写文档
安装 Atom 后打开,OSX 在 preferences-install 里搜索 api-workbench 安装,Windows 在 File-Settings-install 里。
完成后,新建一个 RAML 项目 ( 菜单 - Packages - API Workbench - Create RAML Project )
testerhome 提供了很多 restful 风格的 API
比如 GET http://testerhome/api/v3/nodes/1 ,响应是
{
"node": {
"id": 1,
"name": "资讯点评",
"topics_count": 81,
"summary": "测试最新资讯点评",
"section_id": 2,
"sort": 0,
"section_name": "测试资料",
"updated_at": "2013-12-12T16:30:28.041+08:00"
}
}
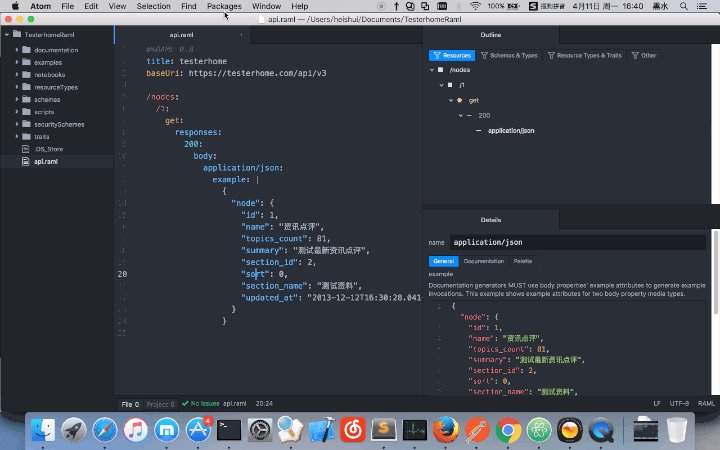
写成 RAML 文档如下(在刚生成的 api.raml 里)
#%RAML 0.8
title: testerhome
baseUri: https://testerhome.com/api/v3
/nodes:
/1:
get:
responses:
200:
body:
application/json:
example: |
{
"node": {
"id": 1,
"name": "资讯点评",
"topics_count": 81,
"summary": "测试最新资讯点评",
"section_id": 2,
"sort": 0,
"section_name": "测试资料",
"updated_at": "2013-12-12T16:30:28.041+08:00"
}
}
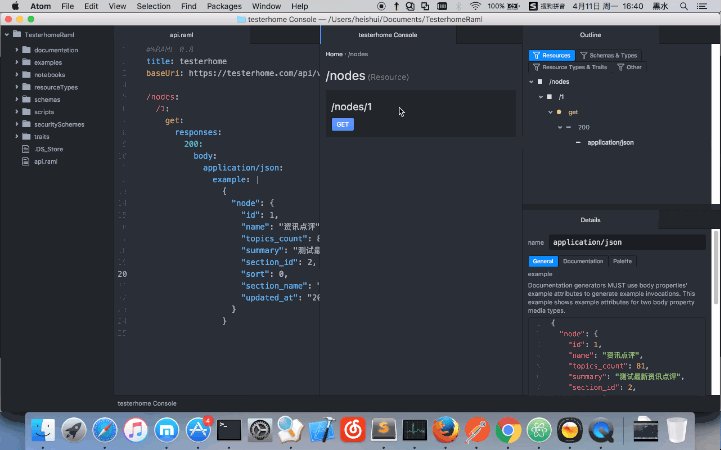
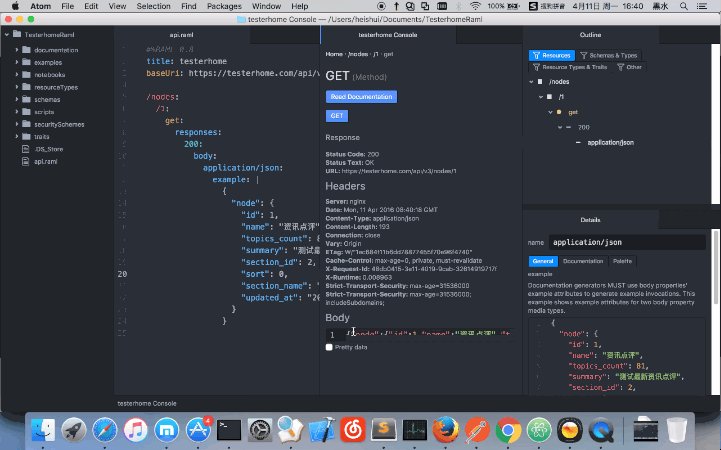
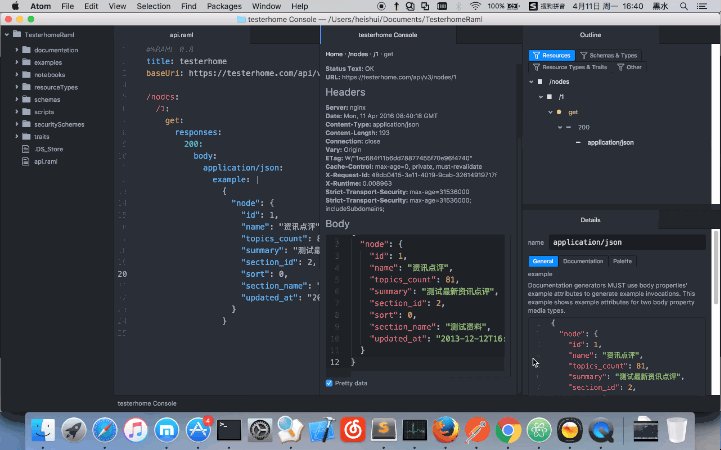
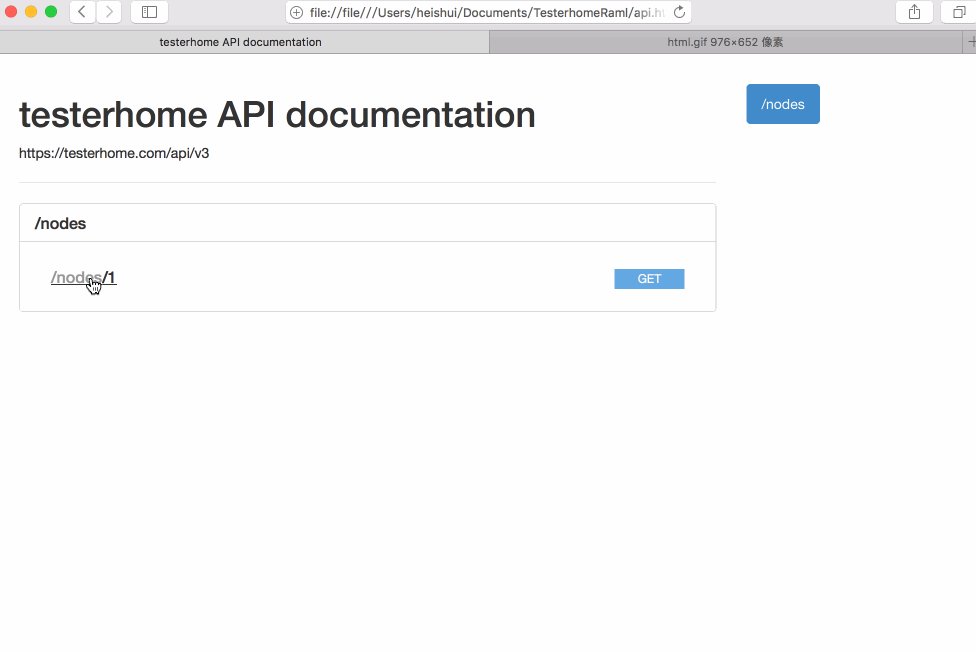
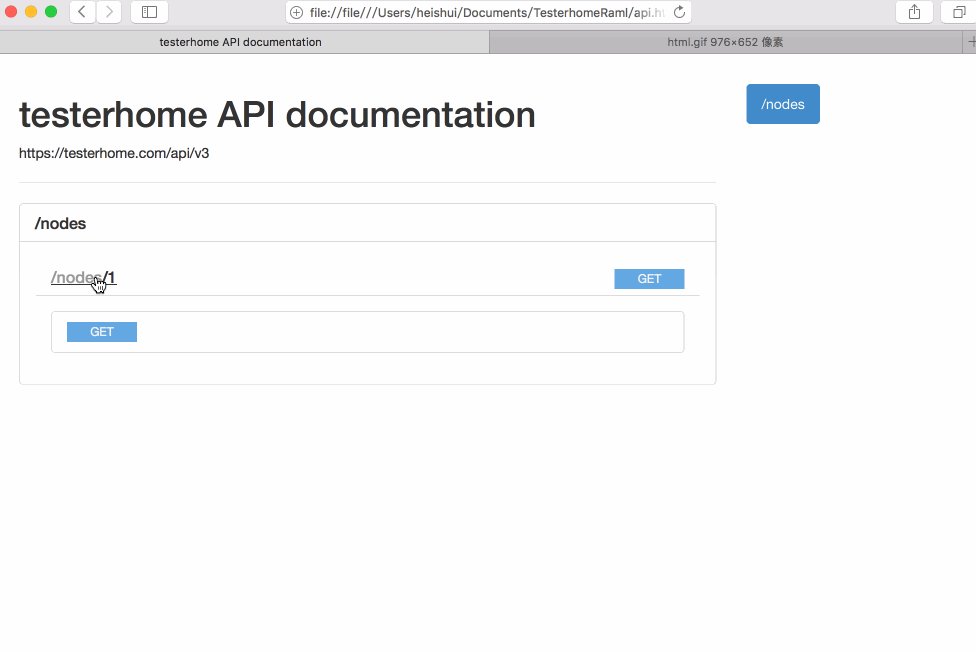
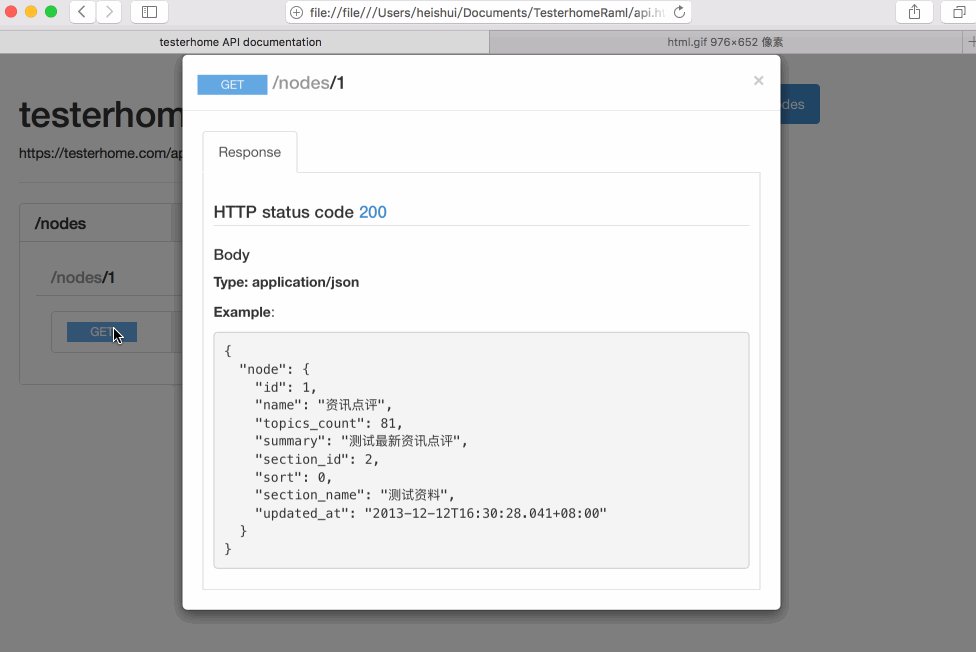
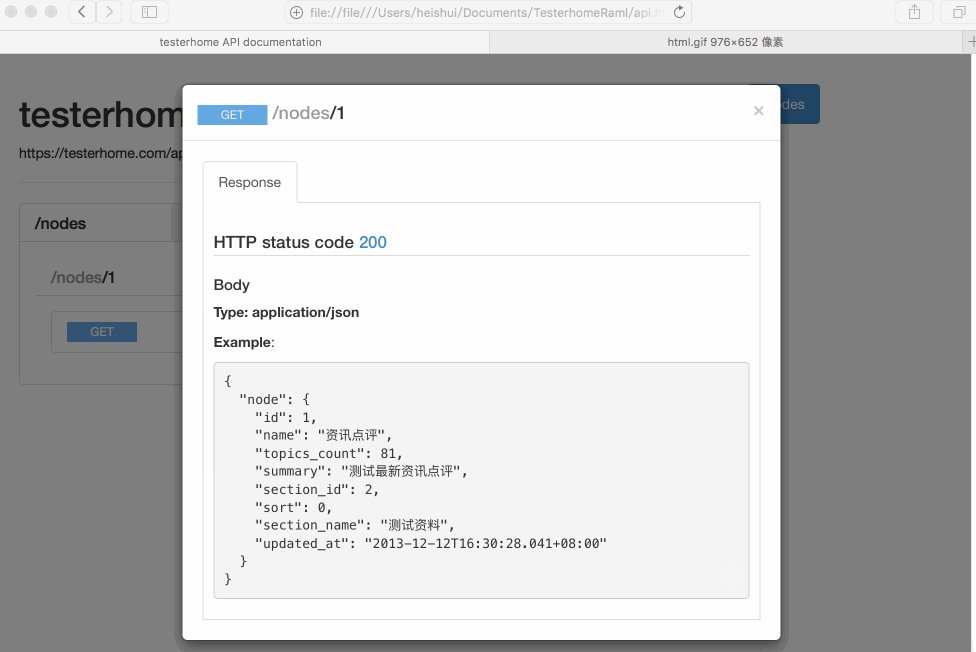
用 API Console 验证

通过 RAML 文档建立 mock 服务器
安装 nodeJS , npm install -g localapi ,*** 参考终端设置代理
启动 LocalAPI
$ ls
api.raml examples resourceTypes scripts traits
documentation notebooks schemas securitySchemes
$ localapi run --no-examples api.raml
info: LocalAPI 1.5.0 by IsaaCloud.com
info: [localapi] Run app
info: [localapi] App running at http://localhost:3333
现在 GET http://localhost:3333/api/v3/nodes/1 就会返回 raml 文档定义的 responses 了
生成参考代码
生成客户端 javascript 代码
npm install raml-client-generator -g
raml-to-client api.raml -o api-client -l javascript
结果在 api-client/index.js 文件里 ,摘一段
function Client (options) {
this.options = extend({
baseUri: 'https://testerhome.com/api/v3',
baseUriParameters: {}
}, options)
this.resources = new Resource0('', this)
}
也可以生成服务端参考代码,也有其他语言的,可以在官网上找
测试
npm install -g abao
$ abao api.raml --server https://testerhome.com/api/v3
GET /nodes/1 -> 200
✓ Validate response code only (106ms)
1 passing (118ms)
这里只验证了返回码,如果文档定义了 schema 、header ,Abao 也可以验证。还有很多其他开源库或商业方案。
HTML 文档
npm i -g raml2html
raml2html api.raml > api.html

看起来像广告的笔记
- 同一个接口文档,不同人写的部分风格不一样
- 文档给了一个 json 格式的例子,但写错了,不符合 json 规范
- 文档给了 json 格式的例子和对应的 schema ,但两者不对应,也许写错了、也许更新的时候忘了其中一个
- 文档太长了
- 有三个接口都用到了一组说明,所以这组说明重复了三次
- Word 之类的文件不方便做 diff
- 不想前端等待后端开发完成,所以做了 mock 服务器,但是后端改主意了没有更新 mock 服务器
- 前端需要快速出个原型,经常做的事是把接口文档里的内容复制粘贴到 mock 配置或数据文件里
- 做 mock 服务器的时候,经常做的事是把接口文档里的内容复制粘贴到 mock 配置或数据文件里
- 做接口测试的时候,经常做的事是把接口文档里的内容复制粘贴到接口配置或数据文件里
看起来,需要让文档是容易编程解析的,人类也一目了然,这个目的也是标记语言的目的,比如 JSON、YAML、Markdown……
除了 RAML 理念相似的还有 Swgger、API Blueprint、RAP 等
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!