转转QA 微信小程序自动化探索实践,欢迎提意见
图片没上传进来,直接去公众号看吧,公众号链接:https://mp.weixin.qq.com/s/U0jFiRsVsChHb8K9995QKQ
作者 | 肖恒
小程序自动化的应用
转转自己的小程序——欢乐送分享到微信群的自动化
自动化视频地址:https://v.qq.com/x/page/s1346vw2clt.html
-转转欢乐送是转转孵化的处理闲置小程序,闲置直接送给更需要的人,一口价,24 小时送出,无需沟通,快递上门取件。送出闲置得星星,星星领取好物。领取人还可以发出感谢。有爱,简单,欢乐。本文主要介绍转转欢乐送分享到微信群场景的自动化实践。
小程序自动化准备工作
打开微信上小程序的调试功能(为了拿到小程序的 context)
在私信聊天页,输入http://debugx5.qq.com。
勾选【打开 TBS 内核 Inspector 调试功能】。

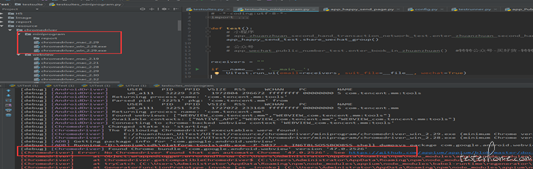
小程序的进程(appium 的配置参数 chromeOptions 中要用到)
没有启动微信,没有启动小程序时在 adbshell 下的进程清单如下:

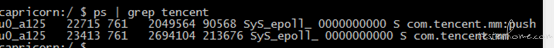
刚启动微信,没有进入到小程序页面时在 adbshell 下的进程清单如下:

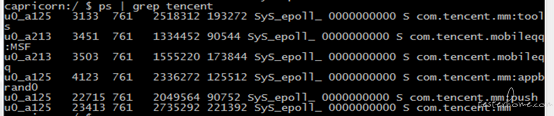
启动欢乐送小程序后的进程清单如下,会发现和刚启动微信的进程清单一致,说明刚进入微信会加载小程序相关内容(只是此时的 top 进程是 com.tencent.mm):

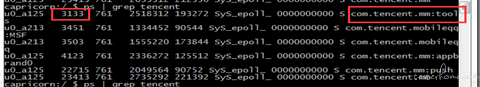
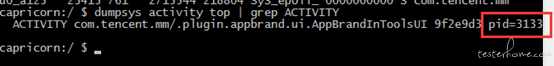
进入小程序页面后的进程清单如下,由进程号得知当前的 top 进程为 com.tencent.mm:tools(可简写为 tools);

从上图发现 appbrand0、tools 是进入到小程序后新增的进程,且在进入小程序页面后当前正在运行的进程是 tools,对应 chromeOptions 中的值。
webview 调试利器---chrome-inspector(较好的查看 webview 页面元素)
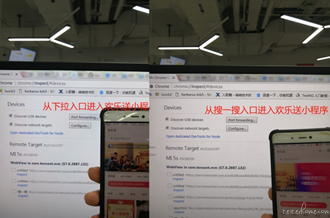
其 URL:chrome://inspect/#devices。能识别手机上打开的 webview 页面。是否每个入口的小程序都能在 chrome_inspector 上查看对应的界面呢?遇到过两种情形:
(2018.6.22~至今)只能查看搜一搜入口的小程序(从 chrome-inspector 上显示的搜一搜 url 试出来的)

(2018.6.22 之前)所有入口均能显示小程序页面的 url(下拉小程序;搜一搜;微信钱包)
建议:从执行 case 的稳定性考虑,推荐使用从搜一搜进入到小程序页面
基于 APPIUM 的小程序上下文切换
切换到 webview 模式下的优点与缺点
看同一个安卓页面上的显示,分别用 chrome_inspector 和 uiautomator 显示

对比可以看出在 chrome-inspector 下页面元素显示的优势:
能够覆盖更多的业务场景(比如上边右图可以轻松定位发布有奖,要用左图的话需要图像识别)
维护量更小(图像识别需要对每个不同的设备的此页面都需要单独截一张图片,以保证能准确识别对应元素)
如何切换到对应元素所在的小程序页面
切换到小程序页面:先切换到元素所在的 context,然后切换到元素所在的 handle 中。元素所在的 context 对应前面获取到的当前页面的 top 进程名;handle 的话需要你自己去遍历所有的 handle,当此 handle 下的 page_source 包含你想要的元素,就是你所需要的 handle(此处每个页面挑一个只能代表当前页面的元素,防止多个页面有相同元素)
多个小程序页面之间来回切换:再次遍历所有的 handle,切换到元素所在的 handle 中
然后有的人会说,我照着你这篇教程做了,但是仍然没有切换成功。
不是所有的设备都能切换成功的(可能 appium 框架里有 bug)**
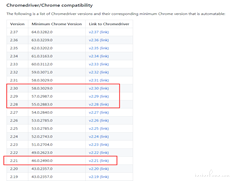
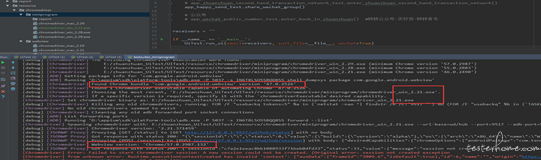
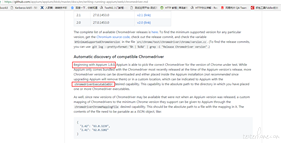
Chromedriver 与 webview 版本对应关系(这个很重要)的链接:https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md

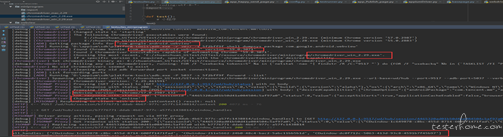
第一种情形:设备自身的 android system webview 版本比微信里的 webview 版本高。
安卓设备自带的 android system webview 版本(59)高于 57(微信里的 webview 版本与 tbs 版本号有关,目前我们的微信基本都是最新的):
存放 chromedriver2.28 和 2.29 时(chromedriver 的存放位置在 “小程序自动化的搭建 --- 小程序中 chromedriver 的存放” 中可以清晰看到),切换成功。

只存放 2.28、2.29、2.30 时,切换会报错。

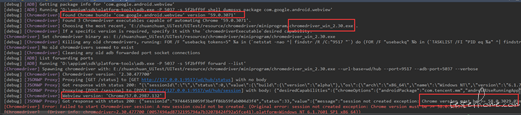
第二种情形:设备自身的 webview 版本比微信里的低。
安卓设备自带的 webview 版本(47)低于 57(微信里的 webview 版本):
只存放 2.28 和 2.29 时,切换会报错。

只存放 2.28、2.29、2.21 时,切换会报错。

所以设备低的可能需要自己尝试其它办法。
第三种情形:设备自身的 webview 版本与微信里的一致。
小伙伴们,快拿起你的 androidsystem webview57 版本的手机跑个小程序自动化吧(应该成功)。
小程序自动化的搭建
原则:与端内 native、webview 保持一致,易维护,易编写 case。
Case 的存放
存放在一个单独的小程序的 testsuit 里
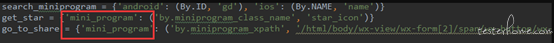
element 的编写
小程序中的元素添加 1 个 key(mini_program),与端内保持一致。

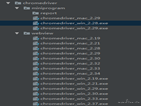
小程序中 chromedriver 的存放
与端内 webview 保持一致(放在框架里能在不同执行机上更方便地同时执行不同的设备)。

appium 配置参数

这里值得一提的是 chromedriverExecutableDir 参数(需要 appium 版本在 1.8 及以上才能使用),那么在 1.8 以下版本呢?(也不需要你做处理,在初始化过程中我会去拿你执行机上的 appium 版本,系统的 webview 版本,然后配置对应的参数)

执行机环境的兼容
Uiautomator2 及 appium 输入法的兼容(目前执行机上安装了不同版本的 Uiautomator2、appium 输入法的包)。
执行
支持命令行参数执行,参数用-w 或--wechat。
小程序初始化
为了使用上的方便和节省不必要的操作,在执行小程序 case 时会自动关闭调用端内混淆包的文件和执行端内的预操作。
小程序页面基本操作
元素是否存在、点击、滑动、中英文输入、小程序页面来回切换。
未来
对于 ios 端的小程序的自动化,能有一个可行的方案。(目前可以反编译微信的包来做,但易封号)。
大家都能更方便的编写、调试、执行 case,查看执行结果。
推荐两篇文章
关于我们做自动化的目的、前期端内搭建的 Ui 自动化框架、原理、支持的功能可参考转转 App UI 自动化进化史
小程序的介绍和测试可参考 1 分钟了解转转小程序测试体系