-
测试架构师如何解读测试平台的各种争议 at 2022年01月20日
且通过注解,单元测试不需要写一行代码了,加少量的注解就可以了,比手写 junit 测试类,省至少 2 倍的时间 。
提问:题主能给个例子看看吗~
-
Mac 上的常用办公软件 at 2019年08月30日
iTerm2 + oh my zsh 谁用谁知道

-
有木有在使用 karate 框架做接口自动化呢? at 2019年08月14日
我们在用,总体感觉挺伪 BDD 的,对技术人员还是比较友好
-
关于线上监控的思考总结 at 2019年05月17日
好全,收藏了
-
selenium 定位问题 at 2019年04月30日
因为你最下面这坨时间框不是在页面打开的时候就已经渲染好的。这坨 dom 是到达一定触发条件后再即时渲染的。你可以在刚进入的时候尝试在 chrome 开发者工具的 inspector 尝试搜索 button.button-secondary,看看能搜出几个。然后再把页面拖到最下面,再看看能搜索出几个。
你可以先试试看 scroll to bottom,然后再定位。
-
QA 怎样测试客户端空指针导致的奔溃问题 at 2019年04月08日
活用白盒扫描工具,现在的白盒工具一般可以帮你扫描到空指针问题。比如 sonar
-
强大的全新 Web UI 测试框架 Cypress - Cypress 处理新页签 at 2019年03月07日
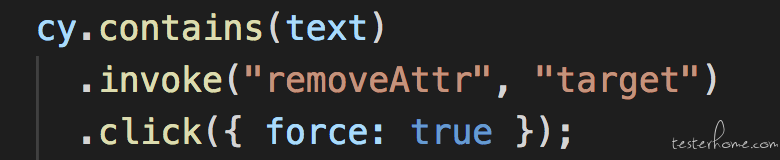
官方给了好几个新 tab 的解决方案,目前我用的这个,特别好用

不过在这个方案不完全适用于所有场景,在某些前端技术方案实现中,还是需要去 stub 后续事件
-
强大的全新 Web UI 测试框架 Cypress - Cypress 处理 iframe at 2019年03月07日
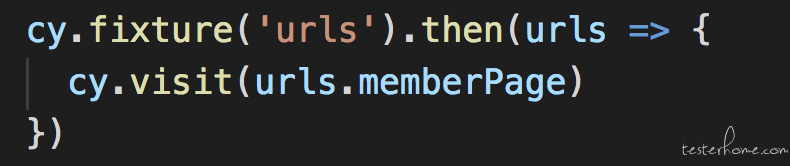
我用的方法是拿到 cookie/session/token 后,注入到网页中,然后直接 visit 这个 iframe。

-
一九得九,依旧得酒!-- 我的测试总结和展望 at 2019年02月02日
软件质量是 “反映实体满足明确的和隐含的需求的能力的特性的总和”。
关于软件质量的思考必须点个赞。
虽然我觉得我们的团队在软件质量保证的方向上一直正确的,不过我觉得我们还没总结出比较合适的度量指标。请教下楼主针对软件质量的度量收集上有什么好的方法么?或者说,在 “反映实体满足明确的和隐含的需求的能力的特性的总和” 的前提下,如何去评价一个产品的质量到底高不高?
-
所有你经历过的,必然只留下最好的 —— 我的 2018 at 2019年01月15日
理财那块儿出奇的一致了..
-
[种草] 安卓流畅度测试 at 2019年01月09日
mark 一下
-
我还以为社区被黑了呢 at 2019年01月07日
"鹅厂给了多少钱,我猪厂给双倍!"
-
关于双十二崩盘的一些思考 at 2018年12月14日
没毛病,我们都是这么干的,23333
-
[重磅开源] TeamCat: 高效的软件项目管理,协作工具 at 2018年10月26日
word 妈呀,完成度这么高.
-
首次接觸 "變異測試 Mutation Testing" 的心得 at 2018年09月27日
噗哈哈,用繁体字回复算是 respect 楼主吧~
-
首次接觸 "變異測試 Mutation Testing" 的心得 at 2018年09月27日
沒有太多實施案例的原因估計是因爲雖然這個技術已經出來并且被研究了很久,但是現在仍然存在大量開放性問題吧。
而且從大部分企業的 ROI 的方向來考慮,大量的變異測試性價比不會太高。自然推廣起來也會困難重重。 -
来讨论下无头浏览器吧! at 2018年07月16日
补充一下,
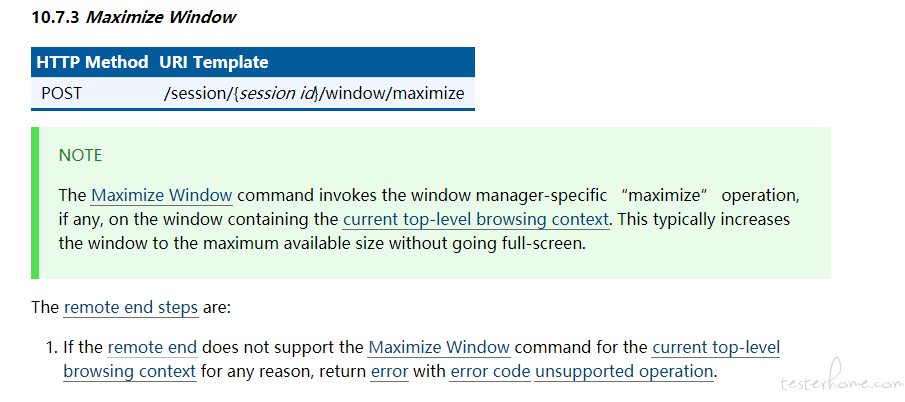
maximize_window() 本身是用的 W3C 自己实现的 maximized,

我不负责任的猜测应该是因为 headless 的实现本身也是类似于 remote 模式的缘故,所以这个模式下 window mgr 拿不到 window size 也应该是正常的.. start-maximized 应该也是这个问题吧~

-
来讨论下无头浏览器吧! at 2018年07月16日
window-size 这个参数放心的用,在不同尺寸显示器下也不会有问题。因为 headless 渲染的分辨率跟你的屏幕没有关系。
楼主可以尝试下设置个超大分辨率,比如 4000*3000,然后截个图看看最后效果就知道了
-
成都首届测试沙龙 TesterHome & 客如云合办 [ChengDu Tester Salon] at 2018年05月24日
专门登陆上来给万福打 call
-
[求助] 岗位选择:知乎和百度金融 at 2018年04月09日
选百度,再跳知乎,工资翻一番 :P
-
JS 系列学习 基本语法组合 at 2018年04月04日
es6 了解一下~
-
IE11 对 xpath 支持很差,老用例很多运行失败,如何比较好解决这个问题? at 2018年02月24日
原因的话,据说是因为 IE11 的 xhttp 加载 dom 方式不支持 xpath。
解决方案有几个:
- 使用 css selector 代替
- 老老实实使用 window.ActiveXObject
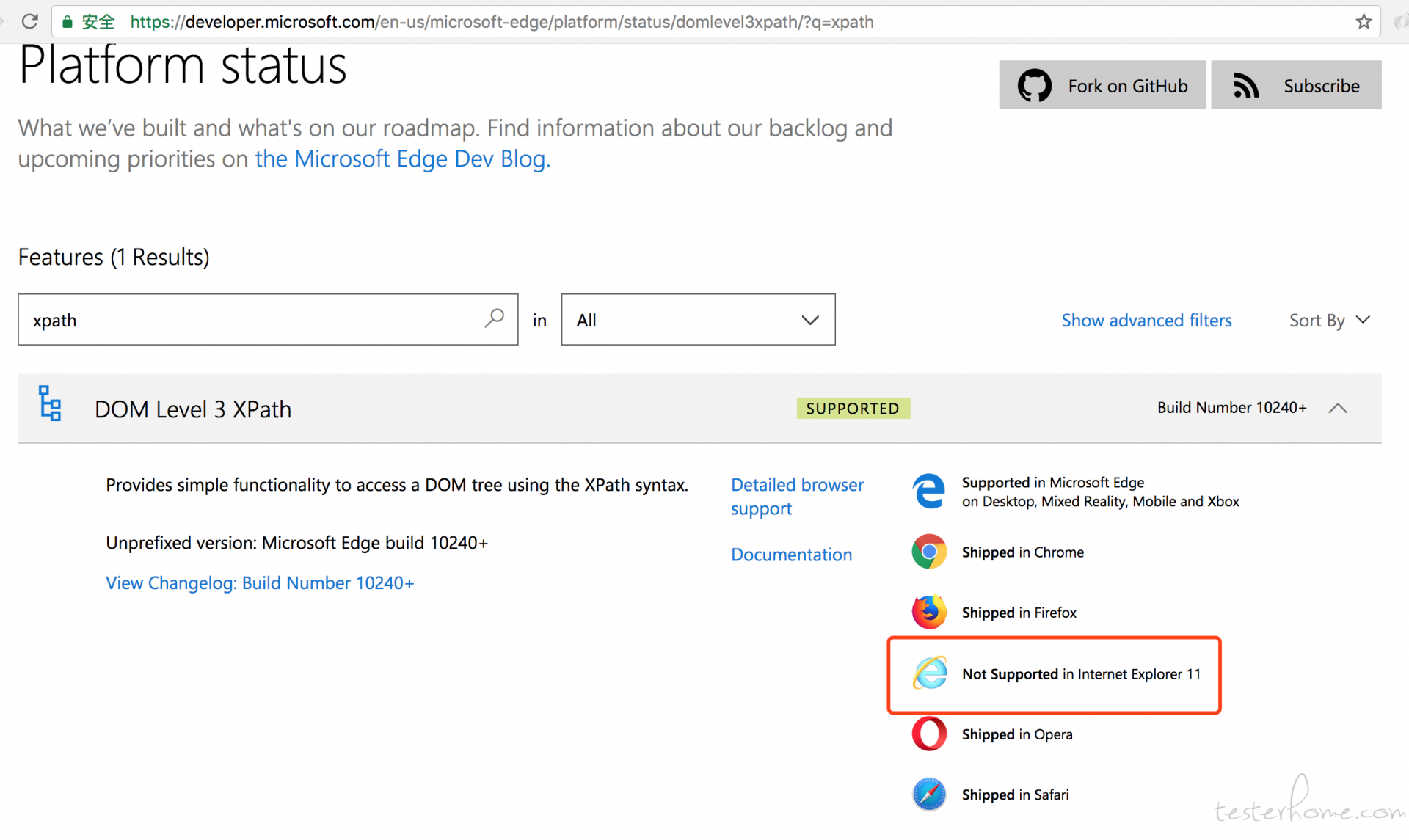
- M$ Edge 还是支持 xpath 的
- 降级回 IE10
附 M$ 官方支持列表 (https://developer.microsoft.com/en-us/microsoft-edge/platform/status/domlevel3xpath/?q=xpath):

-
公司老板今天突发奇想,给了我一个年终 KPI,大家帮我看看要怎么做到 at 2018年02月02日
trunk based development + feature toggle,在公司里面推下这个,我觉得能解决点儿问题~
-
appium 核心开发者 Jonathan 离开了 saucelab at 2018年01月08日
你竟然在看一个不存在的网站
-
協助團隊導入自動化測試之心路歷程_首篇 at 2018年01月02日
怎樣翻過部門墻去推動 developer 加強自動化運行是一個很大的話題,期待題主後續文章。