-
4 个赞 / 20 条回复
-
2 个赞 / 12 条回复
-
2 个赞 / 13 条回复
-
1 个赞 / 5 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 11 条回复
-
0 个赞 / 7 条回复
-
0 个赞 / 9 条回复
-
0 个赞 / 3 条回复
-
0 个赞 / 11 条回复
-
0 个赞 / 2 条回复
-
如何测量 web 页面加载时间 at 2023年02月10日
(function() { handleAddListener('load', getTiming) function handleAddListener(type, fn) { if(window.addEventListener) { window.addEventListener(type, fn()) } else { window.attachEvent('on' + type, fn) } } function getTiming() { try { var time = performance.timing; var timingObj = {}; var loadTime = (time.loadEventEnd - time.loadEventStart) / 1000; if(loadTime < 0) { setTimeout(function() { getTiming(); }, 200); return; } timingObj['重定向时间'] = (time.redirectEnd - time.redirectStart) / 1000; timingObj['DNS解析时间'] = (time.domainLookupEnd - time.domainLookupStart) / 1000; timingObj['TCP完成握手时间'] = (time.connectEnd - time.connectStart) / 1000; timingObj['HTTP请求响应完成时间'] = (time.responseEnd - time.requestStart) / 1000; timingObj['DOM开始加载前所花费时间'] = (time.responseEnd - time.navigationStart) / 1000; timingObj['DOM加载完成时间'] = (time.domComplete - time.domLoading) / 1000; timingObj['DOM结构解析完成时间'] = (time.domInteractive - time.domLoading) / 1000; timingObj['脚本加载时间'] = (time.domContentLoadedEventEnd - time.domContentLoadedEventStart) / 1000; timingObj['onload事件时间'] = (time.loadEventEnd - time.loadEventStart) / 1000; timingObj['页面完全加载时间'] = (timingObj['重定向时间'] + timingObj['DNS解析时间'] + timingObj['TCP完成握手时间'] + timingObj['HTTP请求响应完成时间'] + timingObj['DOM结构解析完成时间'] + timingObj['DOM加载完成时间']); for(item in timingObj) { console.log(item + ":" + timingObj[item] + '毫秒(ms)'); } } catch(e) { console.log(timingObj+".") } } })();用上面的脚本测试了下,timingObj['页面完全加载时间'] 的值输出是几毫秒与实际对不上.因为一个页面有 N 个接口加起来耗时已经 5s 左右了
-
如何测量 web 页面加载时间 at 2023年02月10日
感谢,我看网上有一些脚本可以计算指标;不让开发干预的情况下,怎么自己写 js 脚本获取到打开 web 页面时拿到性能数据并生成报告
-
如何测试商品不超卖不少卖 at 2021年09月17日
商品秒杀库存 10 个
A 只能买 1 个
B 只能买 2 个
C 只能买 3 个
D 只能买 4 个
不超卖,每个用户购买数量不大于自身限制量,库存大于等于 0
不少卖,每个用户购买数量不大于自身限制量,且库存为 0逻辑这样判断对吗?
-
如何测试商品不超卖不少卖 at 2021年09月16日
从开发角度,逻辑判断条件怎么写呢
-
大话跳槽 - 十年测试跳槽总结 at 2019年02月26日
真的打算在测试行业做一辈子吗?互联网行业,年纪大了进不了管理层是否没人要?如何转行?
-
十年了,回顾一路走来的测试 at 2018年04月24日
也许这是每个人的机缘,不同的机缘,不一样的人生!这句话体会最深
十年的时间从 2k 多到 20K 多,以楼主的努力及能力换个方向看世界或许个人成就更大。祝愿楼主越来越好 -
android app fps 计算 at 2016年02月19日
-
android app fps 计算 at 2016年02月19日
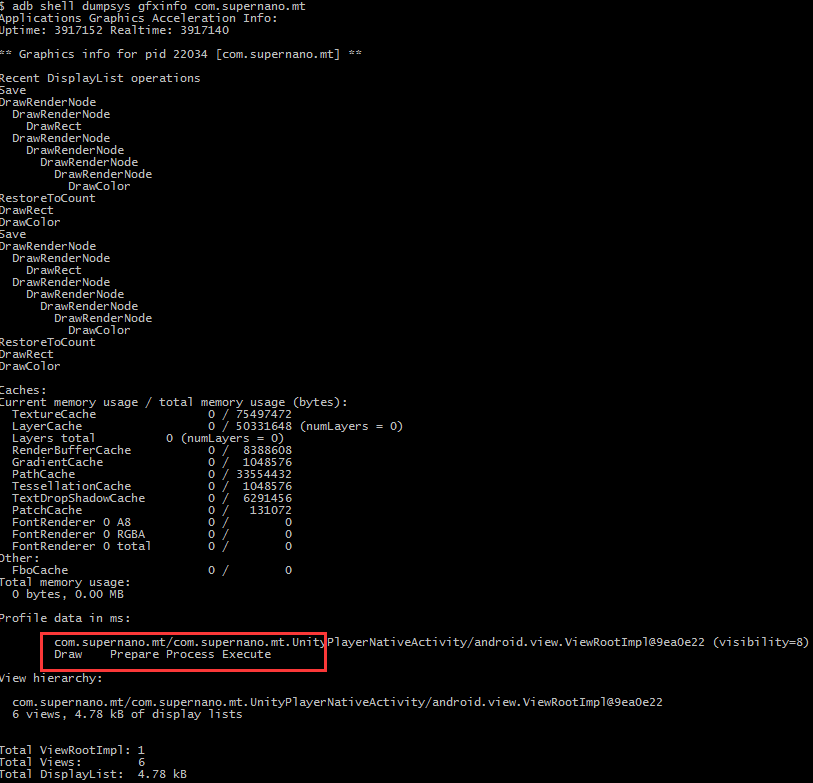
#5 楼 @monkey 这个帖子我看过了,adb shell dumpsys SurfaceFlinger --latency com.tencent.assistantv2.activity.MainActivity 这种方法在我的真机 nexus5/三星 note4(系统都是 5.1.1)上都只返回一行 16666667 数据即系统刷新周期,没有返回一些帧相关数据。而且里面的算法不知道他为什么会那么去算,依据是什么?能否按你理解的说下呢?
对于 service call SurfaceFlinger 1013 这种计算方法已经理解了。但是只能 root 下用。
另外 gfxinfo 貌似不能 dump 出游戏的帧数据,只能是 APP -
android app fps 计算 at 2016年02月19日
-
(已解决) 请问用例 (method) 之间如何管理 appium driver 实例 at 2015年12月29日
#1 楼 @chenhengjie123
恩,改了下帖子
1.Method(noxdriver.getDriver()) 这个是修改后的 Method 类接受一个参数,noxdriver.getDriver() 等价于 webdriver.Remote(self.baseUrl, self.desired_caps)
2.这个意思是说两个脚本文件 case1 跟 case2 都是一样的代码
3.其实要的效果是 driver 实例都在 case 里面生成,每个 case 的 driver 实例独立互不干扰(且能调用 method 类方法)。或者 case 的 driver 实例都从 Method 来,但是能达到每次运行关闭脚本都能创建 session--关闭 session 效果。
4.这个是贴代码时贴了最后一次修改的代码,已经修改帖子部分内容
还请恒洁看看