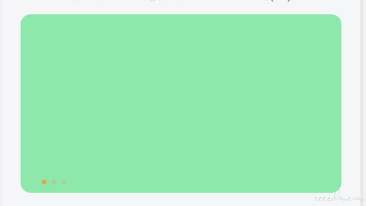
测试的轮播图如下图所示:
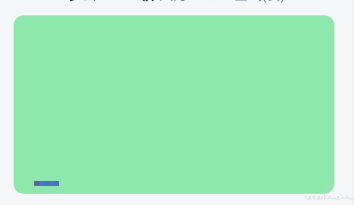
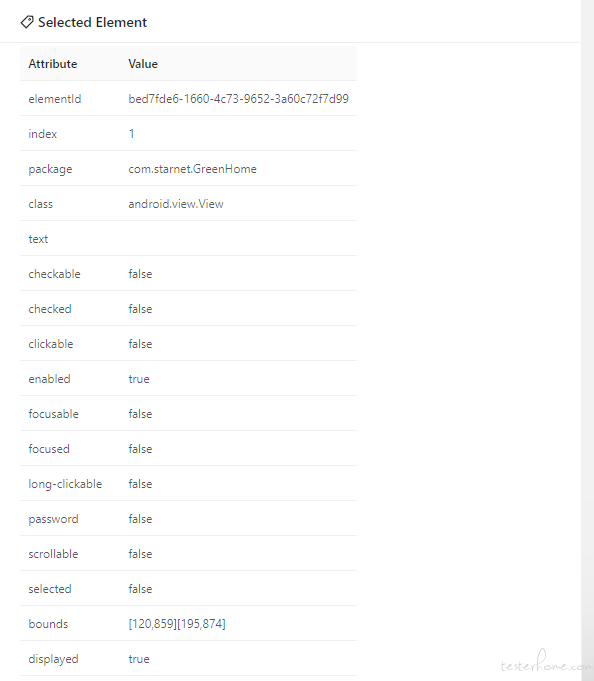
我们肉眼可以通过下方的三个点知道总共有三张图,但是 appium inspector 上面可以看到这是一个组件:
本来想通过发现的规律,两张图这个组件宽度为 45,三张图则为 75,四张图 105,以此来判断有多少张,但是意识到分辨率不同的手机可能这个组件长度也不一致,比较难控制这个广告图只有一张,因为广告图是通过 web 端来控制 app 端的,而 web 端的自动化测试设置了失败重跑,如果重跑的话,可能就会设置多张,所以为了防范这个情况只能在 app 端考虑。请问各位同学有什么办法吗?
ps: 有参考https://testerhome.com/topics/9853中一些回答,每个图去点击,但是如果是两张一样的图(标题,链接),则无法判断到底有两张还是一张了。
这个挺难的。。。搞成自动化的成本高于手动测试。。
确实,最好是控制一张图片。是不是可以判断一下是否是一张图,如果是,则自行判断,如果不是,则发送邮件或者其他的信息,要求手工测试呢
真实业务中,轮播图的展现次数是有规则的,可以结合公司具体业务规则,根据前序规则,默认约束论次
轮播图中数据一般也都是根据接口返回数据组装而成,对于研发来讲是清楚知道有多少条数据的,可以找研发配合吐出接口数据出来,结合解析日志数据分析有多少张
通过图像匹配不行吗?查看匹配到几个点,就是几个轮播图片了,可以试试看看
我设想过这种方法,但是如何通过图像知道是几个点呢?需要先截图一个点吗, 但是不同的手机这个点的大小可能不一样,所以可能不太兼容
长度使用百分比,2 张图片时,组件的长度占整个屏幕 X 轴的百分比是多少,3 张时,占比是多少,百分比不怕分辨率不一样
为撒不通过跑自动化时自动抓包看接口里返回多少张图片呢?
- 数据从哪来?URL 配置的,还是版本里的固定图?
- 展示会出问题么?会有超大分辨率的图出现么?
- 你要测试什么,目的是什么?需要解决什么问题?
1.数据是自己在 web 端配置的,不是固定的,这个功能就是 web 端修改数据 app 端可以发生变化。
2.从需求上来说应该不能出问题,但是,确实不同的手机分辨率不同,导致组件的 width 和 height 不同
3.测试从 web 端修改成功的数据,在 app 端是否正确显示了,但是 web 端也在跑自动化,会有失败重跑,如果重跑,是有可能出现两张一样的图出现在 app 端的,这不能说 web 端有 bug,因为这个情况是允许两张一样的图展示在 app 端的,但是如果我只是每 3 秒去看一下,那可能因为 appium 获取元素等耗时较长,然后获取的图片不确定是不是在一样的图上获取的,而且也不知道获取多少次。
一般像这种的属于 app 的首页,通过 UI 层我不清楚怎么搞,我分享一下接口层的思路吧:banner 通过接口层,可以很容易就直到这个有多少张图片,就一个 len(),其实这里要做的主要是验证 banner 的各个属性是否与后台配置一致;
截图对比
提供一个 ui 自动化和接口结合的思路
可以把自己 app 的请求代理到自己的服务器上面,然后在自己的服务器把请求转发出去(或者 mock)。
- 可以 mock 自己的数据,来测试 app 的各种场景 2.可以在自己的服务器上面获取每次的接口入参和出参,解决 ui 无法校验,只能通过接口校验的场景
其实很简单,获取轮播图下面的三个点的宽度,就知道有几个轮播图了
2.对于展示,图片有至少 5 种以上的填充或裁剪方式,如果是动态图基本不用担心。只需要担心超大图不注意造成的 oom.
3.频繁拉取图片的策略是否合适?我个人是有疑问的。会导致加载时间变长,合适么?
所以你这个用例,包括你要做的事情是否合适,我是存疑的。
简单一点,直接接口去 web 取数据,自己本地解图,OK 就 OK 了,没有必要想着全链路打通。