如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
美滋滋,用啥写的
看上去很小而美?
自带瓜子啤酒,坐等大佬分解
前排坐等
种个草,等楼主详更
mark 一下
哟哟,切克闹。
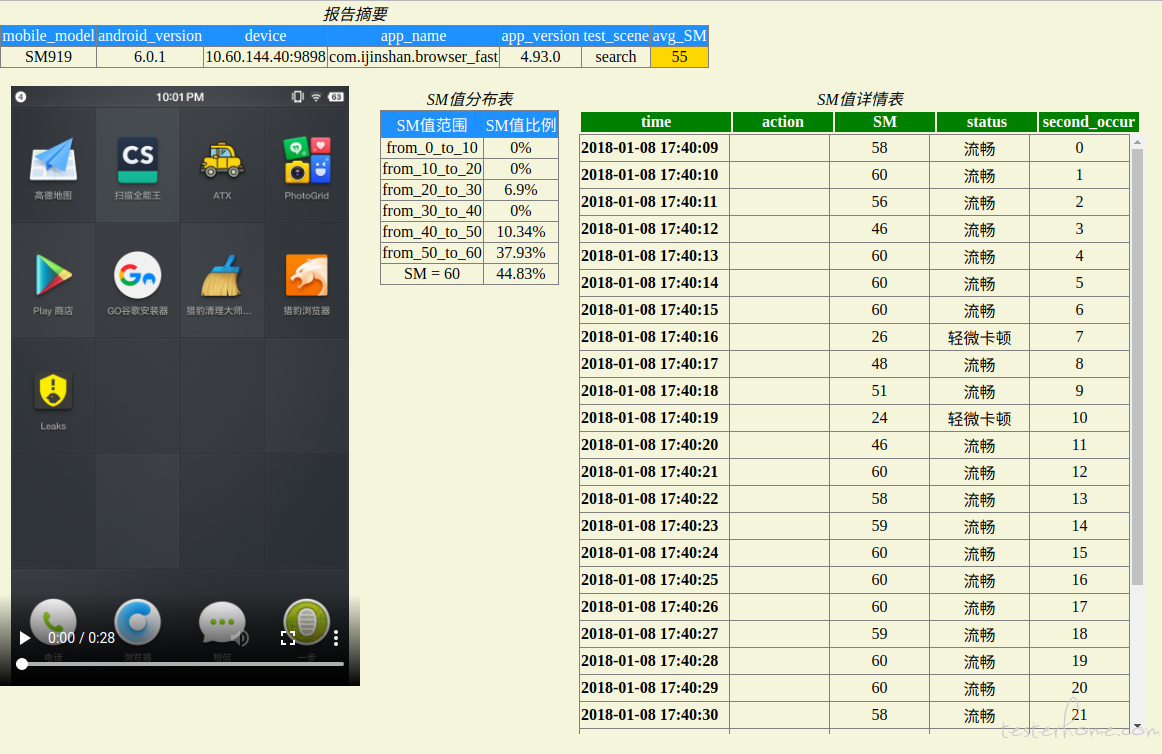
看统计数据和 dumpsys gfxinfo 包名 framestats 的统计信息很像,看个平均值还可以。具体要落地到优化点有些不够,需要分维度抓优化方向。顺时卡顿,平均帧率提升,低配手机 SurfaceFlinger 的绘制效率,用户体验层面优化目标。
对
 浮云
回复
浮云
回复
嗯嗯,我们这样做的目的是,
一期:记录下每一步的丢帧情况,然后认为是卡顿的情况,进行复现。
二期:针对丢帧的地方,进行问题定位,绘制时间分析等。
二期还没做,19 年上半年会全部覆盖掉
对
 在路上
回复
在路上
回复
可以先把需要用的数据一次性收齐,定义好存储方式和格式,呈现方式和把控线可陆续加。也可以用 highcharts 一类的框架做交互图。有几个点得想清楚解决办法,收数据的形式,如果是后台进程得做防后台查杀;收数据间隔,避免影响结果;引导优化落地点在哪,最终产出毕竟不应仅仅是评价,还要落地到和研发优化的对接。
14楼 已删除
13楼 已删除
能贴一下获取相关性能指标的代码吗,嘻嘻
马克一下,期待楼主详解
期待期待!
期待
期待!
看到了熟悉的小汽车 icon
期待