AgileTC 开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式
背景
由于公司测试平台前端框架用的是 vue ,且年初 agiletc 还不支持百度脑图原生支持的从 xmind 复制粘贴至脑图组件,快捷键也不够好用,且前端组件没开源。因此基于社区内其他已有的开源脑图组件,再仿照 agiletc 的脑图组件包了一层。
很早就确认了可以开源,但一直有别的事情忙没空弄。刚好这周末又有同学私聊我,所以花了点时间把公司私库相关信息改为外部 npm 的,进行开源。
支持功能:
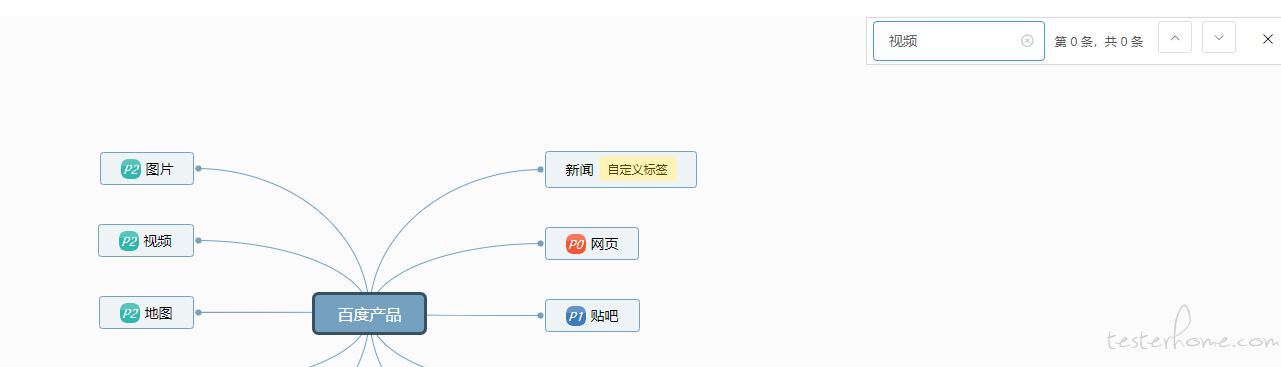
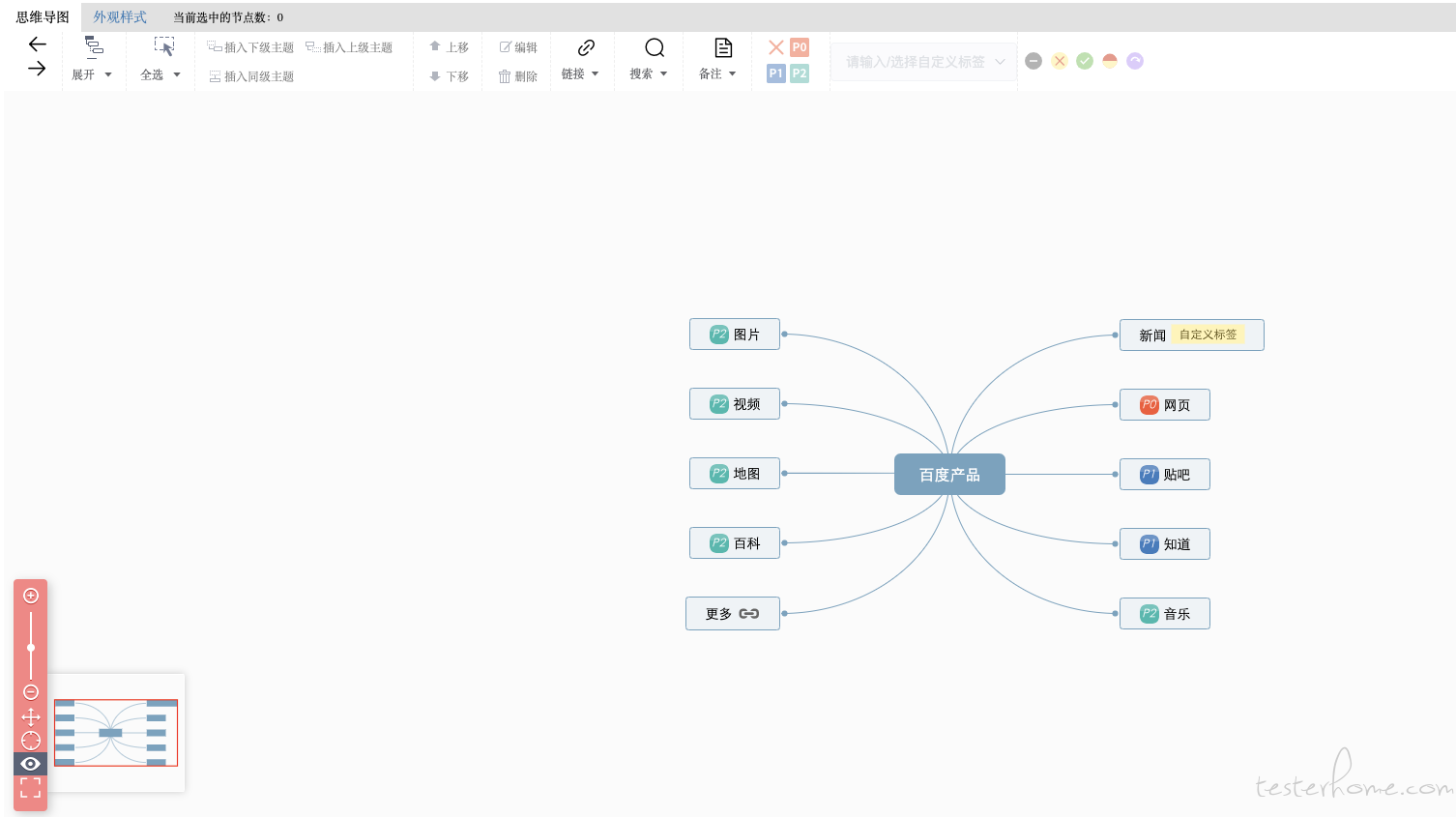
1、百度脑图原有功能(节点编辑、优先级设置、自定义标签设置)
2、测试结果登记,数据格式和 agiletc 现有脑图组件的格式一致,即可以直接正确展示和编辑现有 agiletc 自带编辑器设置的测试结果
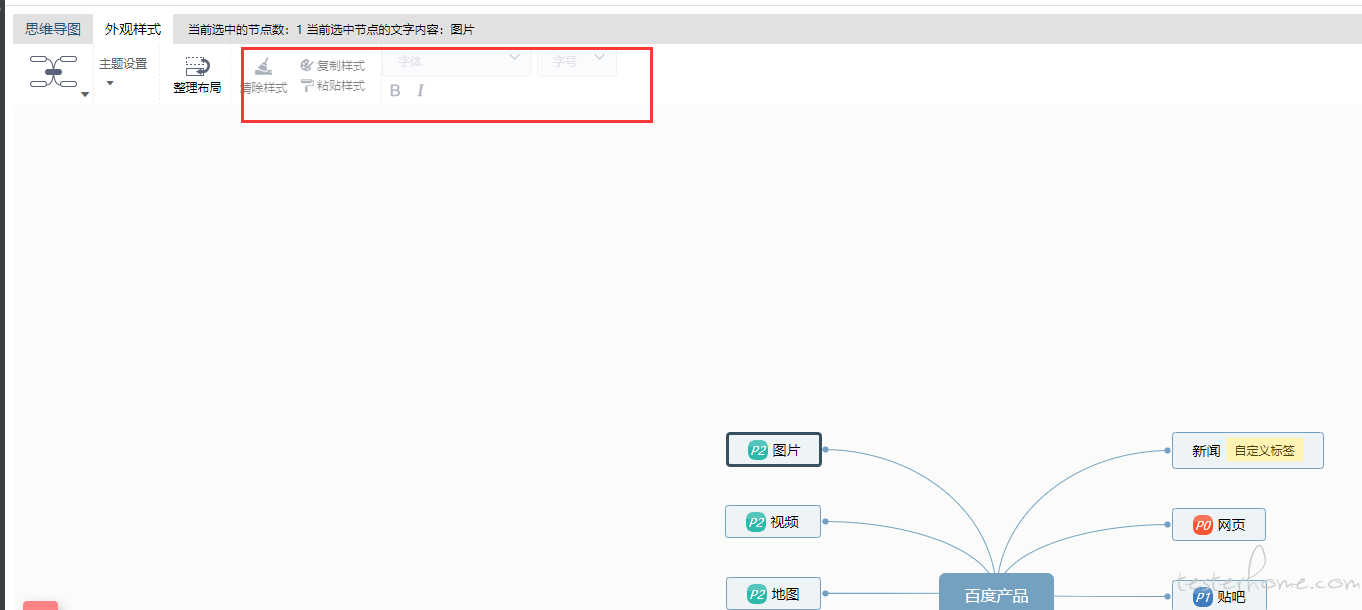
3、当前选中节点个数统计,在顶部标题栏加了个当前选中节点个数统计数据的文字
相比 agiletc 少了的功能:
1、脑图本身自带的导入导出功能(agiletc 服务端有提供,所以前端就不提供了)
2、添加图片(百度脑图本身就没有)
3、实时上报及更新脑图数据
在此特别感谢 fudax、MeYoung 两位前辈的开源贡献,我只是站在大家的肩膀上补充了一些边角功能而已
开源地址
https://github.com/chenhengjie123/vue-testcase-minder-editor
效果

也可以本地跑起来体验,克隆完代码后,在根目录下:
# 安装依赖
npm --registry=https://registry.npm.taobao.org install
# 本地运行
npm run lib && npm run serve
运行后,按照提示的地址打开即可,例如
App running at:
- Local: http://localhost:8081
表示通过 http://localhost:8081 可以打开
项目中使用
安装本组件
npm --registry=https://registry.npm.taobao.org install vue-testcase-minder-editor
在 main.js 中
import 'vue-testcase-minder-editor/lib/VueTestcaseMinderEditor.css'
import VueTestcaseMinderEditor from 'vue-testcase-minder-editor'
Vue.use(VueTestcaseMinderEditor)
本组件依赖 vuex 进行部分全局配置管理。如果没有用 vuex ,可直接在 main.js 加入下面代码。
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
caseEditorStore: VueTestcaseMinderEditor.caseEditorStore
}
})
如果有,可以仿照下面代码,动态注册对应 module
const store = new Vuex.Store({...})
// 动态注册用例编辑器项目的 store 模块到项目中
store.registerModule('caseEditorStore', {
...VueTestcaseMinderEditor.caseEditorStore
})
在页面的 .vue 文件中
<template>
<VueTestcaseMinderEditor
:initJson="initJson" // 初始化数据,加载脑图时自动更新。同时也会监听数据变化,数据一更新就重新加载
ref="minderEditor" // 组件应用名称
:allowEditPriority="true" // 是否允许增删改优先级,实时更新状态
:allowEditLabel="true" // 是否允许增删改标签,实时更新状态
:allowEditResult="true" // 是否允许增删改测试结果,实时更新状态
:allowEditNode="true"> // 是否允许增删改节点内容,实时更新状态
</VueTestcaseMinderEditor>
</template>
...
<scripts>
export default {
...
data() {
return {
// 测试数据,实际可不必引入
initJson: {
'data': {
'id': 2,
'text': 'Design project',
'image': 'https://testerhome.com/uploads/user/avatar/6109.jpg',
'imageSize': { 'width': 200, 'height': 200 }
}
}
}
},
methods: {
// 示例方法,实际可根据需要绑定到其他元素事件中,比如 v-on:click="logCurrentData"
logCurrentData: function(event) {
console.log("编辑器中的最新用例内容:", this.$refs.minderEditor.getJsonData())
}
}
}
<scripts>
完整示例可查看 examples 下面的 2 个文件
更多信息
更多信息,请查看 https://github.com/chenhengjie123/vue-testcase-minder-editor
最后
有些 eslint 之类的问题因为本身原有代码就有比较多问题,不影响功能但会有一堆红线。修复起来比较耗时所以暂时没动,请大家见谅。
如果代码方面有什么优化建议,也欢迎提出,甚至直接提 PR 优化哈!