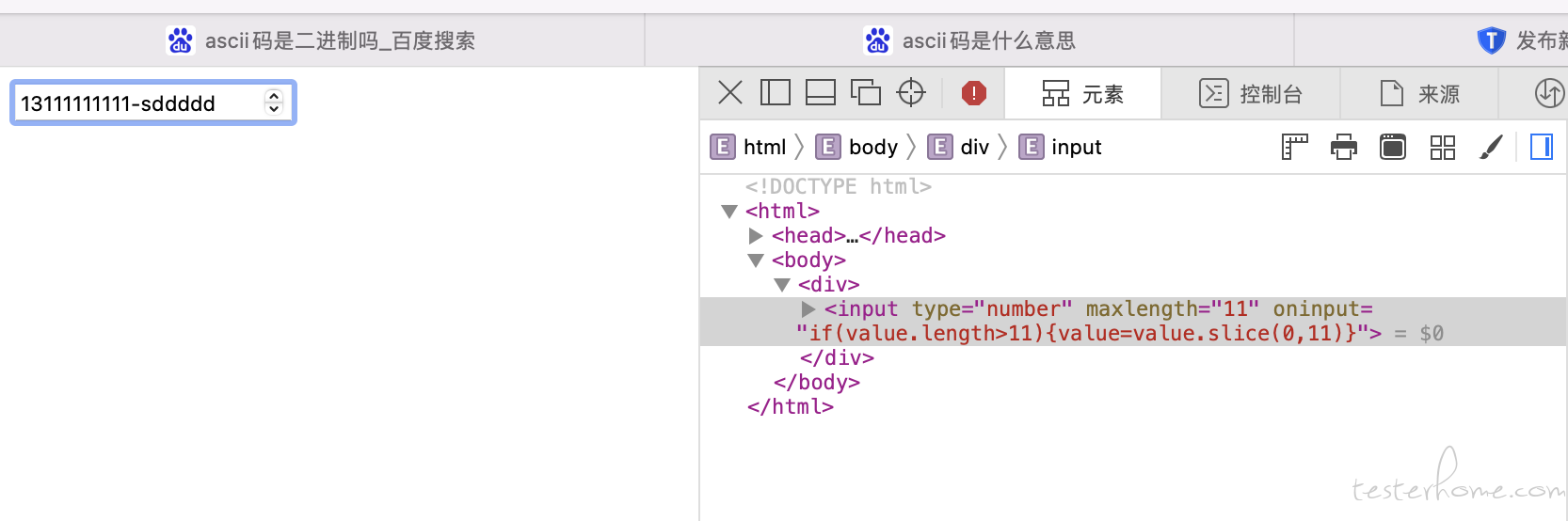
在测试 H5 输入手机号时发现,如果输入框使用了如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="Accept.html" method="POST">
<input placeholder="" maxlength="11" type="number" oninput="if(value.length>11){value=value.slice(0,11)}">
</form>
</body>
</html>
1.,则可以输入字母 e 和 E;

2.如果输入完 11 位数字后输入 “-” 则可以继续输入使 11 位限制无效;

「原创声明:保留所有权利,禁止转载」