一直想开发个测试平台,可以做接口自动化、UI 自动化、环境管理、数据管理、接口 mock、接口性能测试等等。刚好最近看了一些微服务框架,所以尝试用 spring cloud 做微服务架构和 vue+element-ui 做前端开发了一套测试平台。一来可以深入了解前后端开发的流程和相关细节,可以对开发的项目做些代码 review。二来也可以开发个平台给测试同学使用。做测试平台是为了提高测试效率,对一些不懂代码的同学的来,也可以在平台上做自动化测试,回归测试非常有效,这前做了一个小站派单功能,业务逻辑点非常多,如果手工全部归回测试,需要几个小时,但用接口自动化回归只需要几分钟,效率提高了非常的多。另外测试过程中,经常需要各种数据去模拟测试,有时候开发为了重现某个 BUG,就需要测试帮他们注册一些帐号,如果用手工一个一个注册要浪费不少时间,所以这里做了测试数据管理,可以批量生成数据,如:批量生成各种级别用户(普通、金卡、白金、钻石)。目前支持接口自动化、UI 自动化(PC、H5 和 APP)、测试数据管理、环境管理 -- 切换 host 之类的,连接到 jenkins 环境进行持续集成测试(持续集成涉及内容比较多,到时再单独写篇分享),系统还在开发,继续代码其它功能....
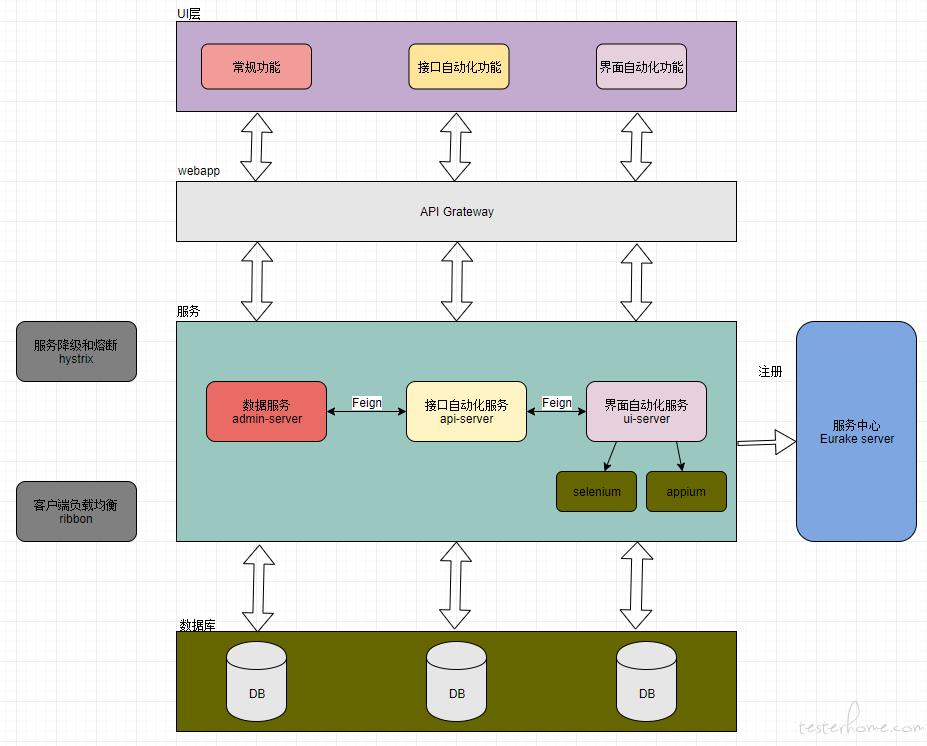
系统结构:

文字不多说了,下面看图主要展示接口自己化流程:

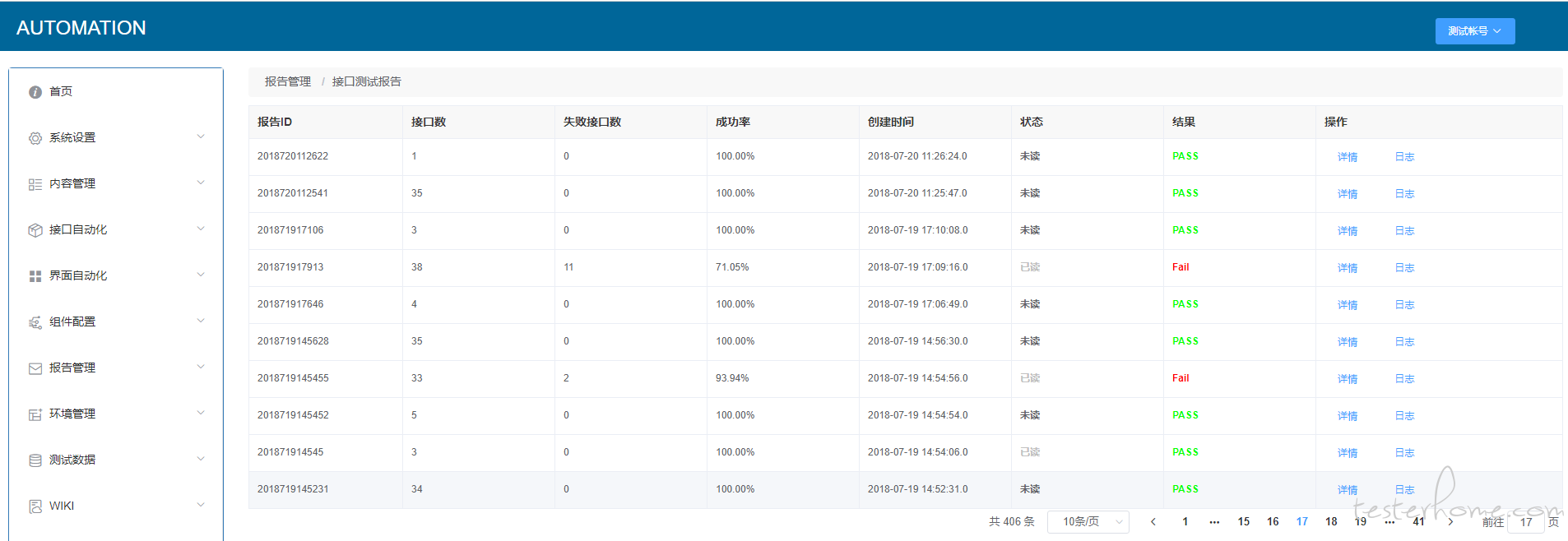
菜单是目前已完成的功能

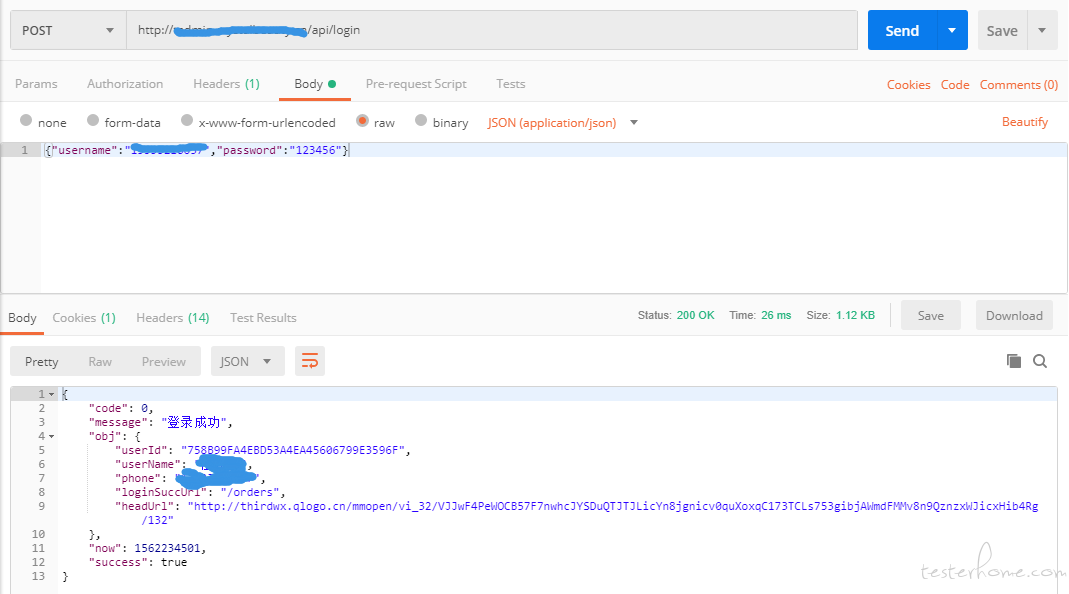
以上截图是用 postman 请求,做接口功能测试常用的工具。做接口测试,主要是验证返回值,通过接口文档可以知道预期结果,假如要验证该接口的话,首先要验证的节点是 code=0 或者 obj.userId=758B99FA4EBD53A4EA45606799E3596F,该接口比较简单,验证点不多。
把该接口放到平台上怎样做呢?
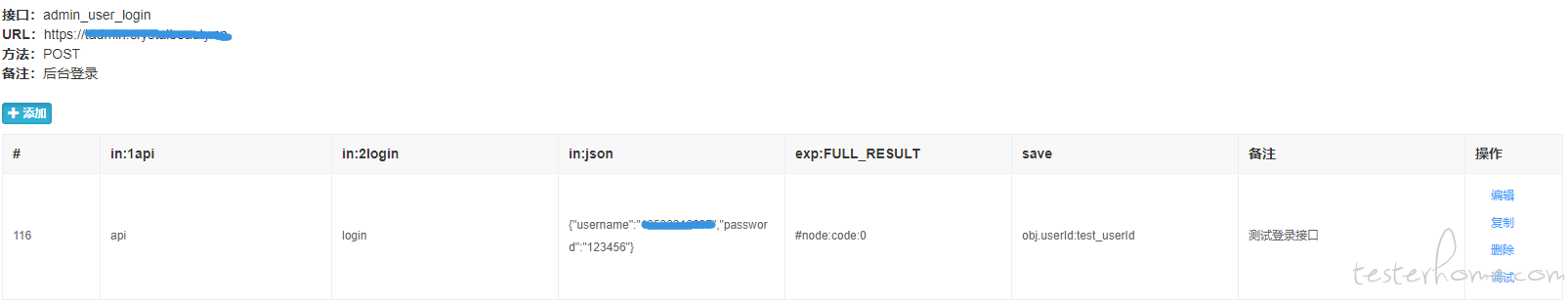
1、首先录入接口:

2、录入接口用例:

3、调式看看录入数据对不对

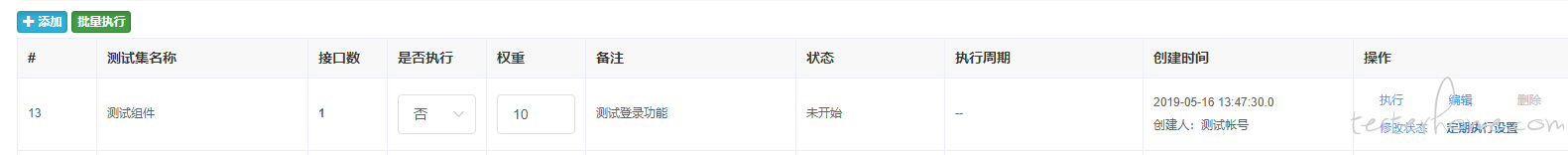
4、调试没问题,可以把接口配置到组件里执行,各种接口可以自由组合,方便验证各种场景。这里只展示一个接口,所以看起来比较简单.

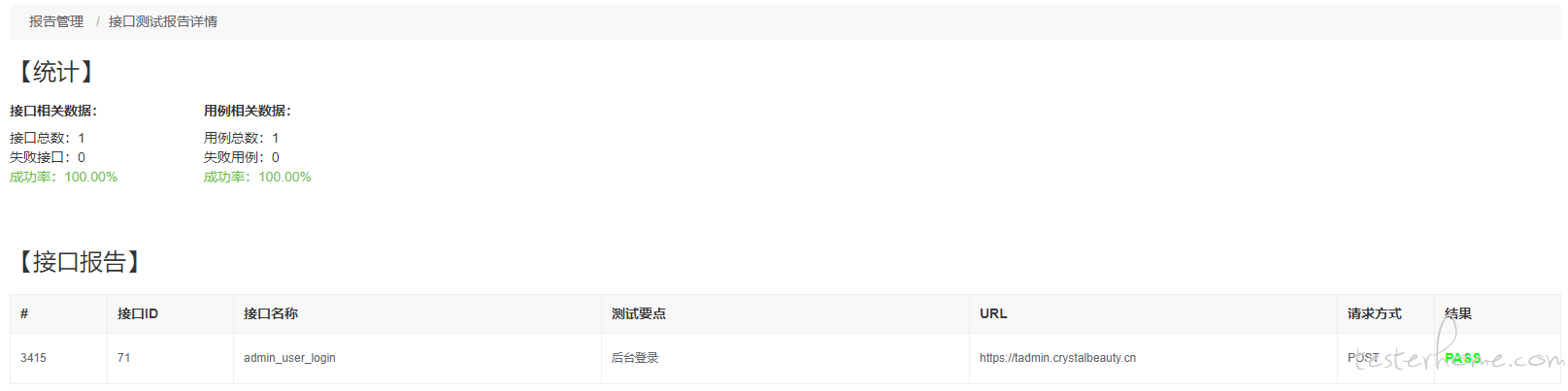
5、执行查看报告
正常报告:


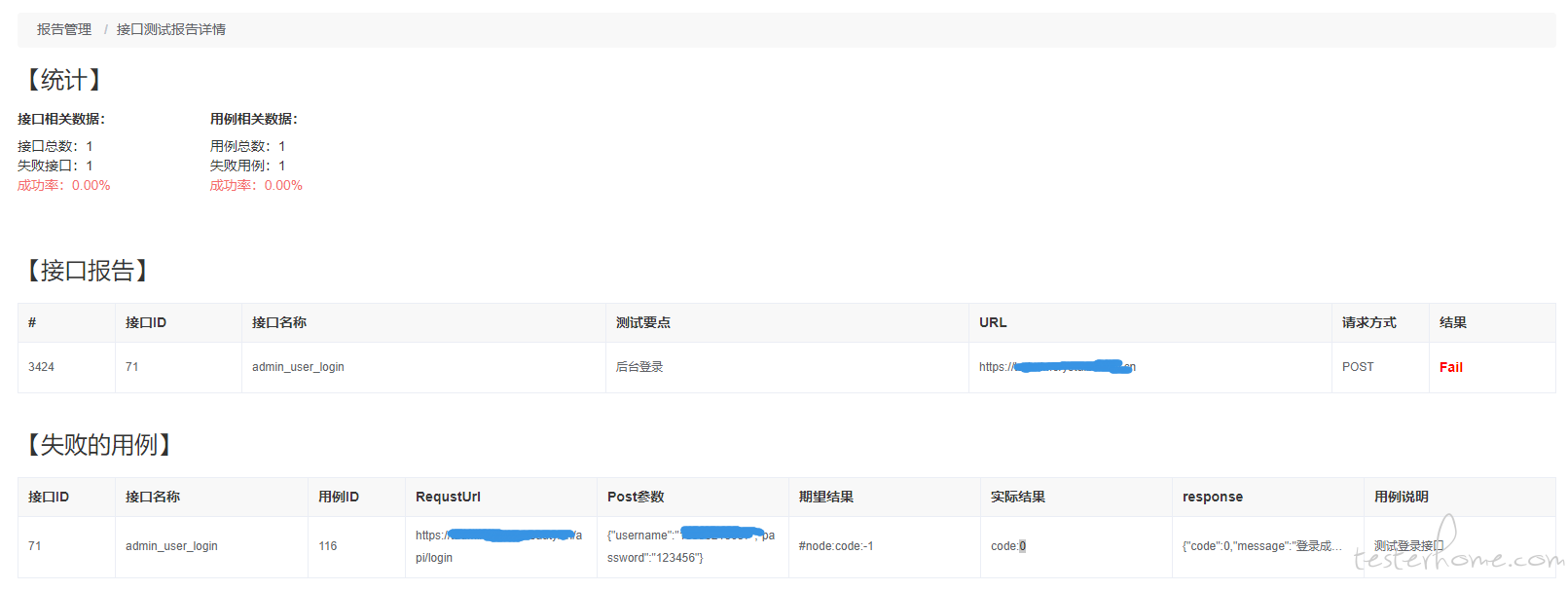
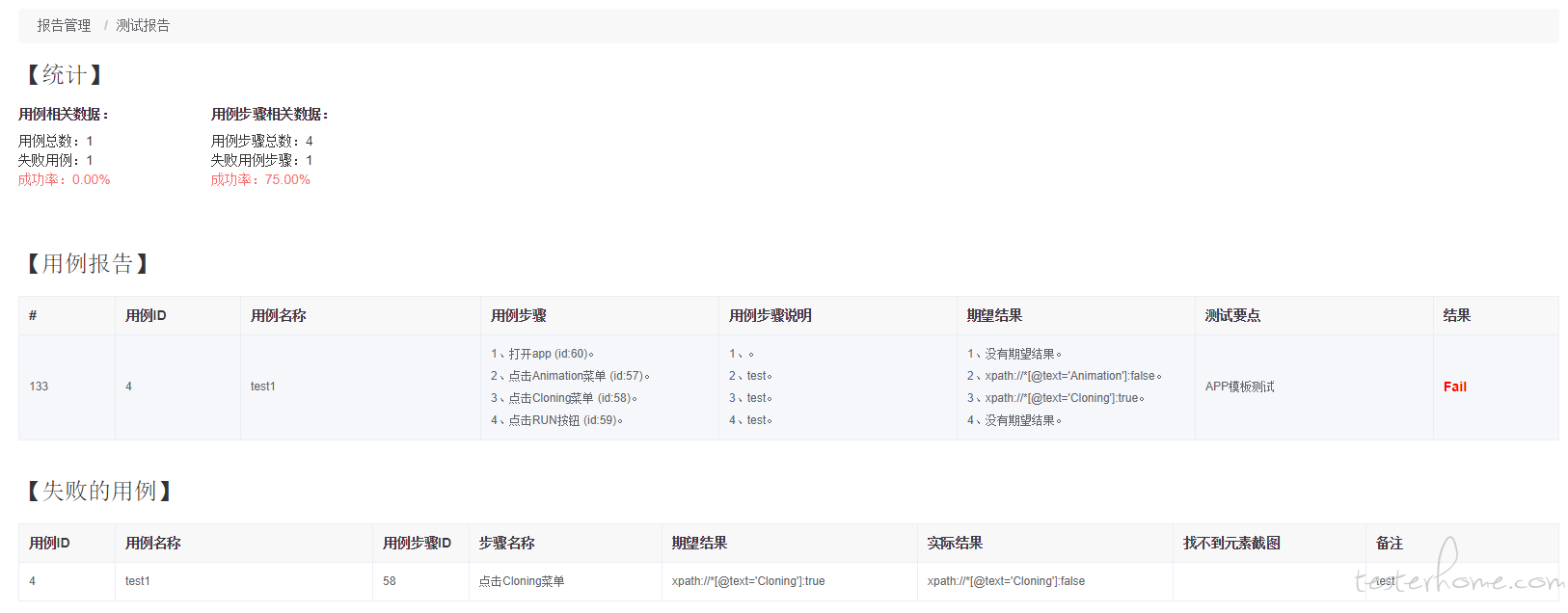
有失败的报告:

【web 自动化通过关键字驱动模式】:
1、添加用例:

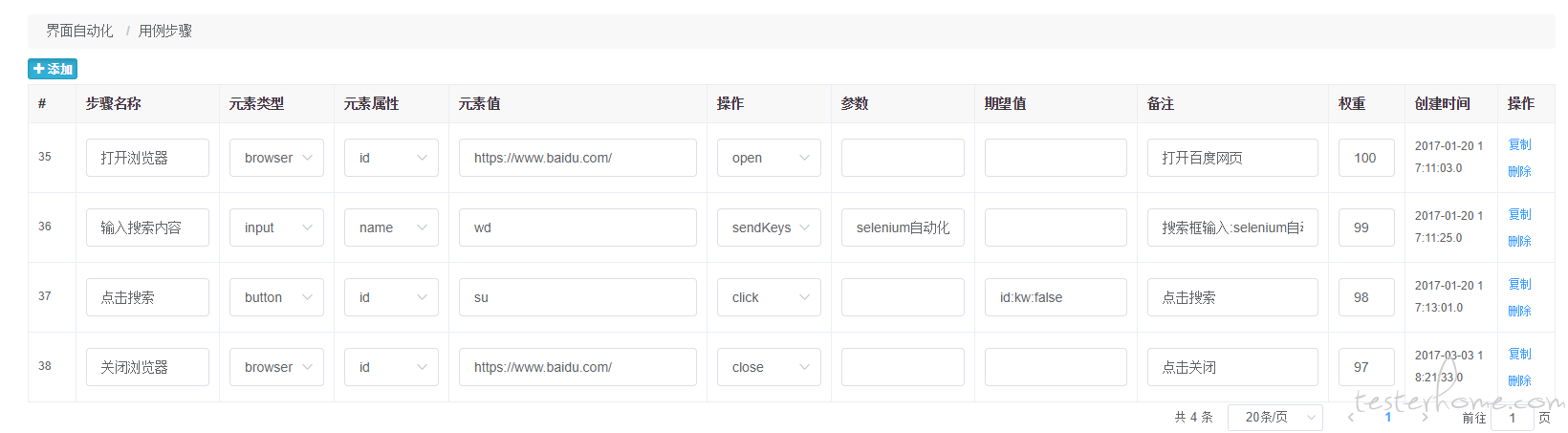
2、添加步骤:

3、通过组件方式执行

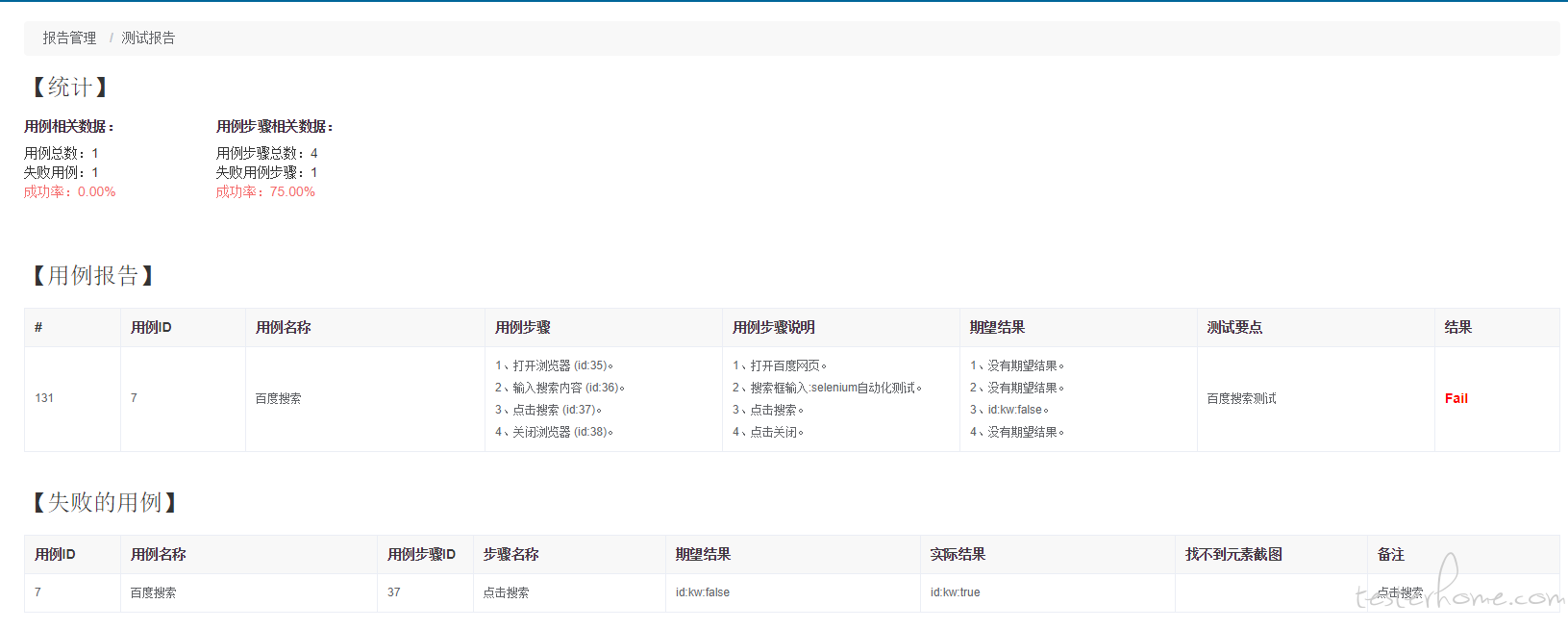
4、查看报告

【app 也是通过关键字驱动,原理跟 web 一样,多一步设置 app 基础信息】。
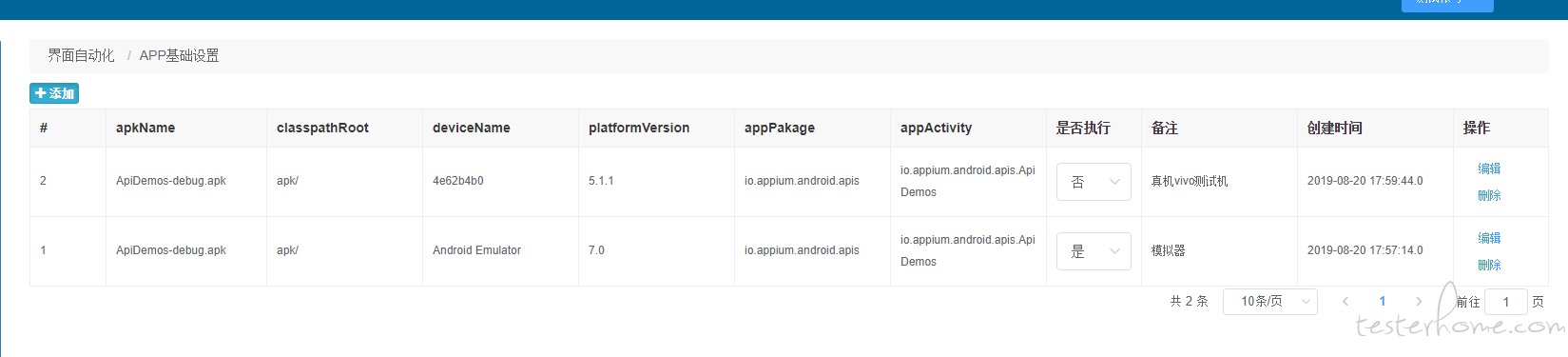
1、app 基础设置

2、添加用例:

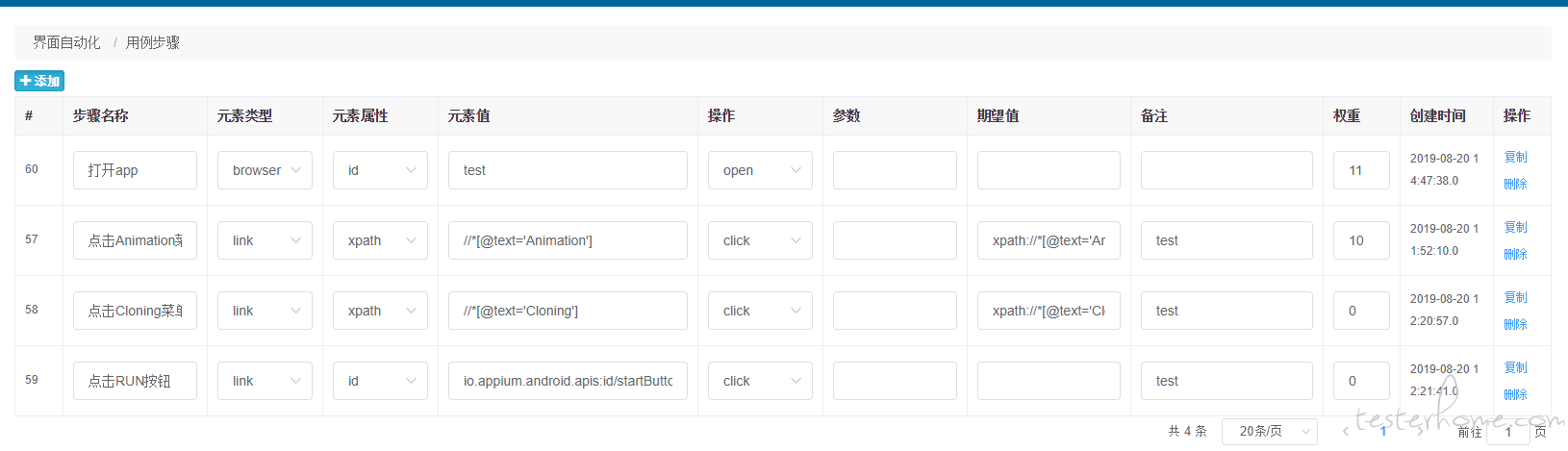
3、添加步骤

4、通过组合执行查看报告:

先简单分享到这里,下面有时间再分享其它的,希望有好建议的大神留言指导....