前言
- 公司原 WebUI 自动化框架:脚本用例编写略复杂,报错信息不明确,修改起来太麻烦,报告不美观。
- 重写原因:原框架是亚马逊的一个测试开发写的,开发能力很强,写的代码能看懂,但是本人代码能力有限,努力了一个月后,改不动,故重新写了一套。
- 得到的帮助:
- allure 的使用:@ycwdaaaa https://testerhome.com/topics/5738 @baizhi https://testerhome.com/topics/9292
- 测试用例编写简单既是美:https://testerhome.com/topics/4861 @ycwdaaaa
- 优雅的代码:(编程的智慧)http://www.yinwang.org/blog-cn/2015/11/21/programming-philosophy (大名鼎鼎的王垠)
各位大佬编写的内容还在不断的学习中,希望大家多多赐教!
AvatarWebUI 支持的功能说明:
知识点: 遇到无法操作的弹窗, 用 js 的方式做:
//操作JS
public void findelByJs(WebDriver driver, String action, SelenideElement element) {
JavascriptExecutor js=(JavascriptExecutor)driver;
js.executeScript(action,element);
}
1、测试脚本
通过看飞哥的文章,发现原来 UI 的测试脚本可以这么直接简单。以一个 “登录” 功能为例,可以直接操作 page 里面的元素,非常的简单直接,飞哥的还要更简单、更牛逼。
public void loginLemall() throws InterruptedException {
open("https://www.lemall.com/index.html");
avatarDriver.page("homePage").element("loginButton").click();
avatarDriver.page("loginPage").element("loginname").sendKeys("letv121312312@vip.letv.com"); //该账号无法登录,仅作为示例说明
avatarDriver.page("loginPage").element("password").sendKeys("19249261");
avatarDriver.page("loginPage").element("loginButton").click();
}
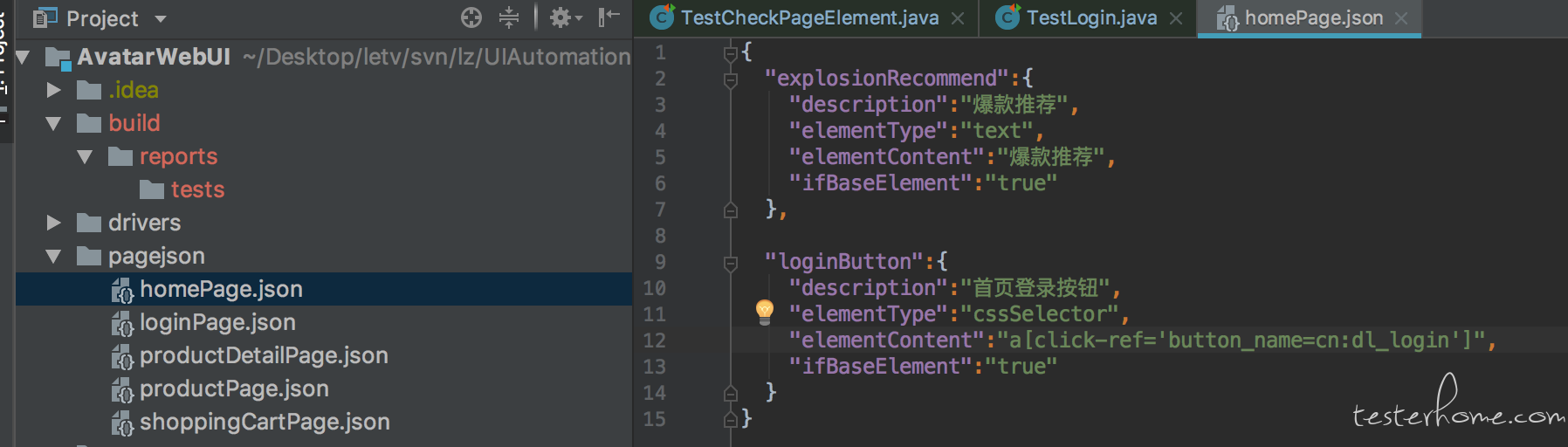
2、页面元素
页面元素,直接以 json 文件存放。
关于页面元素如何定位:可看我之前总结的文章https://testerhome.com/topics/14220

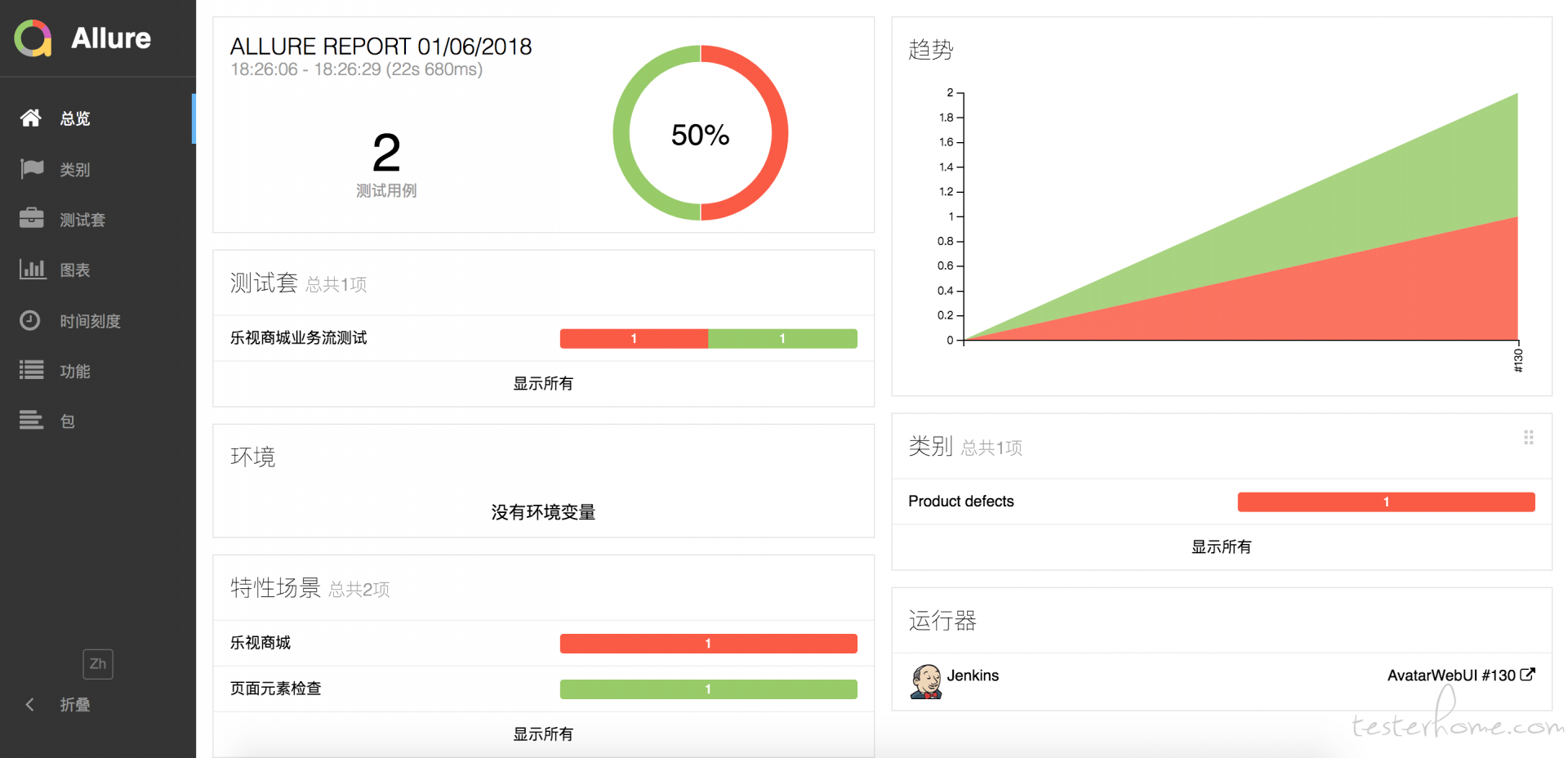
3、测试报告 allure
根据飞哥和白志的文章,充分利用开源工具 allure,非常人性化。
- 统计页面:

- 用例信息页面

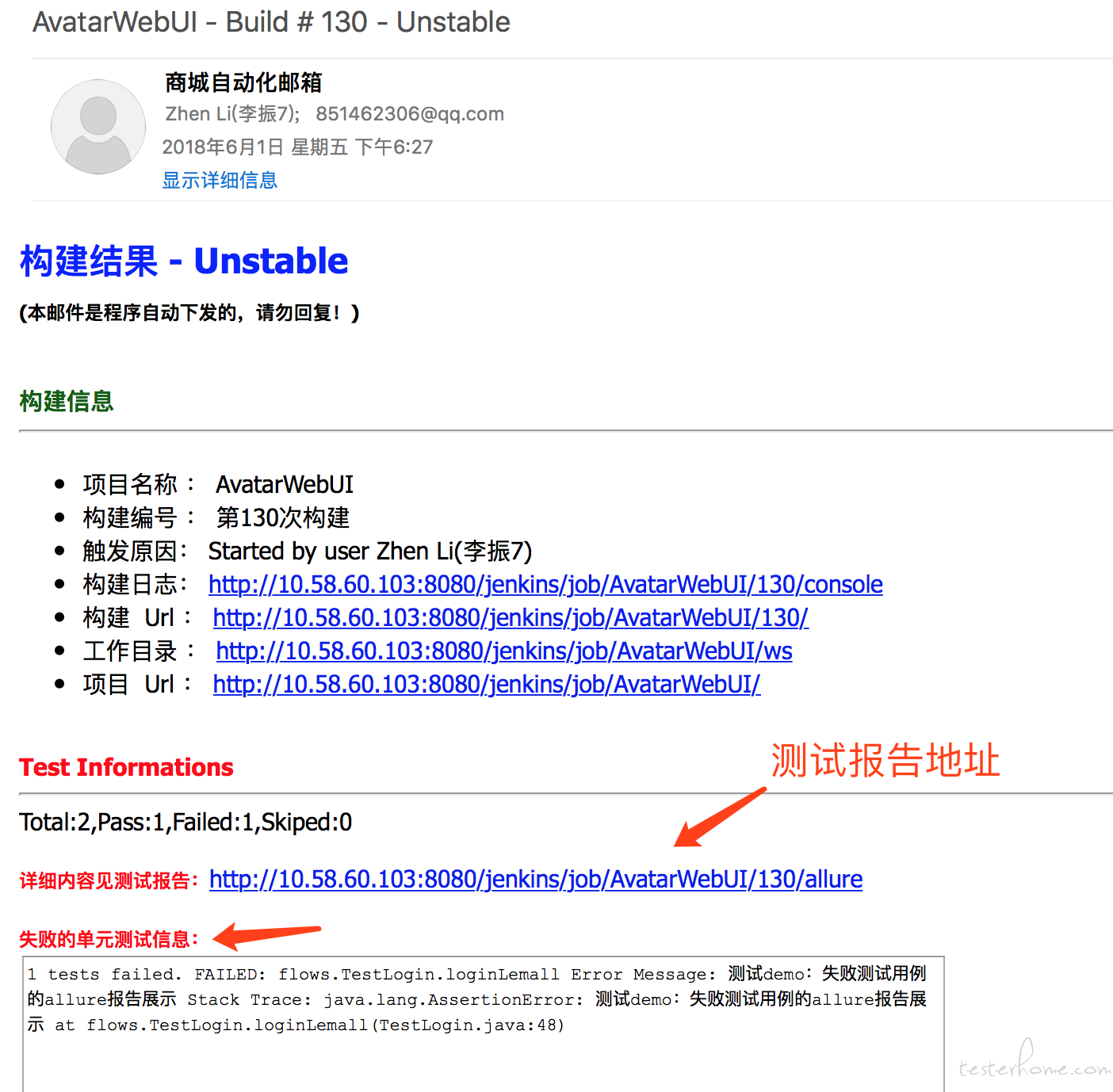
4、报警邮件
报警邮件,利用 jenkins 的 Editable Email Notification 插件,邮件内容定制。如下图所示:

5、报警邮件 html 内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${PROJECT_NAME}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>
<h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font><br><font size="2">(本邮件是程序自动下发的,请勿回复!)</font>
</h2>
</td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<br /></td>
</tr>
<tr>
<td><b><font color="red">Test Informations</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>Total:${TEST_COUNTS,var="total"},Pass:${TEST_COUNTS,var="pass"},Failed:${TEST_COUNTS,var="fail"},Skiped:${TEST_COUNTS,var="skip"}</td>
</tr>
<tr>
<td>
<br /><b><font color="red" size="2"> 详细内容见测试报告:</font></b><a href="${BUILD_URL}allure">${BUILD_URL}allure</a>
</td>
</tr>
<tr>
<td><br /><b><font size="2" color="red">失败的单元测试信息:</font></b>
</td>
</tr>
<tr>
<td>
<textarea cols="80" rows="15" readonly="readonly"
style="font-family: Courier New">${FAILED_TESTS}</textarea>
</td>
</tr>
<tr>
<td><br /><b><font color="#0B610B">Changes Since Last Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
</table>
</body>
</html>
备注
目前只是实现了基本功能,关于 Web UI 自动化工具的其他功能,还在学习和实现中。。。
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
