ATX uiautomator2 混合 app (原生 +H5) -> VXP 强制开启 WebView 实操记录
序
群里挺多人问起 webview 的,也有挺多不理解 VirtualXposed 是怎么用的,这里简单说明,自己也记录下。
@codeskyblue大佬的Android WebView 研究笔记,╰(°▽°)╯里面讲述了 WebView 的相关原理,详细的大家去大佬的帖子了解:
一、chromedriver 配置(必备)+ 修改 chromedriver.py 相关代码
这里不细说,直接查看上一个记录:ATX-uiautomator2 app 原生 + webview 的实际操作记录 (安卓)
切记:Chrome 开 inspect 的时候不能和 python 代码同时运行。
二、使用 VXP 强制开启 WebView(这一块是重点,这里再写一遍)
神器:VirtualXposed 可以让手机不用 root 就可以强制开启 webview ,相关的 VirtualXposed(简称 VXP)简介 https://github.com/android-hacker/VirtualXposed,
下载 apk 到手机,直接安装即可。-
接下来用 VXP 自带的安装器,安装其他:
- 用 VXP 安装插件 WebViewDebugHook (同样是个 Apk 下载)
- 再 VXP 安装ApiDemos-debug.apk

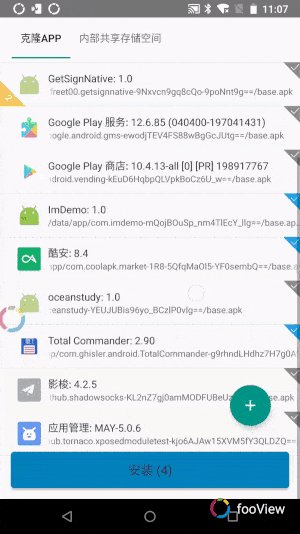
- 将应用程序或 Xposed 模块安装到 VirtualXposed 有三种方法:
- 从原始系统克隆已安装的应用程序。(单击主页底部的 “按钮”,然后单击 “添加应用程序”,第一页显示已安装应用程序的列表。)
- 通过 APK 文件安装。(单击主页底部的按钮,然后单击添加应用程序,第二页显示在 SD 卡中找到的 APK)
- 通过外部文件选择器安装。(单击主页底部的按钮,然后单击添加应用程序,使用浮动操作按钮选择要安装的 APK 文件)
插件的原理可以在这里看到 https://www.jianshu.com/p/d6699cd4505e
安装好之后,先打开

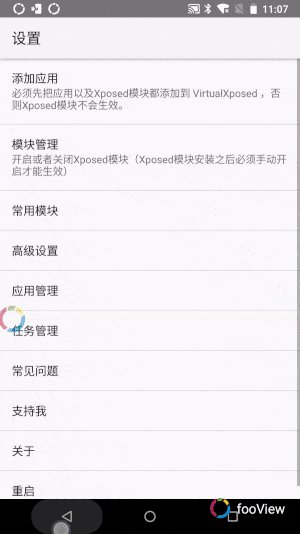
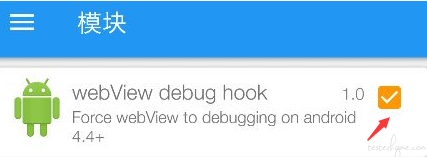
进入到模块中,勾选 WebViewDebugHook

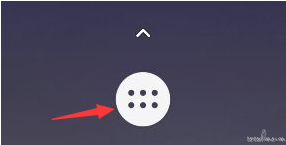
返回,然后向下滑动,进入界面,点击箭头位置

最后进入到一个设置页面,拖到最下面点击 重启 让插件更改生效

三、WebView 代码实践
还是拿 macac 的 demo 演示的 apk 来测试一下看看,
apk 下载地址:https://npmcdn.com/android-app-bootstrap@latest/android_app_bootstrap/build/outputs/apk/android_app_bootstrap-debug.apk
- 注意:所有操作(Xposed Module,APP 的安装)必须在 VirtualXposed 中完成,否则安装的 Xposed 模块将不会生效。
- 例如:只是安装微信在原生系统上,如果你直接启动原生系统的微信切换 webview 是肯定失败的。那如果我们要做自动化这里一定要先启动 VirtualXposed,然后打开测试应用 app 才能去操作相关元素和切换 webview 成功
- 如上面的代码一样,先启动 VirtualXposed,然后点击打开测试应用 app,才能去操作相关元素并切换 webview,打印出 webview 的 text 成功的话就大功告成了,赶紧去试试你的应用吧
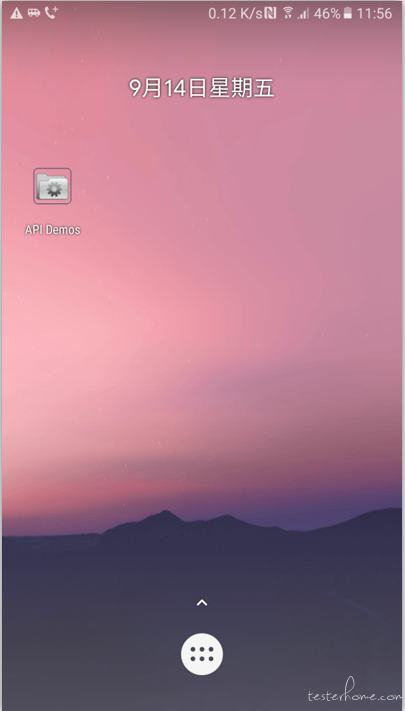
- 说明下由于我把在 VirtualXposed 安装的测试应用拖到了 VirtualXposed 首页,才能启动 VirtualXposed 后点击测试应用,如果你不是拖到首页请自行增加操作

- testXposed.py 代码如下:
import uiautomator2 as u2
from atx.ext.chromedriver import ChromeDriver
d = u2.connect('192.168.23.15')
d.app_start('io.va.exposed', stop='True') # 先启动VirtualXposed
d(text=u"API Demos").click(timeout=10) # 再点击启动测试应用
d(resourceId="android:id/text1", text=u"Views").click()
d(scrollable=True).scroll.to(text=u"WebView") # 垂直滚动直到指定UI对象出现
d(resourceId="android:id/text1", text=u"WebView").click()
driver = ChromeDriver(d).driver('192.168.23.15:5555') # 切换进webview
el = driver.find_element_by_xpath("/html/body/a")
print(el.text)
driver.quit()
运行代码,控制台打印出 webview 页面的 text 了
Hello World! - 1
还有一点说明下:VirtualXposed 里面安装好要测试的应用后,原生系统也一定要安装对应的应用 app,不然会报错提示你手机上没有安装该应用