研发效能 【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第四弹——工作流&覆盖调用分析
历史帖
- 【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第一弹——接口测试
- 【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第二弹——UI 测试
- 【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第三弹——测试追踪
借鉴
前言
姐妹们好久不见!!!我又又又来分享最近俩月的动态啦!! 想死大家 另外宁波招嵌入式测试, 靠谱的宝贝赶快来 8! WX: AYO-YO-O
杂七杂八
匆匆两个月完成了飞书对接包括登陆, app,机器人,测试元数据,兼容 websocket 采集,自定义异步校验提交,以及各种优化及其小工具, 着重就分享几个优化点吧!
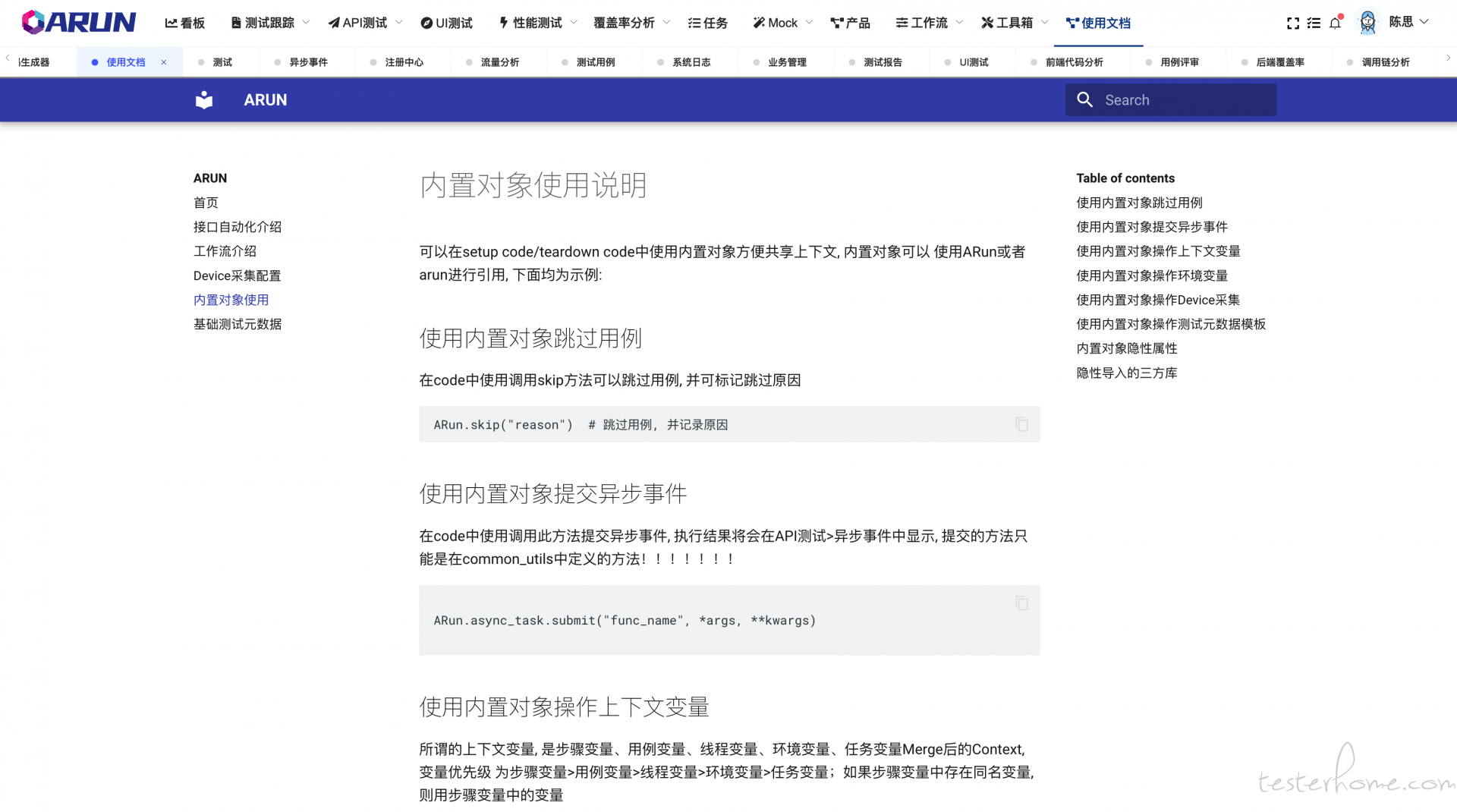
随着平台开发功能越来越多,不管是使用者还是自身开发者对于平台的使用也有点晕乎啦!自己都忘记怎么用了!最后平台的使用文档就呼之欲出啦!使用 mkdocs 搭建的开发使用文档,纯 md 编写简单好用棒棒哒!

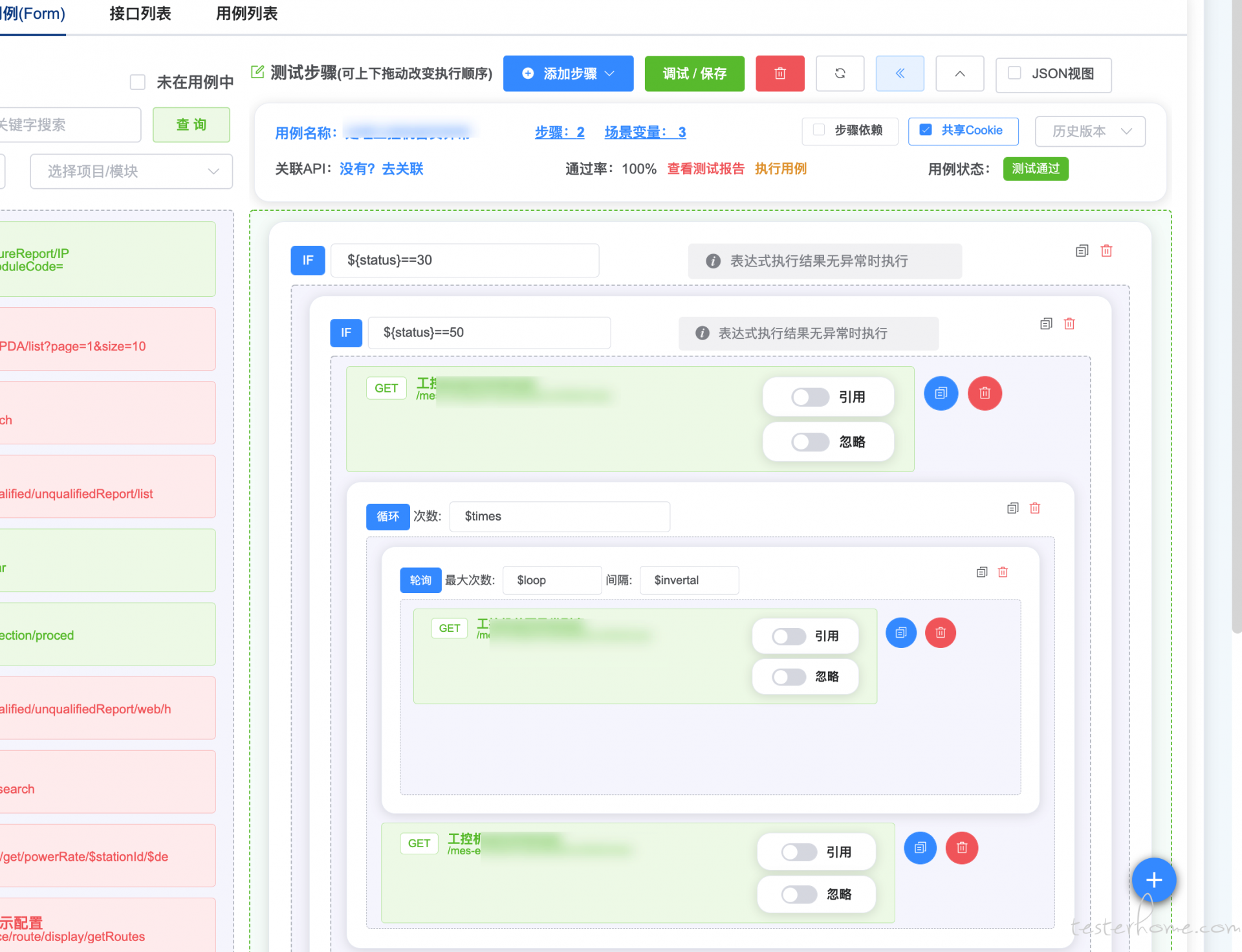
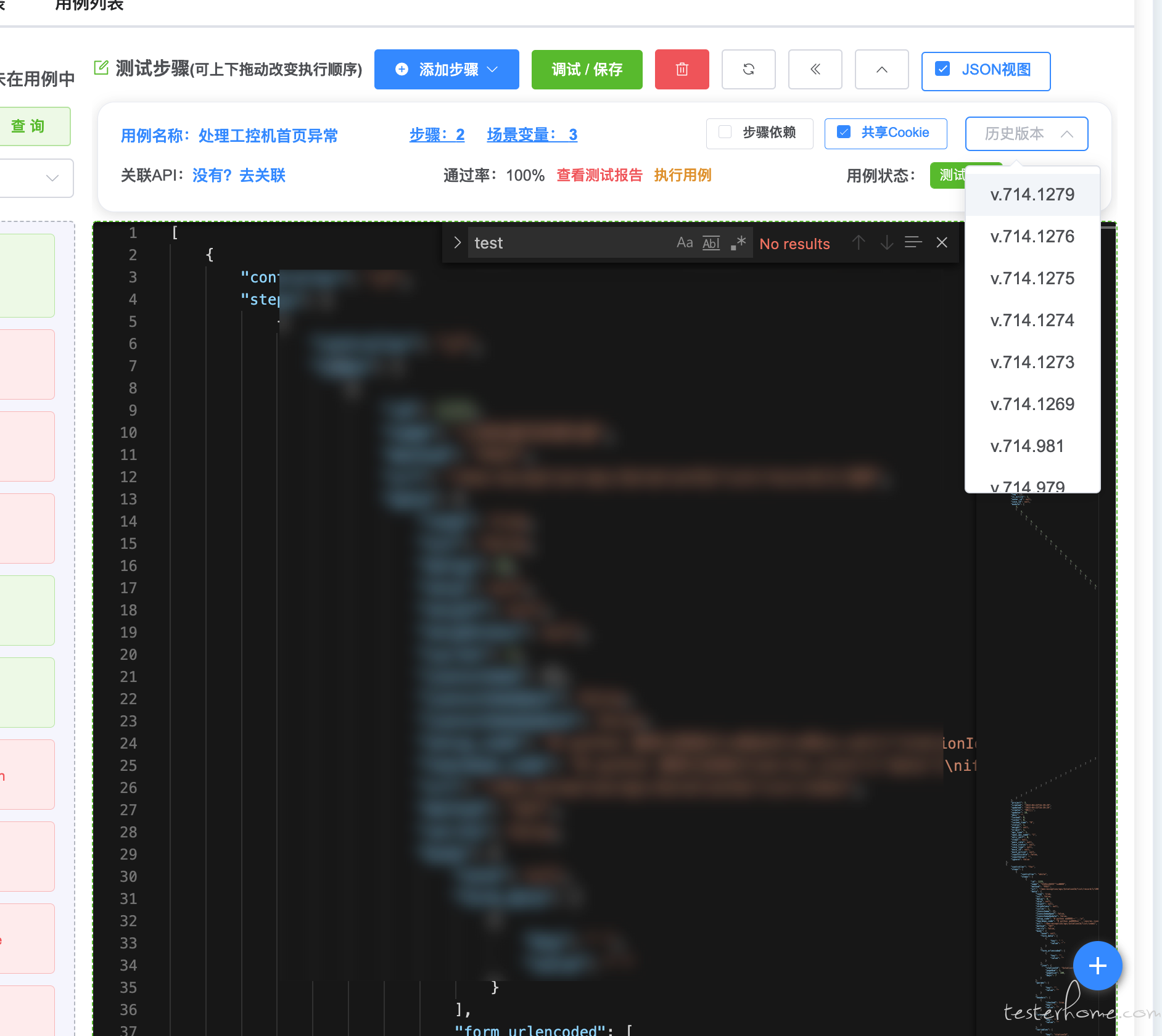
接口测试方面为了使逻辑看起来更加直观加入了多个控制器并支持多层嵌套,再也不用把 if else 用 code 编写啦!因为写在代码里完全看不出逻辑结构!!找起来费劲急了!另外加入了 JSON 视图(为了批量替换某些方法),历史版本(为了解决错误保存,查看历史内容)等。


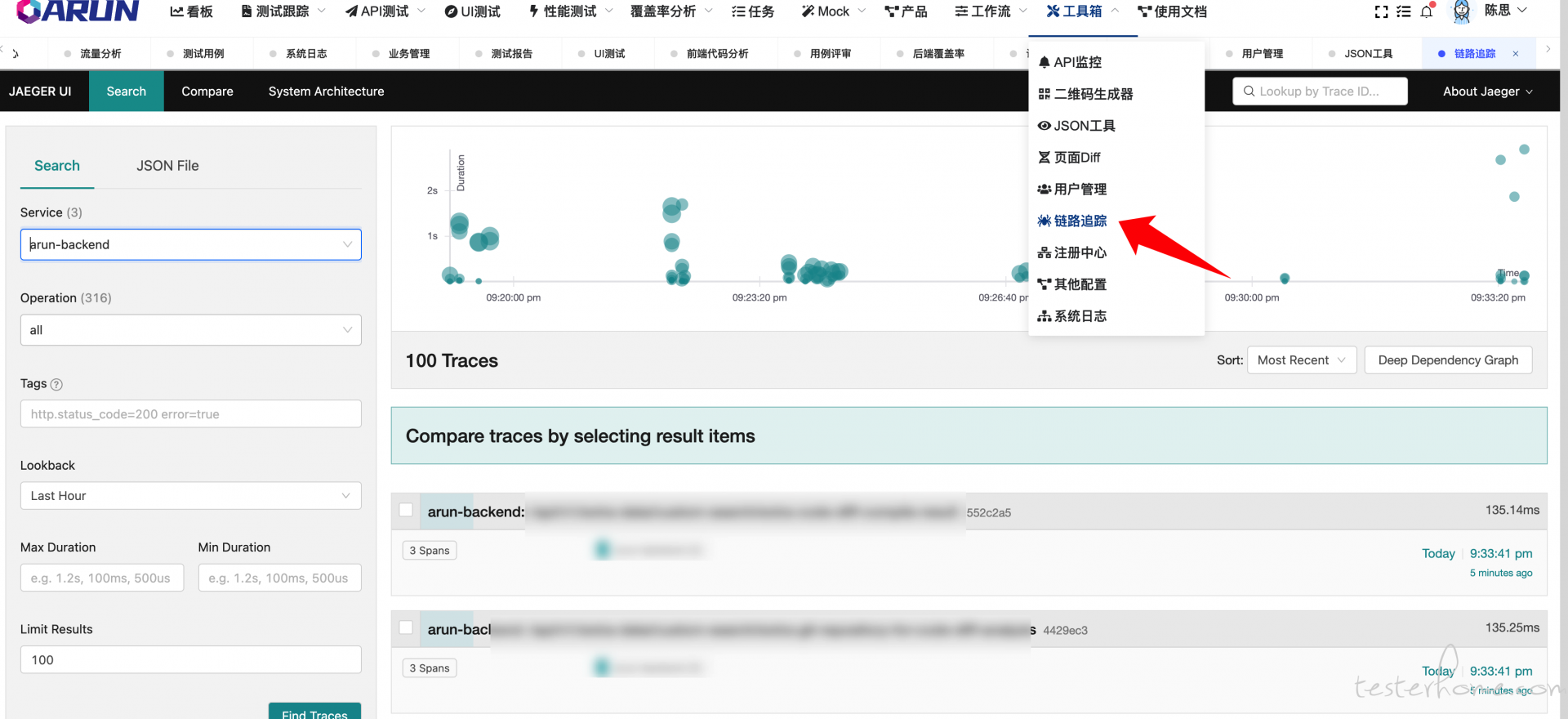
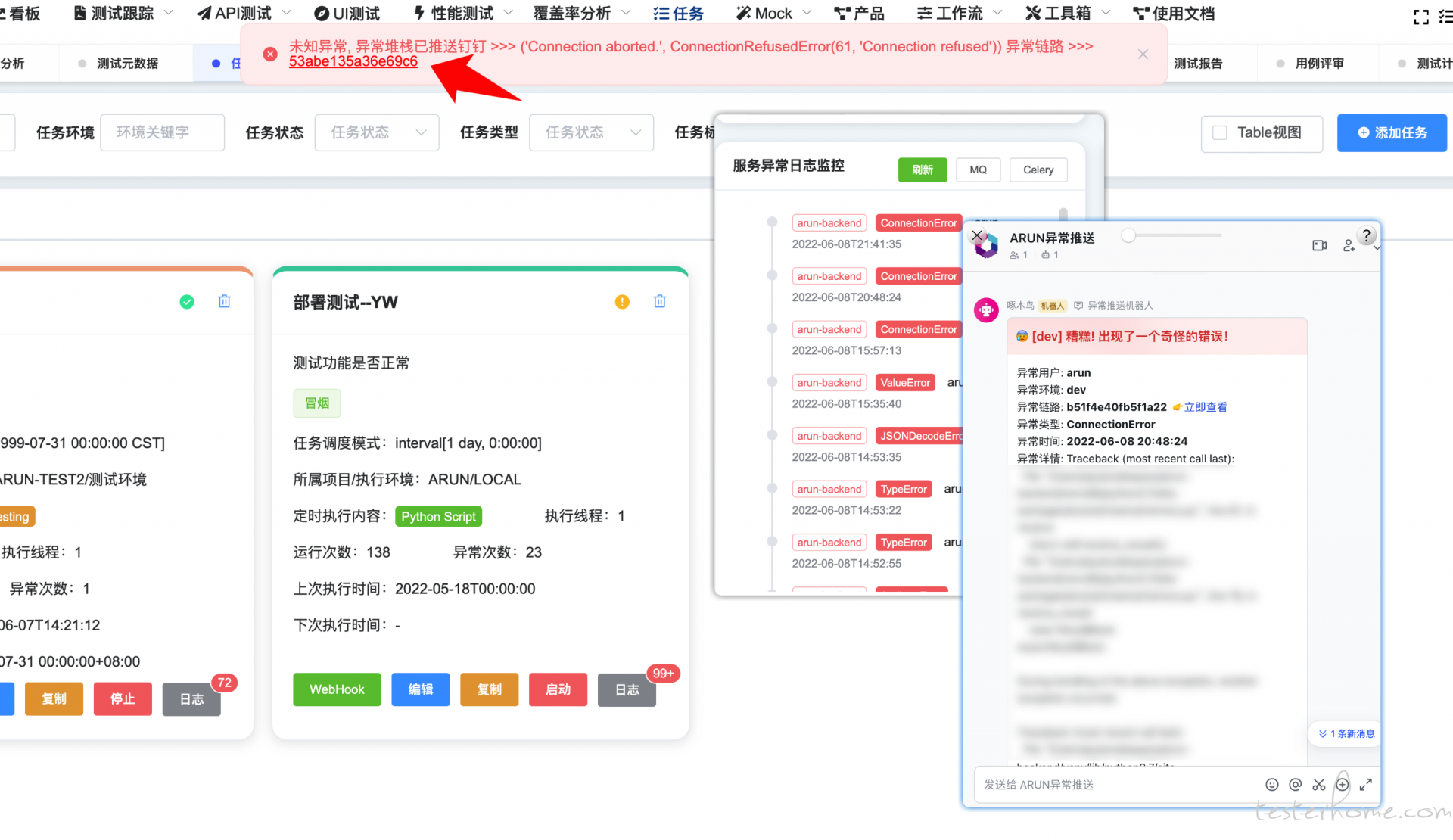
为了测试平台的错误异常及时发现及修复内置 Jaeger 作为链路追踪系统,前端报错可点击链路查看并飞书通知,因为用户爸爸永远不会主动告诉你问题的!


工作流
用于组建不同的工作流程例如工单,一键发布,VPN 等资源申请流程,模块主要分为工作台看板(总览报表),模板管理(用于管理动态表单), 流程管理(用于流程节点行为定义)

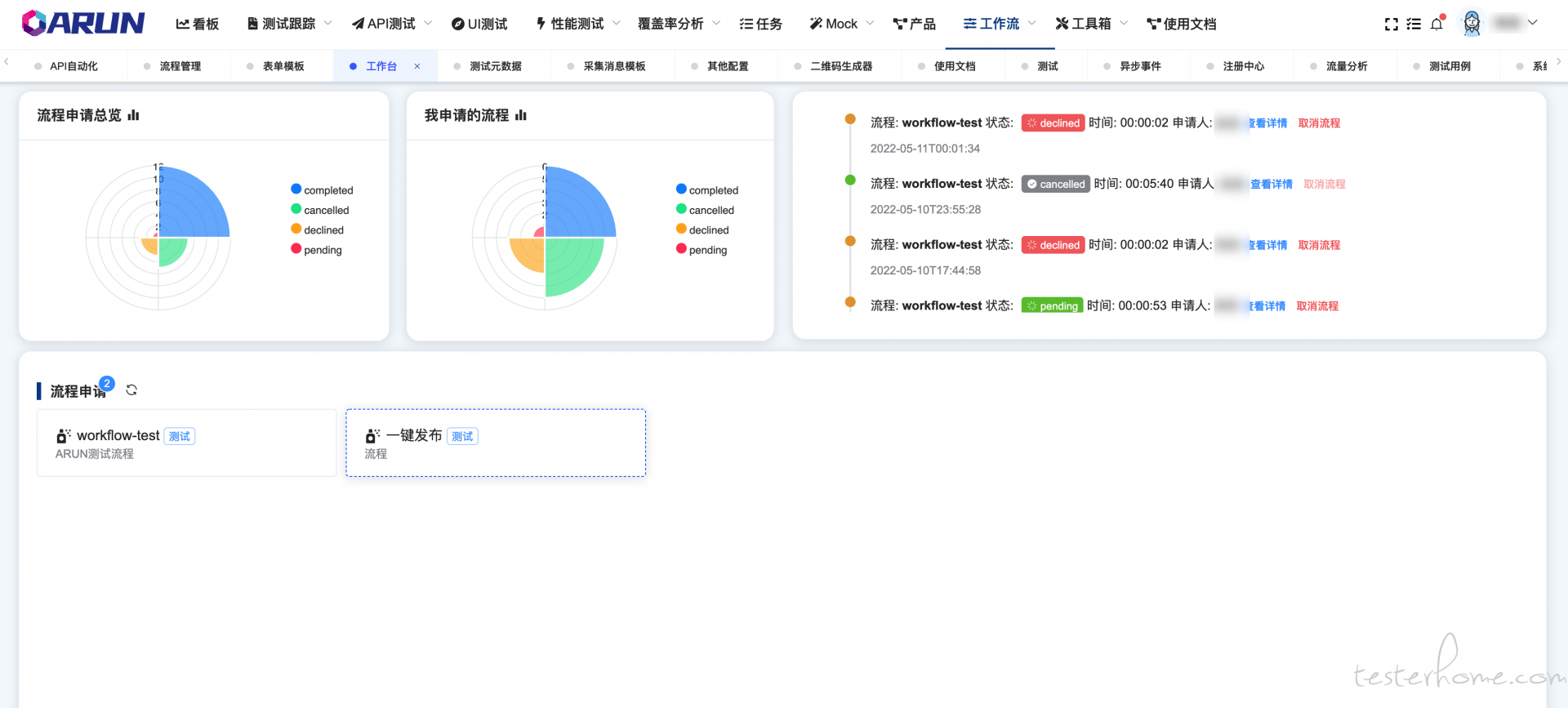
工作台看板(总览报表)
这边作为流程数据汇总,展示进行中、正在进行的流程以及流程列表!

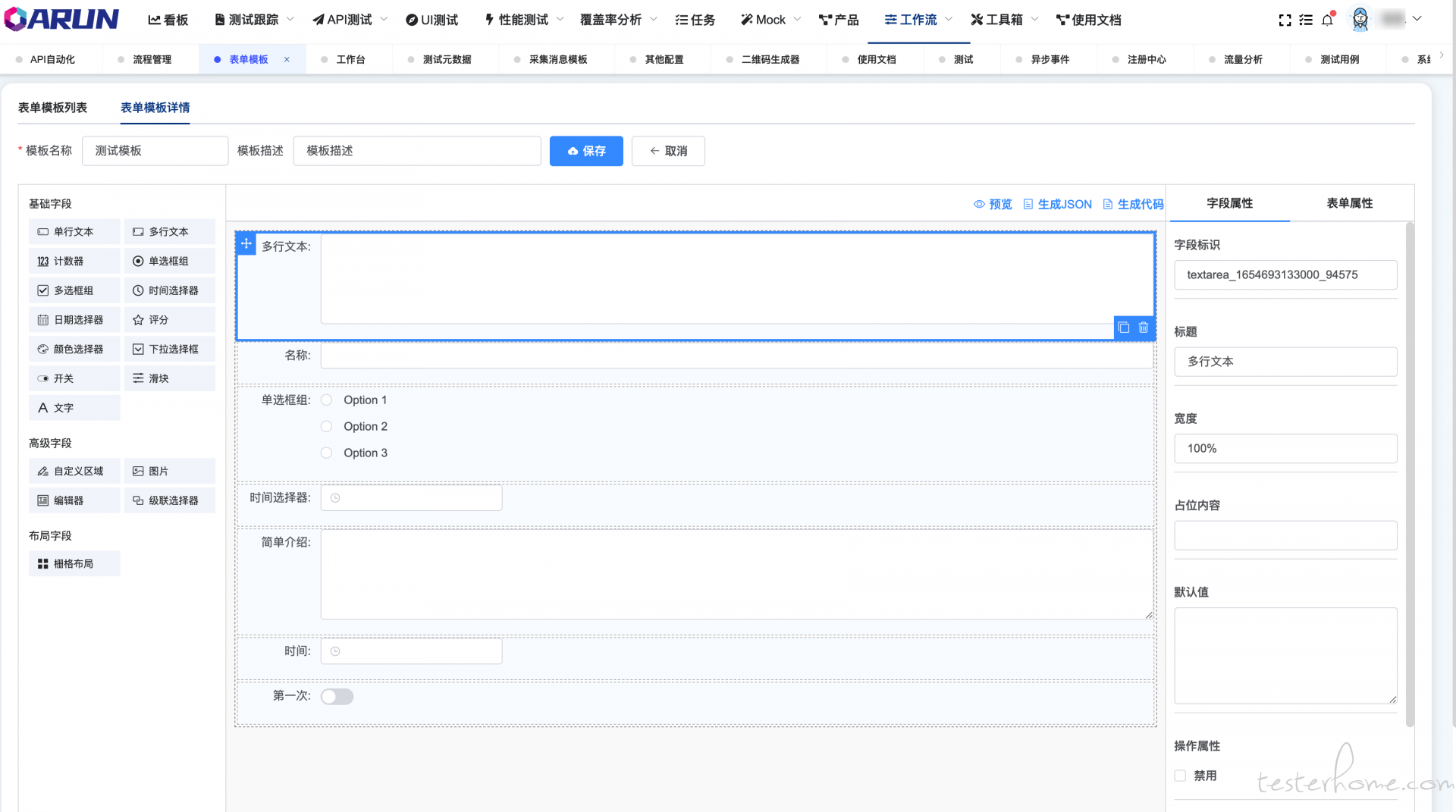
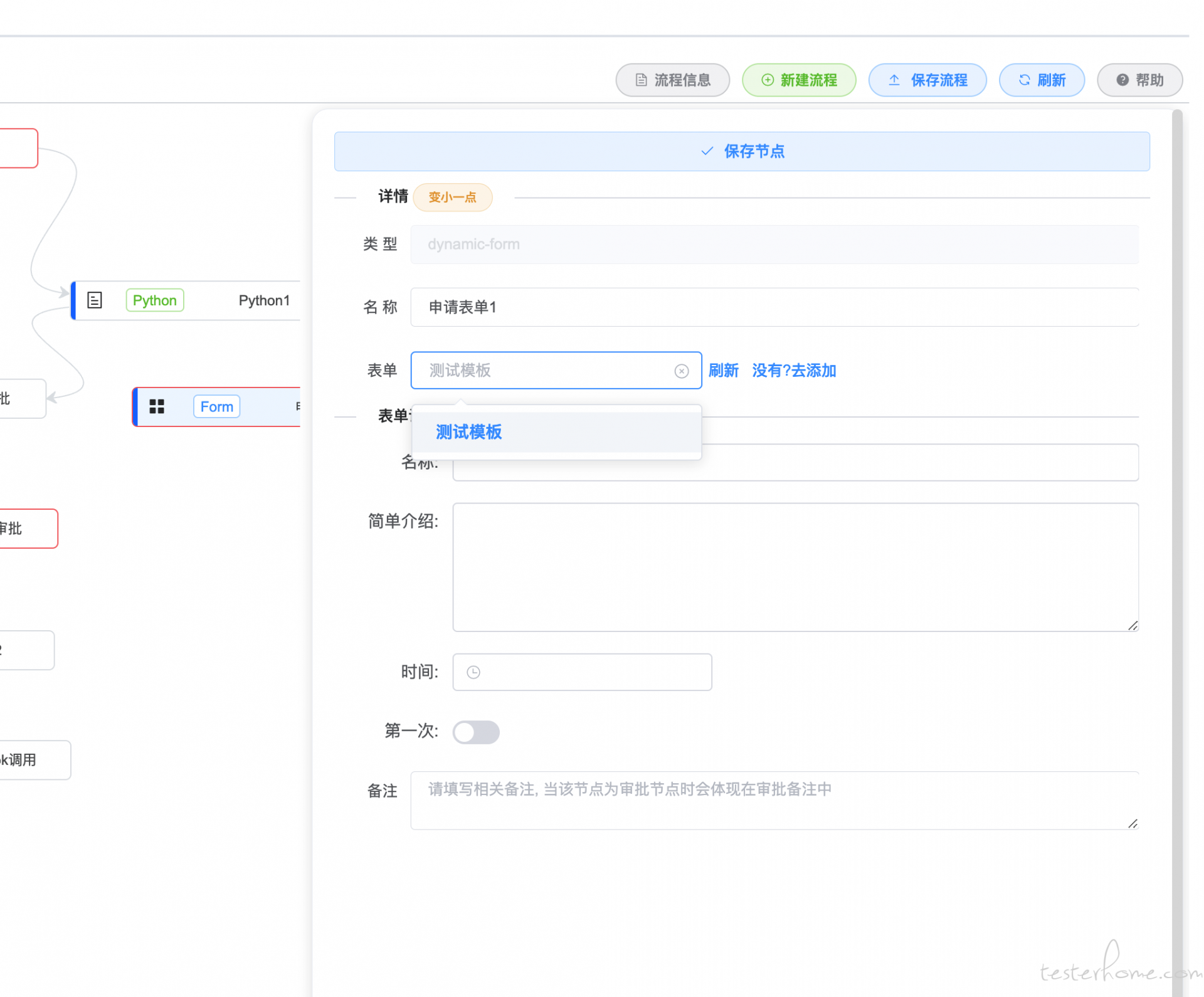
模板管理(用于管理动态表单)
使用 makingform 作为表单生成展示工具,作为动态表单节点的生成!

在对应的节点中选择编写的表单即可展示生成对应的的表单内容(用于比如申请 VPN, 上线申请等节点需要填写的内容是不同的!)

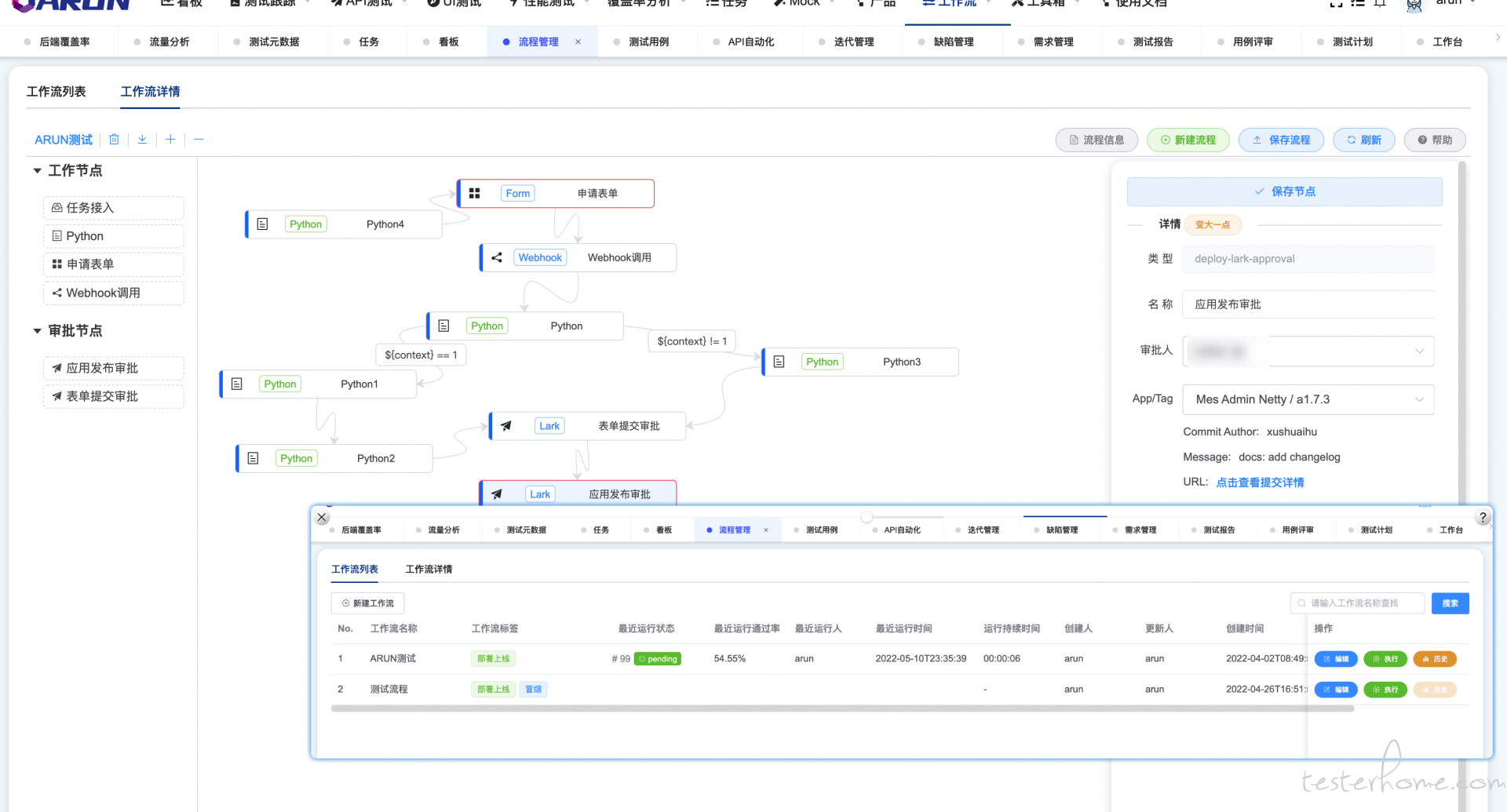
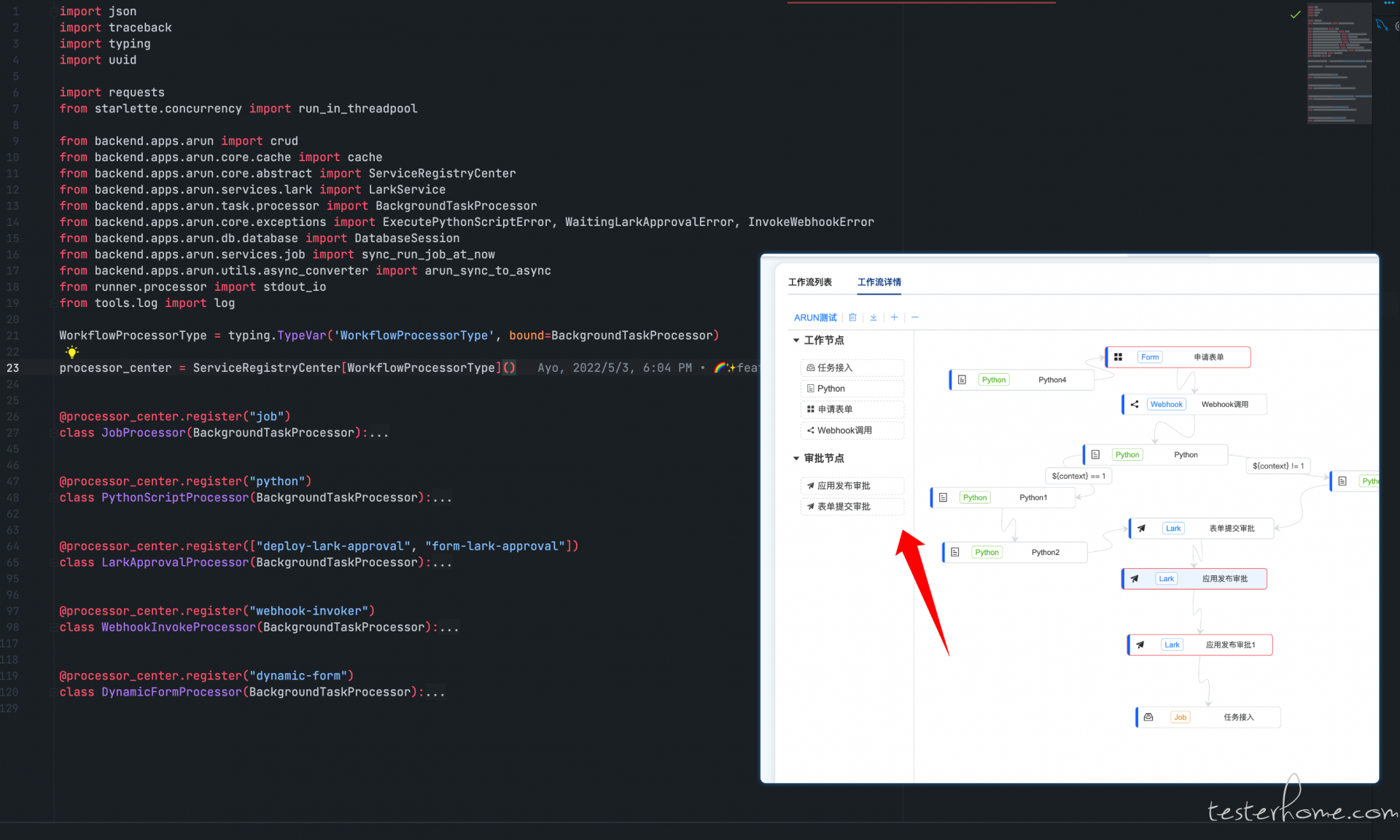
流程管理(用于流程节点行为定义)

后端通过注册机制方便拓展以及提供前端节点类型展示,拓展时只需要后端完善对应的 processor 即可!

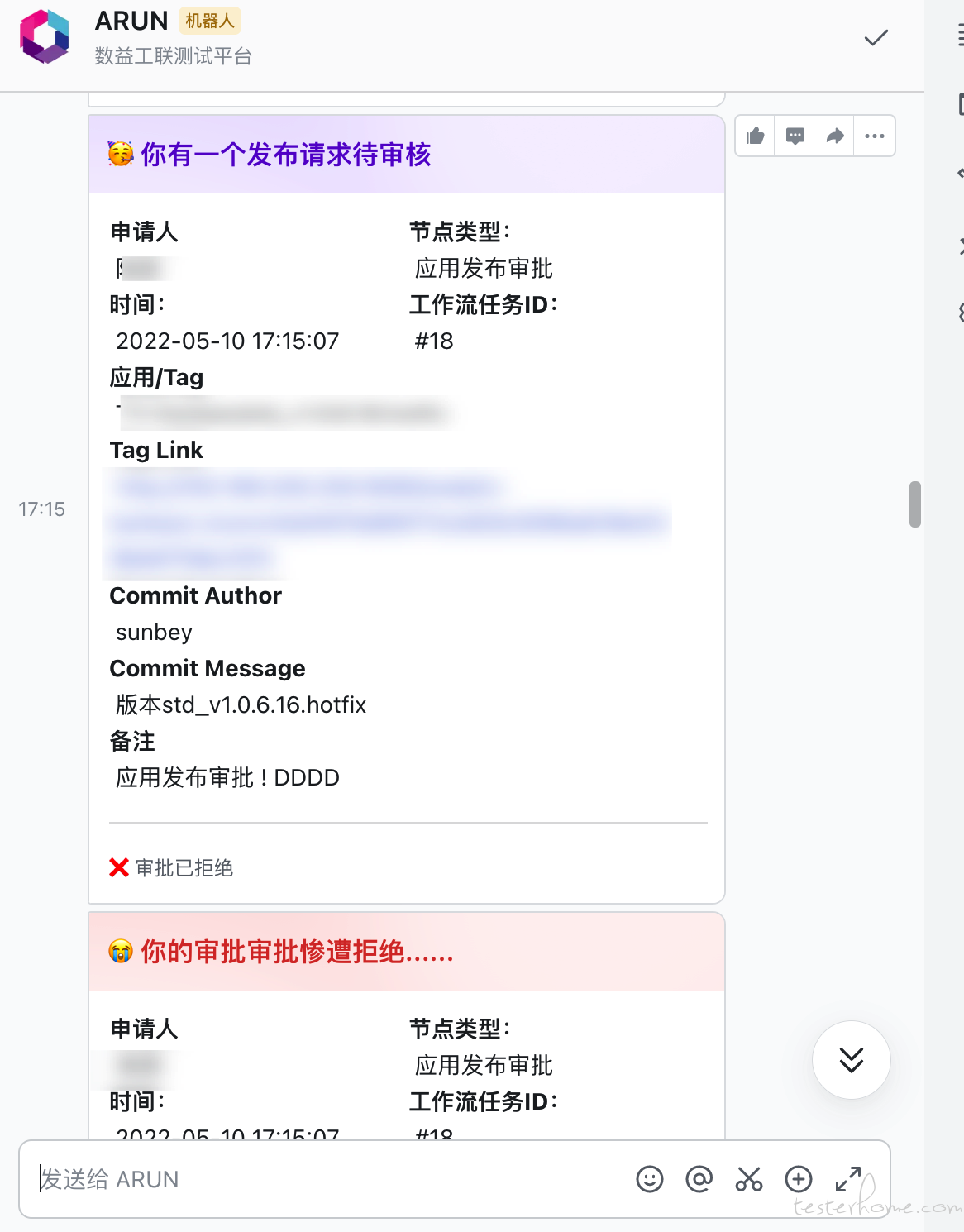
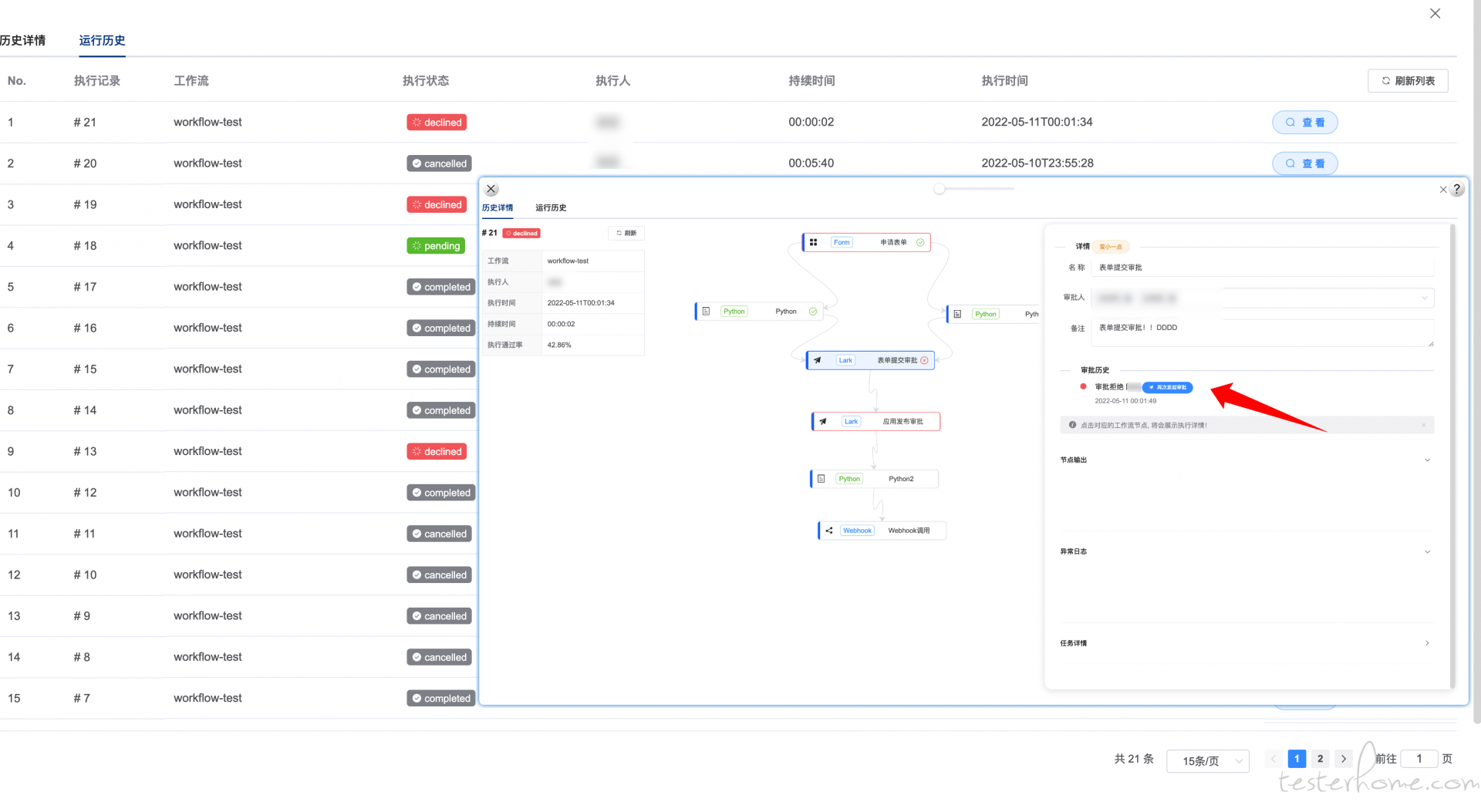
工作流引擎为自研支持外部触发状态变更,飞书手动均可,并可在指定审批异常的节点进行重试,支持查看历史的执行状况类似 Jenkins 的构建历史


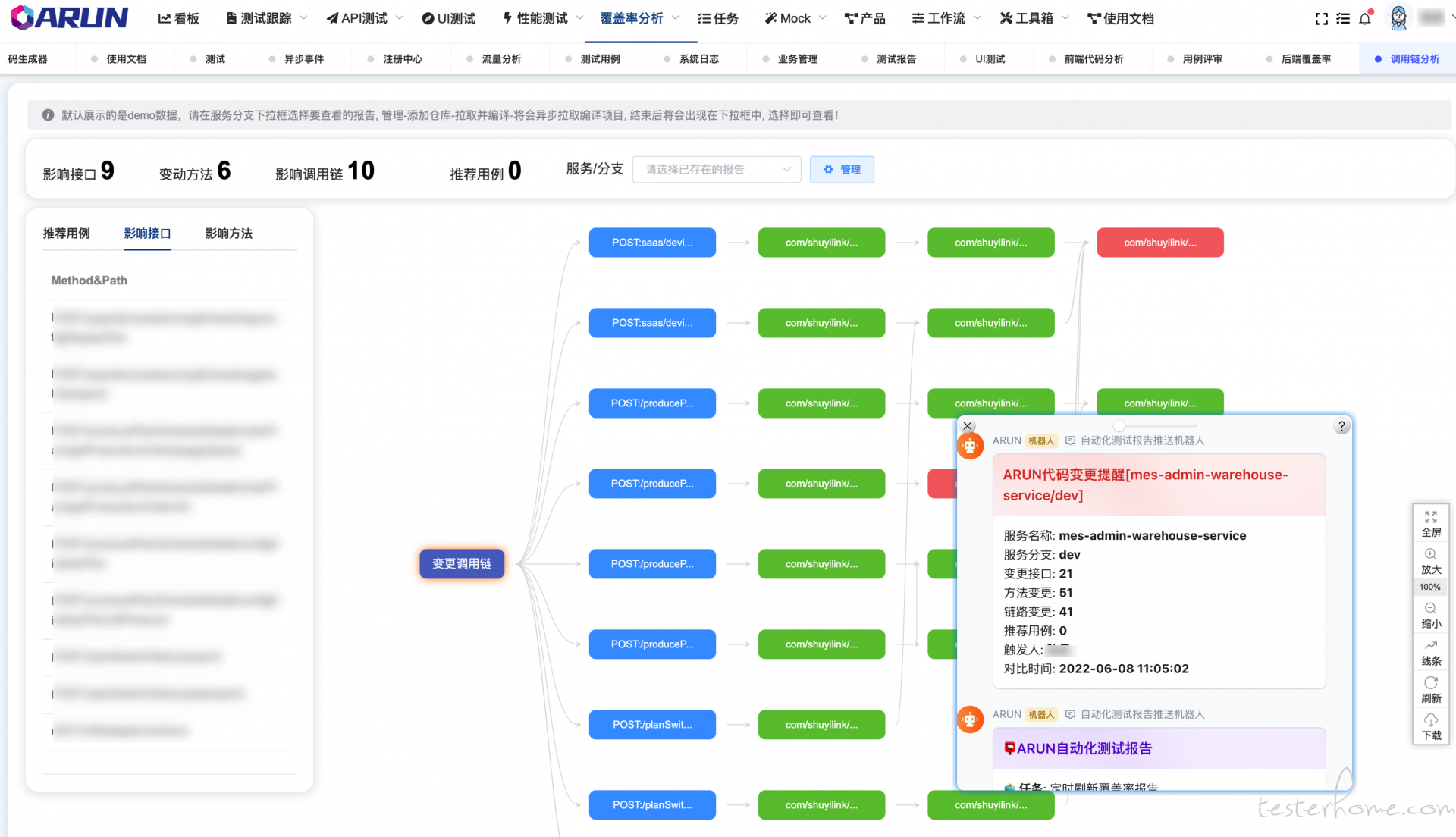
覆盖调用分析
主要从线上流量、代码等角度分析流量覆盖程度以及代码变更的影响范围

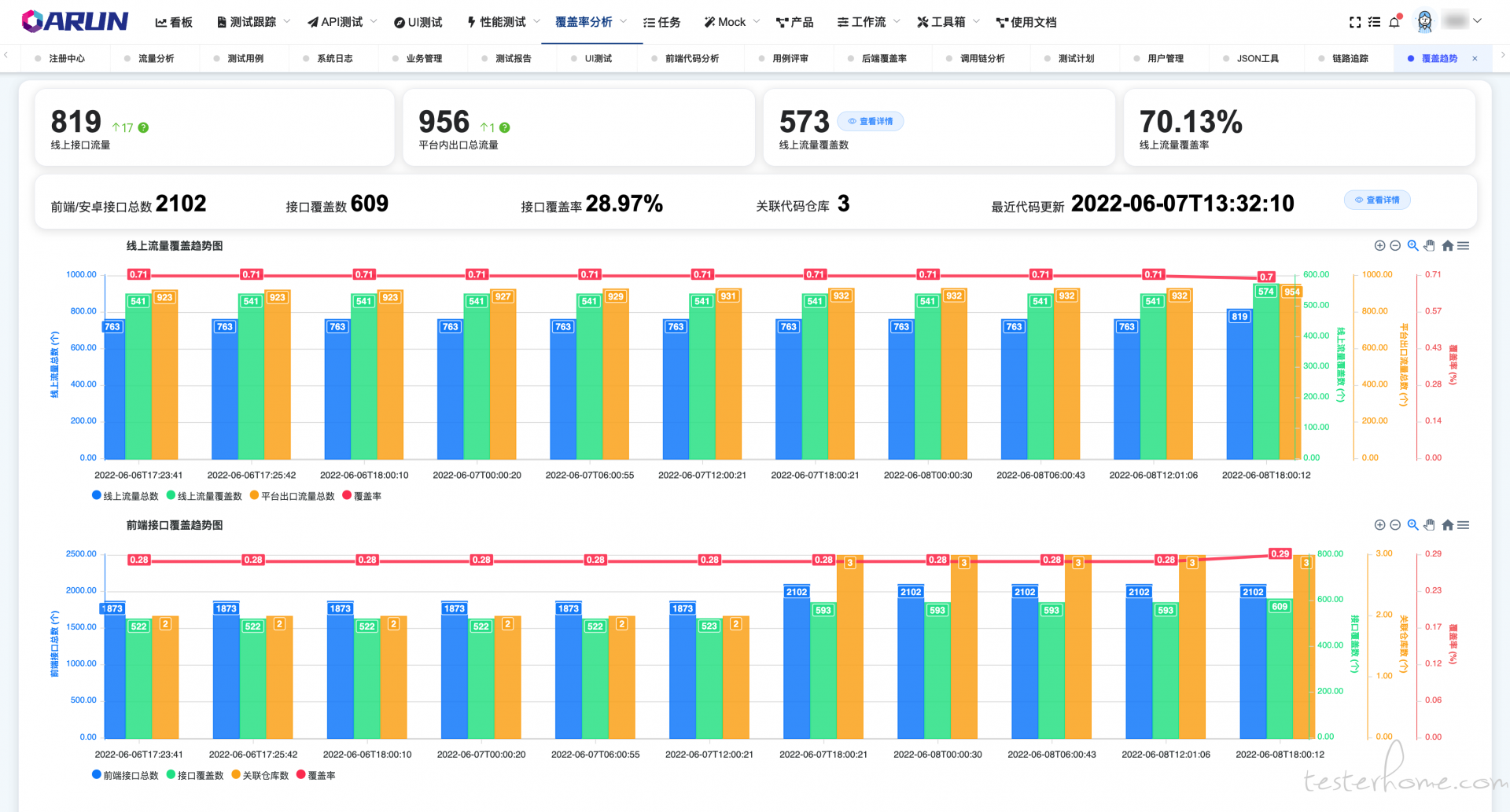
覆盖趋势看板用于查看历史覆盖趋势以及覆盖总览

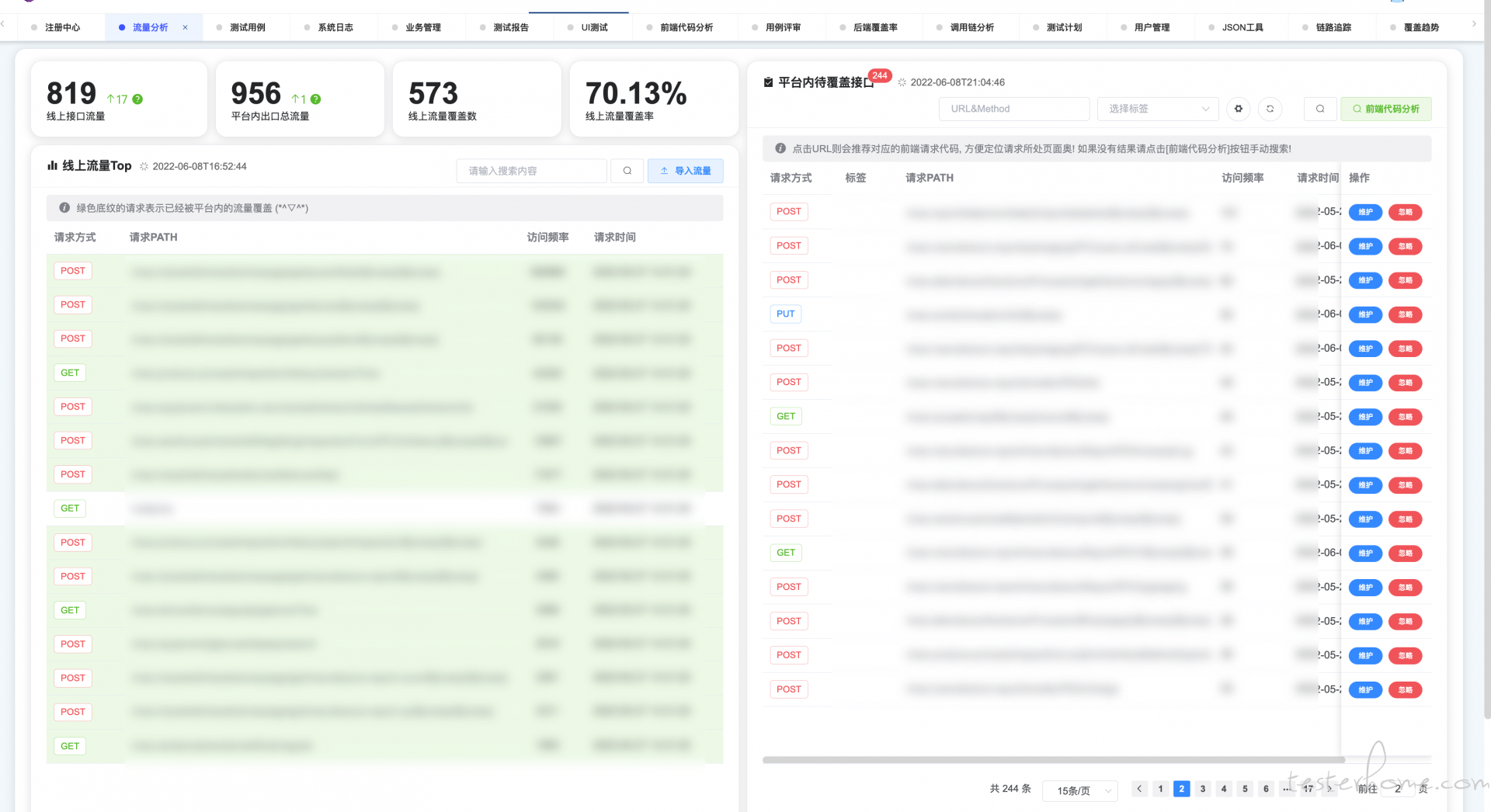
线上流量趋势用于流量导入后降噪落库与平台出口流量实时分析汇总,未覆盖则按照线上流量访问量排序作为覆盖优先级!

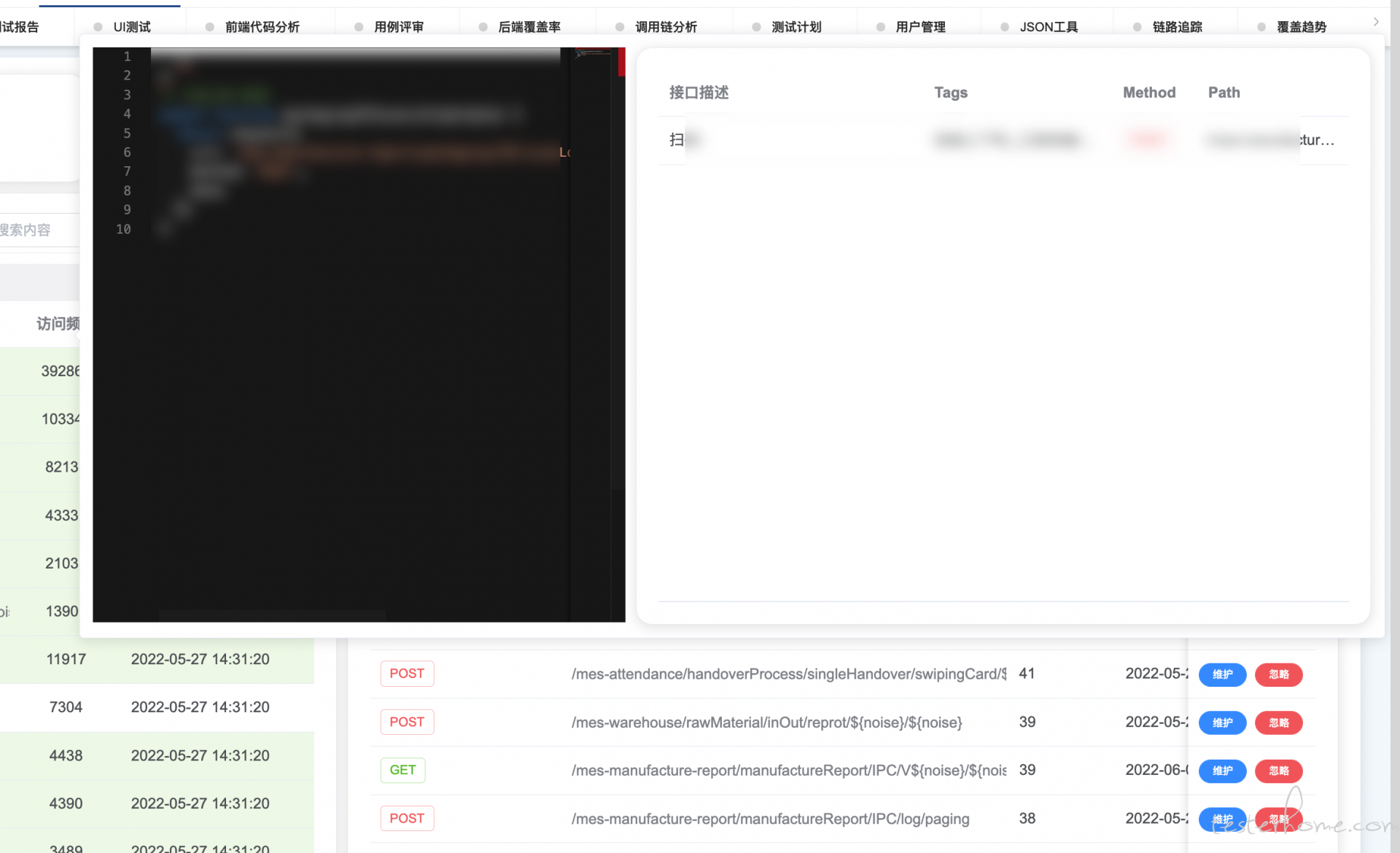
内置多 swagger 资源以及多前端代码汇总,点击对应的请求将会展示该请求关联代码以及 swagger 描述方便同学们覆盖的时候找到对应的接口!

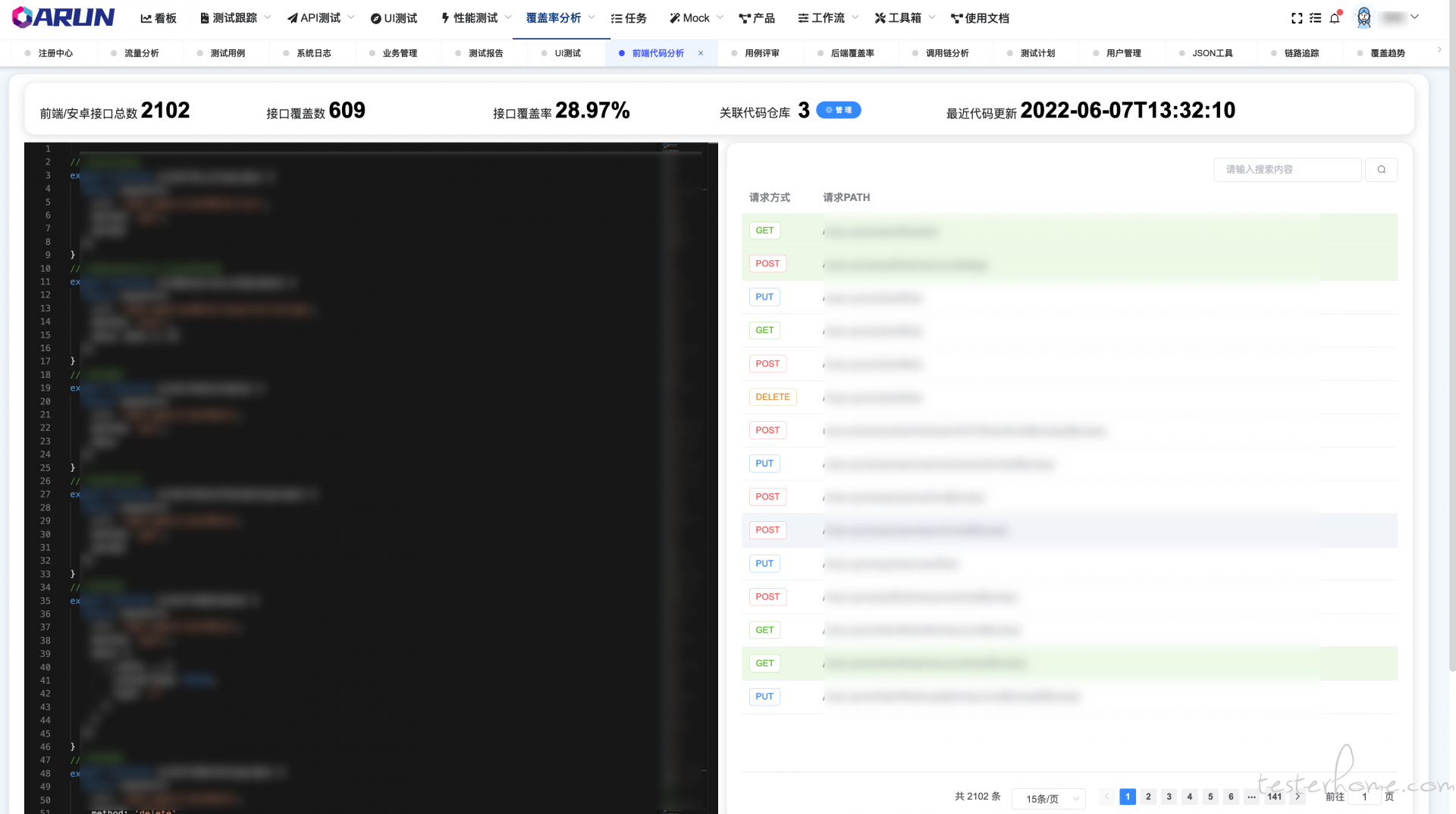
前端、安卓代码分析通过拉取分析各个仓库,通过语法分析将请求代码抽离到一个池子中麻烦的是跨语言的代码提取例如(vue kotlin dart) 不过也就是个细致活哈哈哈

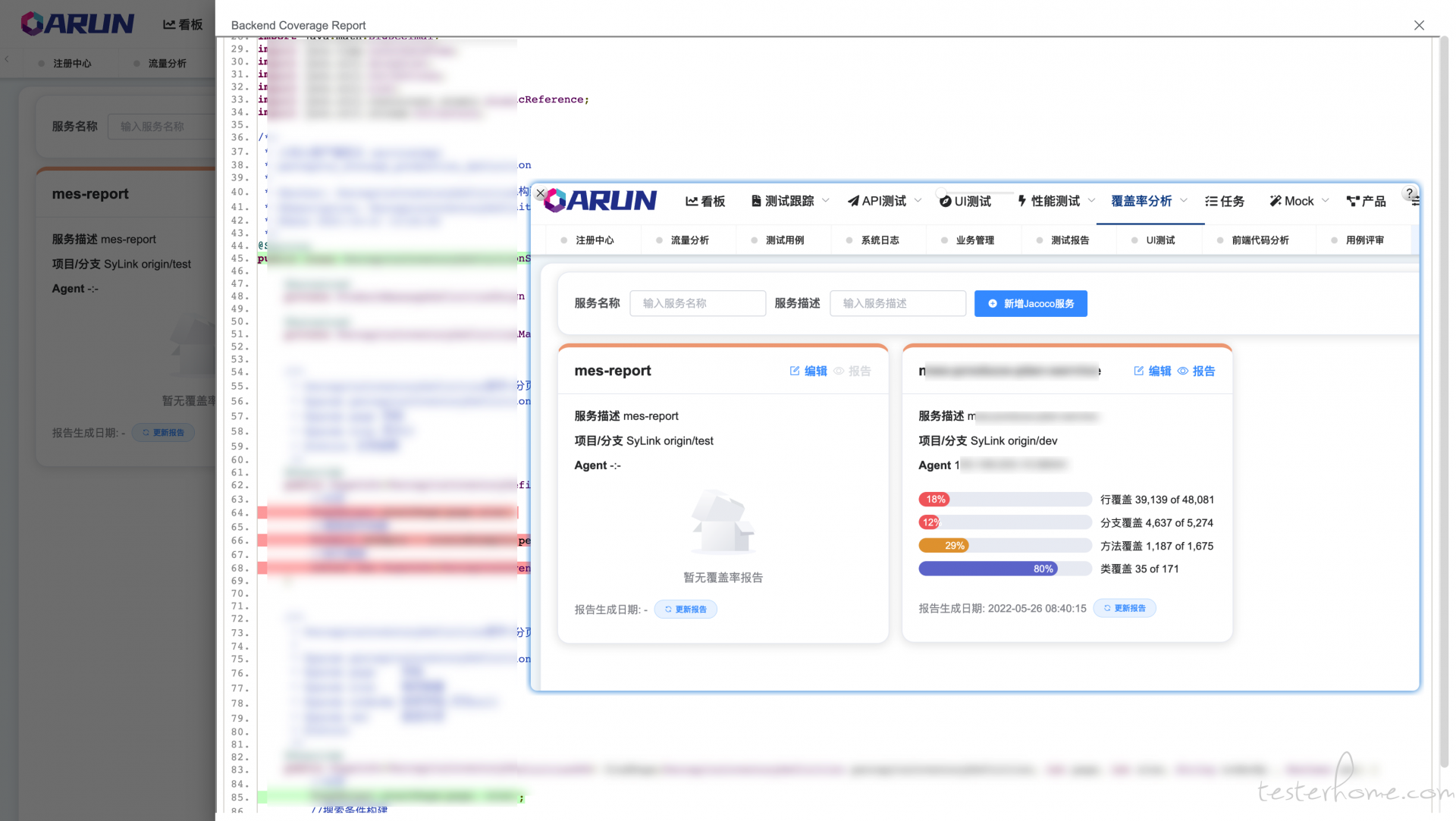
后端代码覆盖率麻烦运维同学将 jacocoagent 打入镜像,arun 通过获取 k8s 应用 pod 拿到 agent ip/host 实现不需要格外关心 agent 的动态 ip

代码变更后触发 diff 代码脚本获取当前变更影响的范围 @l54808821 感谢兔总技术支持 嘿嘿嘿!