研发效能 【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第二弹——UI 测试
【ARUN】FastAPI&Vue 拥有无敌颜值且易用的全栈测试平台! 第一弹——接口测试 继上次分享的接口自动化,这次分享一下 UI 自动化的平台踩坑落地实践~ 再此之前在分享一下这一个多月以来 接口平台最有价值的一个优化点~
需求背景
接口 A, 存在于用例甲,乙,丙...中,且入参配置字段略有不同,如果改动了 A 中某个入参字段,且这个入参字段在用例中均为同一值,那我们怎么能快速的维护相关的用例?
解决过程
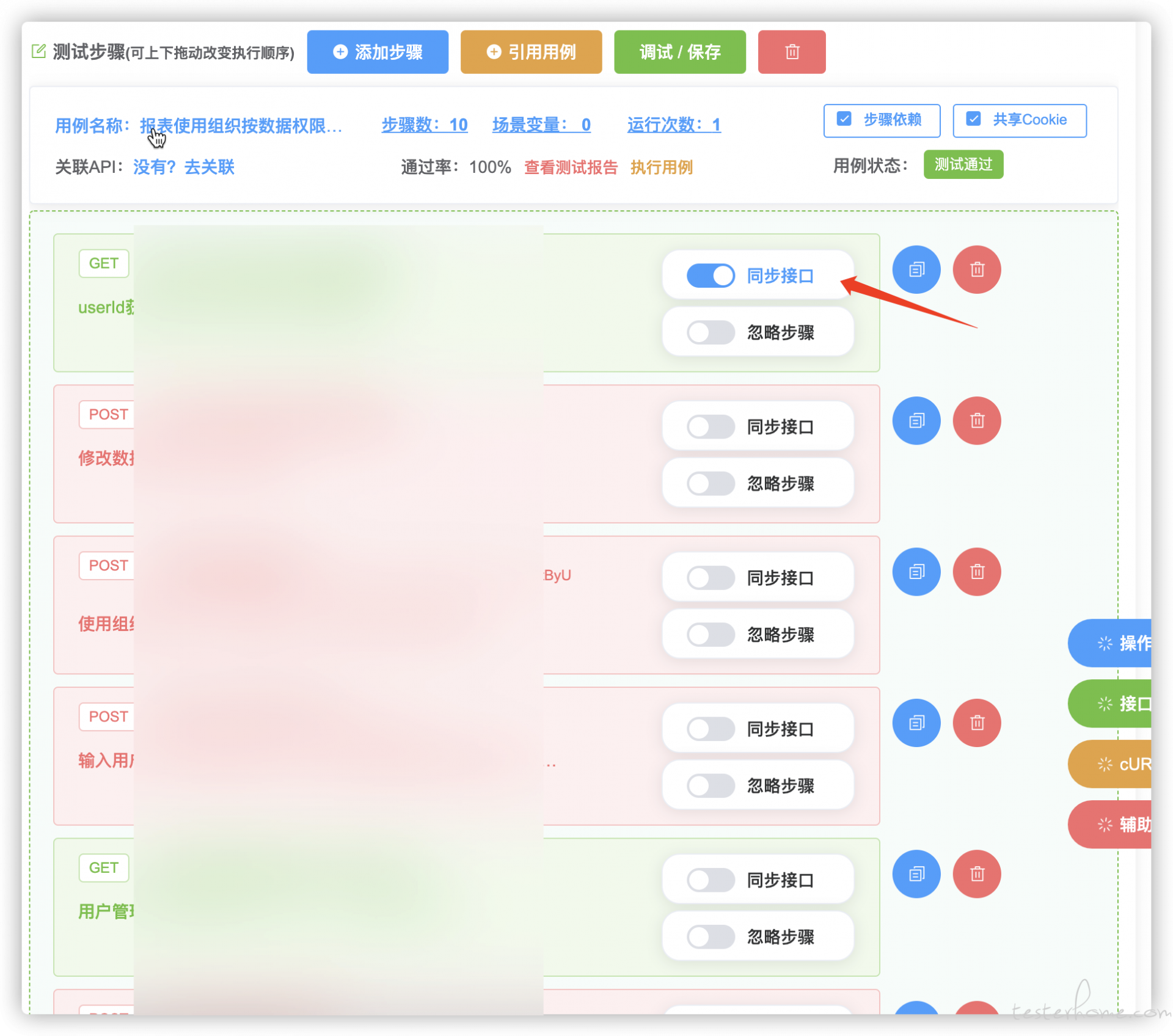
最开始的做法,我在用例中提供一个同步接口字段,选中后在运行会直接引用外部接口, 但这只是全量引用,不符合自定义入参的场景。

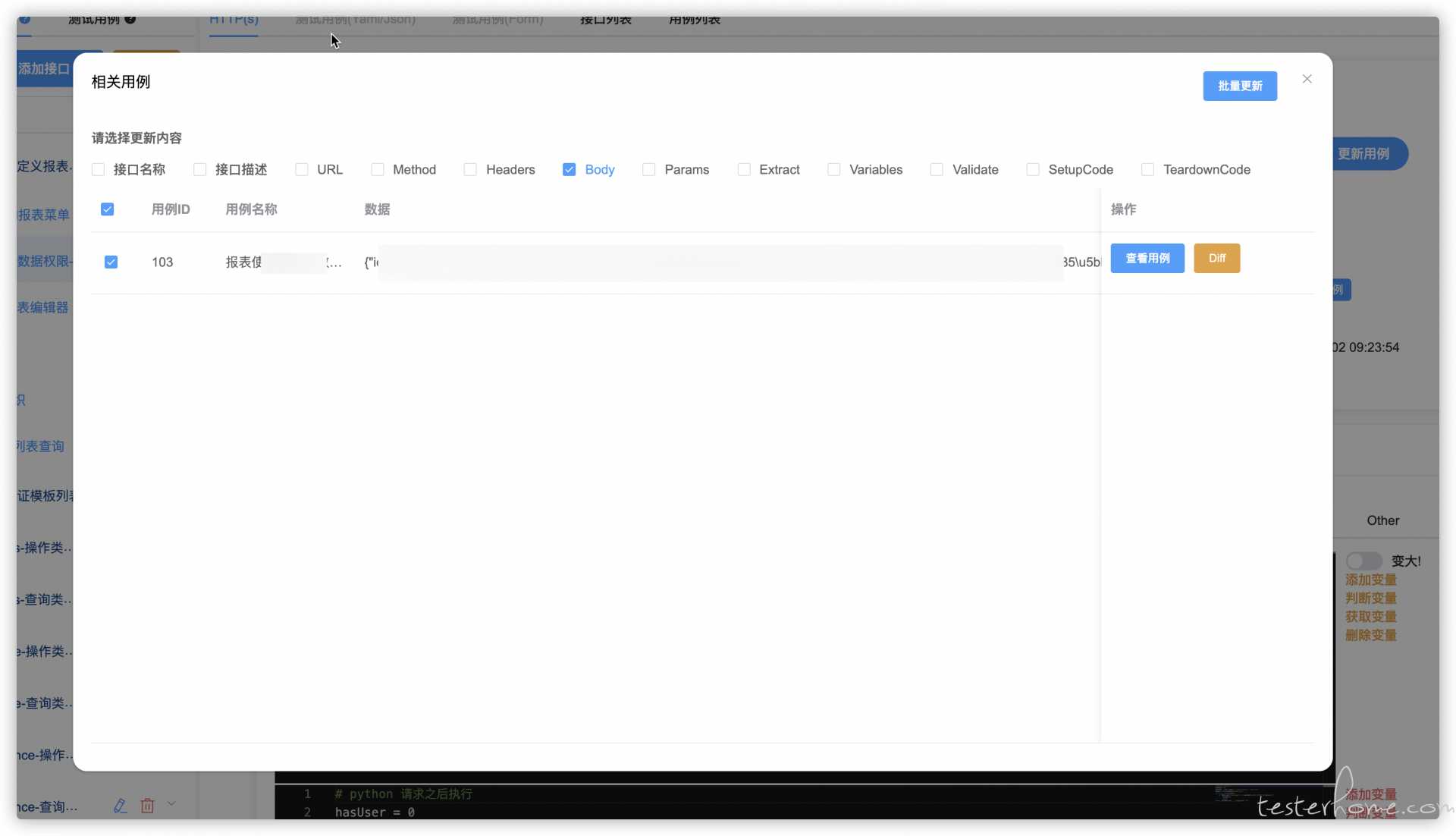
最后想到了一种方式,根据接口 id 发出所有相关的测试用例,然后选择需要更新的字段信息,批量更新至用例节点中,这样即可保证部分字段的独特性 也能保证基础信息的一致性! 大大减少后期维护成本!


另外看到一些同学觉得搭建一个接口测试平台很容易, emmmm....那就尽量尝试的去落地一下下...可能会有新的想法,拿一个我们现在有的一个场景来说:
现在有 ABCD 四个接口相互依赖,B 依赖 A response 中的某几个字段的拼接, C 依赖 B 与 A response 几个字段拼接, D 遍历 C response 中某个 list 请求并断言。
在你们测试平台上可以配置实现吗?(ps. 是不是 python 系的同学会说可以用函数助手哈哈 毕竟受 httprunner 的影响太大了,但是作为平台 如果使用函数助手的话,不同情况的字符串拼接,你要写多少个函数?从用例可读性与函数维护性上是最优解吗?欢迎讨论)
UI 自动化设计
平台架构见第一篇文章~ 平台 UI 自动化分为两种模式:
1.传统的 selenium css/xpath 等元素定位,组合元素形成测试步骤。
元素定位 -> 组合元素形成用例 -> 封装行为组件 -> 组合复杂用例
2.前端组基于组件性质的封装定位方式,进行组件式元素查找。
基于元素类型封装元素级组件(Input/Button/Dropdown)-> 组合元素形成用例 -> 封装行为组件 -> 组合复杂用例
传统 selenium(PO 模式)
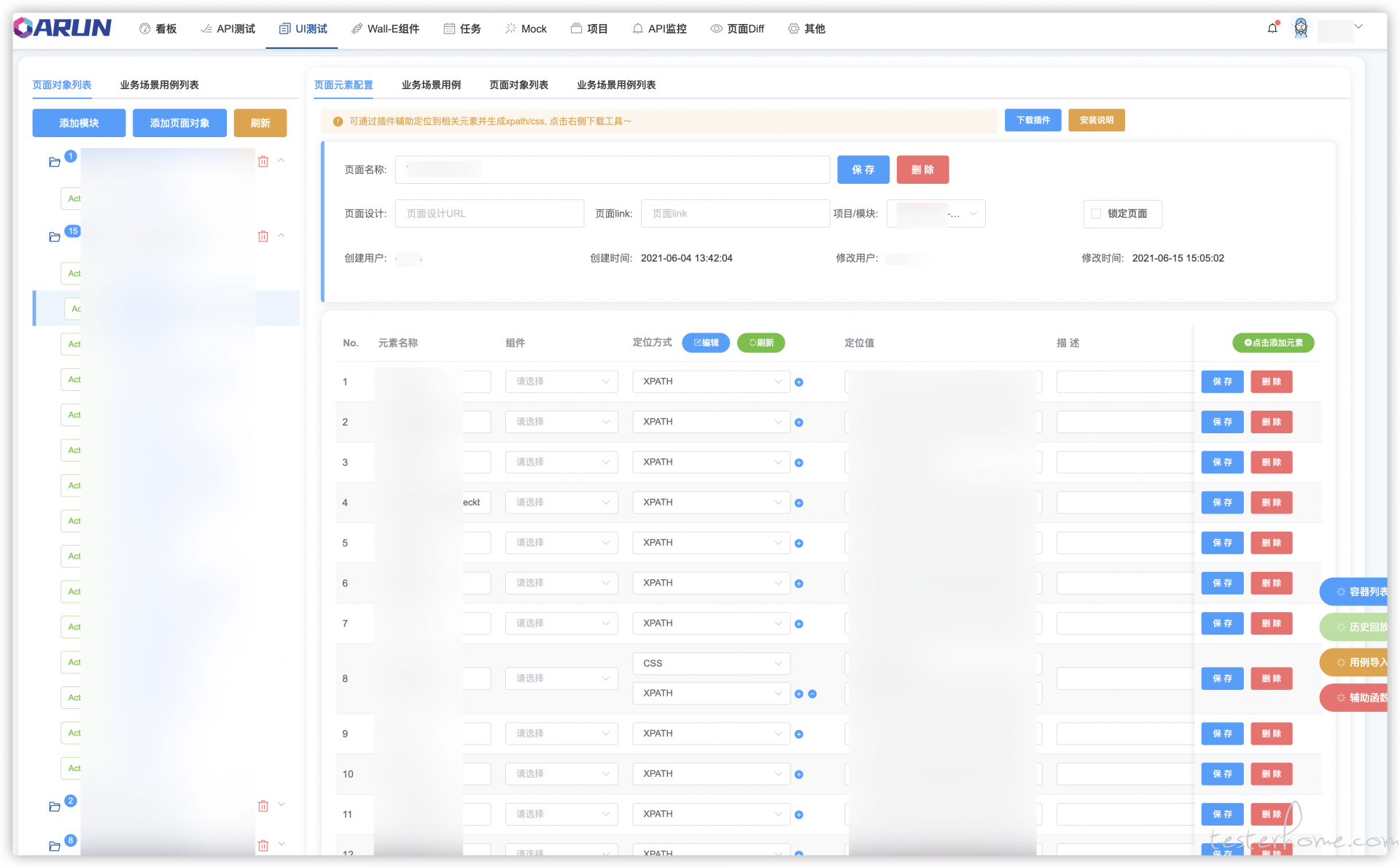
采用按照业务/行为管理元素的方式,统一管理元素。

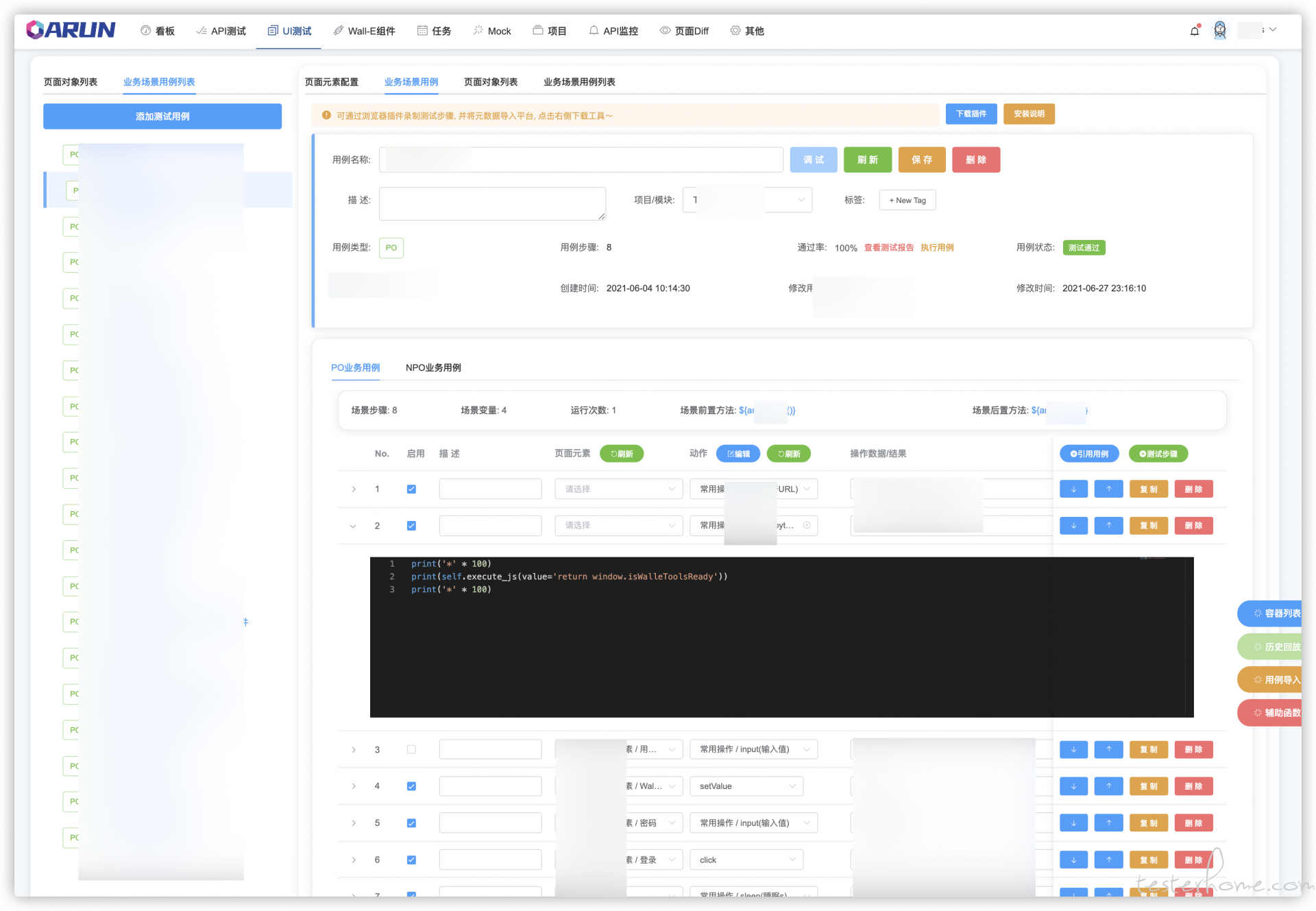
PO 业务用例通过组合元素形成一个测试用例,支持变量解析/python 代码,支持基础组件引用


元素定位方式/动作支持在线修改并热更新。


(NPO 模式) 元素与业务逻辑耦合性过高,仅仅用于根据录制插件导入生成, 由于耦合度较高遂在时间充足的迭代期中不推荐此方式。

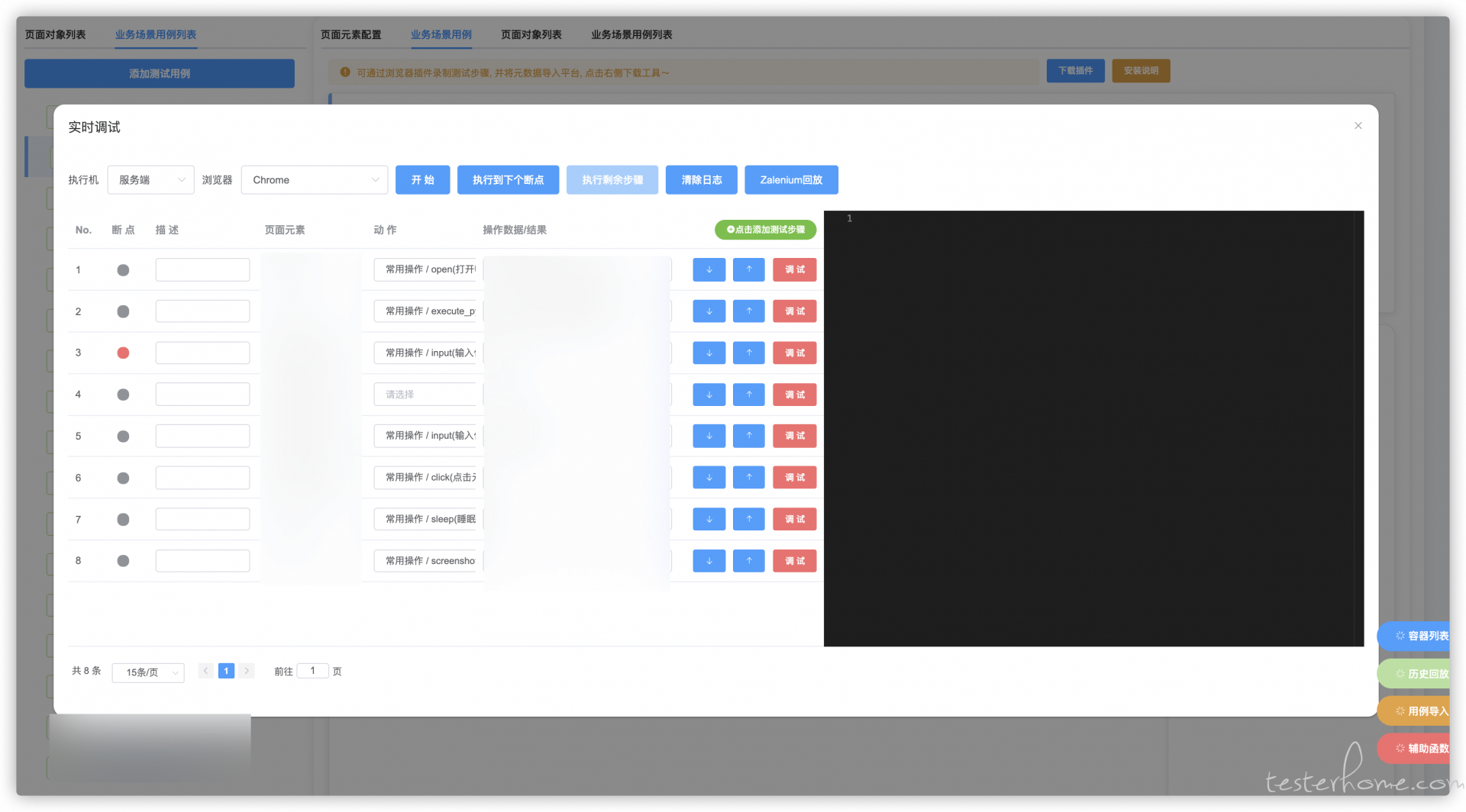
关于调试采用 ws 作为调试通讯方式,一个 ws 链接对应一个 webdriver 实例,实现在线调试(后期在落地时遂此功能暂时关闭, 稍后再讲

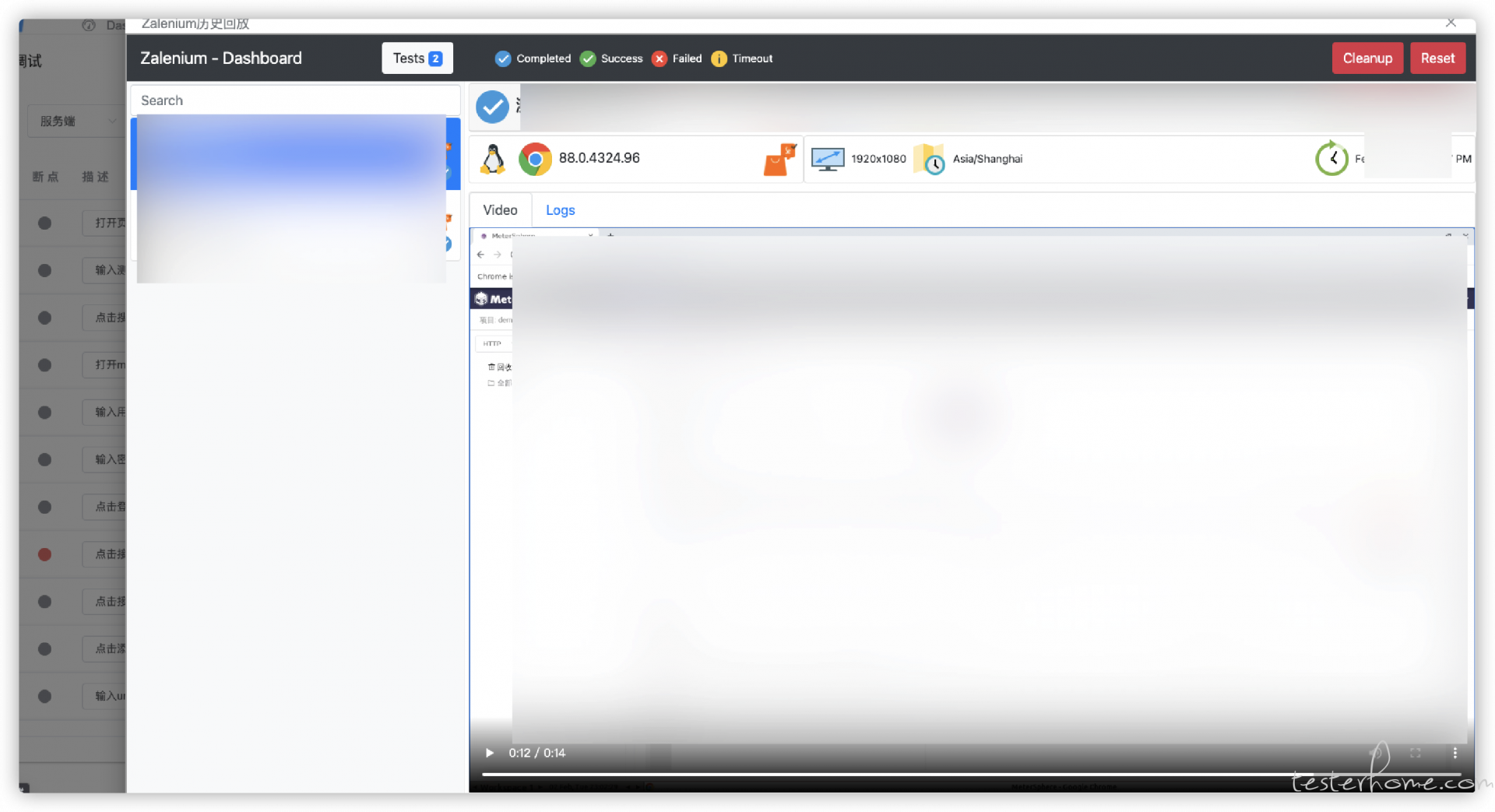
关于录制回放, 因为整个 UI 自动化基于 Zalenium,且自带回放录像所以就可以很好的融入进来(但领导觉得还是错误截图好用,且测试环境资源有限,遂此功能暂时关闭 (旧图

基于组件的形式 (只讲 PO 模式)
由于我来之前前端组其实已经用 puppeteer & node 开发过一版 UI 自动化平台,但由于组件维护需要写复杂的 js。。而咋们测试团队主 python 遂暂时搁置了,恰巧在做 Python 的测试平台。。。所以最后跟前面开发的前端大佬把东东揉到现在的模式中~
关于这种模式式怎么运行的?前端大佬开发了一个浏览器插件,这个插件会监听浏览器的事件,而我会把这种模式下的 js 代码 传入 arun 内运行时变量池,并拼接对应的 js, 通过 selenium 发送到浏览器并执行,插件监听后会做对应的动作模人为行动(此处涉及到 cdp 开发)
启动 chrome 时加载自定义浏览器插件:

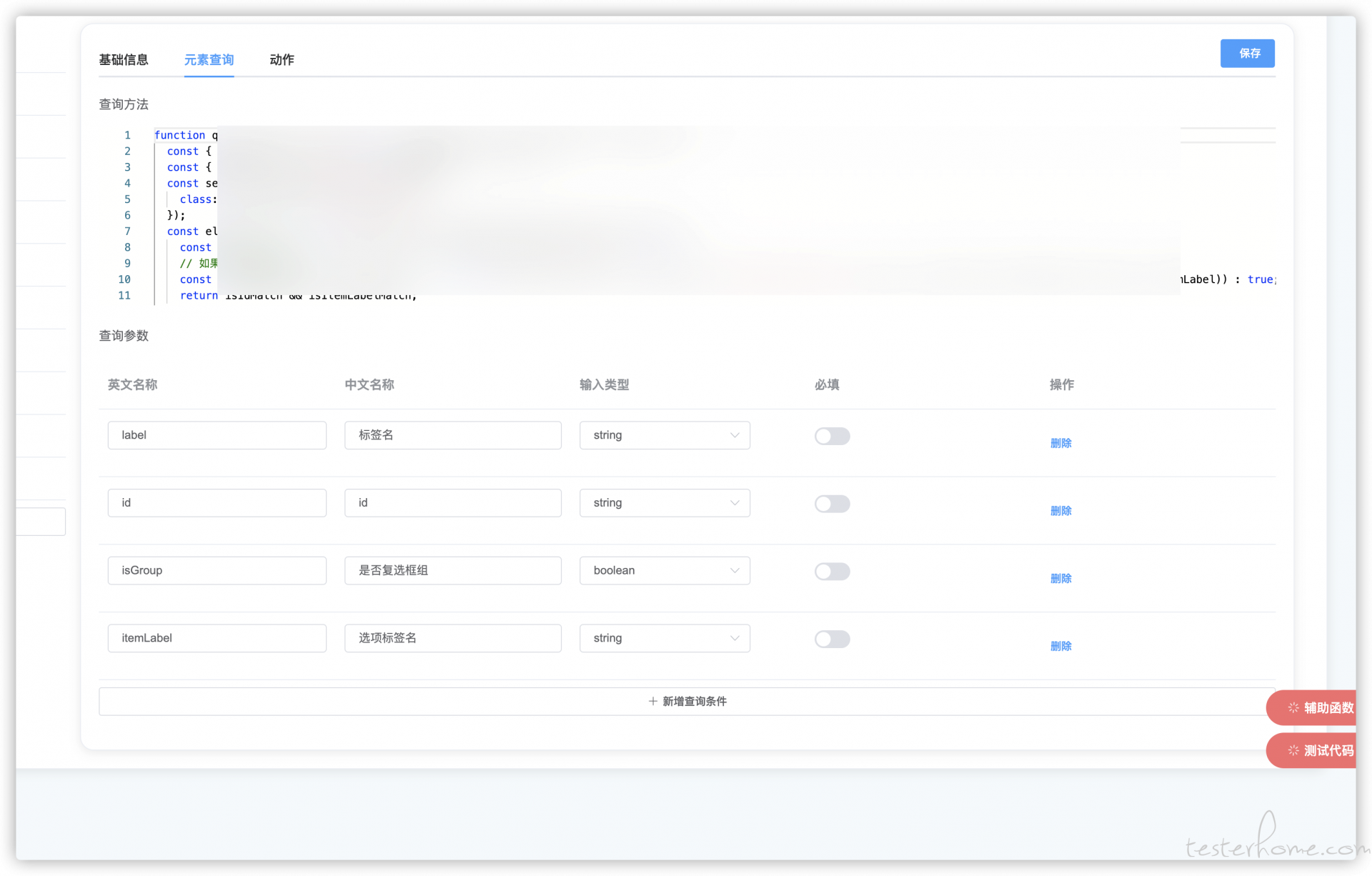
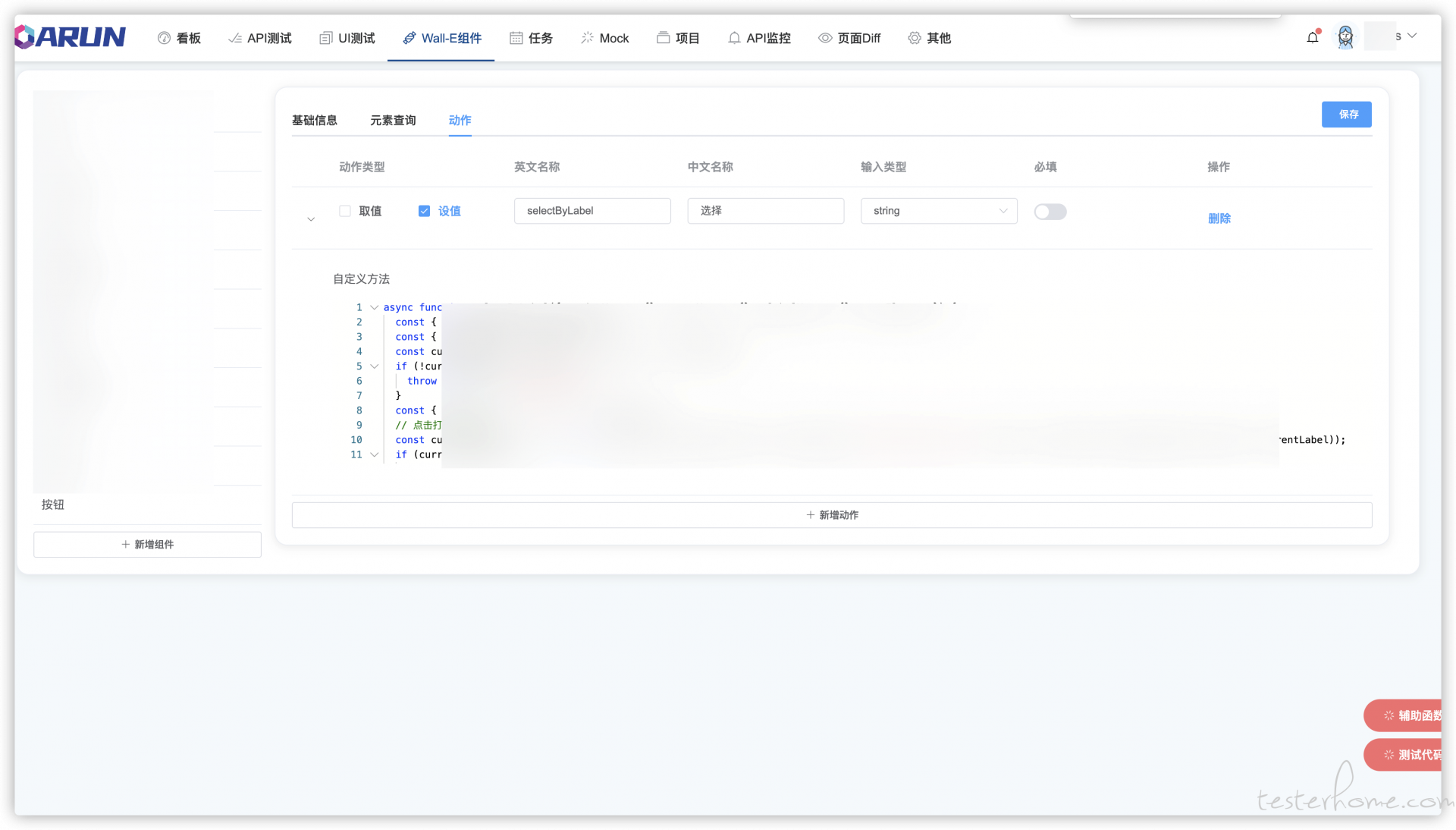
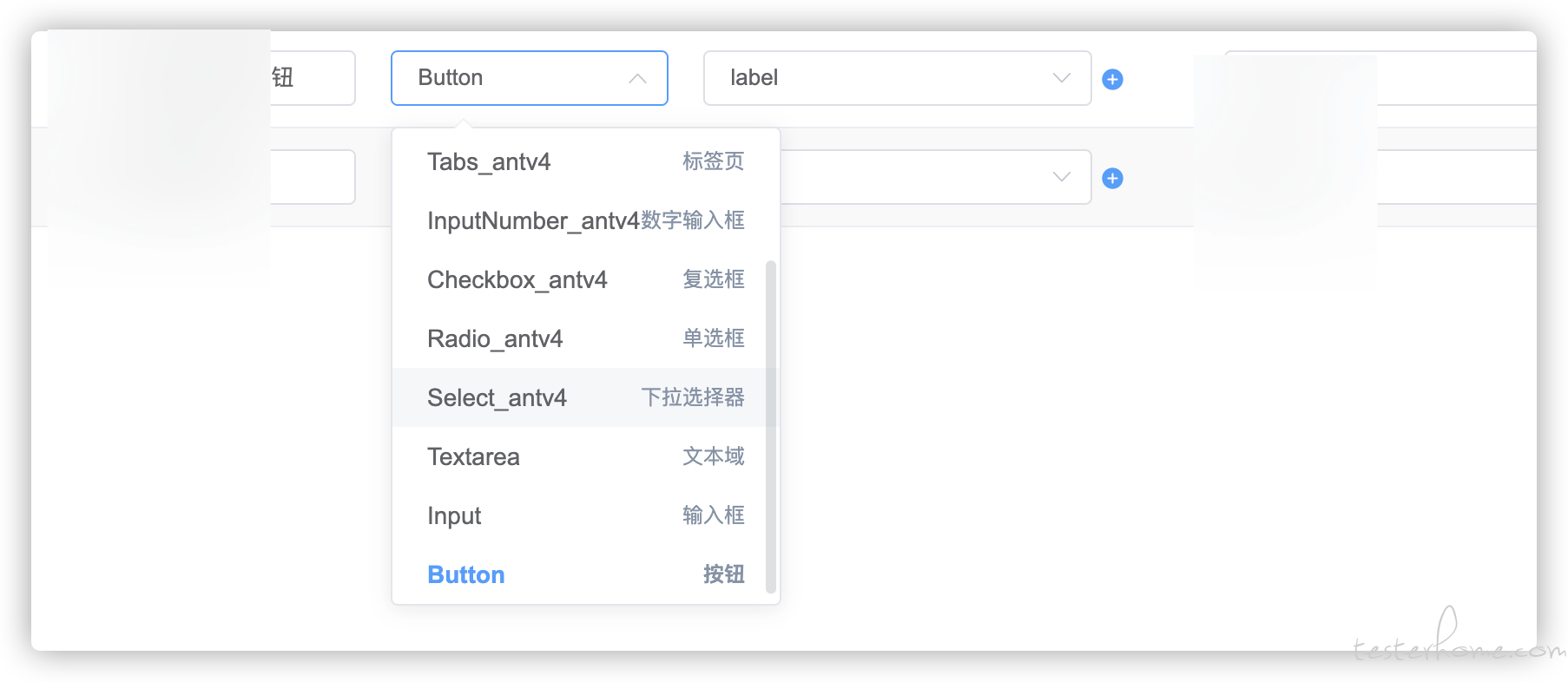
基础类型组件封装,包含了元素定位/以及动作:


支持全局通用 js 函数:

元素定位/元素动作 使用方式:


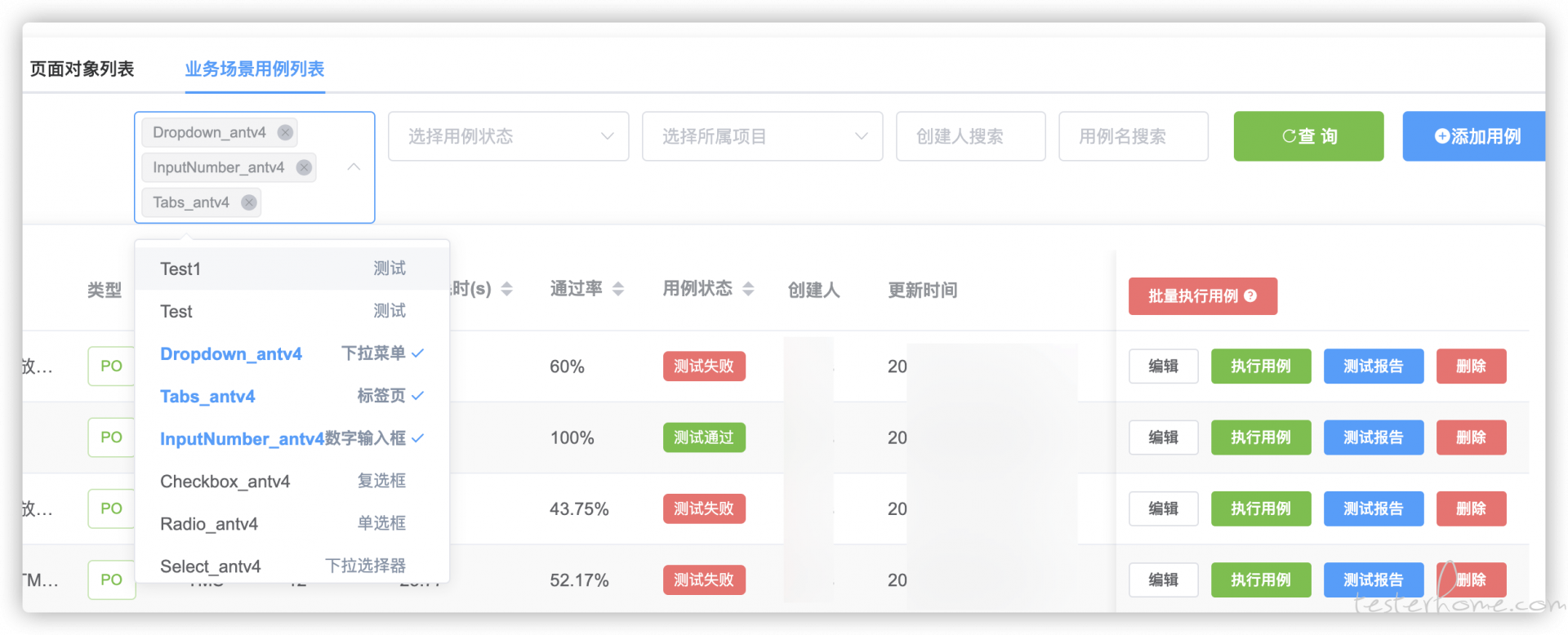
在这种模式下,可以用组件反查对应的用例,对于前端组件的更改可以精准定位到对应的用例进行回归,也可以写一个包含所有组件的用例,用于上线前对于前端组件的回归测试!

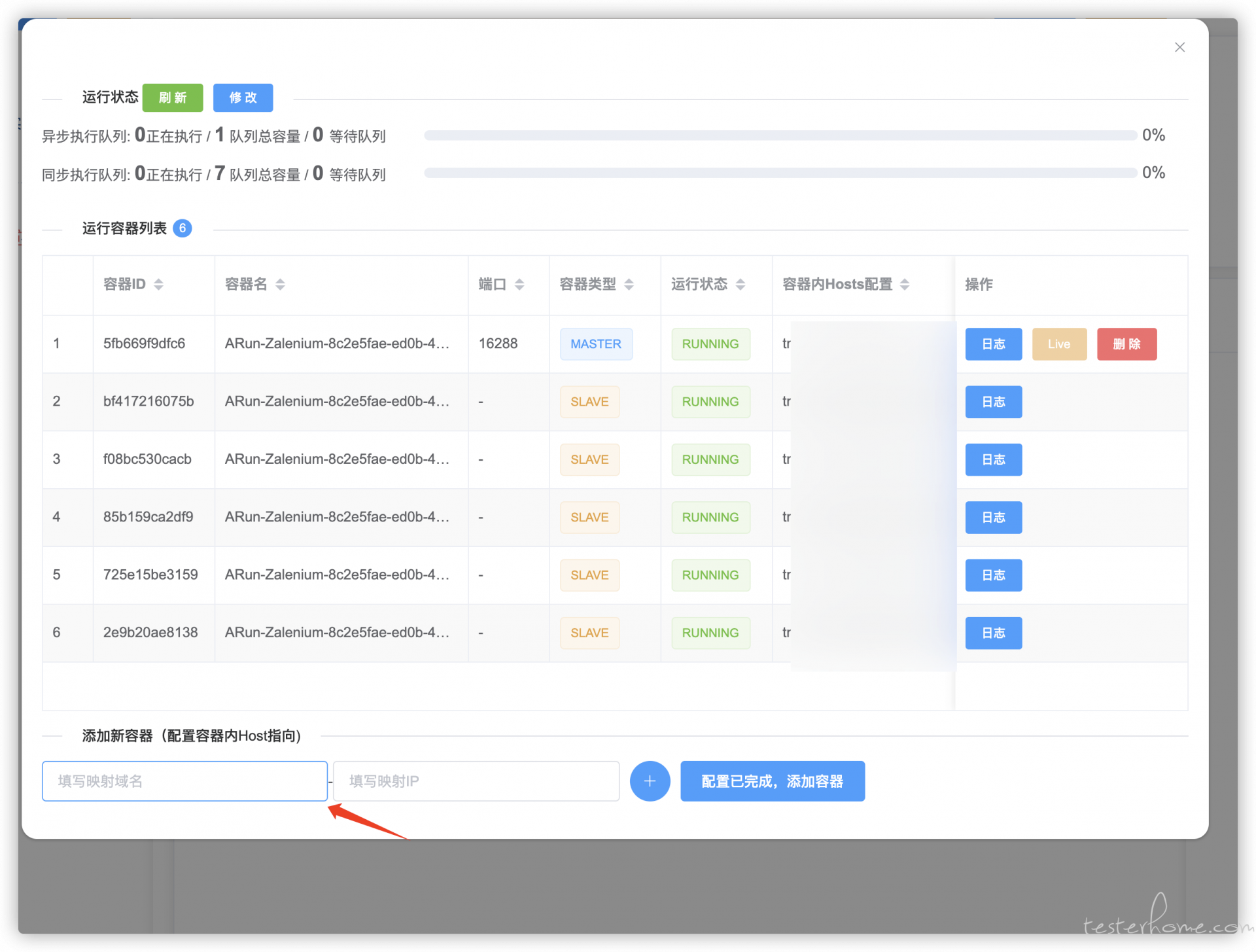
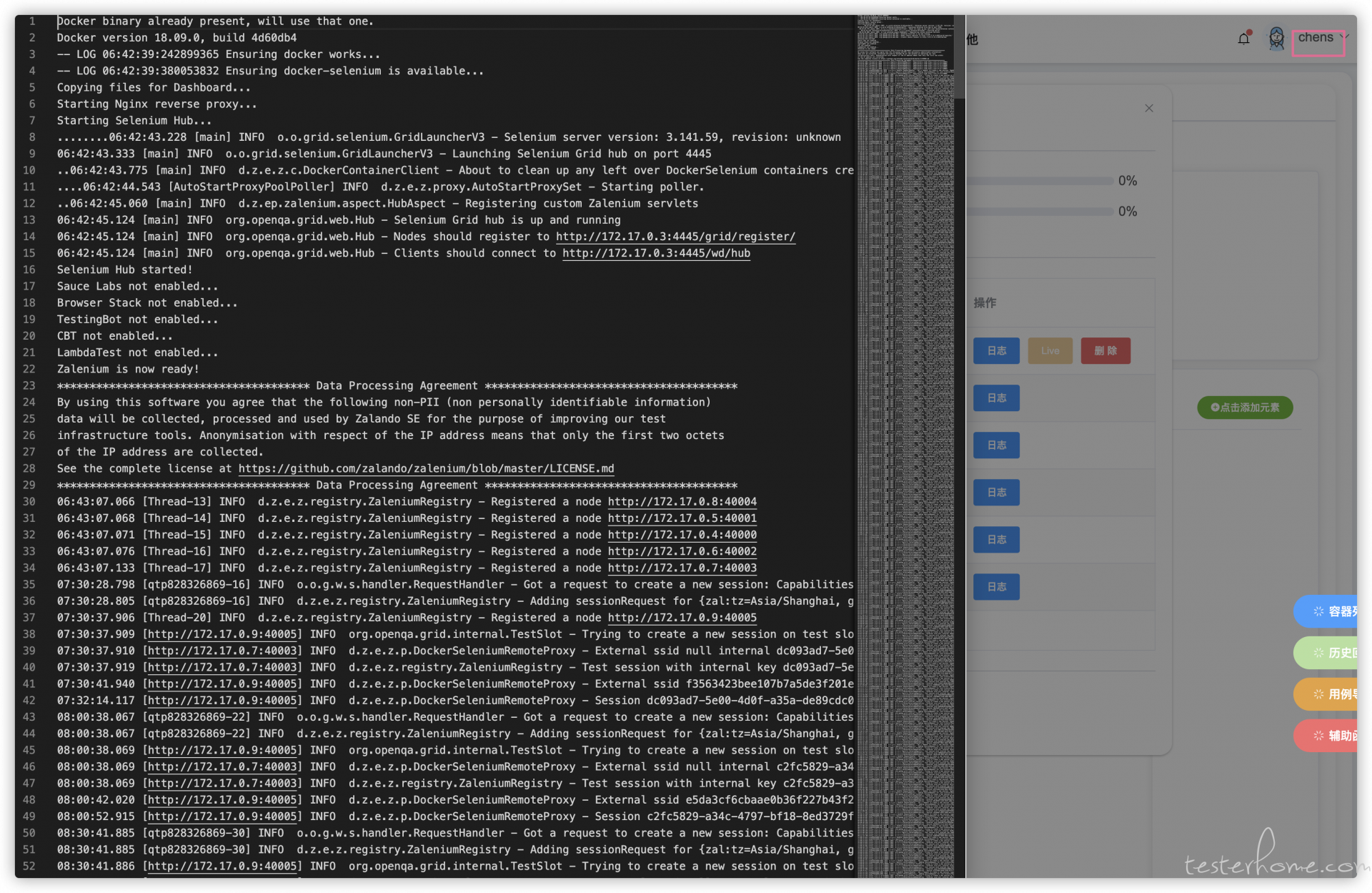
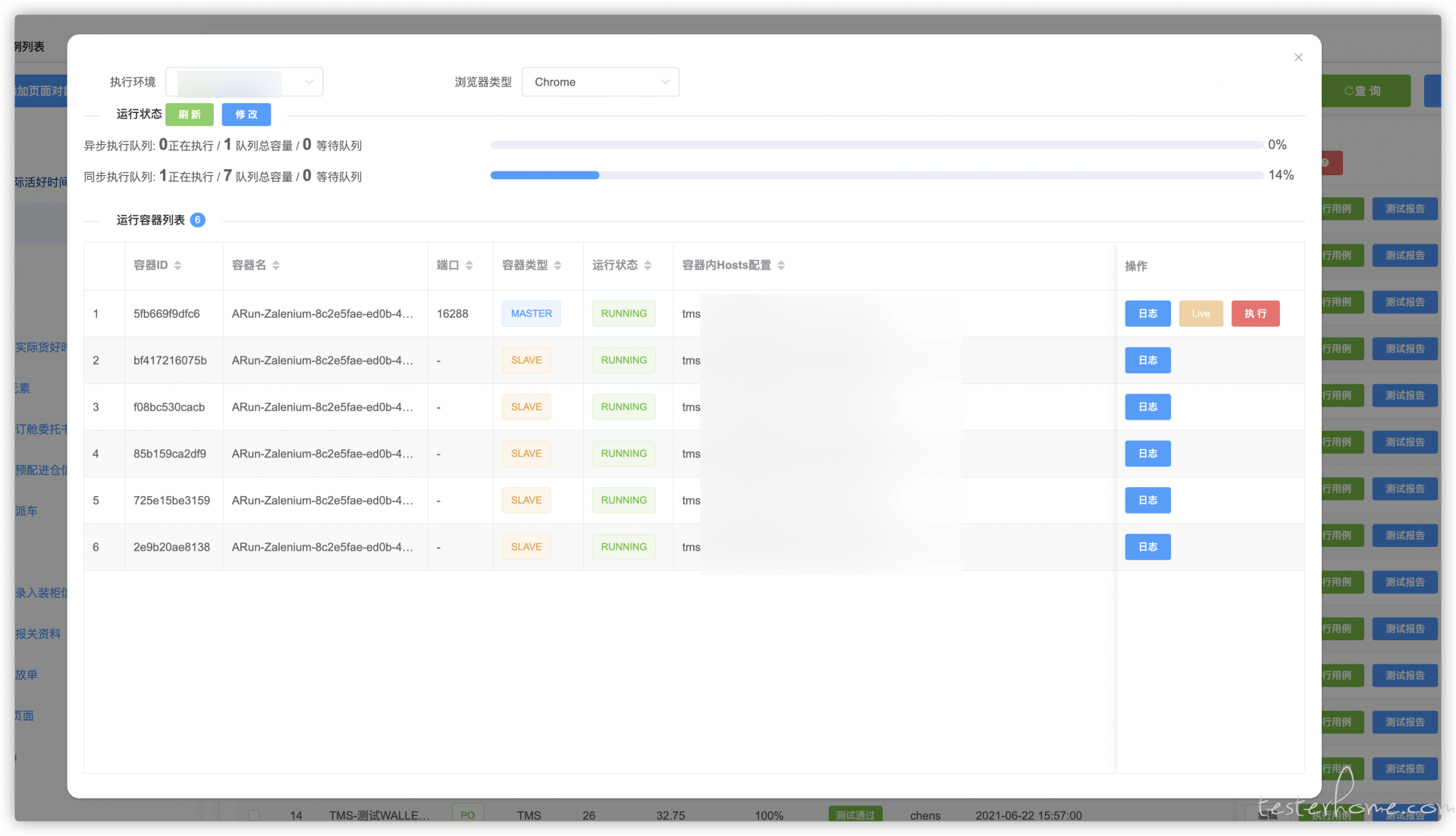
运行可以添加对应配置的容器,并有容器日志查看功能


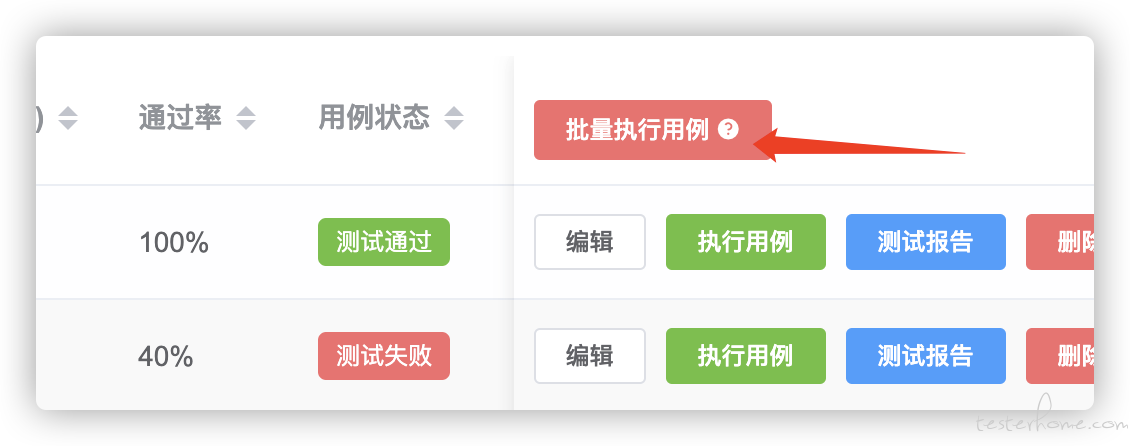
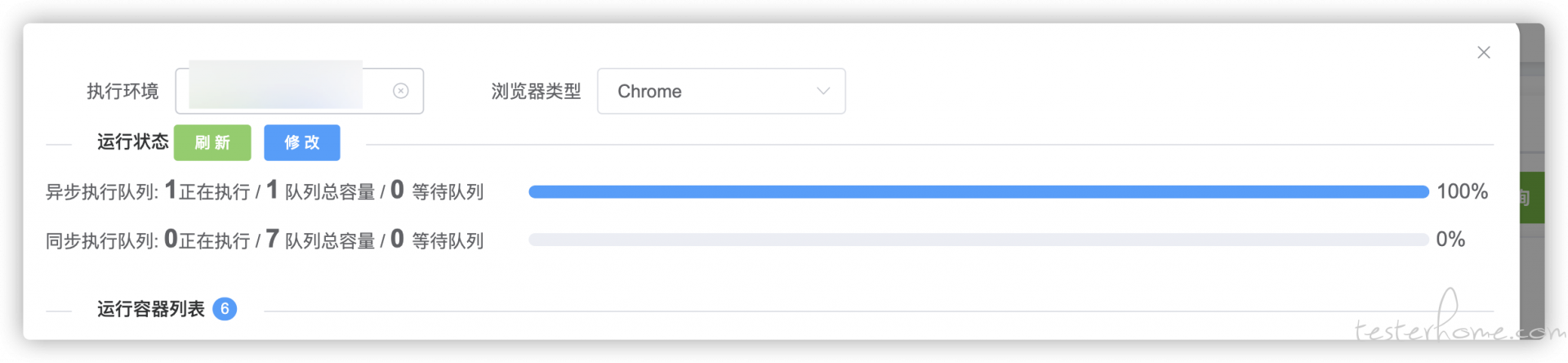
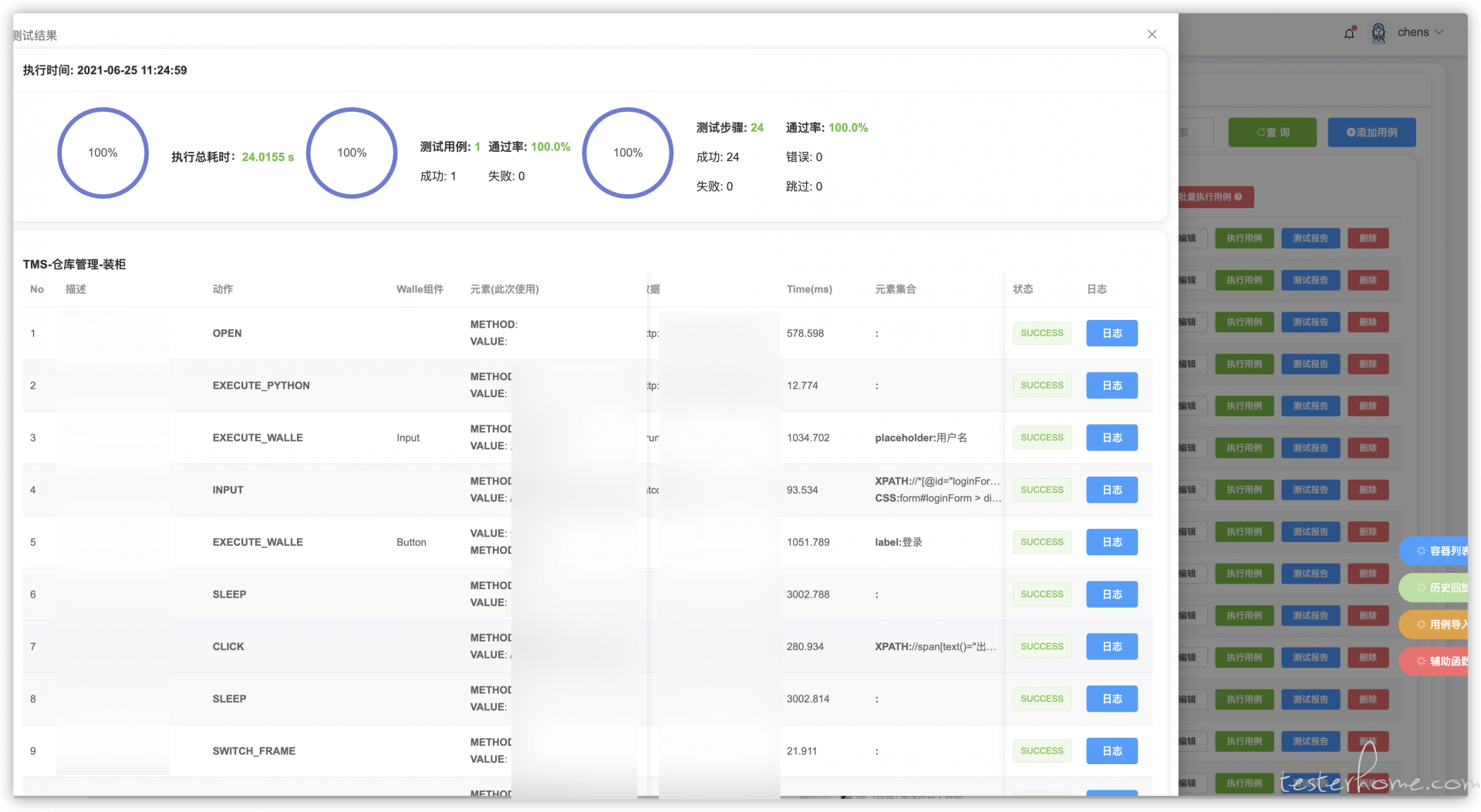
批量调试(同步)/运行(异步)/运行报告 (错误截图)




落地时遇到的问题
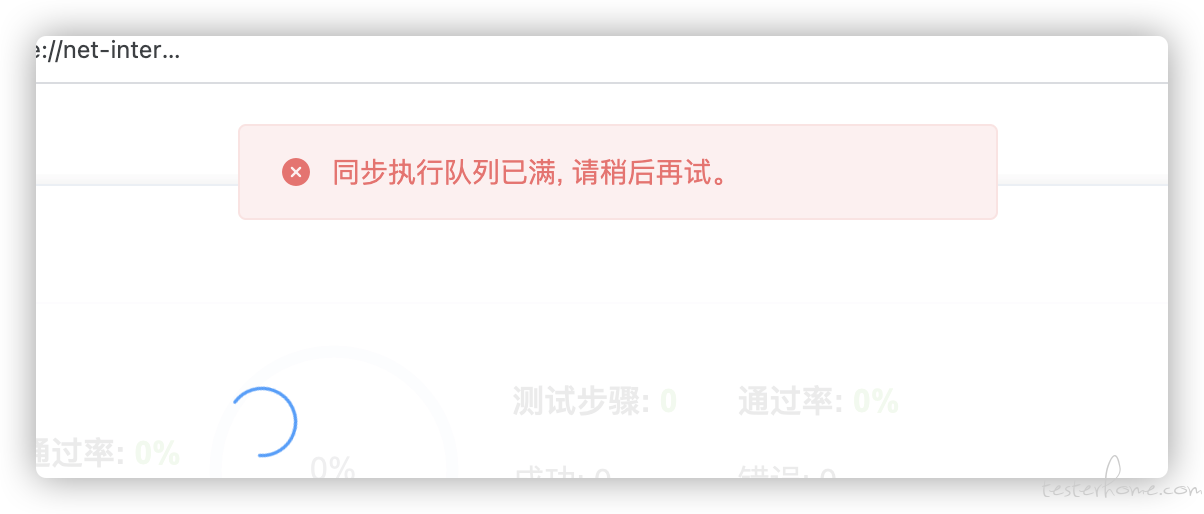
内存资源不够,遂关闭在线调试/历史回放功能,且开始没有限制 webdriver 启动个数导致服务器 oom, 最后阿里云控制面板强制重启。。。。。最后加入同步/异步执行队列限制并发个数


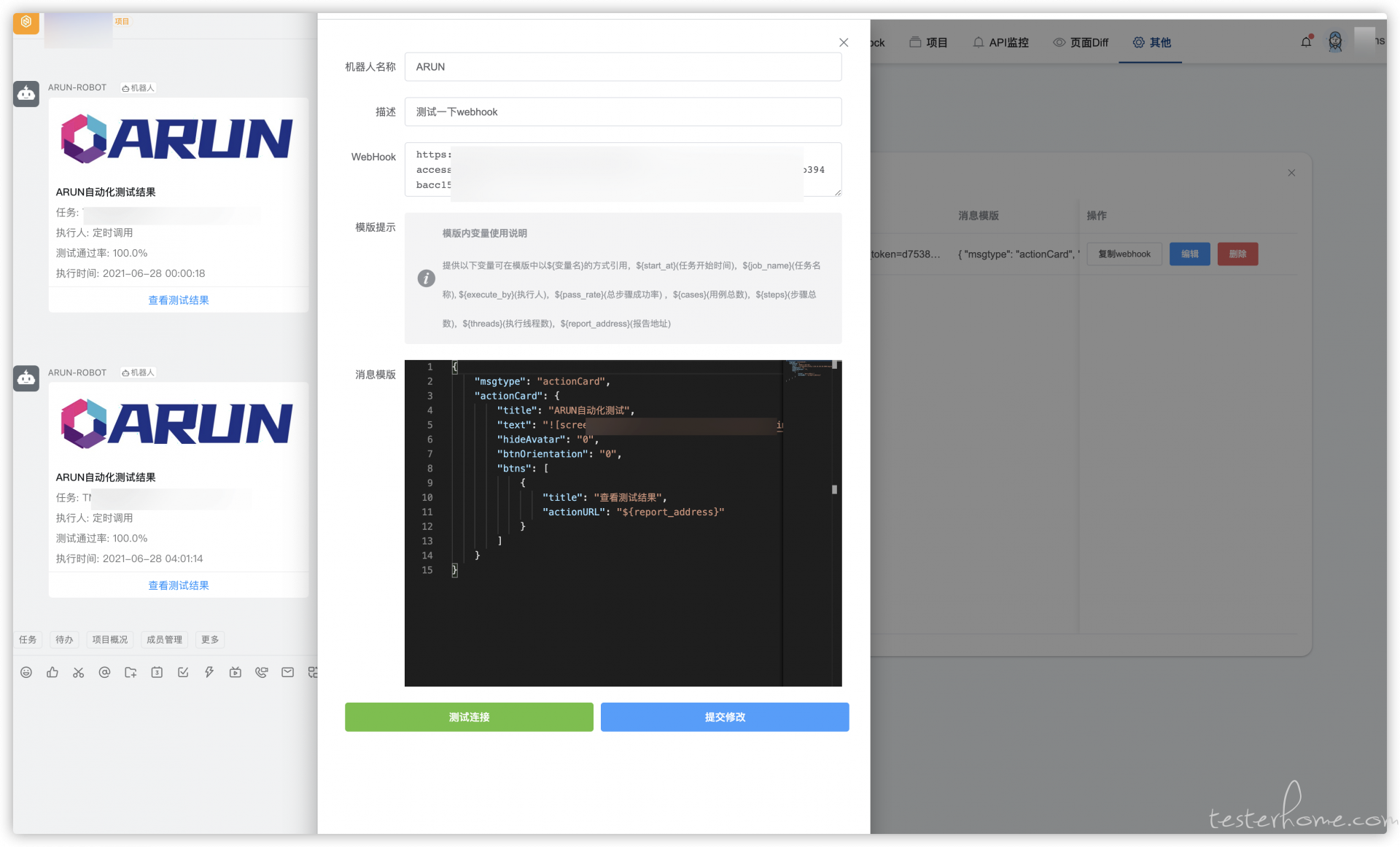
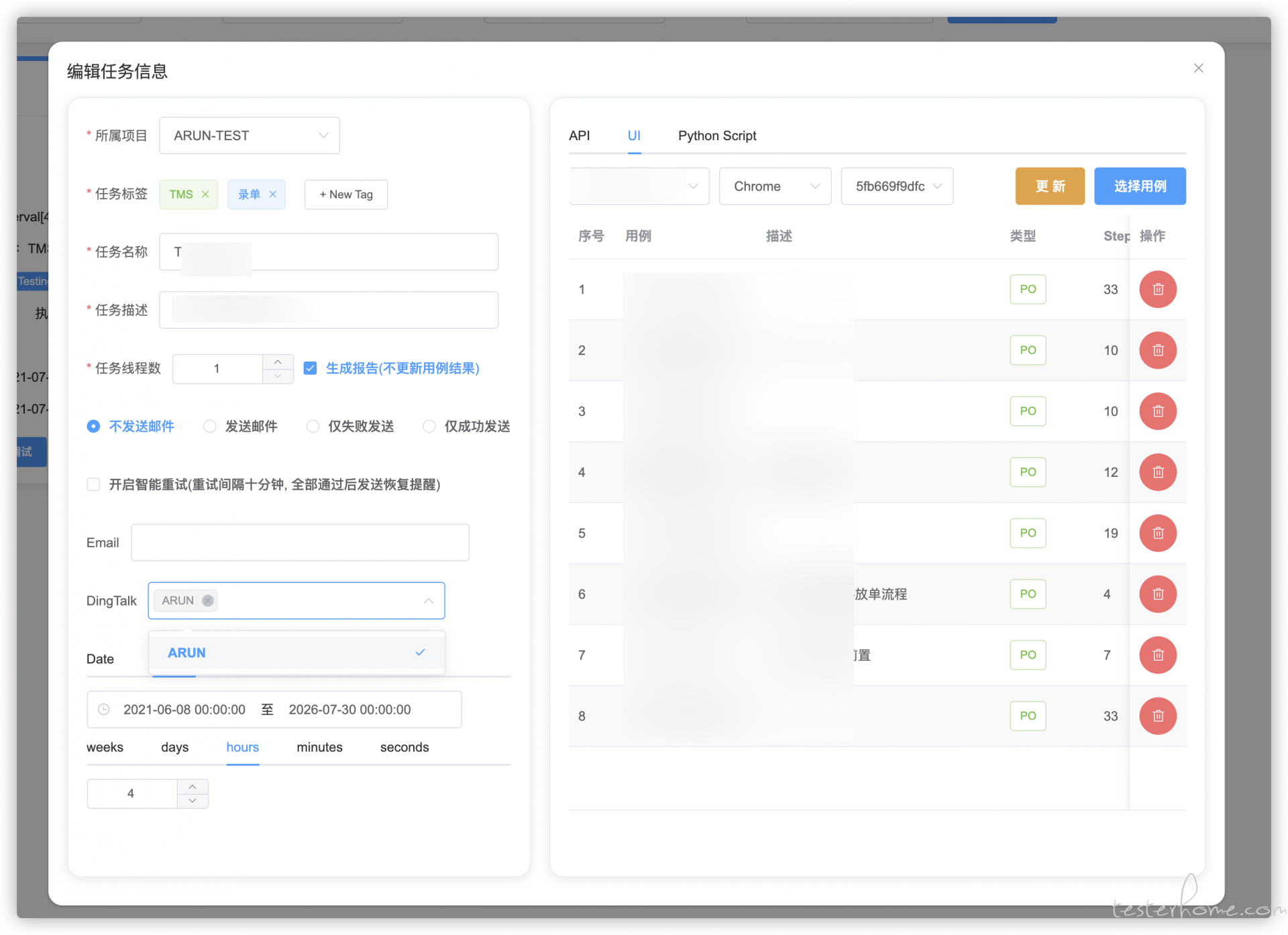
邮件通有时候发不出来,木有报错很奇怪有木有!!!! 最后加入了钉钉通知/支持自定义模版, 支持任务调用......