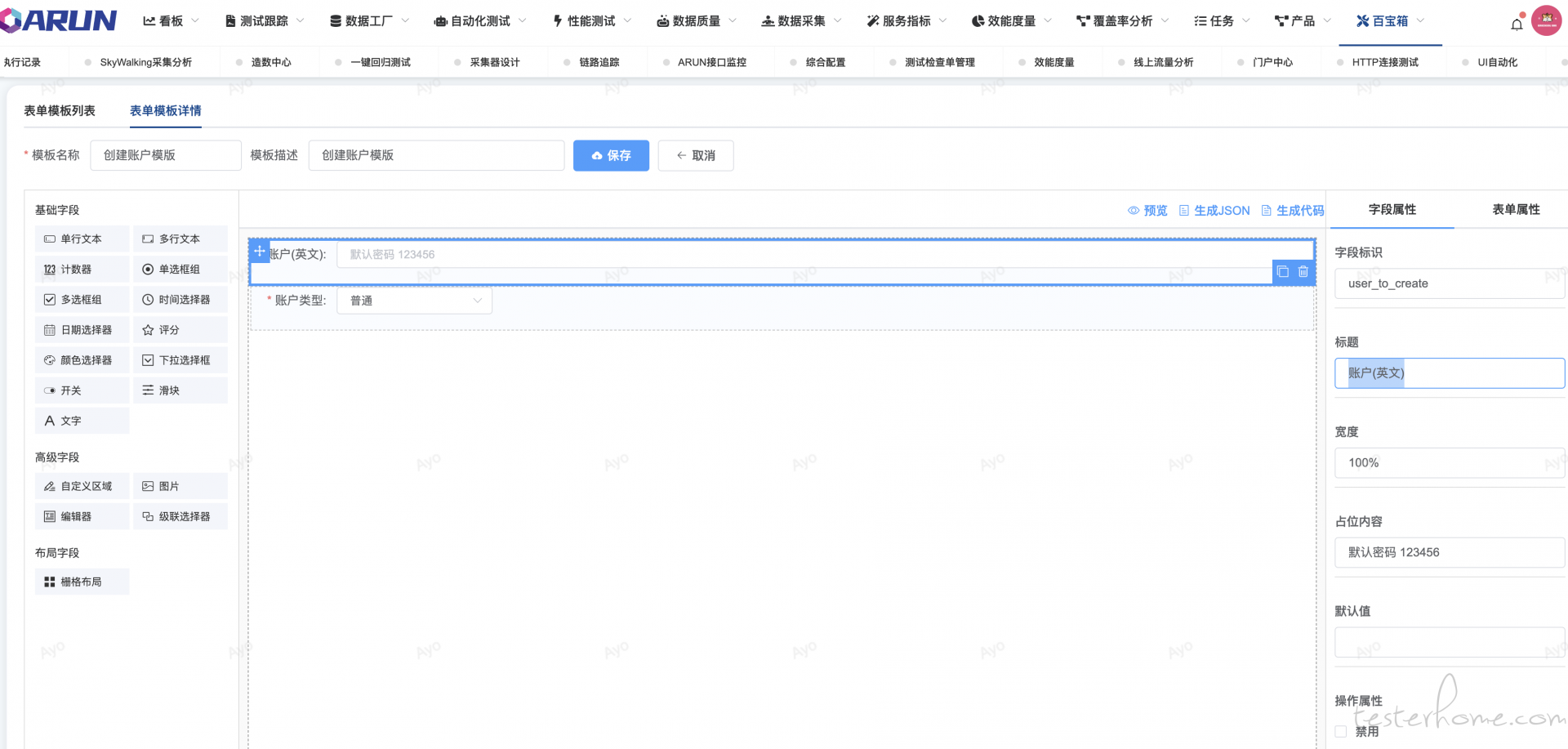
可以理解为数据工厂内部包装了一种造数方式其中一种是自动化脚本,作为外层包装,只需要外置一个大家通俗易懂的表单,内部引用自动化脚本,屏蔽内部逻辑,简化使用规则。
自动化脚本内部逻辑略显复杂,而造数的人并不关心内部构造,所以尽量屏蔽这些展示。

屏蔽掉内部逻辑,对外展示就是一个表单 + 一个按钮

关联关系也很简单,几个自动化脚本 + 一个拖拉拽简单表单,表单的 key 为变量,运行时注入即可。


-
前端有时候收不到后端转发的 WebSocket 信息,不知道哪里出了问题,请各位大佬看一下 at 2025年01月16日

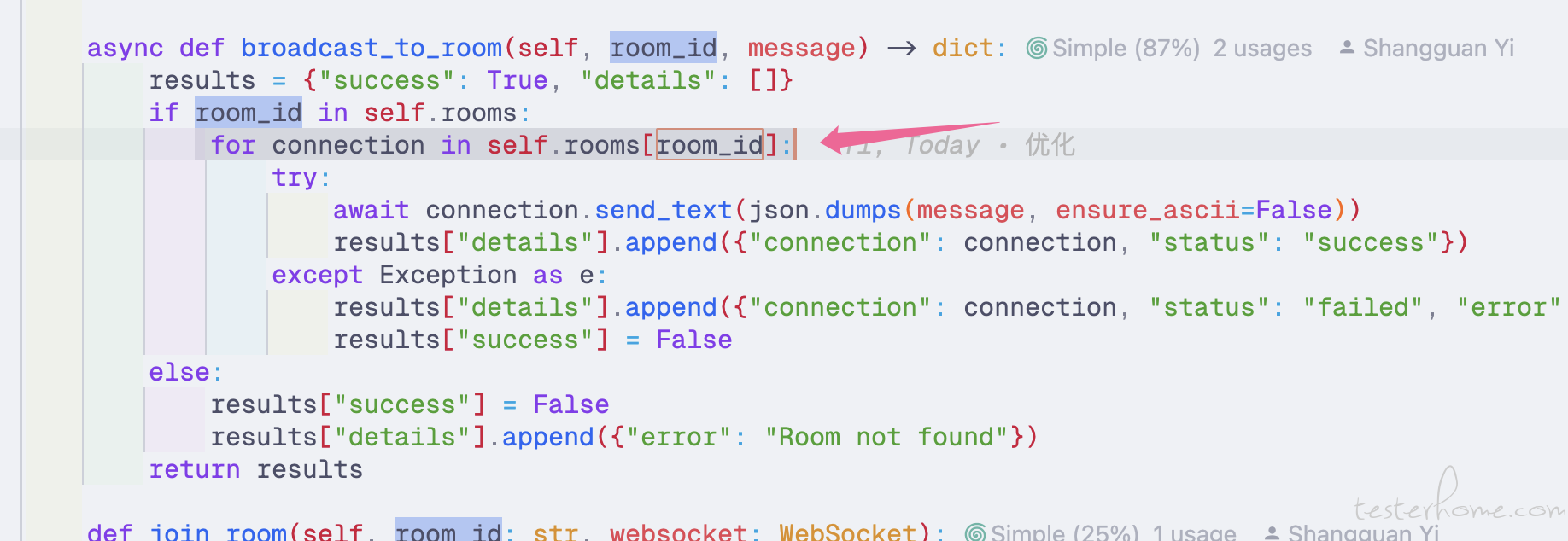
多进程下 ws 连接的 app 实例,与你其他请求连接的 app 实例不是一个,但你都是在内存里存储的连接,而恰好进程资源是不共享的,你可以通过日志打印进程号验证这一点,多进程下你必须通过一个中间件共享资源。 -
爽!如果春节假期这样搞? at 2025年01月16日
哈哈哈如果你在浙江有婚假 可以从 1.26 休息到 2.19

-
github 好用的测试提效工具分享 at 2024年12月06日
可以看我历史的帖子 希望方向 对你有帮助
-
部门内的资源频繁被借出,会有哪些影响?求大佬支招 at 2024年12月03日
留一两个人做测试技术方面,其他打散分到横向部门去。后续技术方面价值不高的话,也都到横向部门吧。
-
大家开发测试平台时,前端代码是现写还是找个现有项目模板套? at 2024年11月06日
我是现写的,我觉得初学者用 element/ antd 这种比高度封装的 admin template 上手更快。