序
微信的浏览器 webview 切入跟一般的有点出入,然后发现 @seveniruby大佬的微信自动化技术贴(看完后豁然开朗啊 00):微信 webview 的自动化技术-此方法用于 android 平台, iOS 请自行解决
用 u2 实现也很简单,这边记录下
一、微信的设置
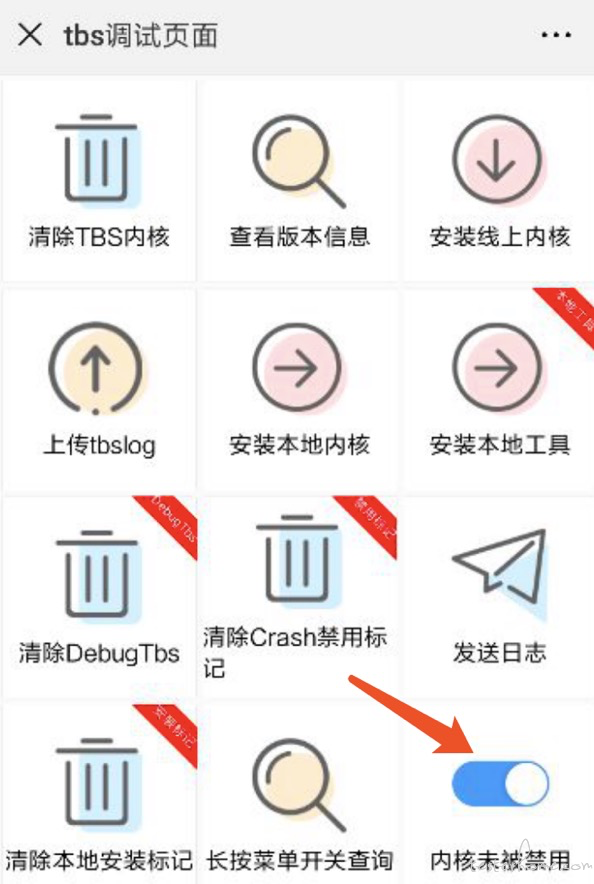
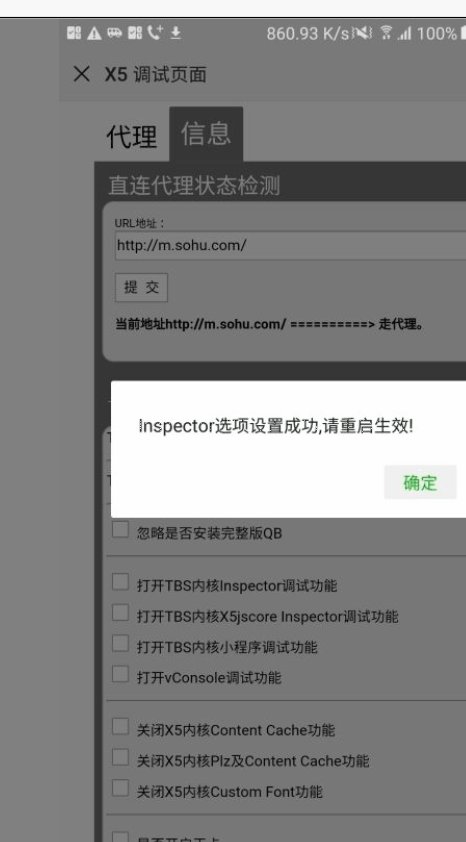
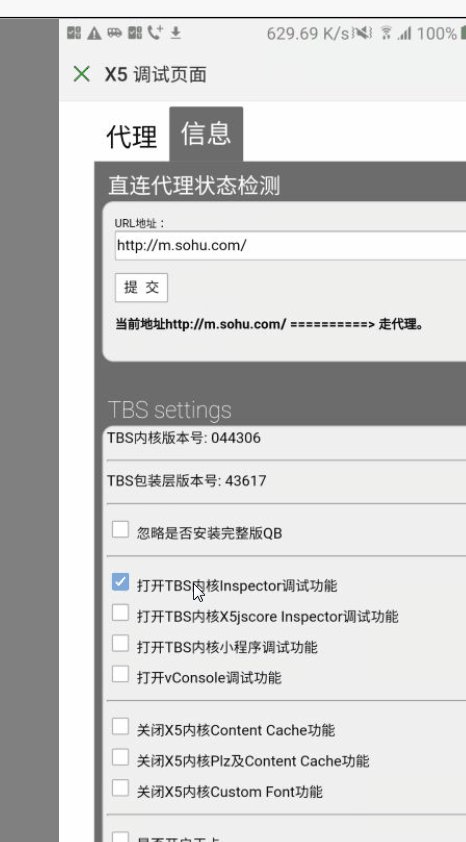
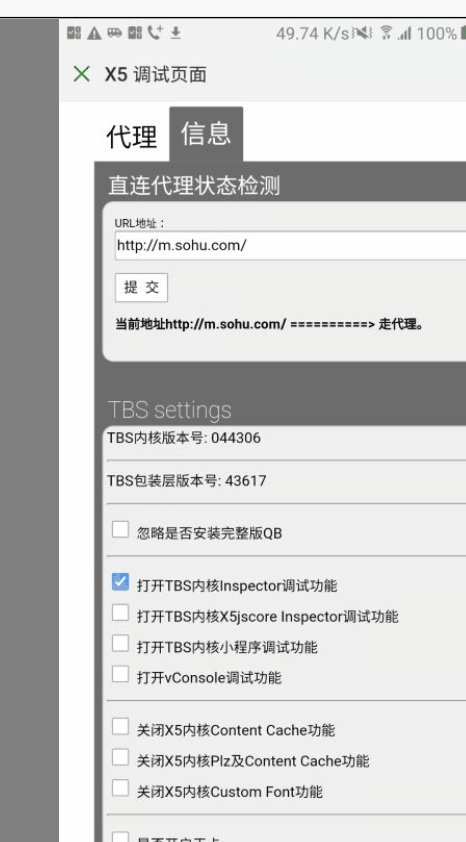
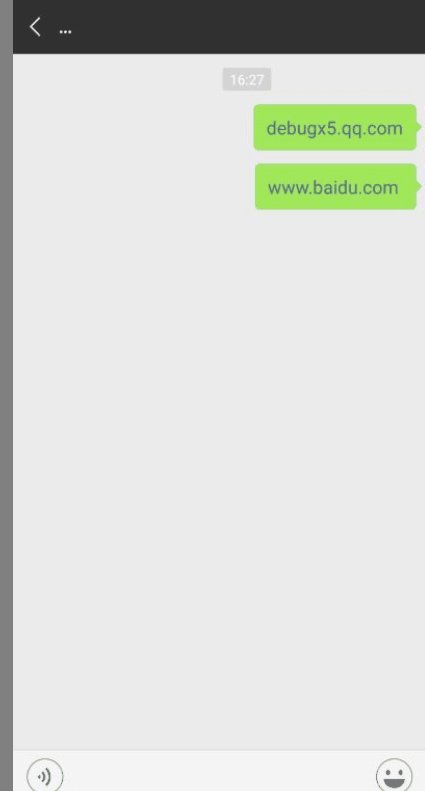
用微信打开 debugx5.qq.com, 这是个微信的 x5 内核调试页面. 你可以在任何聊天窗口内输入这个网址. 并打开它. 勾选"是否打开 TBS 内核 Inspector 调试功能"

(有的系统可能界面不太一样,都大同小异)
二、chromedriver 配置(必备)- 这个简直就是炒旧饭了 0-0
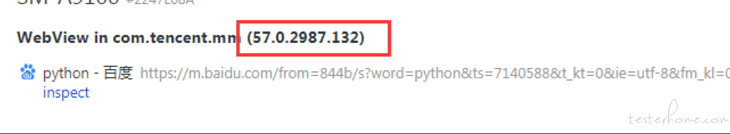
1、通过访问 chrome://inspect 可以查到当前微信使用的 WebView 版本(切记手机要链接上电脑-wifi 跟 usb 链接都可以)

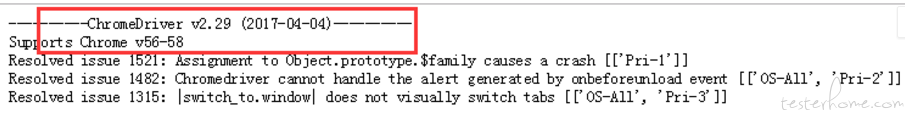
2、chromedriver 版本的选择也很讲究,必须跟你手机应用使用的 WebView 版本相对应,过高过低都不行,具体的版本对应关系可以查看https://npm.taobao.org/mirrors/chromedriver/2.43/notes.txt
3、那看上图 WebView 版本的版本是 57,那么对应的 chromedriver 版本应该是 2.29

4、找到对应的 chromedriver 版本后自行下载到本地,并添加到 PATH 中。(启动不启动都可以)
5、selenium 安装:pip install selenium
NOTE: 切记:Chrome 开 inspect 的时候不能和 python 代码同时运行。
二、修改 chromedriver.py 相关代码
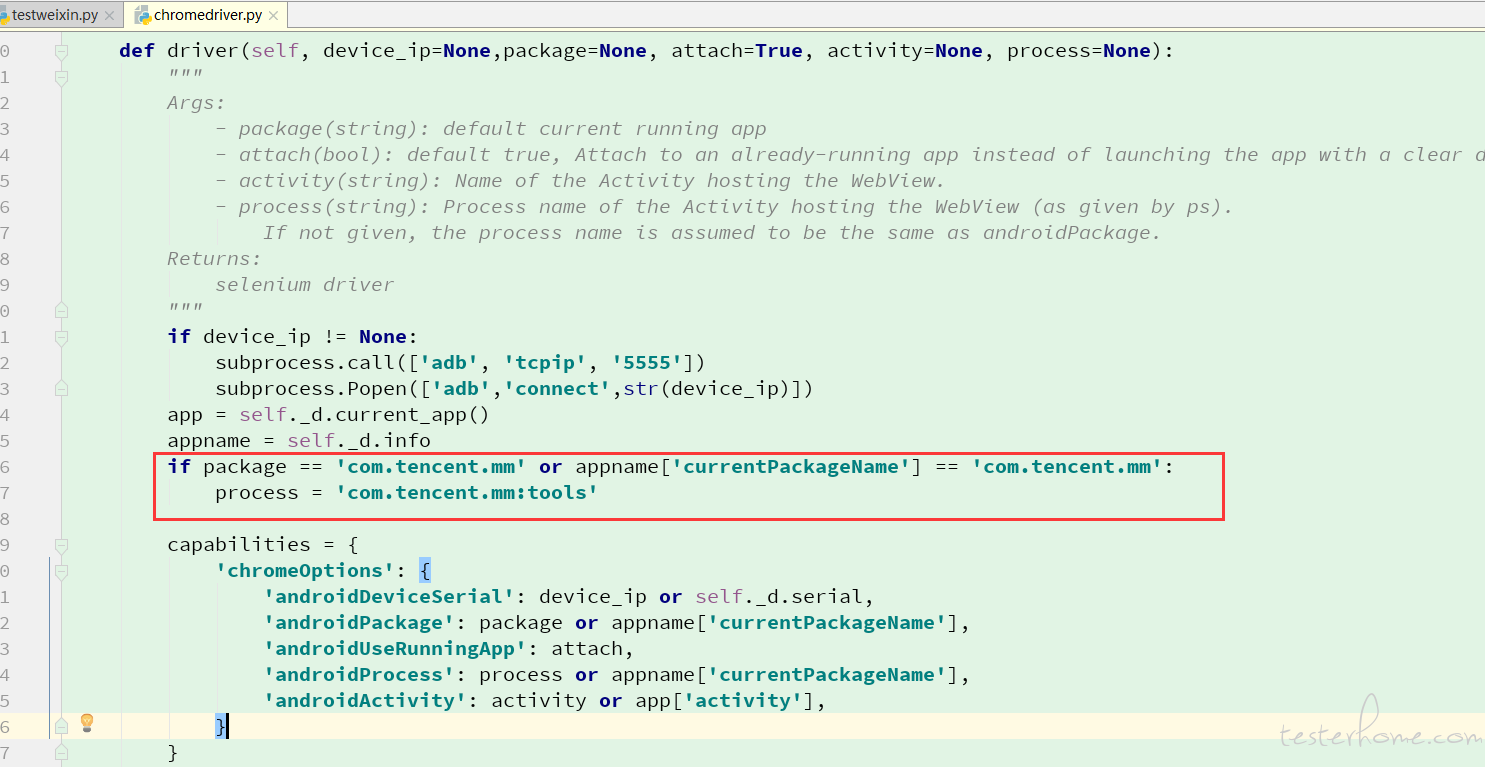
直接修改 atx 的 chromedriver.py 代码:
(这里说的 chromedriver.py 是 atx 模块下的,需要安装 atx,如果不想安装 atx 就从https://github.com/NetEaseGame/ATX/blob/master/atx/ext/chromedriver.py 下载到本地放到代码目录下,
下面导入 from atx.ext.chromedriver import ChromeDriver 根据存放的目录自行修改),

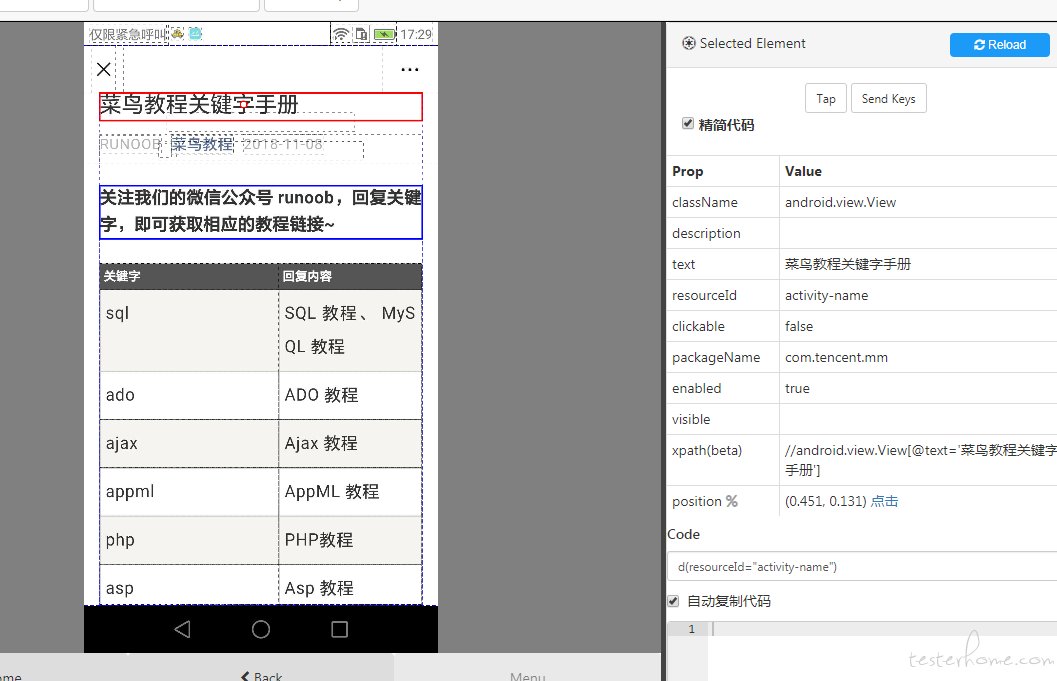
- 由于微信的 webview 跟一般的不同,androidProcess 必须设置为'com.tencent.mm:tools'(最重要的就是这点),不然切不过去,所以这里加了特殊处理。
- d.current_app() 这里有个问题(只是我遇到了,不知道你们是否会这样,如果没问题就不用改)说明下,d.current_app() 的 package 是等于 ‘d0 com.github.android_app_bootstrap’ 比 PackageName 多一个 ‘d0’,所以可能会导致报错 app 没有安装的提示,如下所示:
selenium.common.exceptions.WebDriverException: Message: unknown error: d0 com.github.android_app_bootstrap is not installed on device 2240e086 (Driver info: chromedriver=2.28.455520 (cc17746adff54984afff480136733114c6b3704b),platform=Windows NT 6.1.7601 SP1 x86_64)- 所以我改用 d.info的currentPackageName
- 也可以自己处理下 d.current_app() 的 package: PackageName=app['package'].split(' ')[1]
三、代码实践
打开微信尝试在聊天窗口内输入 www.baidu.com 网址,并在微信打开这个地址。

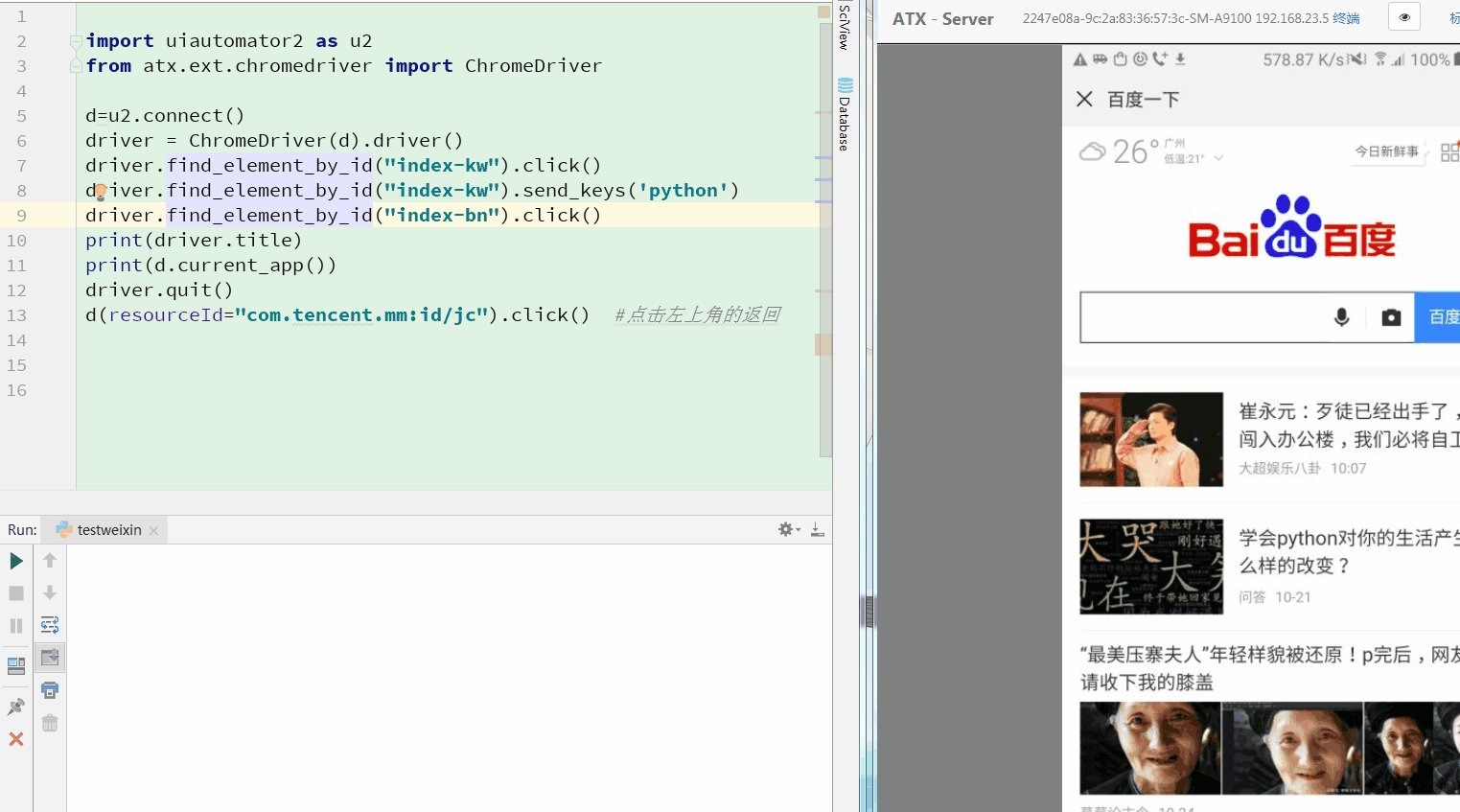
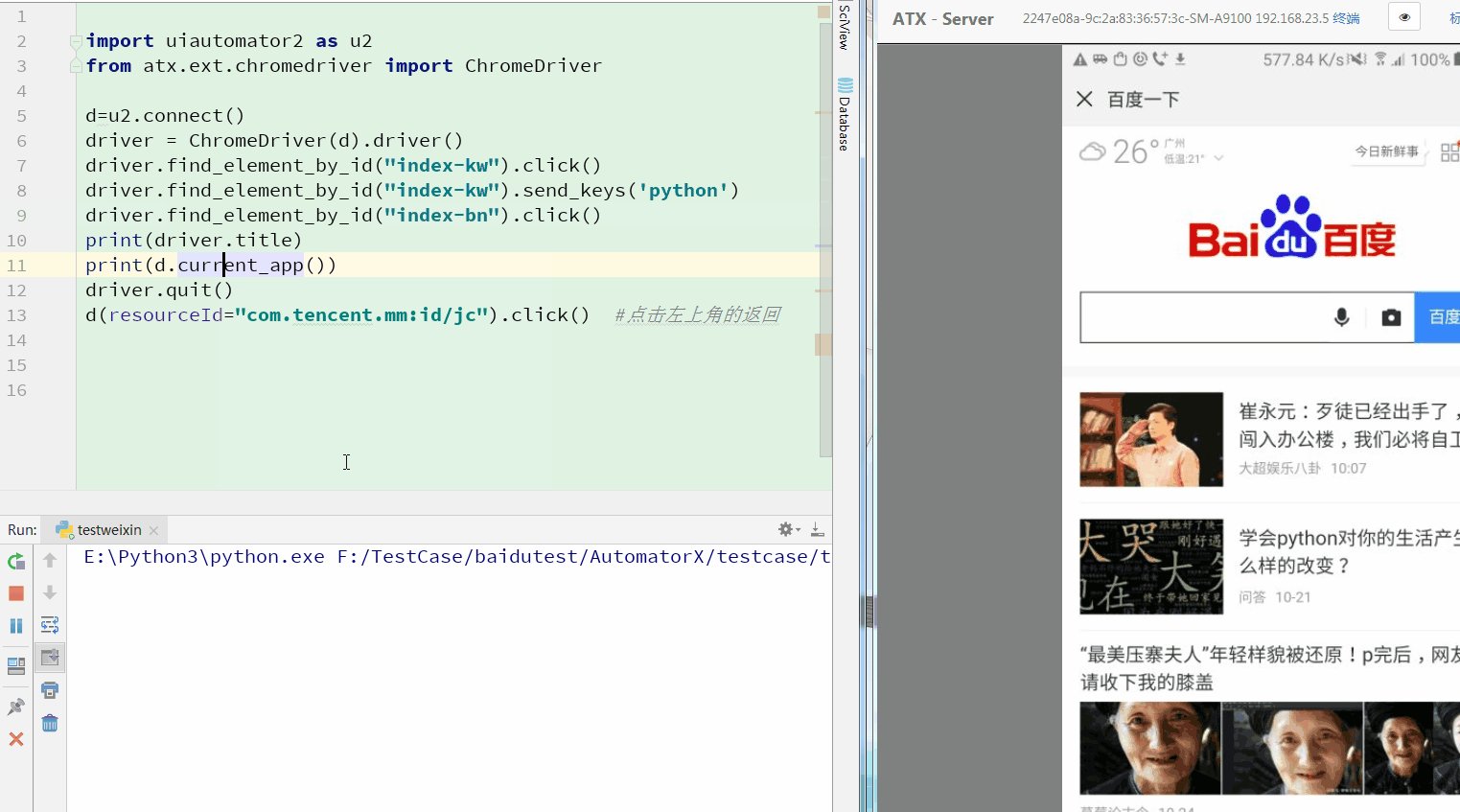
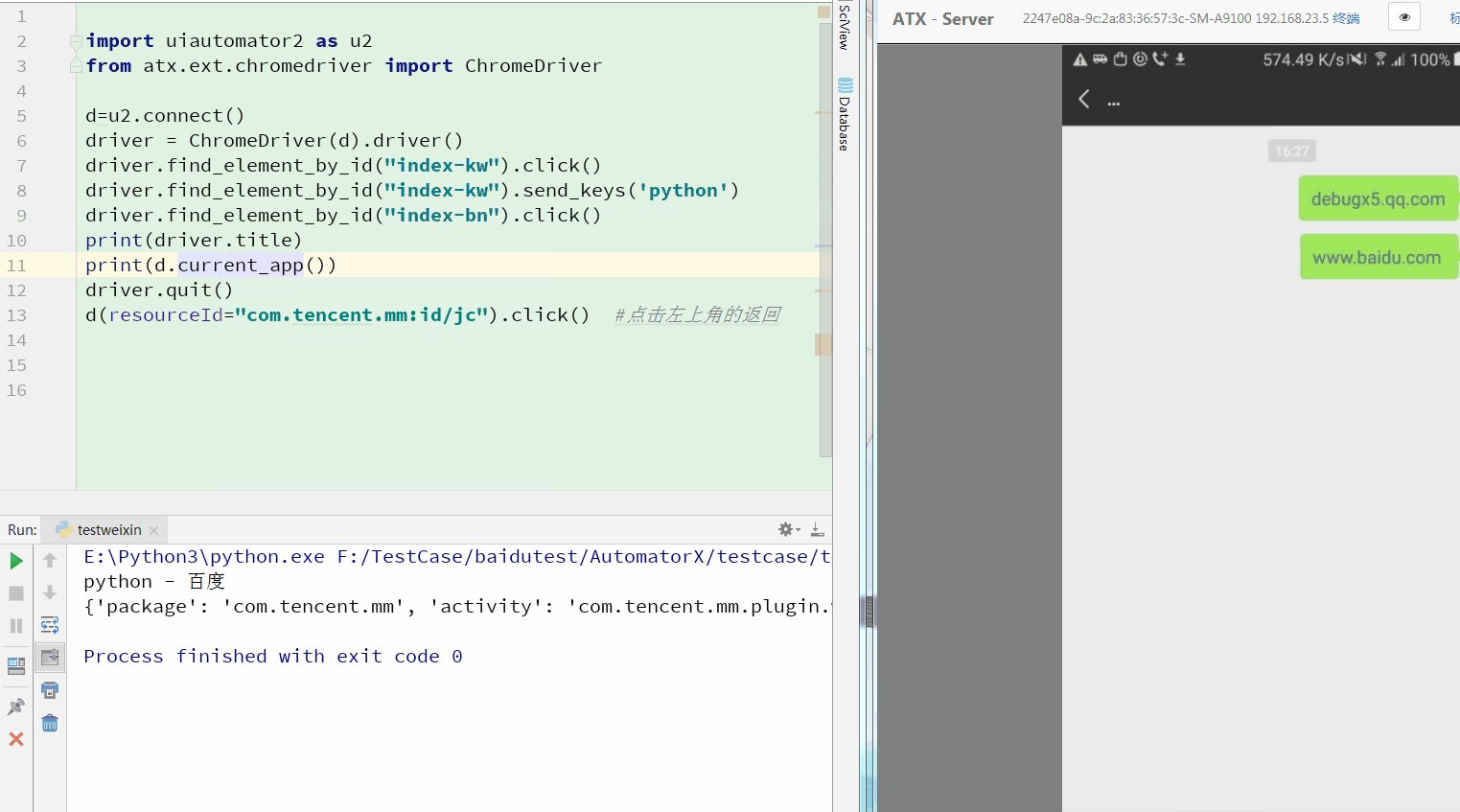
- testweixin.py 代码如下:
import uiautomator2 as u2
from atx.ext.chromedriver import ChromeDriver
d=u2.connect()
driver = ChromeDriver(d).driver()
driver.find_element_by_id("index-kw").click()
driver.find_element_by_id("index-kw").send_keys('python')
driver.find_element_by_id("index-bn").click()
print(driver.title)
driver.quit()
d(resourceId="com.tencent.mm:id/jc").click() #点击左上角的X
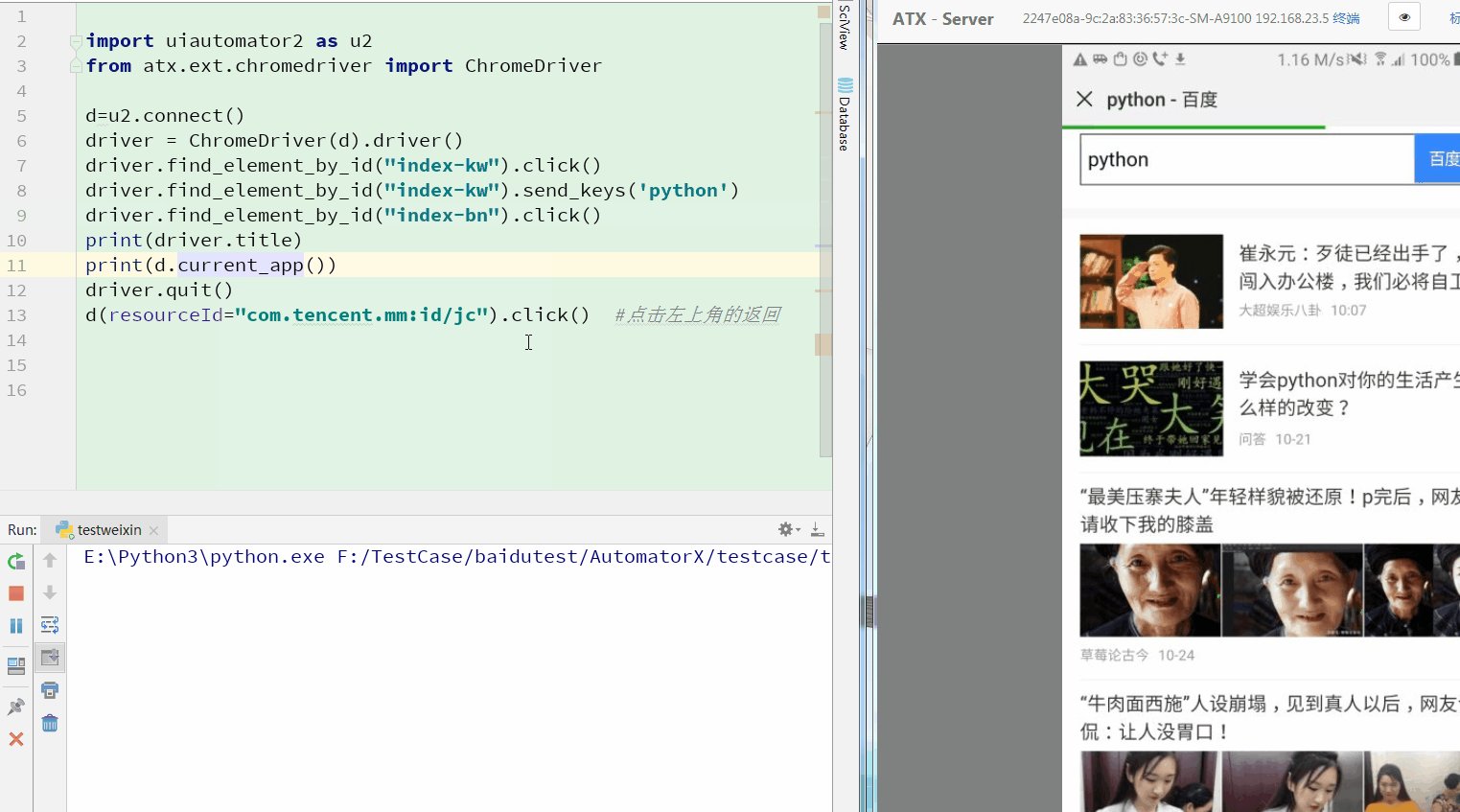
运行代码,控制台打印出 webview 页面的 title
python - 百度

到此完美完成了,其他的自行去实际吧