本帖已被设为精华帖!
距离之前写的一片介绍海豚的文章:海豚-Web UI 自动化测试平台 已经有一段时间了,简单介绍下到目前为止海豚所更新的一些功能以及一些思考。
到目前为止公司内部已经有八九个业务在使用(没有在本团队之外的团队分享过海豚,都是慕名而来并使用上的)。这是自己能够继续坚持开发海豚更多功能的动力啊。
自己所负责的业务也在深度使用,不再担心上线的功能会影响到其他的功能,并且没有及时发现。
功能更新点:
- 添加了
requestresponseajaxjsonp等自定义事件,用于处理页面的请求-
monitor.on("request", function(request){})所有页面发起的请求都会触发该事件 -
monitor.on("response", function(response){})所有页面请求的响应都会触发该事件 -
monitor.on("ajax", function(event){})页面所有的 Ajax 请求会触发该事件,JSONP 的请求类似
-
- 添加了
monitor.consoleInfos()方法,用于收集页面上所有console.info输出的内容,供使用者收集信息 - 添加了
monitor.ignoreJSErrormonitor.ignoreResourceErrormonitor.setExcludeDomainError这三个接口,用户忽略掉页面上的一些不可避免的错误和误报数据 - 添加了定时运行任务的支持(加入 crontab 功能)
- 添加了
monitor.definemonitor.require接口,用于测试用例的模块化管理机制 - 录制工具升级,缩短录制的 selector,并添加行为路径说明,比如:
//点击“电影”(navi-item tap-on tap-bgc tap-round on-route > span) --> 点击“全部”(class:tab-all) --> 点击“精选”(class:tab-recommend on) - 添加了
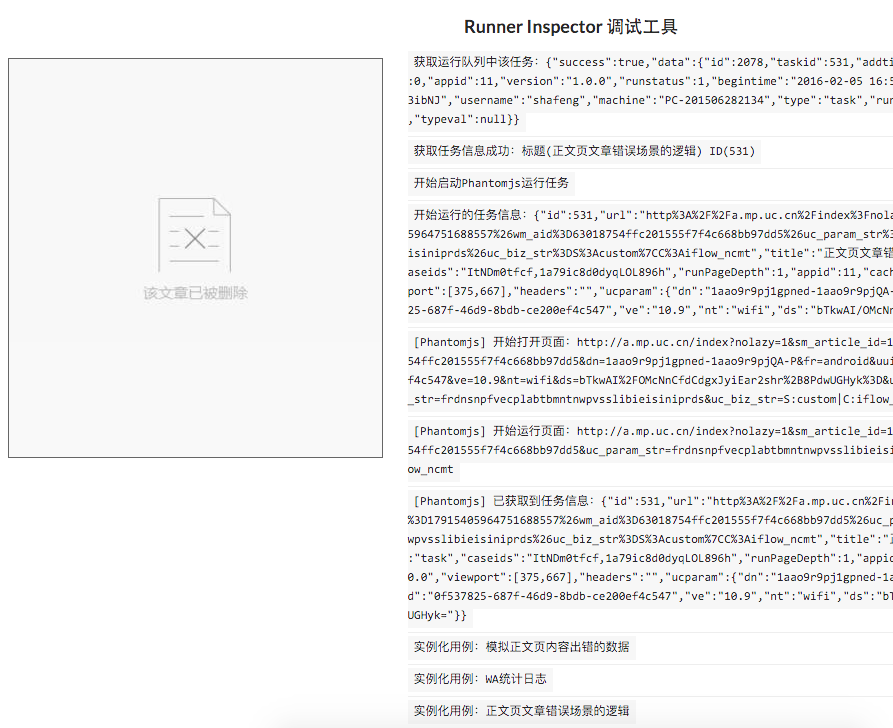
monitor.mock(string, mockData)接口,用户捕获页面发起的异步请求(Ajax/JSONP),并模拟请求响应的数据,这样不用服务端造各种逻辑数据了,更加方便各种应用场景 - 优化了任务运行 Inspector 工具的信息展现,方便调试。并且对于使用者不再那么黑盒:

更多内部功能上的细节就不多罗列了。上面的功能点都是业务使用之后所提出来的需求点,每一个点都非常实用。
规划中的两个比较重要的点:
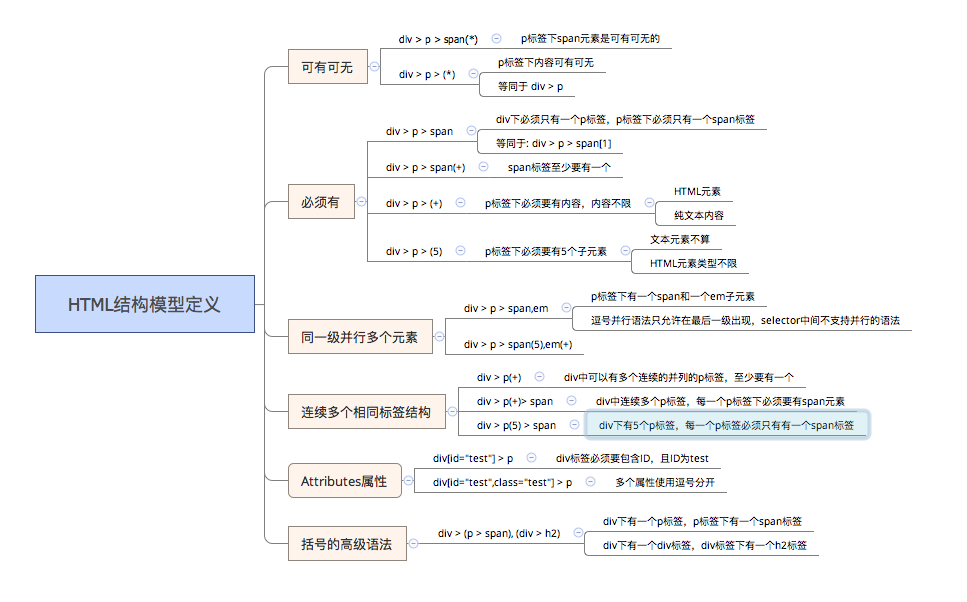
- pagediff 支持 HTML 结构模型的 diff 方案。
- 原因:因为基于原有的 pagediff 按照页面样式和 HTML 结构的方式,很容易由于数据上的变动,导致很多误报的 diff 出来,造成了困扰。
- 初步方案:基于 HTML 结构模型的方式,设置一个 HTML 结构模型的语法(可以多个),按照这个模型来匹配
- 模型设计方案:

- 可以配置是否对样式也同时监控
- 性能加载监控
- 监控页面的首字节、HTML 文档加载、首屏、加载完毕等时间信息
- 按照每小时获取性能数据,并图表展示性能趋势图
- 性能数据变化过大报警功能
- JavaScript 截图
- html2canvas 的方案在移动设备上性能太成问题了
- 需要研究一种性能更好的方案来实现在 UIWebView 上的纯 JS 截图方案