移动测试基础 chrome mobile emulation 及周边漫谈和相关应用+想法
写在前面的一些废话
首先,感谢各位一直以来对我个人的帮助和支持,很久没有在 Testerhome 发一弹技术帖了,最近总给人一种不务正业的感觉......大家都知道我目前已经转向苦逼的前端开发,在这个转变的过程中,我个人对移动端的一些测试形态有了一些新想法,今天就来聊聊如题所说的这些事儿。
以下一些实例中涉及到了我目前所在公司的网站及其产品,确实有广告嫌疑,但是产品的 h5 端是由我本人开发,所以我觉得我暂时找不到更合适的例子了......
首先还是来谈谈 chrome mobile emulation
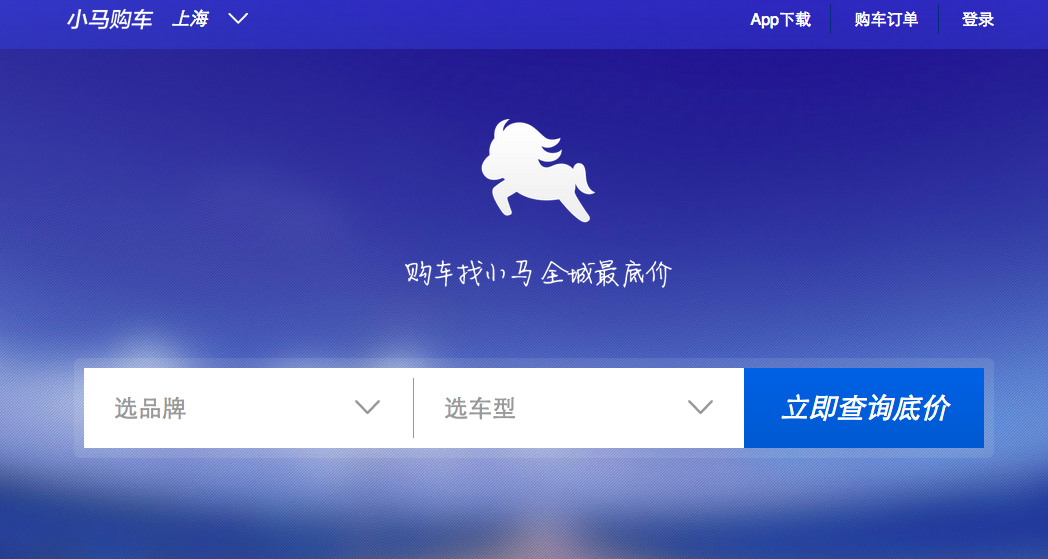
OK,我还是先来聊聊 chrome 的 mobile emulation,其实做前端开发的童鞋应该都知道他在 chrome 里的位置,比较害羞,比较隐蔽,而且只有在 chrome 32 之上的版本才能看到她,现在越来越强大了,他最直观的作用是模拟各种主流移动设备及其相关参数:通用尺寸,pixelRatio 设备像素比(这也是一个大话题,暂时不用关注)等,举一个最简单的例子,当你直接打开某网站的时候默认看到的是 pc 版:

但是,众所周知的原因,现在几乎所有的主流网站都会配备一个移动设备适配版,一般称之为 “触屏版”,技术上采用 html5 开发,其实今天我们需要解决的主要问题就是如何来测试这种形态下产品的兼容性以及如何自动化。
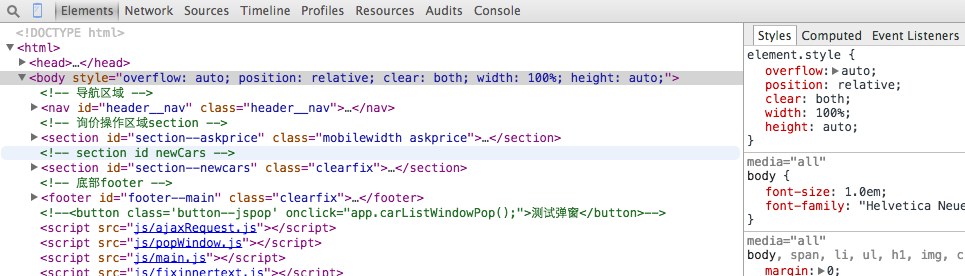
一切从我们按下著名的 F12 键开始......

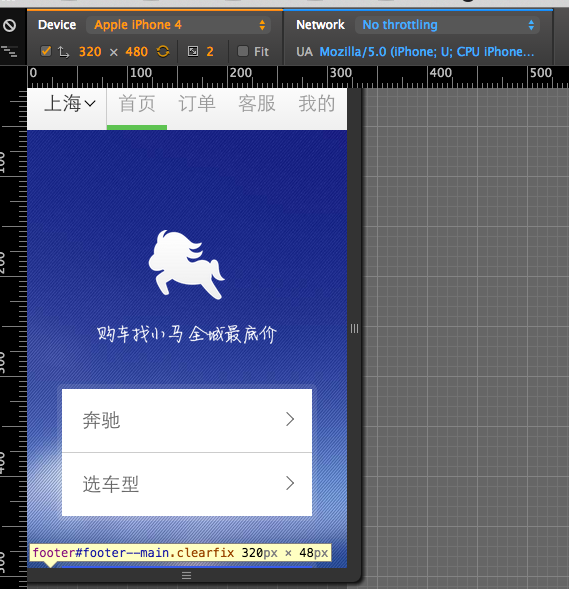
注意左上角类似手机的图标,当这个图标激活之后,我们将看到我们的"触屏版"在不同设备下的表现:

大家可以试着打开淘宝网简单地体验一下。
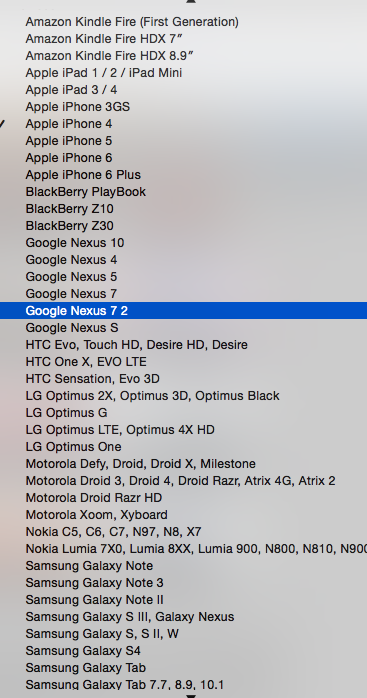
我们可以看到,它可以模拟出当前的一些主流设备,从手机到平板,应有尽有,连我们最近的土豪 6plus 都赫然在列:

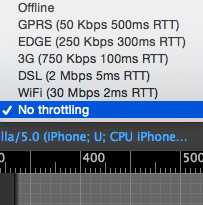
值得一提的是,它还有一些令人兴奋的调试参数,比如右上角可以模拟网络类型,这无论对于研发还是测试来说都是不可多得的好工具:

当你调节完你所需要的所有场景参数时,你就可以慢慢体验了,说再多也抵不过一张动态图:

ps:在 emulation 中,所有的移动端 touch 事件将开始生效,也就是说,前端开发人员所写的一些只为适配移动设备的事件在这里可以完美运行。
从测试角度而言,我们可以利用它做什么?
从手工测试角度来说,这款工具无疑给我们带来了很多好处。不必再次强调之。
从自动化角度来说,chrome emulation 能为我们带来遐想空间,并驱动我们去实现它。
从价值来说,利用 chrome emulation,我们可以做到 web 产品"触屏版"在各个主流设备及相关浏览器下的表现能力,并利用持续集成平台完成这个伟大的目标。
how do?
要完成这样的一个自动化,我们首先不该沉溺在一些老的资料里,而是应该多关注官方的一些文档。不用担心找不到,因为一旦有了想法,这些资料自然会被你挖掘到,看你想不想......这不,我在 ChromeDriver website 上,找到了这样一个官方说明:
在 chromedriver >= 2.11 的 release 版本中才开始加入对这一特性的支持。注意:最新的 chromedriver 的 release 版本号为 2.13,这也意味着,这个特性刚支持不久,各位可以尽情发挥。
链接:https://sites.google.com/a/chromium.org/chromedriver/mobile-emulation
Mobile Emulation
Chrome allows users to emulate Chrome on a mobile device (e.g. a “Google Nexus 7” tablet, or an “Apple iPhone 5”) from the desktop version of Chrome, by enabling the Mobile Emulation feature in Chrome DevTools. This feature speeds up web development, allows developers to quickly test how a website will render in a mobile device, without requiring a real device. ChromeDriver can also enable Mobile Emulation, via the “mobileEmulation” capability, specified with a dictionary value.
Just as in the DevTools Emulation panel, there are two ways in ChromeDriver to enable Mobile Emulation: by specifying a known device, or by specifying individual device attributes. The format of the “mobileEmulation” dictionary depends on which method is desired.
Specifying a Known Mobile Device
To enable Mobile Emulation with a specific device name, the “mobileEmulation” dictionary must contain a “deviceName.” Use a valid device name from the DevTools Emulation panel as the value for “deviceName.”
真是令人兴奋的一段描述,官方还给出了两个 example,这里我只以 python 为例讲解:
直接模拟一个已存在的主流设备
from selenium import webdriver
mobile_emulation = { "deviceName": "Google Nexus 5" }
chrome_options = webdriver.ChromeOptions() # ChromeOptions实例,也算非常常用的一个类了。
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
完全自定义一个带参数的设备
当我们需要模拟一些通用参数或者不存在的设备浏览器类型时,可以采用这种高度自定义的方法:
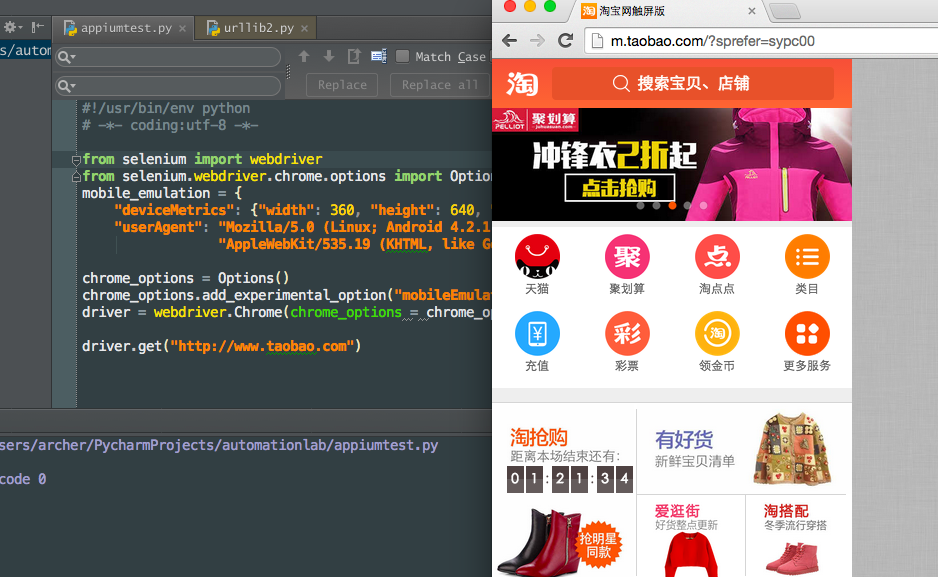
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": {"width": 360, "height": 640, "pixelRatio": 3.0}, # 定义设备高宽,像素比
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) " # 通过ua来模拟
"AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19"}
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
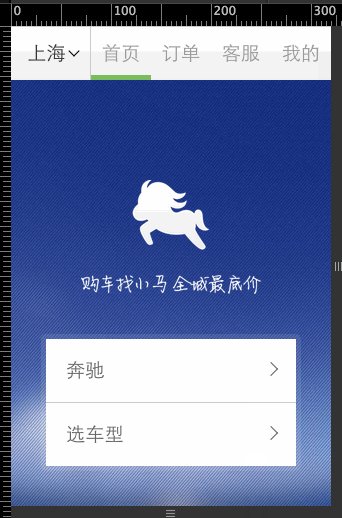
driver.get("http://www.taobao.com")
我们运行起来看看,It works!

到这里,我们顺利地通过 chrome driver 拉起了一个触屏版 demo,这个例子中,需要强调的是 UA 参数。
在主流的前端开发技术中,为了适配各种第三方移动端浏览器,一般都是通过其特定的 UA 头来进行判断的,通过 UA 头再给出对应容器下的展现。这也意味着,我们使用这种方法,可以模拟我们的产品在微信/UC 浏览器/QQ 手机浏览器等国产环境下的表现......
总结与想法
目前而言,web 触屏版形态的展现非常主流(特别是一些互联网产品),掌握这些务实的技巧就显得很有必要。为此,我一直觉得:测试人员的思路只要稍微发散一些,可以带来无尽可能,不必钻牛角尖,最后得不偿失。
推荐的发散思路、工具等
下面是一些想法,工具,有兴趣的同学可以自行往下研究。
首先,我觉得了解 web 触屏版开发中,那些为了支持移动设备特性,前端开发人员常用的基础技巧很重要。
其次:
- 适当了解一下 ua,js 针对移动设备的主流事件,webkit 独有的一些特性,了解常用移动端浏览器引擎(通常指渲染引擎)
- 最大化节约测试成本是得到自动化成果的最务实手段。
- 了解 PhantomJS 等工具,了解 webkit 的自动化测试的特点。
- 了解一些常用的前端 debug 工具和远程调试工具(weinre 等)
- 时刻关注自动化主流工具/技术的最新版本和最新官方资讯(极为重要,对一些特性猜测保持技术敏感)
- 当然,我始终认为,第五点是建立在有把梯子的基础上的......
- 适当了解一些性能测试的思路和意识,而不仅仅总是那几款工具(lr,jmeter)
可以戳我在 SegmentFault 上的一篇帖子:
《前端测试自动化工具 + 页面性能分析工具 BerserkJS 试用小记》
http://segmentfault.com/blog/diggerplus/1190000000695819
解答一些群里有人问我的问题
Q: 移动端/web 自动化的 client 能否用 javascript 编写?
A:了解一下 Node.js,npm 包中有 selenium webdriver 的模块,上述的例子用 js 写,大概长这样:
var webdriver = require('selenium-webdriver');
var capabilities = {
browserName: 'chrome',
chromeOptions: {
mobileEmulation: {
deviceName: 'Apple iPhone 5'
}
}
};
var
driver = new webdriver
.Builder()
.withCapabilities(capabilities)
.build();
driver.get('http://taobao.com');
至于 appium,npm 里躺着的就更多了,但是多数是服务端。

Q: 提问者自认为小白的一些问题
A: 这个,我个人建议去看我的另外一篇帖子《重拾提问的艺术》,不装逼地讲,这篇文章我认为逼格还是可以的,而且务实。
送梯子一把
作为一名长期技术工作者,梯子已经成为了一个必备工具,之前我可能还会推荐朋友使用 wallproxy 之类的开源项目,不过 gae 的速度简直......所以我决定隆重推荐国内的一个 *** 产品,想要了解的同学可以戳我的邀请链接:
http://findtizi.com/?r=97d149bebfb3f3f8
最后才是广告
我的全新个人博客 http://xiaoa.name 悄然上线了,虽然文章目前都是假的,功能还在完善中......
托管在国内的 gitcafe,代码同步在 gitcafe 和 github,欢迎交流。
PS
这个帖子总共经历我几块牛排,一碗鱼汤,一碗蛋炒饭,几颗草莓的时间,所以,我认为信息量还是可以的。
语句不通顺之处可以指出,我会持续更新和优化。
补刀内容赏析,欢迎热烈讨论。
来自 @ 思寒
我这边补刀下.
优点
- 这个方法基于 chrome, 可以便捷的识别跨尺寸的兼容问题. 简直就可以分分钟帮企业做个自动化服务了.
- 获取响应速度的瀑布流图也非常的容易. 很容易做性能测试和瓶颈分析
缺点
- 方法基于 chrome 引擎, 考虑到不同浏览器的版本, 以及不同设备上浏览器引擎差异, 所以有些 css 的兼容性问题仍然需要验证. 所以尺寸兼容性可以解决, 但是设备的兼容性测试仍然需要做. 好消息是大部分企业的 h5 一般都是布局不合理占多数.