问题复现步骤:
1.使用 QQ 截图
2.在编辑文字区域使用快捷键 ctrl+v 粘贴
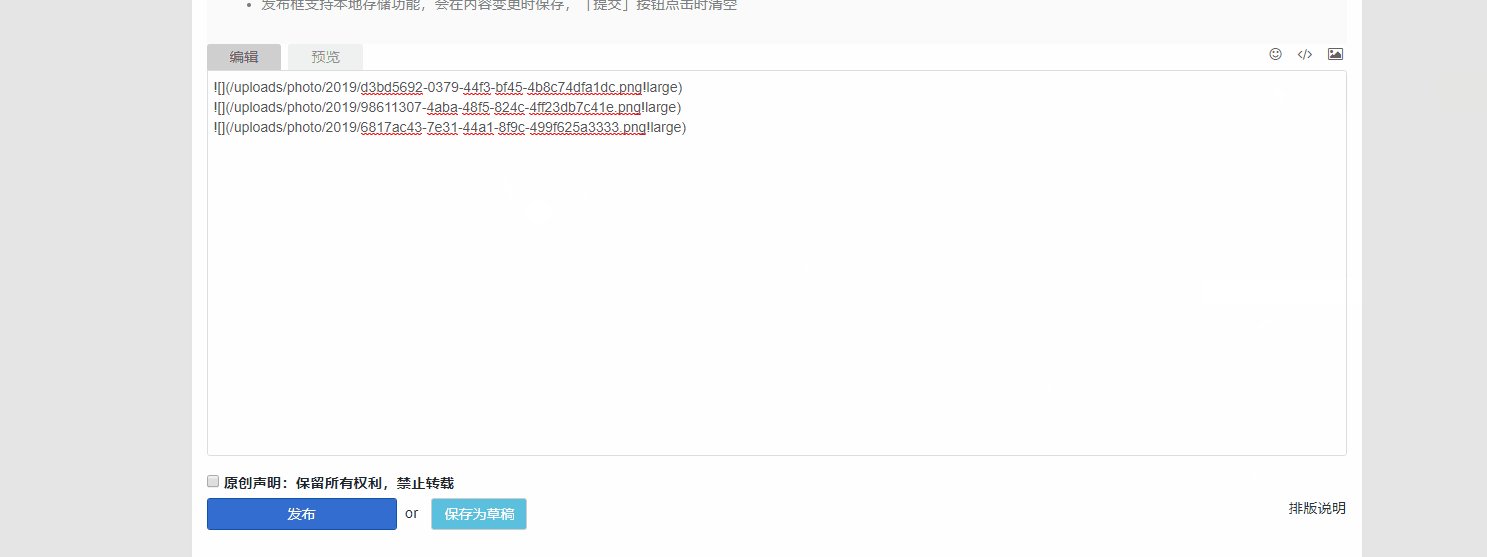
问题现象:
1.按一次 ctrl+v 粘贴 3 张图到编辑区

最佳回复
我自己的应用遇到过这个问题,是因为同时存在多个 Markdown 编辑器绑定了拖拽和 paste 事件监听
社区这个呢,估计是用户窗口多开导致的,绑定的监听事件重复,解决方法参见:
watch: {
currentActive: function() {
if (this.currentActive) {
this.mdeIMGHandler('simpleMdeDesc');
} else { // 移除非当前markdown编辑器中的监听
if (this.$refs["simpleMdeDesc"]) {
[this.$refs["simpleMdeDesc"]].map(({ simplemde }) => {
if (simplemde.codemirror) {
simplemde.codemirror.on("drop", false);
simplemde.codemirror.on("paste", false);
}
});
}
}
}
}
methods: {
mdeIMGHandler(objectRef) {
this.$nextTick(() => {
[this.$refs[objectRef]].map(({ simplemde }) => {
simplemde.codemirror.on("drop", (editor, e) =>{
this.multiDragUpload(editor, e, simplemde);
});
simplemde.codemirror.on("paste", (editor, e) =>{
this.singleCopyUpload(editor, e, simplemde);
});
});
});
}
}
我也遇到了,我按一次 ctrl+v 能给我贴 5 张图,可是我不会做 gif 图
我自己的应用遇到过这个问题,是因为同时存在多个 Markdown 编辑器绑定了拖拽和 paste 事件监听
社区这个呢,估计是用户窗口多开导致的,绑定的监听事件重复,解决方法参见:
watch: {
currentActive: function() {
if (this.currentActive) {
this.mdeIMGHandler('simpleMdeDesc');
} else { // 移除非当前markdown编辑器中的监听
if (this.$refs["simpleMdeDesc"]) {
[this.$refs["simpleMdeDesc"]].map(({ simplemde }) => {
if (simplemde.codemirror) {
simplemde.codemirror.on("drop", false);
simplemde.codemirror.on("paste", false);
}
});
}
}
}
}
methods: {
mdeIMGHandler(objectRef) {
this.$nextTick(() => {
[this.$refs[objectRef]].map(({ simplemde }) => {
simplemde.codemirror.on("drop", (editor, e) =>{
this.multiDragUpload(editor, e, simplemde);
});
simplemde.codemirror.on("paste", (editor, e) =>{
this.singleCopyUpload(editor, e, simplemde);
});
});
});
}
}