海豚是什么?
没错,它是一个 Web UI 自动化测试工具,专治 Web UI 的各种疑难杂症,目前只针对移动端 Webapp 量身定做。
说到 Web UI 的自动化测试,大家信口拈来都能够说出来很多:Totoro/Dalekjs/Automaton/Selenium/CatJS/[Maoxu UITest PI] 阿里内部的自动化测试工具/Baidu Pagediff ... 还有很多隐藏功与名的自动化测试工具罗列不出来了,就让我们先顶礼膜拜一下吧
上面罗列的其实有些不算是 Web UI 自动化测试工具,至少不算是 UI 级别的测试工具,只是一个提供测试环境的工具。
对于 Web UI 的自动化测试,其实大家都尝试过很多方案,最终都挺难坚持下来的,主要有两个点: 测试用例维护成本高; Web UI 经常变动,导致维护测试用例成了一个十分花费成本的事情。 这样自然就比较难的坚持下来。
那么,为啥还要再开发一个海豚呢?首先, 它不仅仅是一个 “轮子”,下面将会向大家展示它所包含的丰富的功能,以及如何解决用例编写和维护方面的成本问题,就能够很好的回答为啥还要再开发一个 “轮子”。
在开始天花乱坠之前,大家试想一下:每次功能上线,可能都需要进行全功能的回归,这样导致前端和测试的资源浪费严重,并且容易漏测。特别是对一些 SPA 的 Webapp 应用,对 JS 的逻辑有强依赖,稍微某处的 JS 报个错,有可能就导致页面渲染不出来,这似乎就直接是 P2+ 的故障了(还想不想拿 3.5 了!)。
如果 让全功能的回归能够做到自动化,释放纯手工测试的人力资源,并且回归测试能够覆盖到所有的逻辑场景 ,这对测试的效率,以及整个开发流程的效率都是很大的提升,并且能够规避很多人的主观和客观因素导致的漏测或者疏忽。
海豚能够做什么事情?
- 多页面流的自动化测试
- 页面样式 Page Diff 监控
- 页面 JS 执行过程监控
- 页面 JS 执行错误捕获
- 网络加载情况异常捕获(statusCode)
- 性能分析
- 页面情况扫描
- 交互行为的录制以及自动化回放,监控交互行为的过程
- ...更多待你挖掘...
多页面流的自动化测试
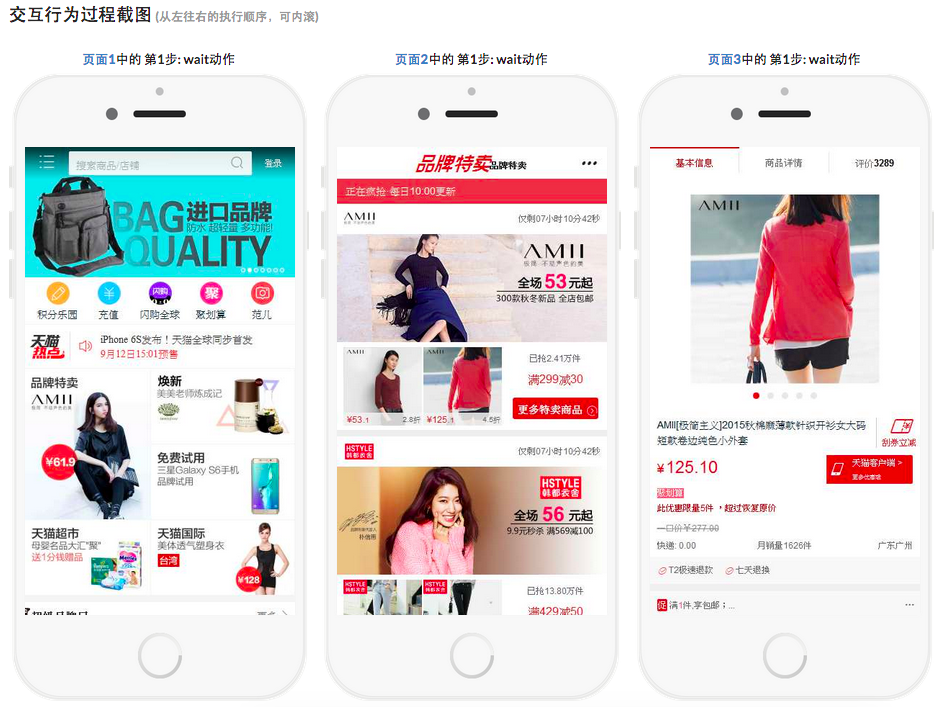
支持在多个页面之间的自动化测试,测试完整业务流场景,比如常见的 “商品详情->交易->下单-> ...” 的业务流,都可以很好的支持.
比如下图就是从天猫的首页点击 “品牌特卖”,然后再点击其中一个商品到商品详情页的过程,全程截图,并且监控这个过程的样式、JS 报错情况、网络请求加载情况等,当然也还可以自定义一些代码来检查这个过程是否符合预期:
细节方面的,可以点击查看该视频说明:点击观看
单页面的自动化测试
这种场景就更加简单一点,直接使用录制工具录制交互行为测试代码,然后直接复制到任务中即可,细节方面的,可以点击查看视频说明:点击查看
页面样式监控
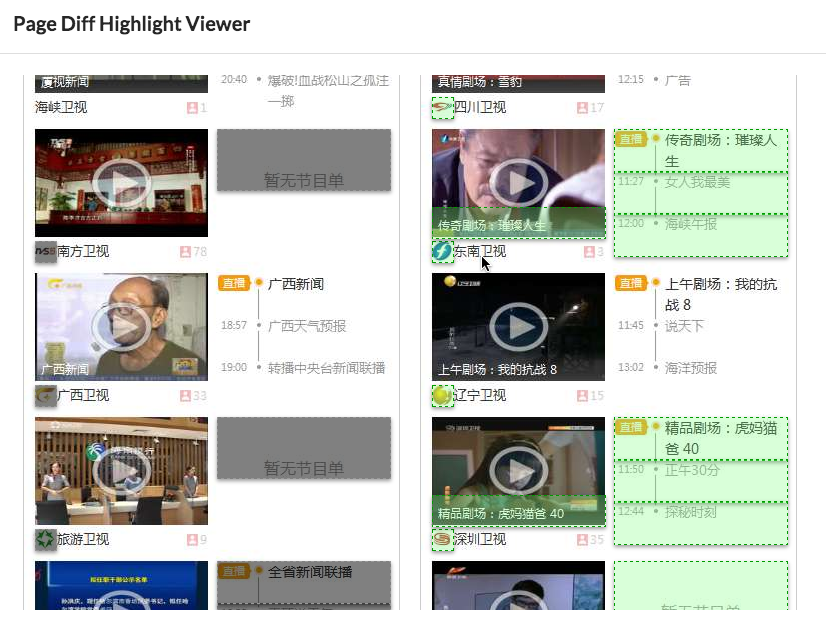
采用 page-diff 的方案,监控页面样式发生的变化,可以在录制用户的行为过程中针对每一个动作进行 pagediff 操作。
使用 page-diff 的方案代替传统的截图做比对的方式,有了非常大的好处,并且可以避免非常多的误报(比如一些 lazyload 的图片,每次运行加载情况不一样导致误报),通过 page-diff,就可以只关注页面的样式的变化,对内容本身可以不做 Diff,减少因为内容的变化导致的误报。
而对于使用者来说,只需要设定该行为动作使用 pagediff 即可,声明了之后,行为回放的过程执行到这一步会进行跟设定的 pagediff 基线进行 diff 比对,有 diff 会上报错误,并且可以可视化的看到 Diff Highlight 的结果。
var action = monitor.createAction();
action
.tap("#index-channel > .hot", { usePageDiff : true, waitTime: 2000 }, function(elem){})
.tap("#index-channel > span", { usePageDiff : true, waitTime: 2000 }, function(elem){})
.end(function(){ monitor.complete(); });

JS 执行过程监控
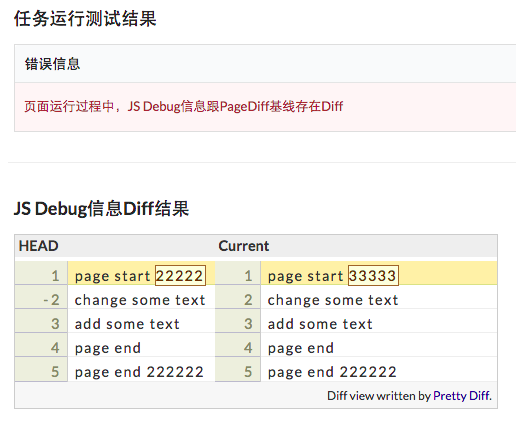
它是这样的一个功能,页面注册一个 window.debug 函数,然后在业务代码中通过这个 debug 函数输出信息,Dolphin 会收集这些信息,每次运行都跟基线进行 diff,有差异就上报错误,并且可视化的做展现。
这有一个非常大的好处在于,可以监控到页面上 JS 的运行顺序以及逻辑执行是否有差异,从而发现 JS 执行层面的问题

交互行为录制功能
提供了对页面交互行为的录制功能,录制完成后自动生成测试用例代码,大大提高测试任务用例代码的创建和维护成本。这样可以最小成本的创建用例以及更新用例代码。
出示一组数据: 本人的业务内,一个对前端不太熟悉的测试女同学(没错,是女同学),整理了 87 个测试场景,然后创建了 87 个测试任务,全部通过录制工具完成,减去中间其他事情的干扰,完成这 87 个测试任务的录制以及设定工作,只需要 3 天。
录制工具产出的示例代码:
//http://tv.uc.cn/mobile/4.7.6/index.html?uc_param_str=frdnsnpfvecplabtbmntnwpvsslibieisinipr#!/channel/%E5%8A%A8%E6%BC%AB
var action_1441870302268 = monitor.createAction();
action_1441870302268
.wait(2000)
.tap("#index-channel > ul:nth-child(1) > li:nth-child(2) > span", { usePageDiff : true, waitTime : 2000 }, function(elem){})
.tap("#channel > div:nth-child(1) > div > div:nth-child(3) > div > ul:nth-child(1) > li:nth-child(3) > span", { usePageDiff : true, waitTime : 2000 }, function(elem){})
.tap("#main > div:nth-child(3) > div:nth-child(1) > div > div:nth-child(3) > div > ul:nth-child(1) > li:nth-child(4) > span", { usePageDiff : true, waitTime : 2000 }, function(elem){})
.end(function(){ monitor.complete(); });
//如果是多页面测试场景,下面这个注释千万不要删掉哦,那是间隔标志符
/*{{PAGEMARK}}*/
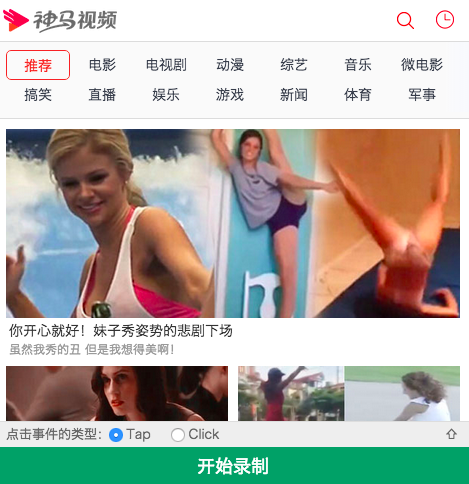
工具截图(不要只看妹子啦,下面高能):
众多页面分析相关工具
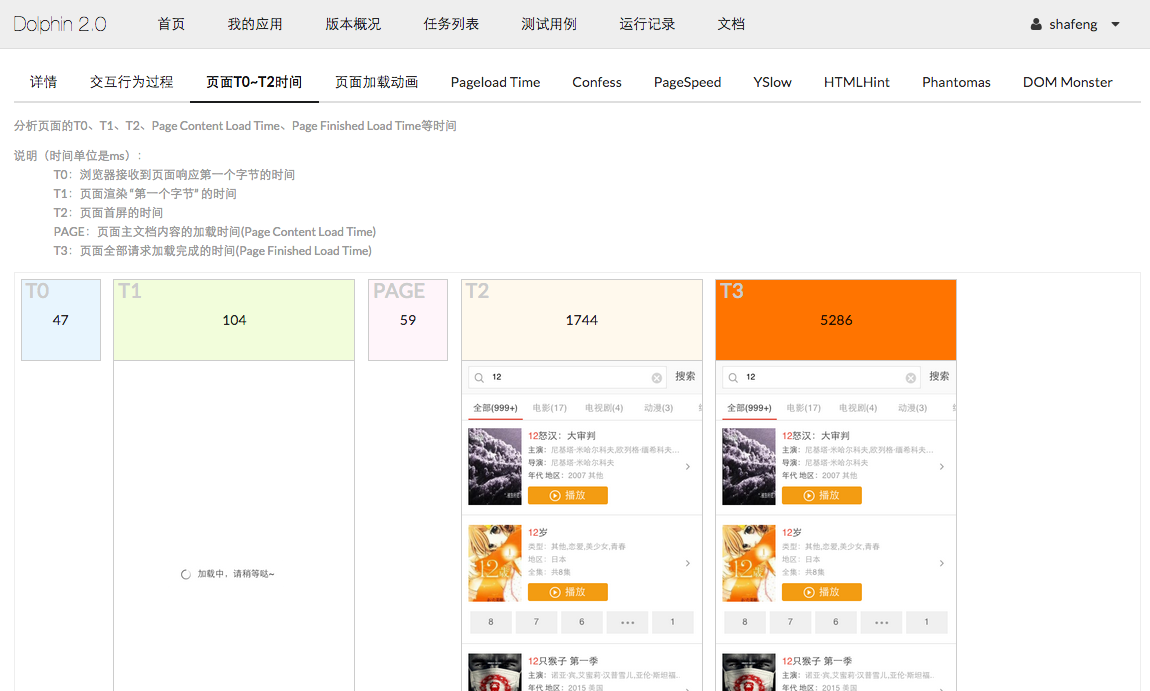
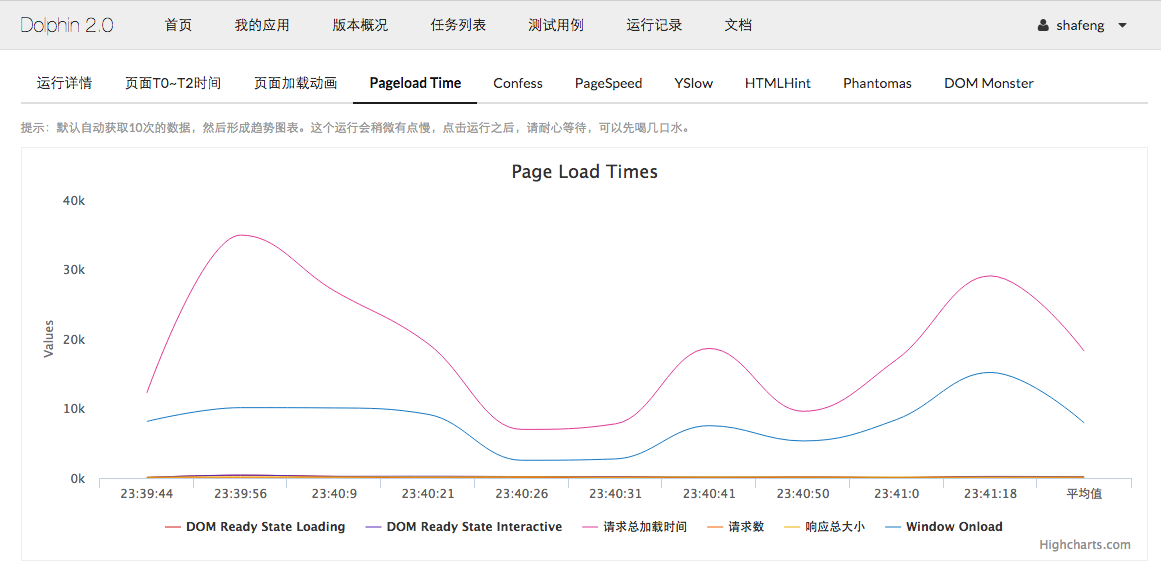
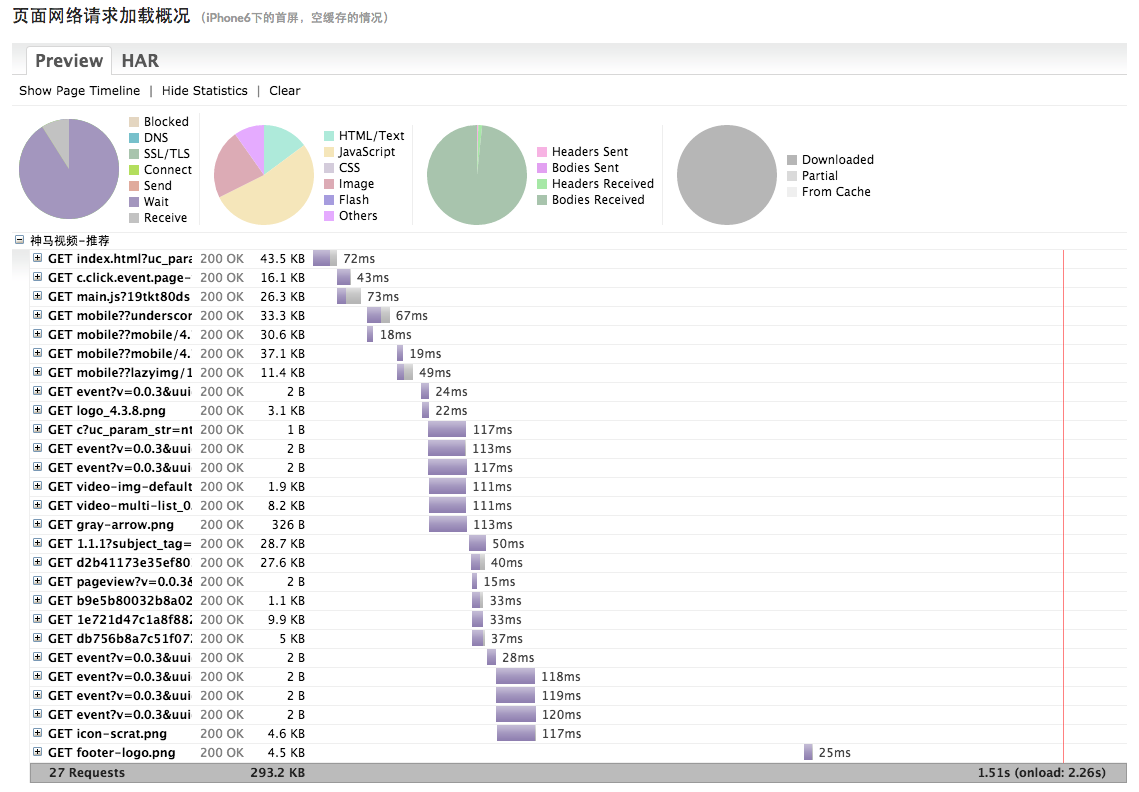
在任务运行完成后,在运行详情页面,有丰富的工具来分析页面的性能和规范的问题。
比如有测试页面 T0~T2(包括首屏)的时间以及截图、页面加载过程的截图动画、PageSpeed Insights、YSlow 等等。



更多的工具就不一一展示了,这是针对页面进行分析的工具集,可以通过这样的分析和测试,发现页面性能方面的问题
天马行空的随想
现在再回想起开头针对 Web UI 自动化测试的两个痛点问题:
- 用例维护成本高:海豚使用录制工具(其实都有的啦,说话不能超过三遍),自动生成直接可执行的用例代码,创建用例简单,维护上针对有修改的用例重新录制即可。回放交互行为的过程,会自动进行 Page Diff,JS Debug,JS 错误捕获等等的监控,所以只需要用户做的,就是录制~录制~录制,即可
- Web UI 总是频繁的变动,导致用例总是需要更新。针对这点,我说说个人的看法:
- 之前一直以为 Web UI 自动化测试比较适合 “比较稳定的业务场景”,其实不然,稳定的业务场景以及非稳定的业务场景,都非常有必要建立起来一套 UI 自动化测试,而这里的 UI 不只是单单指的是样式,更多的是 JavaScript 的业务逻辑,UI 可以多变,但是 JS 的业务逻辑不会保持长时间频繁的变动,特别是一些核心的 JS 业务逻辑场景
- 海豚支持了样式以及 JS 业务逻辑的监控,这个就跟接口维护平台一样,保持 “鲜活” 的接口以及测试用例,才能让业务的研发效率得到持续的保障和提升
- 试想:业务逻辑相对稳定之后,UI 虽然时有变动,但是如果变动都要导致功能回归范围广,那么这样的耗时,跟修改部分需要更新的测试用例代码,然后进行详细的功能自动化回归,这样的收益是不是会更大呢。
- 最后一点, 目前针对 Web UI 的测试大部分都还是手工、肉眼的模式来进行,这样原始的工作方式,是不是应该改变一下,使用自动化工具代替手工模式,日常维护测试用例的更新,那么运行和检测、监控方面就交给测试工具,全覆盖的进行功能回归检测,然后把剩下的时间,用我们产品的话说就是:“测试的最高境界是为测试产品,而不是测试某个功能”。测试功能就留给自动化测试工具,那么测试产品,就交给你了。
接下来要做什么
当前,海豚的运行服务是通过 PhantomJS 2.0 运行的,大家第一个想法就是:它还是不能真实的模拟设备啦,然并卵~然并卵~
我们正在调研并开发让运行 Runner 服务运行在 iOS 上面,或者后面还会有 Android 的 Runner,还会有手淘、天猫、UC 浏览器内核的 Runner 的出现。期待吧~~
在这个论坛注册了很久了,一直都是在看文章,现在写篇文章,介绍下自己重新开发的一个 UI 自动化测试平台,欢迎拍砖!