1、标题党嫌疑
首先,我要承认在前一篇文章中,前端性能优化 (提升 13 倍)
我的标题确实有点标题党的嫌疑 。虽然我在实际操作中发现了一些明显的性能提升,但对于大家关心的加载速度来说,提升并不是特别显著。这里,我向大家道歉。
2、JS 瘦身效果
虽然 JS 瘦身 0.4MB 对加载速度影响不大,但它确实在打包速度上有了明显提升,这对开发者来说是一个好消息。同时,我想强调的是,资源包替换也算是一种性能优化的手段。虽然效果可能没有预期的那么明显,但它确实帮助我们在某种程度上优化了性能。
3、按需导入与全局导入
在前一篇文章中,我提到遇到了一些问题,没有实现按需导入,而选择了全局导入。现在,在经过专业前端大佬的指导后,我已经解决了这个问题,并成功实现了按需导入。
3.1 局部导入
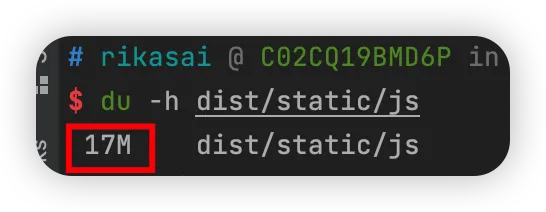
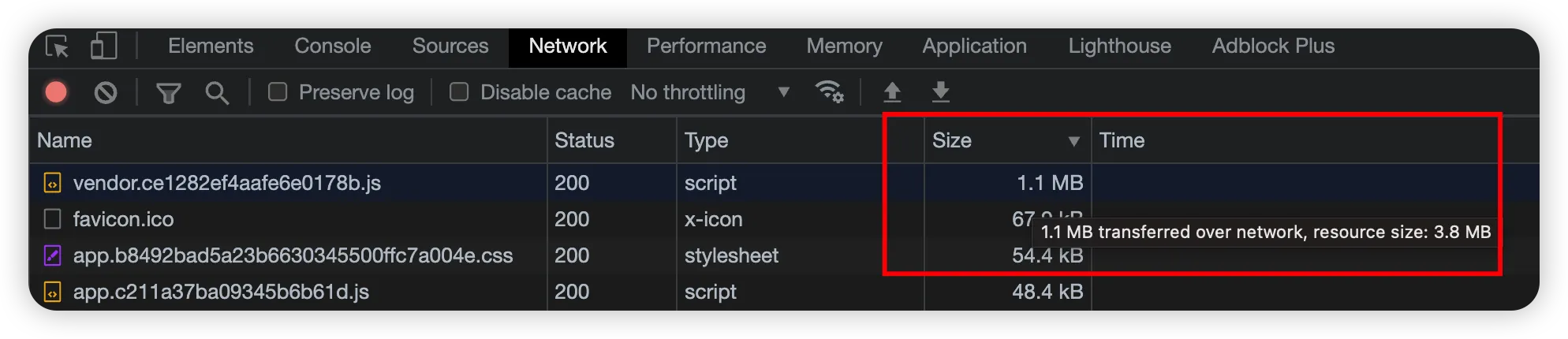
将全局导入改为局部导入后,打包后的 JS 从 18MB 降低到了 17MB,但实际浏览器传输数值并没有变化,仍为 1.1MB。


3.2 意外惊喜
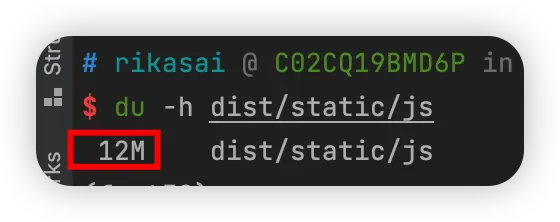
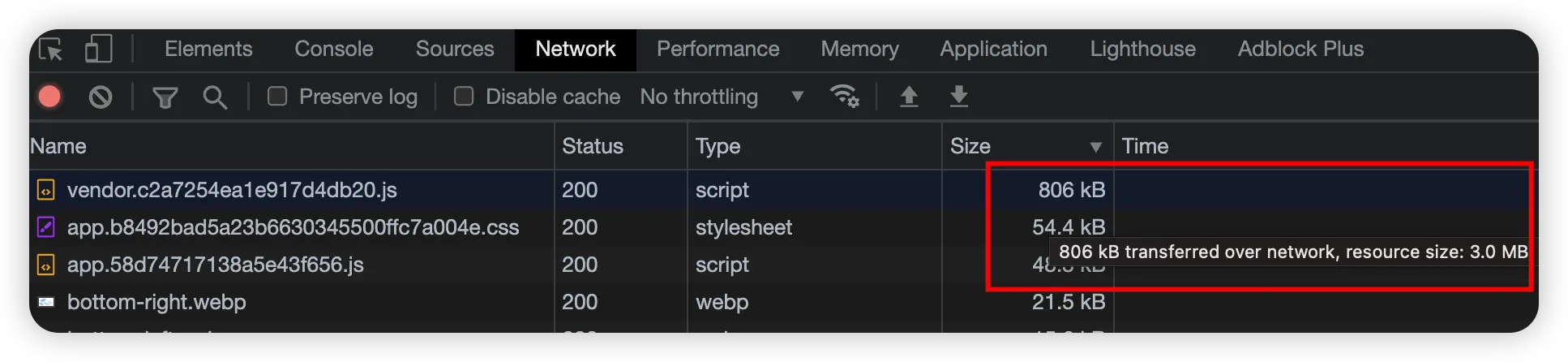
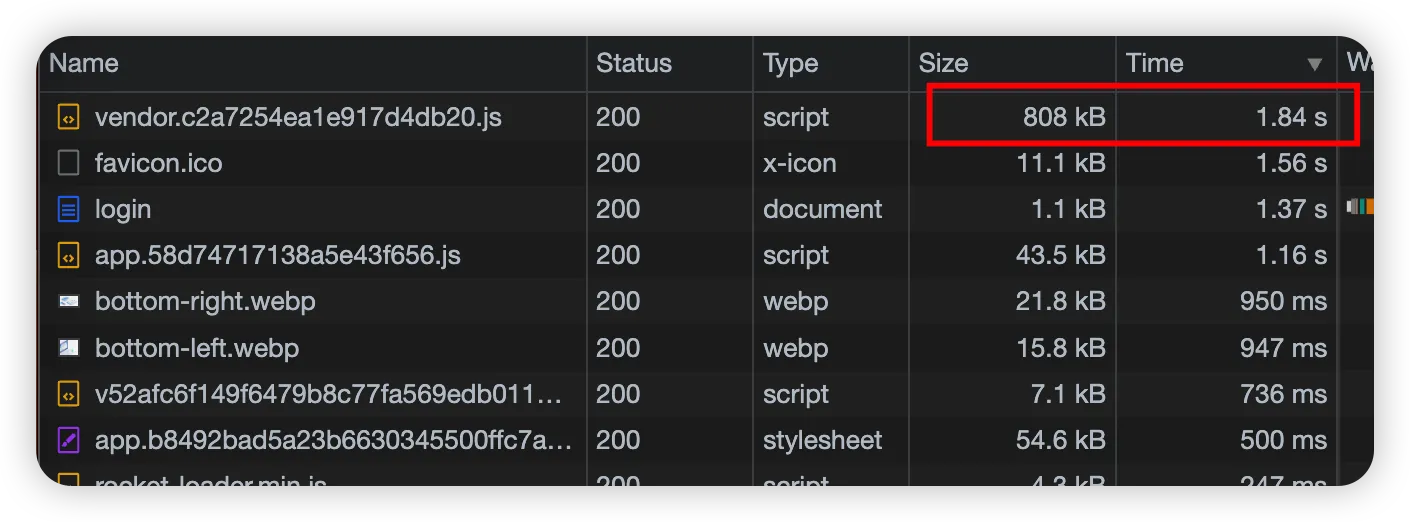
但一个更大的收获是,我发现并注释掉了一个未使用的组件(echarts),使得 JS 从 17MB 降低到了 12MB,浏览器网络传输也降低到了 806KB。 从一开始的 1.5M,经过两轮操作后,降低 700KB,算是小一半的体积了,效果还算蛮不错?


4、CDN 的应用
关于 CDN,实际上我已经在项目中进行了应用。
4.1 使用 CloudFlare CDN
https://fast.huacai.one/fastrunner/login
test
test2020

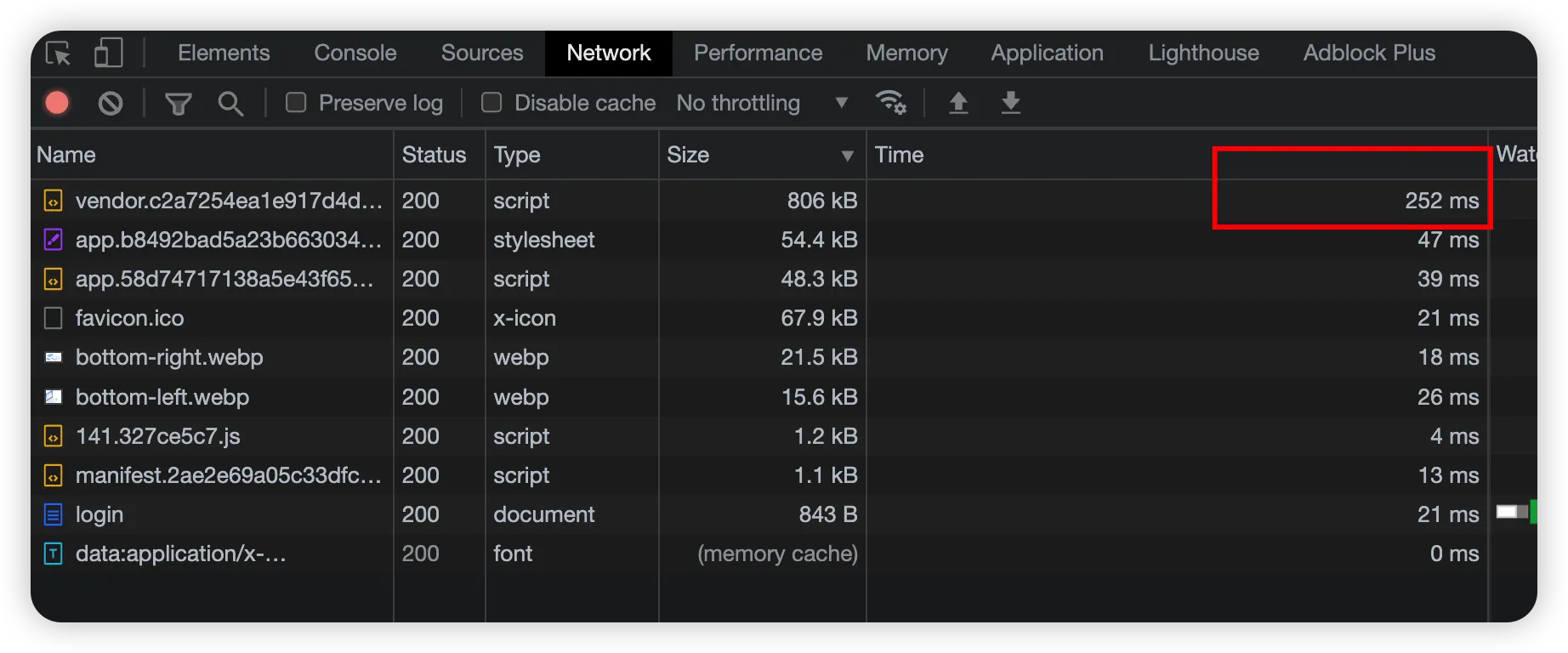
测了好几遍,都是强制刷新,没缓存。速度不够稳定,有时候 400 多 ms,有时候 1s 多,有时候 5s。
毕竟是免费,还是海外节点,将就用着吧
4.2 腾讯云直连对比
http://119.91.147.215/fastrunner/login
test
test2020


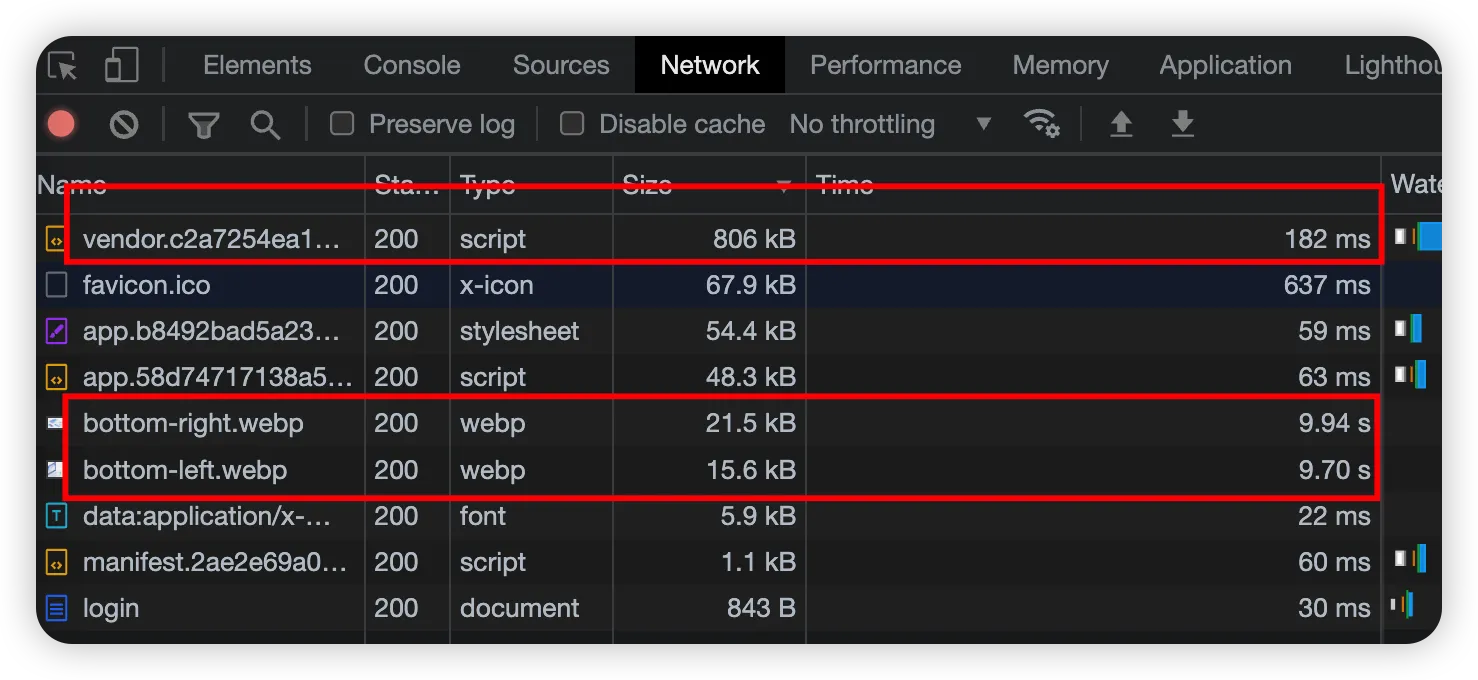
第二张首页加载很快,但是不知道两张小图片加载那么慢,不理解啊。虽然不影响使用,但还是有那么点不爽
5、总结
再次感谢大家的反馈与指导。这次的优化尝试让我收获了很多,也让我更加深入地认识到性能优化的重要性。我会继续努力,寻找更多的性能优化手段,为大家带来更好的用户体验。同时,我也希望大家能够多多指教,让我们共同进步。