appiumpro 起步阶段:AI 应用到 Appium 自动化测试
原文在:https://appiumpro.com/editions/39
译者:胡八
Appium 作者 Jonathan 独家授权
批注:本周的专栏比以往晚了一些,因为有一个新的特别的项目要发布。前不久在芝加哥举办的 2018 年 SeleniumConf,这个项目首次对外公布。继续阅读来了解更多的细节。
在当今科技界的酷炫新词里,最酷炫的也许就是 AI(Artificial Intelligence,人工智能),或者 AI/ML(Machine Learning,机器学习)了。对我们大多数人来说,这些词汇像有魔法仙尘的魔力一般,能把我们技术工作中困难的部分给变没了。可以肯定的是,AI(我的个人看法)几乎是被夸大了,或者它的方法和应用被大多数人所误解,导致它被认为有超越实际的魔法。
Appium Pro Edition 讲的全是如何让你把 AI 和 Appium 结合起来使用,这也许会让人有些吃惊。同时让我也颇为吃惊的是,通过和 Test.ai 的伙伴们合作,我了解到 Appium 项目已经开发出了一个 Appium 专用,并且基于 AI 的用于查找元素的插件。事情会是怎么样呢?
首先,我们先讨论一下我所指的 “查找元素的插件”。在近期的 Appium 的 pull request 里,我们给第三方开发者新增了一个能力,即创建 Appium 插件把 Appium 的驱动和他们自己的 capabilities 属性结合起来查找元素。接下来我们会看到,用户只需要在他们的 Appium 目录下,把插件作为 NPM 的模块安装好,然后用 customFindModules 这个 capability 属性把插件在 Appium 服务器端注册好,就能使用这些插件了。(如果你想有一个更全面的了解,那么请访问元素查找插件的文档 —— https://github.com/appium/appium/blob/52e5bf1217f08b963136254222ba2ebef428f0d1/docs/en/advanced-concepts/element-finding-plugins.md)
基于这个新架构,我们着手设计的第一个插件集成了 Test.ai 的机器学习的模型,用来给 app 的图标归类。所有的训练数据刚刚开源没多久。只要输入一个 app 的图标,这个模型就能告诉我们这个图标代表了哪一类事物(比如,一个购物车的按钮,或者一个回退箭头的按钮)。我们基于这个模型开发的应用叫做 Appium 分类器插件。它符合新的查找元素插件的格式。
总的来说,我们不需要了解 app 的架构,也不需要找开发们问选择器该用元素的哪些内部标识,而是用这个插件,基于图标的外观就能在屏幕上找到它们。目前这个插件暂时只能通过元素的视觉外观找到它们,所以只适用于展现一个图标的元素。幸运的是,在移动应用中,比较常见的还是这种单图标的元素。
这种方法比现行的定位器策略(比如 accessibility id 或者 image )更灵活,因为我们训练 AI 模型去识别图标,并不需要知道上下文,也不需要精确匹配图标。也就是说插件能跨应用和平台去找一个 “购物车” 的图标,不需要在意一些细微的差别。
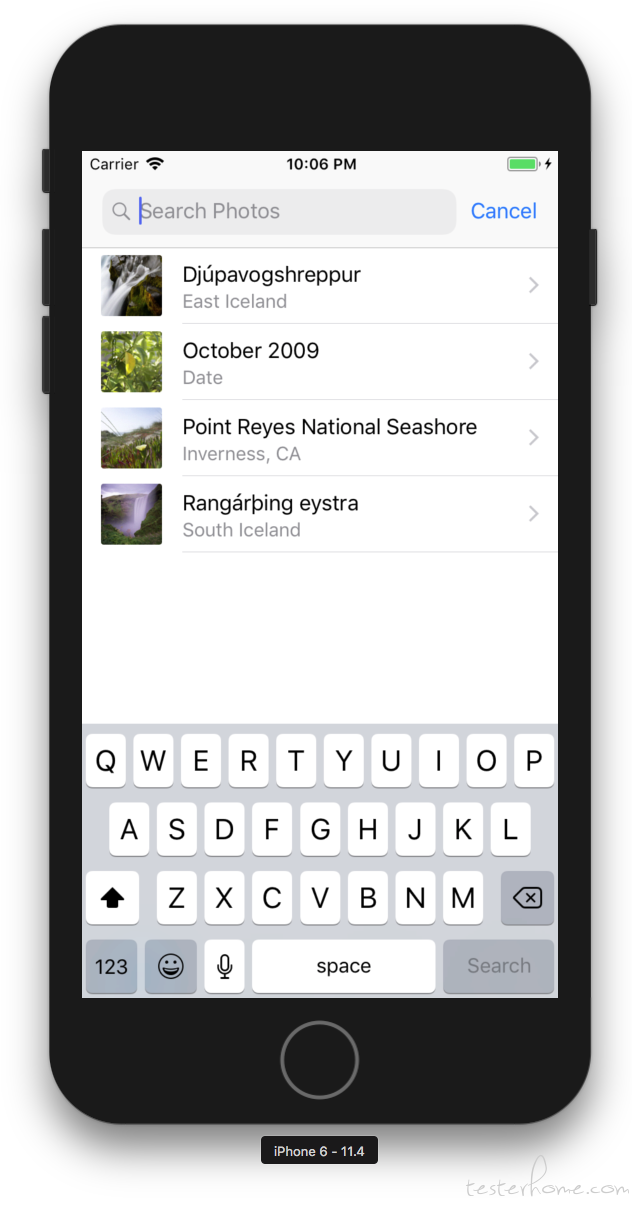
我们来看一个实际的例子,来演示一个最简单的可能会出现的用例。如果你开启了 iOS 模拟器,你就能进入照片这个应用,看起来就像下面这样:

注意一下,靠近顶部有一个小的放大镜的图标。你点一下,会弹出一个搜索框:

我们写一个测试,用这个新插件来查找和点击这个图标。首先,为了让一切顺利,我们要遵循插件 README 文档里的设置指南。然后,我们要设置 Desired Capabilities 变量来运行这个测试照片应用的例子:
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("platformName", "iOS");
caps.setCapability("platformVersion", "11.4");
caps.setCapability("deviceName", "iPhone 6");
caps.setCapability("bundleId", "com.apple.mobileslideshow");
现在我们要增加一些新的 capabilities 属性:customFindModules(来告诉 Appium 我们要用到 AI 插件),和 shouldUseCompactResponses(插件的设置指南里告诉我们需要设置这个 capability):
HashMap<String, String> customFindModules = new HashMap<>();
customFindModules.put("ai", "test-ai-classifier");
caps.setCapability("customFindModules", customFindModules);
caps.setCapability("shouldUseCompactResponses", false);
你可以看到 customFindModules 有一些内部的结构:在这个例子里,ai 是我们测试内部用到的插件的快捷名称,而 test-ai-classifier 是一个 Appium 完全限定的引用。当我们用它来查找元素的时候,Appium 需要它。
完成以上步骤后,查找一个元素就变得超级简单了:
driver.findElement(MobileBy.custom("ai:search"));
这里我们用一种新的自定义的定位策略,这样 Appium 就知道我们要用的是一个插件,而不是它本身支持的定位策略。然后我们在定位器前面加上一个前缀 ai:,好让 Appium 知道这次请求特别要用到的插件(因为有可能存在多个插件)。当然我们也可以去掉前缀,因为实际上这个测试里我们只用到一个插件(除此以外,我们也可以用多种不同的查找命令代码行风格)。
driver.findElementByCustom("search");
(注意:为了在你的 Java 客户端代码里用到这些命令,你要用还未公开发行的 master 版本的客户端,很新。参看 Appium Pro 的 build.gradle 来了解怎么做)。
就这么简单!正如我上面说到的,目前这项技术还存在一些明显的局限性,比如它只能准确地找到那些模型训练过查找的图标。最关键的是,进展相当慢,不光是插件代码(原因是为了把屏幕上每个元素的信息都发送给模型,它要把所有元素都取回来),还包括模型本身。但是,所有这些领域在将来都会有长足的进步。就算这个插件并不适用于你每天的工作,但它至少表明 AI 在测试领域的实际应用并不只是一种可能,而是实际存在的。
和以前一样,在 Appium Pro 的 GitHub库你都能找到最全的(希望是)演示样例和代码。测试快乐(不再为定位元素焦虑!)。