
群里挺多人问起 webview 的,也有挺多不理解 VirtualXposed 是怎么用的,这里简单说明,自己也记录下。
@codeskyblue大佬的Android WebView 研究笔记,╰(°▽°)╯里面讲述了 WebView 的相关原理,详细的大家去大佬的帖子了解:
这里不细说,直接查看上一个记录:ATX-uiautomator2 app 原生 + webview 的实际操作记录 (安卓)
切记:Chrome 开 inspect 的时候不能和 python 代码同时运行。
神器:VirtualXposed 可以让手机不用 root 就可以强制开启 webview ,相关的 VirtualXposed(简称 VXP)简介 https://github.com/android-hacker/VirtualXposed,
下载 apk 到手机,直接安装即可。
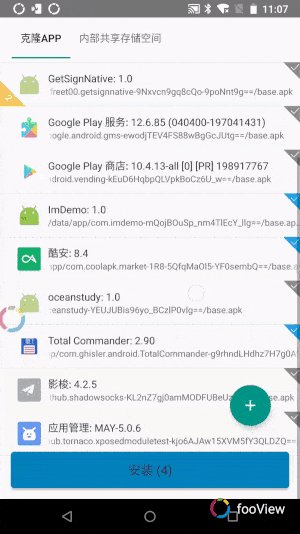
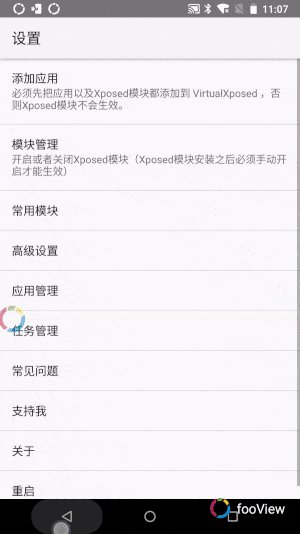
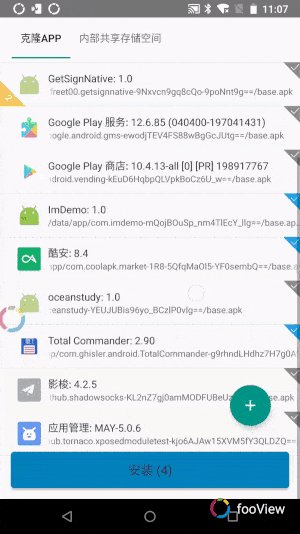
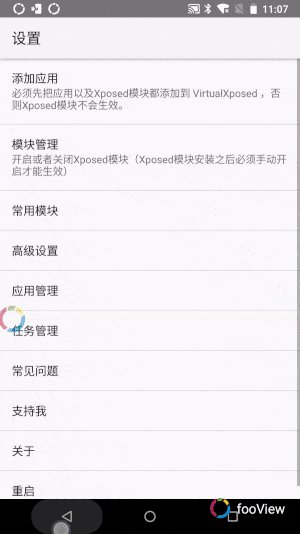
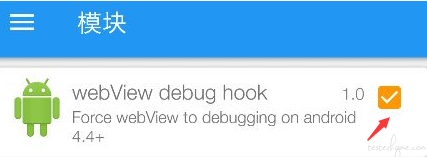
接下来用 VXP 自带的安装器,安装其他:

插件的原理可以在这里看到 https://www.jianshu.com/p/d6699cd4505e



重启 让插件更改生效
还是拿 macac 的 demo 演示的 apk 来测试一下看看,
apk 下载地址:https://npmcdn.com/android-app-bootstrap@latest/android_app_bootstrap/build/outputs/apk/android_app_bootstrap-debug.apk

import uiautomator2 as u2
from atx.ext.chromedriver import ChromeDriver
d = u2.connect('192.168.23.15')
d.app_start('io.va.exposed', stop='True') # 先启动VirtualXposed
d(text=u"API Demos").click(timeout=10) # 再点击启动测试应用
d(resourceId="android:id/text1", text=u"Views").click()
d(scrollable=True).scroll.to(text=u"WebView") # 垂直滚动直到指定UI对象出现
d(resourceId="android:id/text1", text=u"WebView").click()
driver = ChromeDriver(d).driver('192.168.23.15:5555') # 切换进webview
el = driver.find_element_by_xpath("/html/body/a")
print(el.text)
driver.quit()
运行代码,控制台打印出 webview 页面的 text 了
Hello World! - 1
还有一点说明下:VirtualXposed 里面安装好要测试的应用后,原生系统也一定要安装对应的应用 app,不然会报错提示你手机上没有安装该应用
