-
求教,如果通过前端让 junit 方法以 junit 框架运行 at December 06, 2021
@Before 的识别是 junit 执行器自己识别的。
要不你手动重新实现一个执行器,自动根据注解判定
要不你通过调用 junit 执行器提供的方法来执行指定用例,而非直接调用类里面的方法对于第二种方法,百度关键字
函数调用 junit也可以找到,参考结果:https://blog.csdn.net/haorenmin2008/article/details/44491331 -
求助 RestAssured 做接口测试时怎么做到所有请求共同一个 cookie at December 05, 2021
httpclient 偏底层,实际项目用一般都要自行封装各种调用方法,否则用起来要写不少代码,太繁琐了。
RestAssured 相对顶层一些,底层其实也是通过调用 httpclient 之类的 http 库实现功能的,但函数封装比较好,调用起来没那么繁琐,并且集成了一些断言、AOP 之类的能力,在接口测试领域的常见实践都可以无需二次封装,开箱即用。
-
想问下社区管理,社团退出的功能多久可以出来~ at December 05, 2021
不好意思,由于人力有限,暂时还没做成员自行退出社团的功能。
不过目前社团的管理员有移除成员权限,可以先找找你们社团的管理员沟通下?
-
AI 测试可以这样做么? at December 03, 2021
插一句,都详细到这程度了,与其用无法保障百分百准确且需要高成本建模的 NLP,不如直接用 BDD 呗?比如 calabash 这类 bdd 框架写出来的用例,本身就比较接近自然语言,且确保了可直接运行。
-
莫要寻找可能不存在的答案 at December 03, 2021
学习的过程中的确有很多速成的技巧,用以提升学习效率,熟练技能的使用。但这些是以各种弯路为参照物的,如果大家都是花了 1 万小时才能熟练掌握的技能,那就没必要去找低于 5000 小时的速成技巧。
这个点很认同。能速成成功的,大多都不是零基础。
我估计这哥们本身进度计划,就是花 1 天时间找这个问题的解决方案吧,要不着急的话不会愿意折腾这么久。真正优雅的方案不可能速成得来,都需要根据实际场景和相关技术原理,系统思考得来,这个急不来。
-
萌新请教个 jenkins 的一个问题 at December 03, 2021
还是不要盲猜吧。方向不对,努力白费。在决定方向的关键信息上,还是尽量不要盲猜。
-
Appium 有办法读取和操作小程序调起的微信支付吗 at December 03, 2021
没试过,不知道。你可以试试?
-
AI 测试可以这样做么? at December 03, 2021
第一个点,能举个带有具体代码(你的自动化脚本 + 网页的 html 代码)的例子么?
新加一个题型,会导致大部分元素定位都要改,只能看出你的定位方法对新增题型自适应能力比较差,但看不出具体是啥原因、可以怎么优化。
-
新公司搞自动化让对着用例翻译,这合理吗 at December 03, 2021
你一个人弄的自动化,不管做多好,你的同事还是该怎么测就怎么测,因为他不了解你怎么弄的话,是没法完全信任你的自动化的。
看你这个领导给的任务,像是为了自动化而自动化,而不是为了提效而自动化。你先问清楚你领导做自动化是为了啥吧。
-
求助求助,selenium 实现非 input 标签的输入文本除了 js 还有其他办法么? at December 02, 2021
不用那么激动,持续保持积累吧。现在除了布局外有特殊功能的标签不多,掌握起来不会花太多时间。
-
萌新请教个 jenkins 的一个问题 at December 02, 2021
建议先想办法让 jenkins 不要显示乱码,然后再根据具体错误信息排查解决吧。
-
萌新请教个 jenkins 的一个问题 at December 02, 2021
账号被盗了?怎么突然发一段和帖子内容无关的英文。。。
-
Appium 执行一段时间后,提示 adbExec timeout at December 02, 2021
不过这个问题不好定位,因为出问题的时候 adbd 已经 gg 了,你 shell 都进不去,更别说看 ps 进程数据了。
可以用个笨方法,参照 https://groups.google.com/g/android-platform/c/M7gPNtvTHIw?pli=1 打开 adbd 的日志输出,然后持续抓 logcat ,直到挂掉,再分析 logcat 里面和 adb 有关的日志。
为避免你打不开,我把关键内容也拷过来了:
Maybe you can try this and look then whether you can see any adbd traces in logcat ? ( redirect stdio printf output to logcat, but i can be a little bit noisy .. means you need a apropriate filter ) $ adb shell stop $ adb shell setprop log.redirect-stdio true $ adb shell start Good luck ! Frank不过我自己没测试过,你可以试试。
-
Appium 执行一段时间后,提示 adbExec timeout at December 02, 2021
你们 android 系统是定制的么,不是的话可以百度一下
android 打开开发者选项。开发者选项是个隐藏菜单来的。 -
Appium 执行一段时间后,提示 adbExec timeout at December 02, 2021
对,adbd ,d 是 daemon 的缩写。
-
Appium 执行一段时间后,提示 adbExec timeout at December 02, 2021
adb shell 背后不仅需要走电脑端的 server ,还要走手机端的 adb daemon 。看你这个情况应该是手机端 daemon 有问题卡住了,电脑端 server 没问题。
你先按我说的,通过手机上的 开发者选项-usb 调试 的开关,重启 adb daemon 试试?
-
Appium 执行一段时间后,提示 adbExec timeout at December 02, 2021
之前华为手机有出现过,原因是有某个进程一直占用着 adb 连接,当时我这个进程是 atx 的第三方输入法。
你试下关掉 usb 调试再打开,问题是不是会解决?
-
求助求助,selenium 实现非 input 标签的输入文本除了 js 还有其他办法么? at December 02, 2021
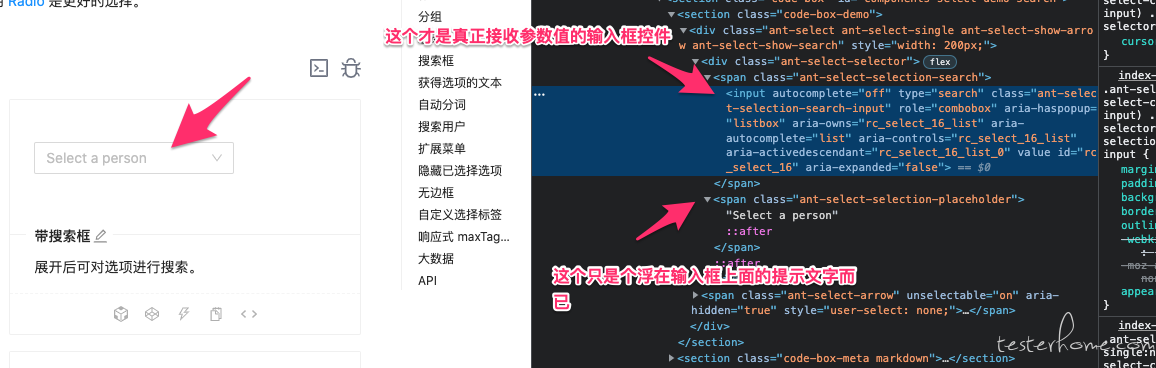
楼主你找的控件不对,你这个 span 是一个浮在 input 输入框上面的 span 固定文字提示,不是真正存值的输入框。
从 css 名称看用的是 ant design 的 ant-select 控件,上官网 demo看了下,结构应该是如下图这样的:

既然要做 web ui 自动化,建议楼主可以花点时间了解下基本的 html 元素,特别是表单元素。不管控件库把控件包得多复杂,一个输入框最终还是得通过 input 控件输入和存值的。个人经验,要有效搜索到内容,不仅是关键字要用好,还得有相关的基础知识和大概解决思路。除了搜索引擎外,控件官网、相关 github 仓库的 issue 等多个地方都是非常有用的搜索入口。
-
大家 UI 自动化都是怎么统计用例覆盖率的? at December 01, 2021
业务用例加个唯一 id,然后自动化用例的 @test 里面加上对应的唯一 id 到 name 或者 desc 里,并在自动化执行的时候上报 id 到统计程序,可以满足?
-
我觉得我还可以再抢救一下 - 继续学习无敌哥的装饰器系列 at November 30, 2021
用 callable 这个判断很巧妙,能判断装饰器是直接包住函数还是中间还有别的东西(如装饰器带有参数),学习了。
-
接口自动化中如何动态传参 at November 30, 2021
能否先描述下你的 “动态传参” 具体是想达到什么效果?担心我理解的和你理解的不一样,这样回答就没意义了。
个人理解 “动态” 意味着可以 “运行时调整” ,日常接触最常见的动态就是编程语言里的 变量读取、变量写入 了,也可以理解为楼上说的 接口骨架和数据分开管理 。所以个人理解,有提供类似的机制都可以实现 “动态”。
但你哪些位置会需要进行变量读取(只有 yml?只有 java 代码?两者都有?)、需要进行变量写入(框架启动时命令行传入?上一个接口返回值?外部数据源(如环境变量、数据库、外部其他接口、读取外部文件等)?)、不同场景要如何读取、如何写入、除了全局变量是否还需要能缩小作用域的局部变量,这些是需要根据你的具体想达到效果来设计的。
-
接口间参数传递的一种解决方案 at November 29, 2021
这个手段和 jmeter 的保存到全局变量,是一样的思路么?
-
如何根据 elementId 定位 at November 29, 2021
看起来像是这个对象的 hash 值之类的东西?
-
Mongodb decimal128 类型转换为 float 类型 at November 26, 2021
可以说明下详细的场景和踩过的坑么?没有背景直接出答案,有点一头雾水。
-
[节目预告] 对话 MTSC 大会志愿者代表 at November 26, 2021
支持~