(一)UI 自动化测试现状
传统的 UI 自动化测试一直存在这些痛点:
- 元素定位机制的先天缺陷
传统 UI 自动化高度依赖 Selector API 体系(包括 ID 选择器、类选择器、XPath 等),这种基于 DOM 结构的定位方式造成了测试代码与前端业务代码的深度耦合,即当界面发生细微调整或浏览器环境切换时,测试脚本往往需要同步更新。
- 测试执行的脆弱性特征
自动化测试过程中常遭遇网络波动、弹窗干扰、元素状态瞬变等偶发异常。传统脚本普遍缺乏智能等待机制和异常恢复策略,导致测试用例执行失败率很高,大大降低了自动化测试结果的可信度。
- 前端工程的可测性要求
为实现精准元素定位,开发团队需实施属性埋点工程(如强制添加 data-testid 属性)。这给开发团队也带了额外的工作量。
- 非标准元素的识别壁垒
传统自动化测试方法对 Canvas、SVG、WebGL 等现代图形技术存在天然盲区。以数据可视化大屏为例,基于 Canvas 渲染的图表元件无法通过常规选择器定位,导致核心业务模块缺乏有效测试覆盖。
- 测试报告的可读性差
传统框架生成的报告普遍存在三大缺陷:①缺乏业务语义关联,仅展示元素定位层级;②错误堆栈信息专业化程度过高,非技术人员难以解读;③缺乏可视化的执行过程展示(如带有元素高亮的录屏),造成错误排查成本太高
- 技术栈的陡峭学习曲线
主流框架(如 Selenium、Playwright)要求掌握特有的框架语法。新晋测试工程师平均需要 6-8 周才能独立编写稳定脚本。且编写的脚本通常可读性较差,难以在团队内部形成有效的合作机制。
(二)AI 驱动的自动化解决方案
Midscene.js 是一款由字节跳动 Web Infra 团队开源的 AI 驱动的 UI 自动化测试框架,旨在通过自然语言交互简化测试流程,提升测试效率和可维护性。官网链接为https://midscenejs.com/ 。其核心优势可归纳如下:
- 元素定位机制革新
通过多模态 AI 模型实现语义级界面理解,测试脚本以自然语言指令(如"点击左上角语言切换按钮")替代传统选择器。这种"目标驱动"模式使测试代码与 DOM 结构解耦,界面重构后无需修改脚本。
- 智能容错机制
通过精细化的提示词调优,可实现智能等待和异常恢复机制,自动处理网络波动、弹窗干扰等异常场景。
- 零代码埋点工程
多模态大模型自动提取页面语义信息,无需开发团队添加 data-testid 等属性。
- 多模态元素识别
突破传统框架对 Canvas/SVG 等非标准元素的识别限制,通过视觉 + 语义融合技术实现复杂图形元素的精准操作。在数据大屏测试中,可自动识别图表中的数值区域。
- 业务语义化报告
生成包含元素高亮录屏、JSON 格式数据快照和自然语言错误描述的可视化报告。某金融审计项目使用后,错误排查效率提升 65%。报告支持 Playground 模式进行交互式调试。
- 多种开发模式支持
提供 Chrome 插件的桥接模式、YAML 脚本和 JavaScript API 三种开发模式,测试工程师可通过自然语言指令快速编写脚本。Chrome 插件的桥接模式支持轻量级交互,让用户快速在任意网页上体验 Midscene 的主要功能,而无需编写任何代码;YAML 脚本通过结构化数据表达支持更灵活多样的测试场景,适合于小型测试项目脚本编写和执行一些简单的冒烟测试,让开发者可以专注于脚本本身而非测试框架;JavaScript API 则无缝集成 Playwright/Puppeteer 等成熟的自动化框架,适用于中大型自动化测试框架搭建(如电商多端同步测试)。
(三)Midscene 的运行原理
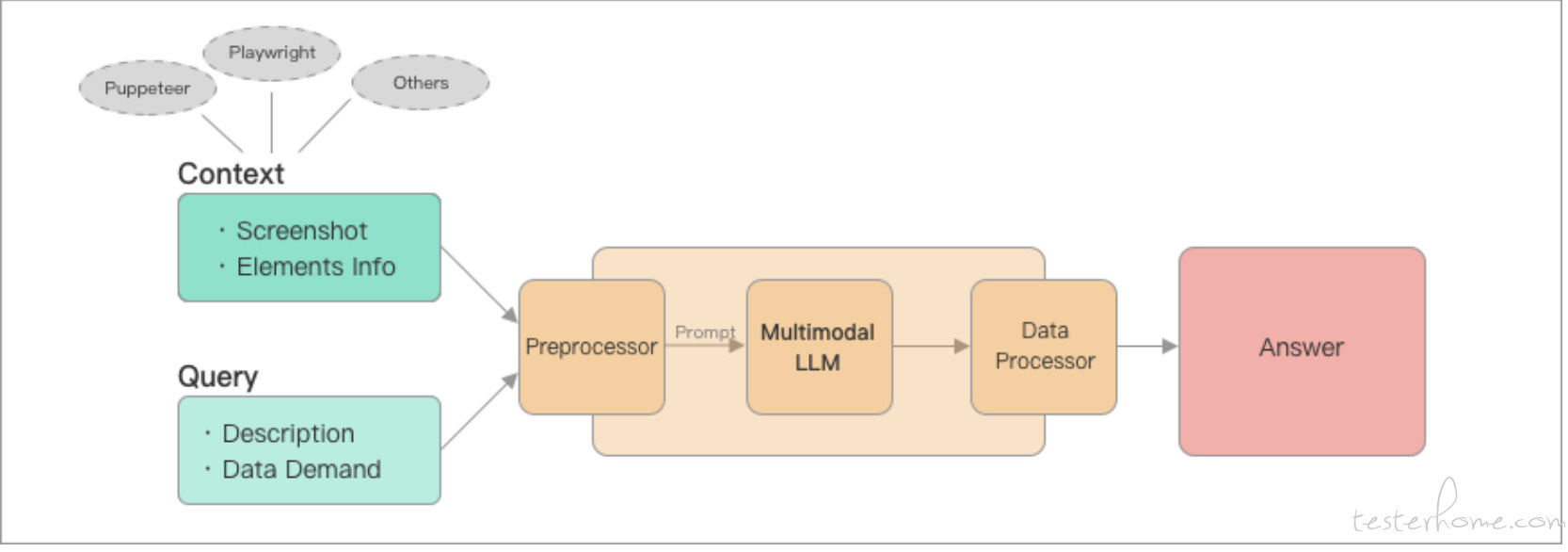
简单来讲,Midscene 提取了用户界面的结构信息并发送到多模态 AI 服务进行推理。这个流程图展示了 Midscene 和 AI 的交互流程:

(四)实操教程
本教程中使用的大模型为 qwen-vl-max-latest,所以需要在阿里云百炼官网申请 API_KEY
在项目的根目录下创建.env 文件:
PENAI_BASE_URL="https://dashscope.aliyuncs.com/compatible-mode/v1"
OPENAI_API_KEY=你的密钥
MIDSCENE_MODEL_NAME="qwen-vl-max-latest"
MIDSCENE_USE_QWEN_VL=1 # 别忘了配置这项
- 环境准备:需要 Node.js 配套环境,这里展示一下我使用的版本号
node:v18.20.6
npm:10.8.2
pnpm:10.7.0
- 用 npm 安装 pakage.json 中的依赖
npm install
- 在项目的根目录下运行启动测试的命令
npx playwright test ./test1.spec.ts
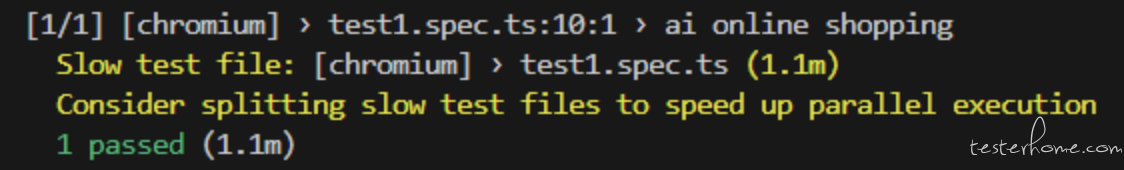
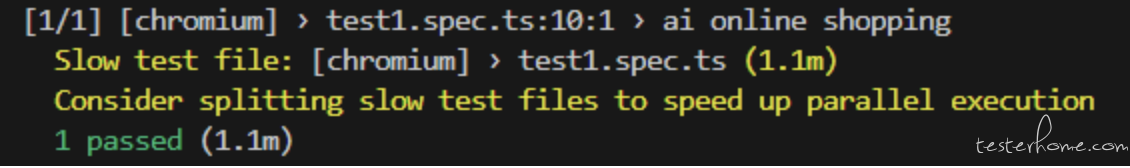
6.看到终端中这样的提示就算是启动成功了:

这里的 playwright 默认采用无头模式运行,因此没有打开浏览器,这是为了提升测试效率和资源利用率而设计的典型配置。等待一分多钟之后,看到终端中有如下输出就代表测试完成了:(测试结果为通过)

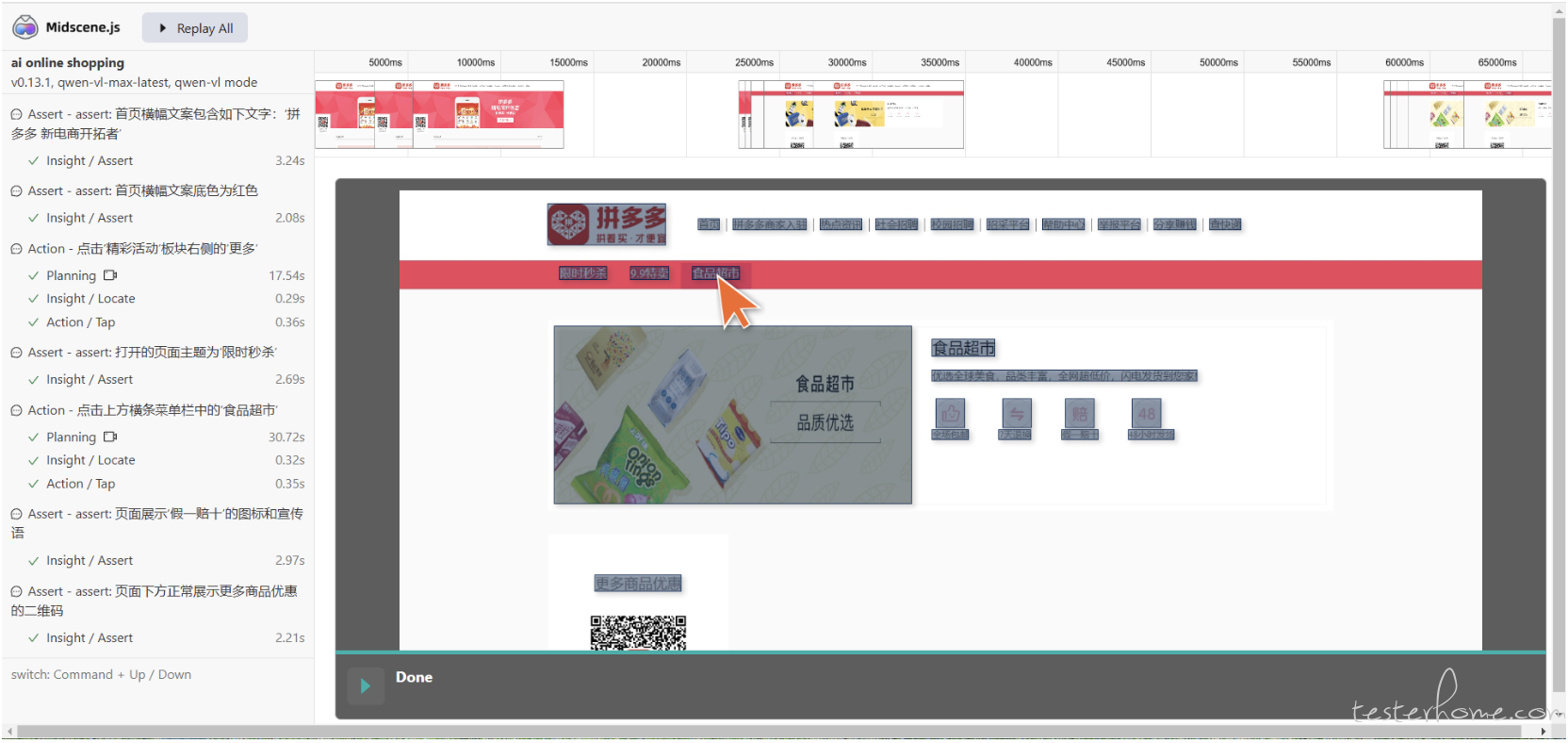
想直观地看到测试过程,可以在项目中找到 midscene_run/report 子目录中有 HTML 格式测试报告,用浏览器打开可以看到一份清晰美观、详尽易读的报告:

(五)报告展示
不得不说,这份测试报告在细节上做的太棒了!报告打开的时候会自动播放录屏,可以看到完整的自动化测试执行流程,录屏中 AI 识别到的每个页面元素都会用灰色方框清晰标注,还展示了鼠标操作的位置。

总体而言,Midscene.js 的语法规则非常简单明了,初学者亦可轻松掌握。测试工程师无需再为自动化测试代码的繁琐技术细节而烦恼,可将精力聚焦于用自然语言描述测试目标和测试过程。这将大大提高 UI 自动化测试用例编写和维护的效率,有望带来新一轮自动化测试范式的变革。

更多交流,添加微信,白嫖勿扰