Selenium 求助求助,selenium 实现非 input 标签的输入文本除了 js 还有其他办法么?
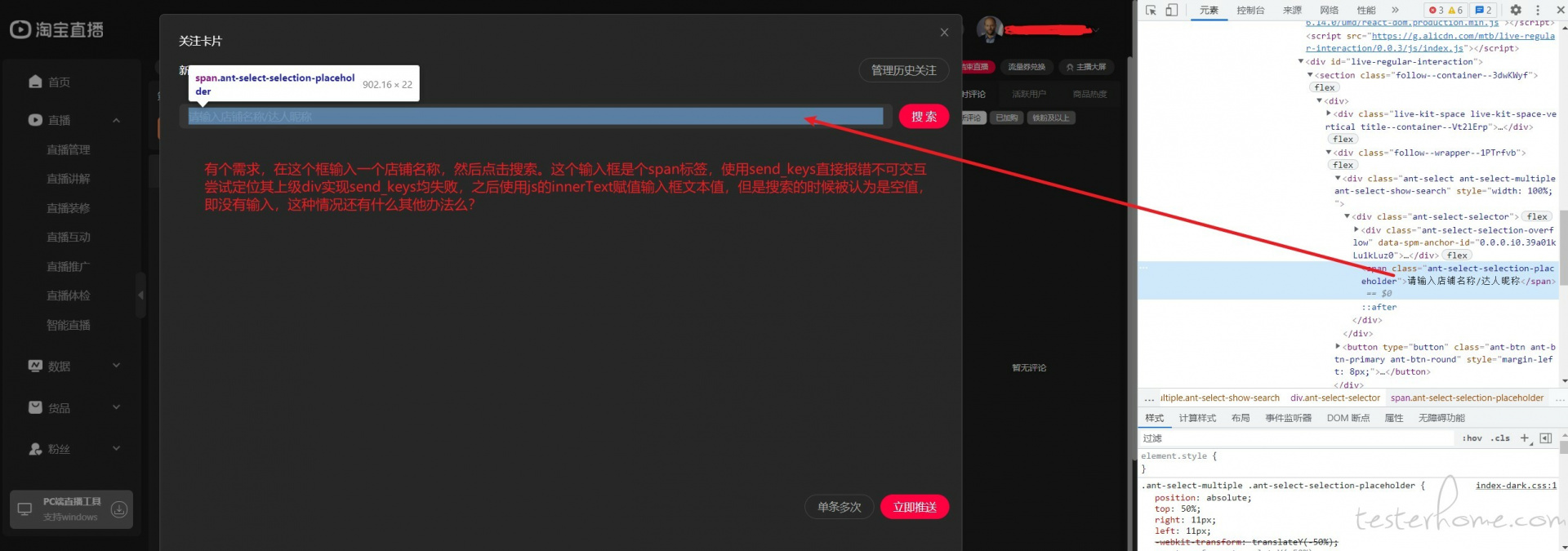
如图所示的需求

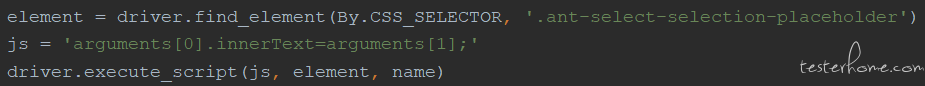
以下是我的 js 实现

肉眼看确实把需要的内容输入到文本框中了,但是文字是置灰的,手动实际输入的文本是挺亮的,然后搜索时候还是被判定为无内容,这样还有别的办法么?以我有限的知识储备实在没有啥别的解决办法了
百度/google 快翻遍了也没找到其他办法 js 还是一知半解的状态,实在没招了
之前也遇到过类似的,好像是需要先 click,才能传值
js 输完之后,再点一下这个输入框,如果光标定位到最后面的话,再模拟一下 backspace 键,删掉一位之后再试试
可以试一下
button = self.driver.find_element_by_xpath('//*[@class="xxx"]')
self.driver.execute_script('arguments[0].value="xxx;"',button)
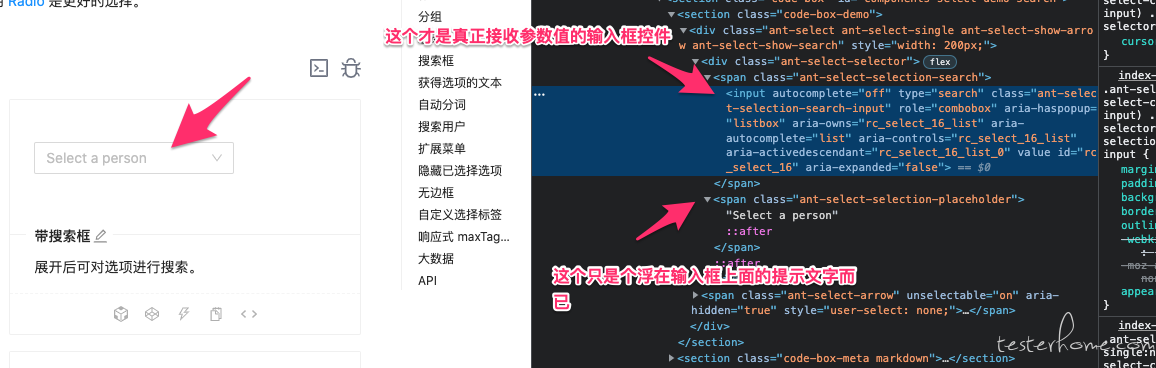
楼主你找的控件不对,你这个 span 是一个浮在 input 输入框上面的 span 固定文字提示,不是真正存值的输入框。
从 css 名称看用的是 ant design 的 ant-select 控件,上官网 demo看了下,结构应该是如下图这样的:

既然要做 web ui 自动化,建议楼主可以花点时间了解下基本的 html 元素,特别是表单元素。不管控件库把控件包得多复杂,一个输入框最终还是得通过 input 控件输入和存值的。个人经验,要有效搜索到内容,不仅是关键字要用好,还得有相关的基础知识和大概解决思路。除了搜索引擎外,控件官网、相关 github 仓库的 issue 等多个地方都是非常有用的搜索入口。
placeholder一般是指输入框的隐藏解释内容,你定位这个即使用 JS 输入了,实际上也只是修改了隐藏解释内容,并不是 input 的实际内容,所以你查询为空很正常。你应该定位input标签去sendkeys才行
还是大佬牛逼,这个确实是我粗心大意了,input 框在 span 标签上方的 div 里边包着了,我把所有的 div 都点开检查了,唯独没检查这个 div,我都想抽自己个嘴巴子 其实点开的话找到 input 框这个问题根本也就不是问题了。基础知识匮乏,这是痛点,尤其前端的知识储备几乎为零,见笑了
嗯嗯,后来找到了,确实有 input 框,只是没找对地方。一般使用 chrome 右键元素检查会自动给定位到这个元素,这次没给直接定位到,于是就蒙圈了,一度以为不是 input 标签,闹笑话了