iOS 测试 XCode7 中的 User Interface Testing 简单 Demo
中文介绍请见:UI Testing In Xcode7 —— WWDC2015 中提到的 UI 测试工具介绍
User Interface Testing
Xcode 7 introduces user interface testing, ensuring that changes you make in code don’t show up as unwanted changes to your users. Xcode can automatically generate the code for your tests by watching you use your app, and you can edit the Swift or Objective-C code by hand to tweak the resulting test. These tests can then be run over time on Xcode Server, identifying regressions long before your customers ever see the problem.
事实上,这个改变也在告诉广大测试同学,这部分工作也要慢慢被开发接管了。是时候,学点代码了!
OSX 10.11 beta 和 XCode 7 beta
如果你有开发者账号,这都不是问题,直接登录然后去下载就可以了。我家的网络不行,差不多一个晚上搞定了两个。因为时间关系,没花时间去体验,系统方面觉得卡了不少,顿挫感略强,出现了几次开机无限 loading 的情况。XCode 方面 instruments 总是崩溃,archive 那块增加了可以直接打包 development 的 ipa。

instruments 那边也变得好看:

新建项目
UI Testing 在创建项目的时候就有了。

整个 UI 测试都是通过扩展 XCTest 完成的,包括元素定位。
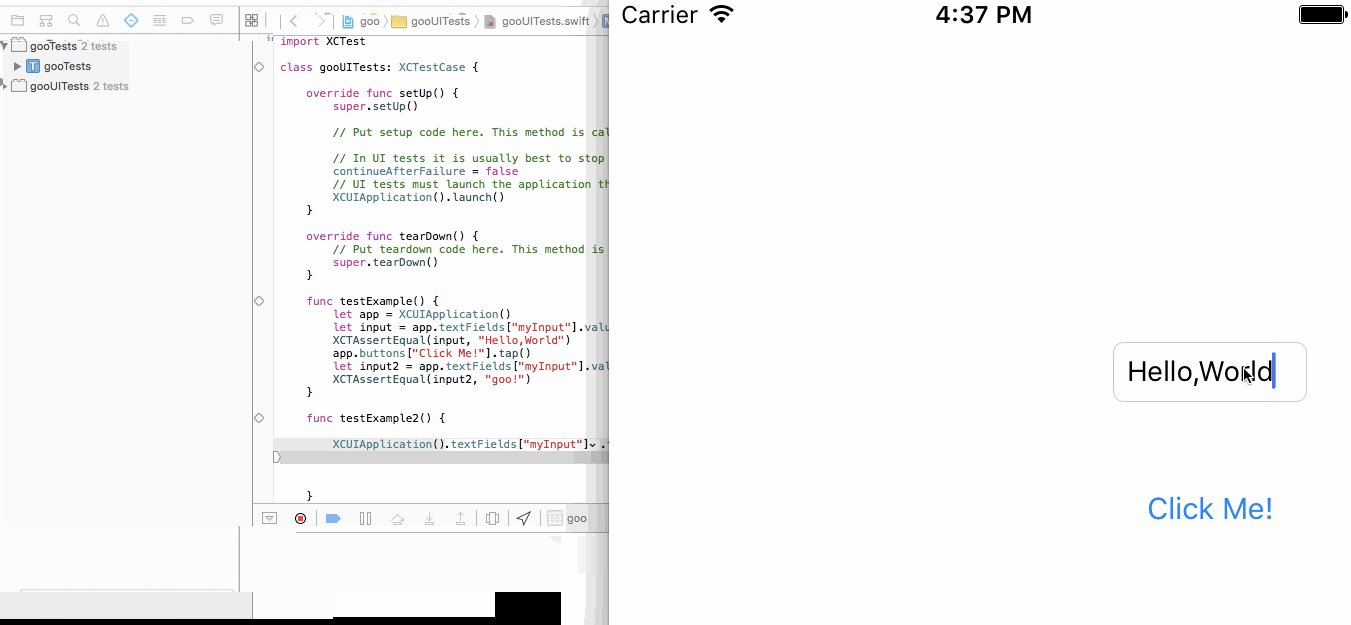
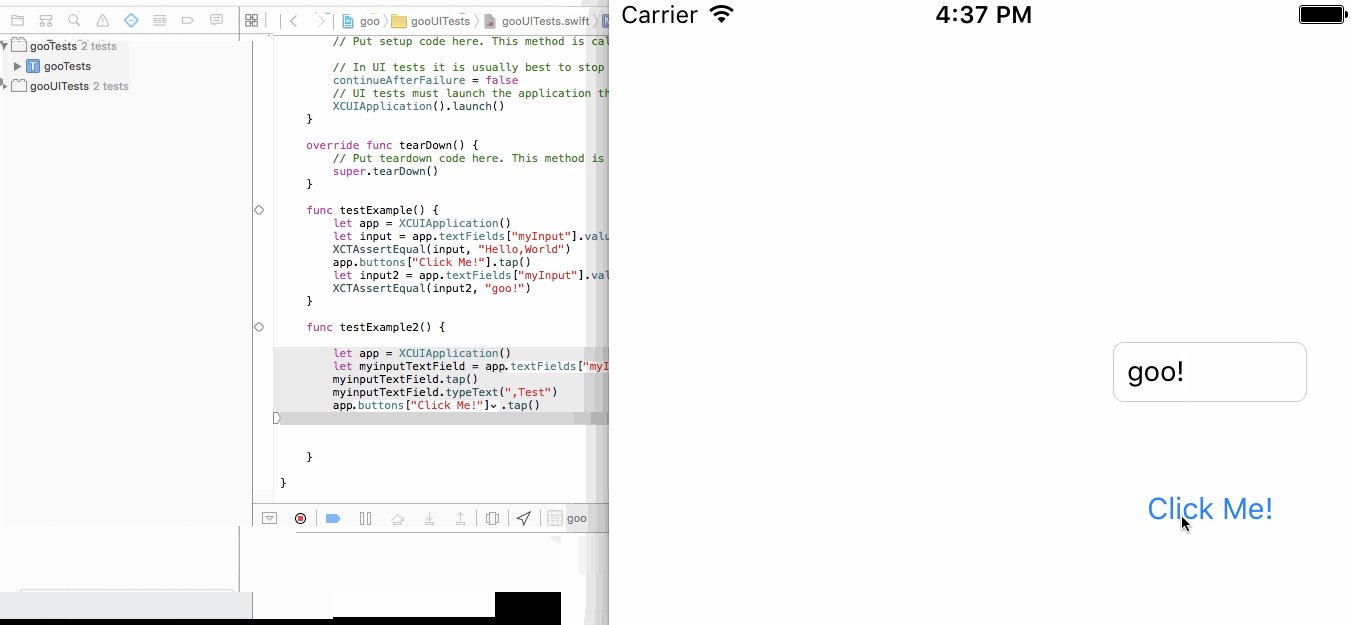
录制
录制非常简单,选择测试方法块,点击录制按钮,模拟器就会打开,然后就可以开始操作 app,所有的操作都被录制下来,以 swift 或者 objc 代码呈现。整个录制感觉,个人觉得比 UIAutomation 的稳定,不过同样,任何 assert 都需要自己重新添加。所以在熟练的自动化工前,此类录制估计都会成为鸡肋。

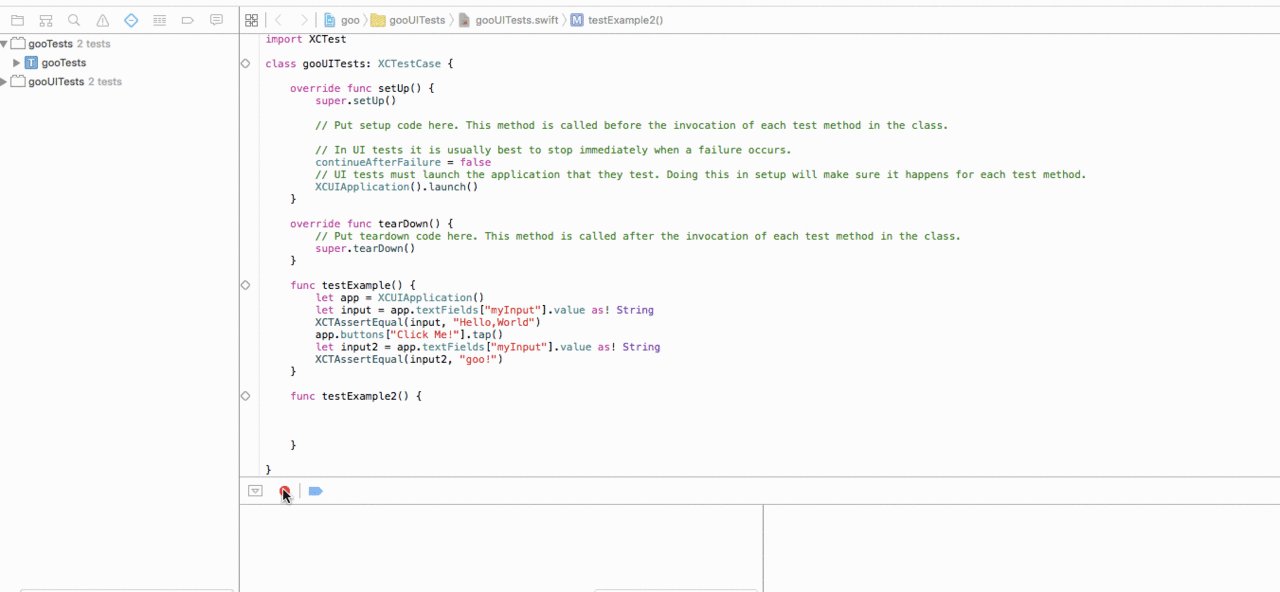
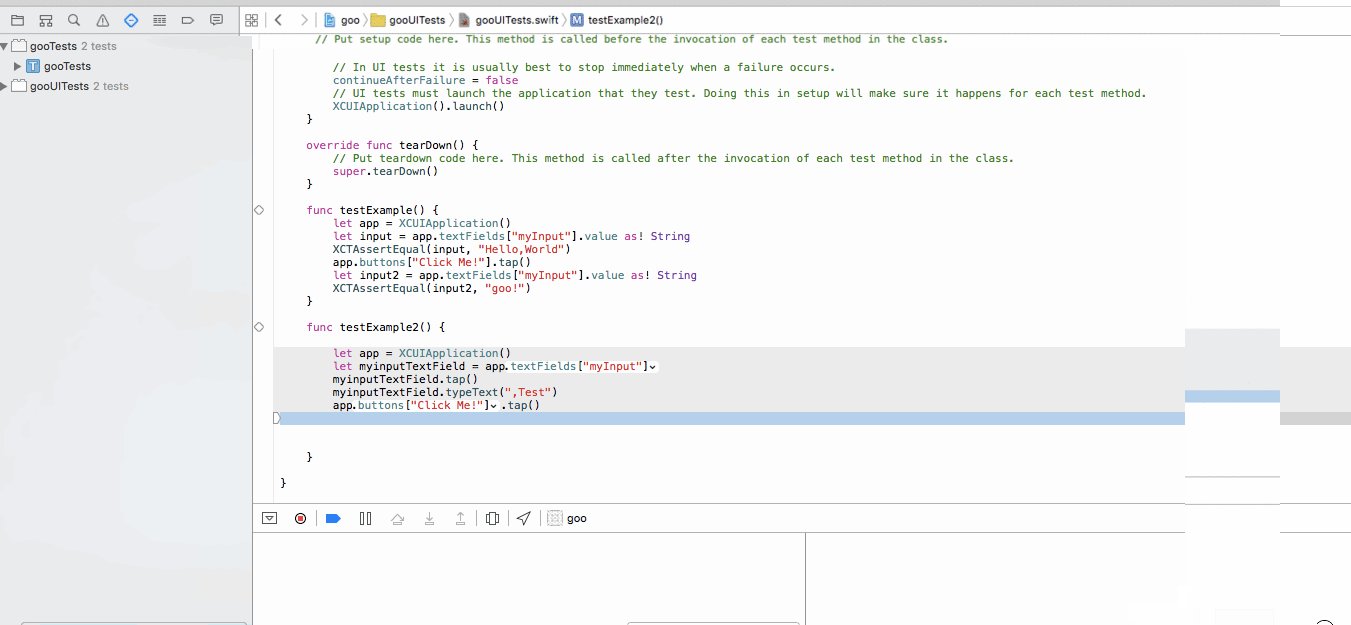
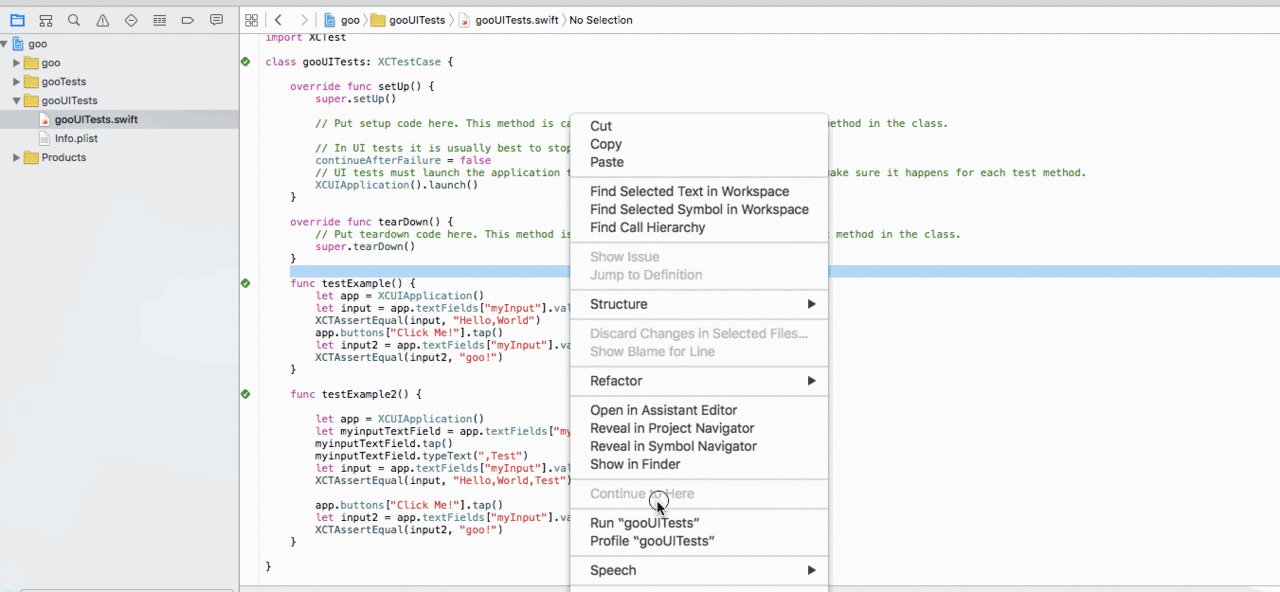
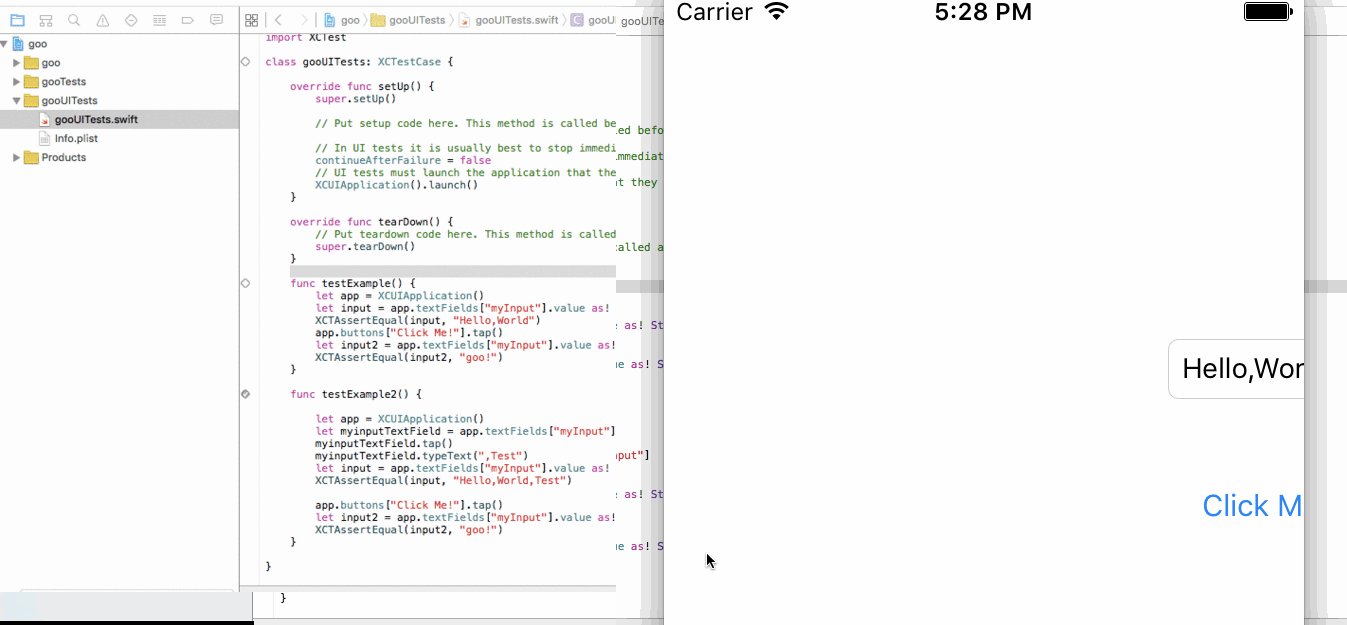
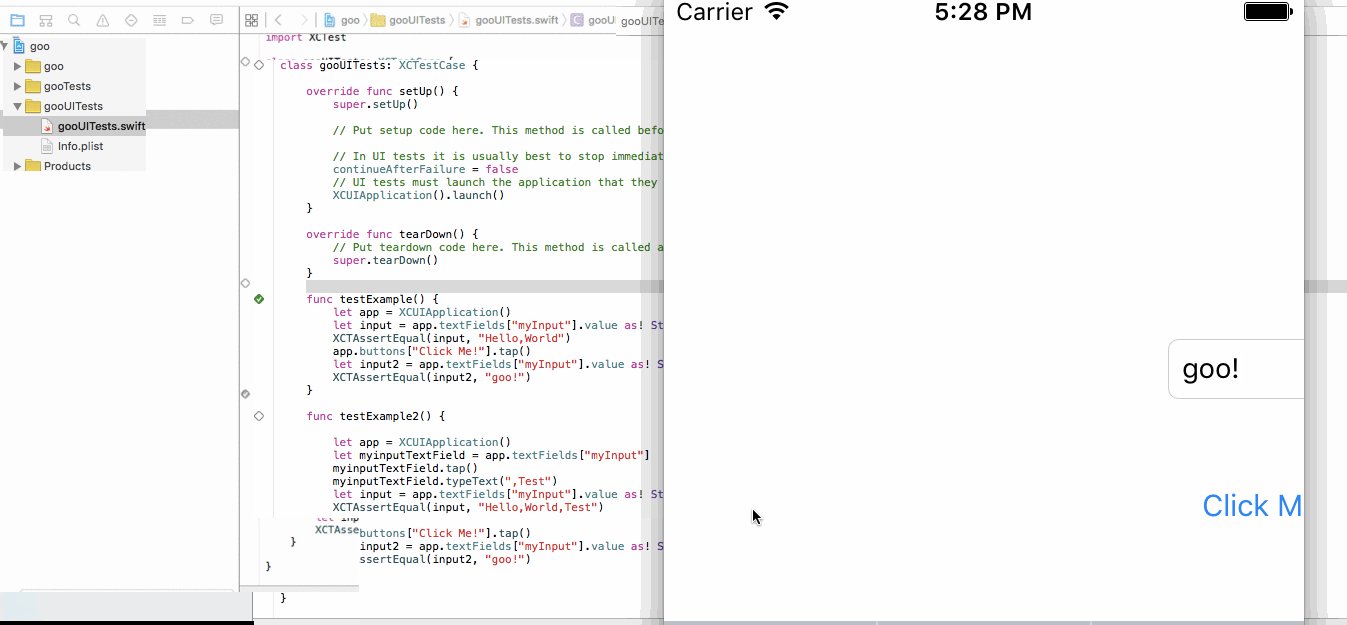
修改和运行
录制出来的代码,要加入验证,这个基本就是 XCTest 的事情。
//
// gooUITests.swift
// gooUITests
//
import Foundation
import XCTest
class gooUITests: XCTestCase {
override func setUp() {
super.setUp()
// Put setup code here. This method is called before the invocation of each test method in the class.
// In UI tests it is usually best to stop immediately when a failure occurs.
continueAfterFailure = false
// UI tests must launch the application that they test. Doing this in setup will make sure it happens for each test method.
XCUIApplication().launch()
}
override func tearDown() {
// Put teardown code here. This method is called after the invocation of each test method in the class.
super.tearDown()
}
func testExample() {
let app = XCUIApplication()
let input = app.textFields["myInput"].value as! String
XCTAssertEqual(input, "Hello,World")
app.buttons["Click Me!"].tap()
let input2 = app.textFields["myInput"].value as! String
XCTAssertEqual(input2, "goo!")
}
func testExample2() {
let app = XCUIApplication()
let myinputTextField = app.textFields["myInput"]
myinputTextField.tap()
myinputTextField.typeText(",Test")
let input = app.textFields["myInput"].value as! String
XCTAssertEqual(input, "Hello,World,Test")
app.buttons["Click Me!"].tap()
let input2 = app.textFields["myInput"].value as! String
XCTAssertEqual(input2, "goo!")
}
}
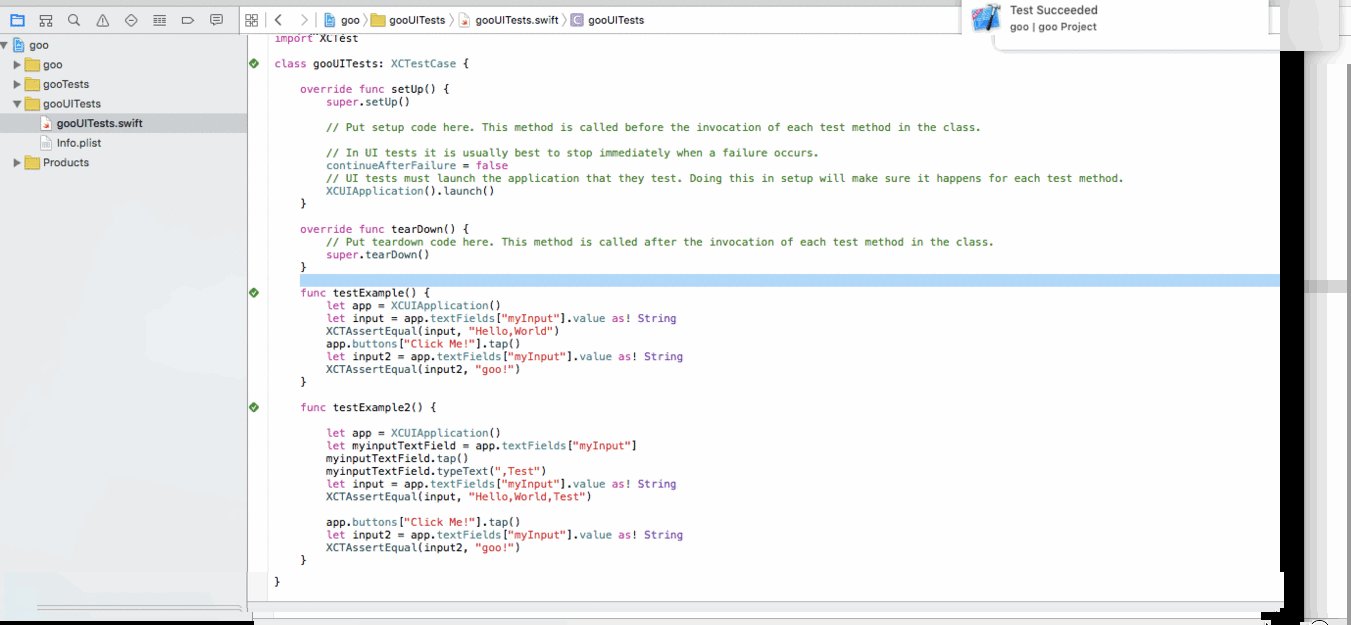
运行超简单,右击运行即可。

Summary
目前文档还不是很齐全,整个像是 UIAutmation 的 swift/objc 版本。目前看来,感觉非常良好,XCode 这下就像 rails 项目一样,把单元测试,验收测试都扔给开发做了!