OneBlock [开源、跨操作系统、轻型] 自动化案例管理平台 OneBlock 发布了
说平台先讲思路
OneBlock 是基于模块化测试开发的一款 自动化案例管理平台,当然如果只是常规的模块化的话我就没必要写这么个平台了,所以接下来我要讲的是 OneBlock 的模块下进化思路.下面我就用一个小故事来介绍 OneBlock 的设计思路。
业务模块化
做自动化测试相关的都知道所谓模块化就是把案例切分成一个个小型业务模块,比如这样:
- 登录
- 上海分公司登录
- 北京分公司登录
- ......
- 业务操作
- 业务操作 A
- 业务操作 B
- ......
业务模块下的自动化案例非常容易被手工人员理解:
- 上海分公司登录
- 业务操作 A
- 业务操作 B
但是到后来你发现,你写的模块越来越多,新需求和功能修改不停的逼着你写新的模块,到最后你发现你的模块超过了 100 个,维护模块成了烫手山芋,自动化测试马上要开始瘫痪了。
聪明的你马上找到了原因:业务变化太快,你的代码永远跟着变化走没有出路,你必须重构你的模块策略.
灵光闪现的你,想到了一个解决方案......
动作模块化
你发现你只要把模块结构再分子化达到动作层面,那么你的代码量 duang 的一下减少了好几个数量级。
- 动作模块
- 点击操作
- 输入操作
- 双击操作
- 滑动操作
- 按键操作
- ......
一套动作组件写下来不会超过 20 个,你感觉到了自动化的美好.你终于不用无休止的写模块代码。
但是好景不长,另一个问题悄然而至。
使用你的平台编写案例的测试人员开始起义了:
测试 A:以前用业务模块编写案例,最多也就 10 几个步骤,现在用这个工作模块起码要 100 个步骤.
测试 B:是啊是啊,这家伙写的什么垃圾平台,维护个自动化案例我都能做好几次手工案例了.
你受到 10000 点来自同伴的伤害 .
.
差点 game over 的你 连忙 想出了 另一个解决方案......
自定义组件模式
你在动作模块的基础上,允许测试用户可以根据业务搭建自定义的模块:
- 登录 (自定义)
- 输入 XXX
- 输入 XXX
- 业务操作 A(自定义)
- 点击 XXX
- 输入 XXX
- 业务操作 B(自定义)
- 点击 XXX
- 滑动 XXX
而测试案例又回到了对于 手工测试人员来说容易理解的 业务层模块:
- 登录 (自定义)
- 业务操作 A(自定义)
- 业务操作 B(自定义)
- ......
终于在你的努力下,模块化测试之路终于被大家接受,你露出了满意的笑容 。
模块 - 动态参数
在经过了 自定义组件模式 之后,你有好一阵没写代码了,你觉得你已经取得了自动化的真经,但是前线传来了噩耗。。。
测试 A:什么
自定义组件模式 , 终于被我看穿了,以前是那家伙来写业务模块,现在可好,把这个活仍给我们了啊。
测试 B:是啊是啊,现在自定义组件越写越多,维护成本越来越高,自动化吃枣
。
你恍然大悟,所谓的自定义组件模式 只是把本该代码完成的业务模块,让测试人员使用动作模块来编写,但最终结果都是模块越来越多无法维护。并没有解决真正的问题: 模块的复用性。
苦恼的你开始闭关修炼对策。在闭关 XX 天后,你终于悟出了 “终极奥义” 哦不...解决方案 动态参数。
在自定义组件模式模式基础上,你又添加了动态参数的定义 :
- 登录 (自定义)
- 输入{帐号}
- 输入{密码}
使用动态参数的定义的组件案例可以这样设置:
- 登录 (自定义)
- 帐号:AAA
- 密码:123456
- 业务操作 (自定义)
- 点击:AAA
- 输入:BBB
- 业务操作 (自定义)
- 点击:XXX
- 输入:YYY
动态参数使模块复用度上升到了新的层次,你现在可以将逻辑差不多的业务 使用 统一模块,用动态参数区分不用操作,就和函数的输入参数一样。
---------------------------------------------------动态分割线(被拍飞)---------------------------------------------------
现在各位应该对 OneBlock 的设计思路有了一定的了解,那么我开始正式介绍 OneBlock
1. 小型化 跨平台
OneBlock 是基于 ASP.NET Core 1.0 + Sqlite 开发的。
完全绿色安装,下载文件双击运行就能完成整个 web 站点的搭建。由于是基于 ASP.NET Core 开发,所以 OneBlock 可以跨平台部署,同时支持 windows、linux、osx 系统。
安装说明和文件下载
在线 DEMO
以 linux-CentOS.7 为例:
如果你是 minimal 安装那么首先要安装两个 C 运行库 (如果非 minimal 版可以跳过这一步)
sudo yum install libunwind libicu
然后你只要下载 CentOS.7 的部署文件
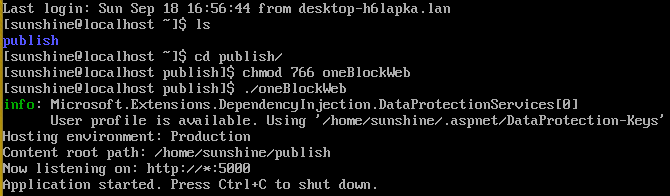
将 publish 文件夹放到任意位置,赋权并运行启动文件 "oneBlockWeb" .
cd publish
chmod 766 oneBlockWeb
./oneBlockWeb

这时候你访问 http://localhost:5000 就能使用 oneBlock 平台了。
2. 开源
OneBlock 使用的各种开发资源 ASP.NET Core 、Sqlite 、bootstrap 等都是开源组件,非商业用途可以放心使用,并且 OneBlock 自身也是开源的(其实我是来推广 ASP.NET Core 的)。
3. 可适用任意自动化框架,案例管理与执行完全分离
OneBlock 是基于模块化来管理案例的,但并不完成具体的执行工作。所有的案例以 json 文件形式保存,在运行时发送案例 json 文件到 http://localhost:8500 驱动测试。
为了让大家方便理解,我写了一个简单的基于 selenium-chromeDriver 的执行层来演示这个结构。
大家不需要看源码的可以下载 执行文件 https://github.com/sunshine4Cpic/OneBlockInstall/blob/win7-x64/chromeBlock.rar
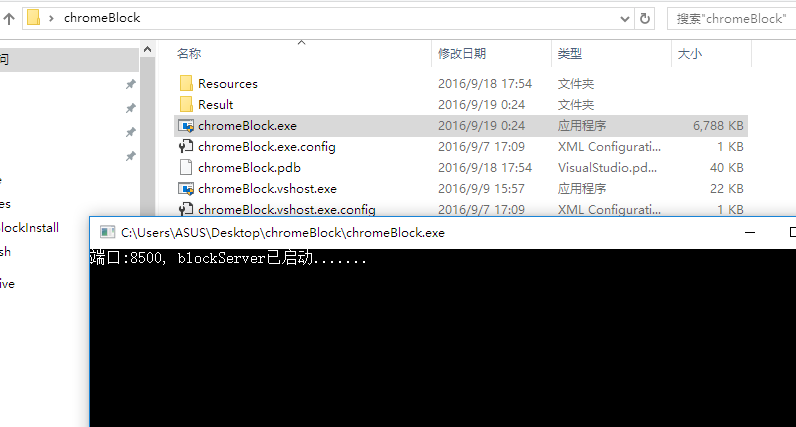
解压后运行 chromeBlock.exe(因为会开始端口监听所以可能会被系统静止,请相信我的人品 继续运行)
程序会监听 8500 端口。

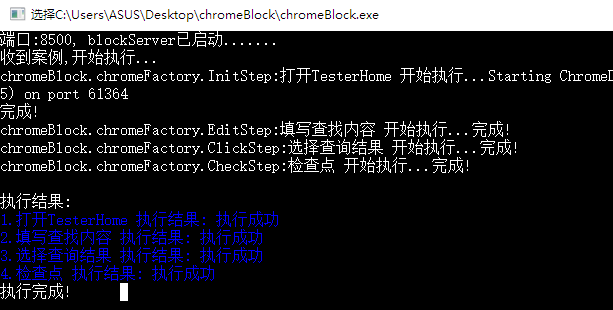
然后访问 本地的 OneBlock http://localhost:5000 ,使用 admin 用户登录(admin / 123456)后 选择 TesterHome 节点下的案例点击运行

平台会将案例 json 发送到 http://localhost:8500 端口下:
{
"steps": [
{
"name": "InitStep",
"describe": "打开TesterHome",
"attrs": {
"url": "https://testerhome.com/",
"implicitlyWait": "30"
}
},
......
{
"name": "CheckStep",
"describe": "检查点",
"attrs": {
"xpath": "//div[contains(text(),'OneBlock发布啦')]"
}
}
]
}
selenium 演示项目接收到案例后就会执行自动化了.

执行结束后你可以 result 下查看结果和截图信息.

演示用的 selenium 项目只是一个简单的实现,仅供参考:
演示项目源码 (演示还用 c# 写的,当然你可以完全用其他语言来实现接收案例并执行的过程)
所以整个 OneBlock 平台所做的事情只是管理案例,而执行时他只是充当一个传递案例的角色。你可以使用任意语言 任意自动化框架去执行测试,案例管理和执行完全解耦 是 OneBlock 所要做的事情。
以上就是 OneBlock 的初步介绍,介于篇幅有限,OneBlock 的使用帮助请查看 OneBlock 在线 demo 中的帮助 。
以上 谢谢!