比如前端渲染耗时
页面总加载时间 (前端 + 接口)
我的做法是通过 web 页面的 F12 中的 NetWork 去查看的加载时间;
在不同数据级别下看页面接口的响应时间用 f12 就可以啦
3楼 已删除
建议看一下 google 前端性能指标和对应的提取方法

光看接口返回时间是不够的,前端页面渲染性能和不同组件层级的渲染方式都会影响用户对于页面加载快慢的感知
现在大多都是前后端分离的,虽然接口的返回时间会影响功能的展示。
但是如果仅仅是从纯前端的性能角度看,需要清除前端渲染的流程,才能测准前端加载的性能好坏,以及哪一个加载渲染环节耗时。
问题解决方案:
首先,把这个问题分为两个部分:接口响应耗时、页面渲染耗时(包括 onload,白屏时间,资源加载总时间等)
1、接口响应耗时部分,上面已经有人说了 f12 可行,这里不重复介绍
2、页面渲染耗时:
使用条件:只要你是在浏览器中都可行
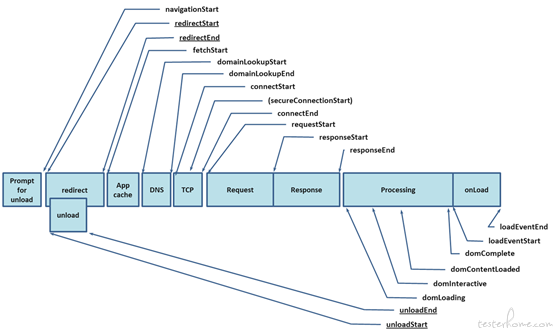
使用方法:在 console 中输入 “window.performance.timing” 回车即可
字段解析:https://www.cnblogs.com/libin-1/p/6501951.html
实图展示:
想了解底层的这些时间具体怎么获取,可以了解下浏览器的 devtools-protocol 调试协议
对
 南山老人i
回复
南山老人i
回复
感谢,我看网上有一些脚本可以计算指标;不让开发干预的情况下,怎么自己写 js 脚本获取到打开 web 页面时拿到性能数据并生成报告
这个接口,window.performance,详细的指标需要百度下。
对
 南山老人i
回复
南山老人i
回复
(function() {
handleAddListener('load', getTiming)
function handleAddListener(type, fn) {
if(window.addEventListener) {
window.addEventListener(type, fn())
} else {
window.attachEvent('on' + type, fn)
}
}
function getTiming() {
try {
var time = performance.timing;
var timingObj = {};
var loadTime = (time.loadEventEnd - time.loadEventStart) / 1000;
if(loadTime < 0) {
setTimeout(function() {
getTiming();
}, 200);
return;
}
timingObj['重定向时间'] = (time.redirectEnd - time.redirectStart) / 1000;
timingObj['DNS解析时间'] = (time.domainLookupEnd - time.domainLookupStart) / 1000;
timingObj['TCP完成握手时间'] = (time.connectEnd - time.connectStart) / 1000;
timingObj['HTTP请求响应完成时间'] = (time.responseEnd - time.requestStart) / 1000;
timingObj['DOM开始加载前所花费时间'] = (time.responseEnd - time.navigationStart) / 1000;
timingObj['DOM加载完成时间'] = (time.domComplete - time.domLoading) / 1000;
timingObj['DOM结构解析完成时间'] = (time.domInteractive - time.domLoading) / 1000;
timingObj['脚本加载时间'] = (time.domContentLoadedEventEnd - time.domContentLoadedEventStart) / 1000;
timingObj['onload事件时间'] = (time.loadEventEnd - time.loadEventStart) / 1000;
timingObj['页面完全加载时间'] = (timingObj['重定向时间'] + timingObj['DNS解析时间'] + timingObj['TCP完成握手时间'] + timingObj['HTTP请求响应完成时间'] + timingObj['DOM结构解析完成时间'] + timingObj['DOM加载完成时间']);
for(item in timingObj) {
console.log(item + ":" + timingObj[item] + '毫秒(ms)');
}
} catch(e) {
console.log(timingObj+".")
}
}
})();
用上面的脚本测试了下,timingObj['页面完全加载时间'] 的值输出是几毫秒与实际对不上.因为一个页面有 N 个接口加起来耗时已经 5s 左右了