接口测试平台从开始到放弃
python3.6.3 Django 2.0.2 框架
github 地址:https://github.com/githublitao/api_automation_test
体验地址: http://120.79.232.23/ 请体验用户不要删除已有数据
版本更新:
v2.3
引入 docker 部署,由于采用的 docker,基础镜像为 centos,所以 Windows 下部署仍然可以使用定时任务
docker-compose up
v2.2
1.新增钉钉登录
https://ding-doc.dingtalk.com/doc#/serverapi2/kymkv6
1.先在钉钉开发平台上创建账号<br>
2.替换dingConfig.py里的appid和APPSECRET<br>
3.修改前段login.vue里的回调地址<br>
V2.1.2
1.增加导出测试用例功能
V2.1.1
1.新增 swaggerUI 界面,访问地址 127.0.0.1:8000/docs/
V2.1
1.优化前端代码,适配屏幕分辨率,未做浏览器兼容性,目前只在 chrome 上浏览正常
2.新增 mock 功能,api 管理模块可启动,关闭 mock,启动后,通过访问http://127.0.0.1:8000/mock/+url,可返回 mock 信息真实
V2.0
重构接口代码,引入反序列化方式,修改接口为基于类的方式,因修改大量后台接口代码,前端未更新,所以目前前端调用接口会出现大量问题,目前平台暂不可用,后续更新
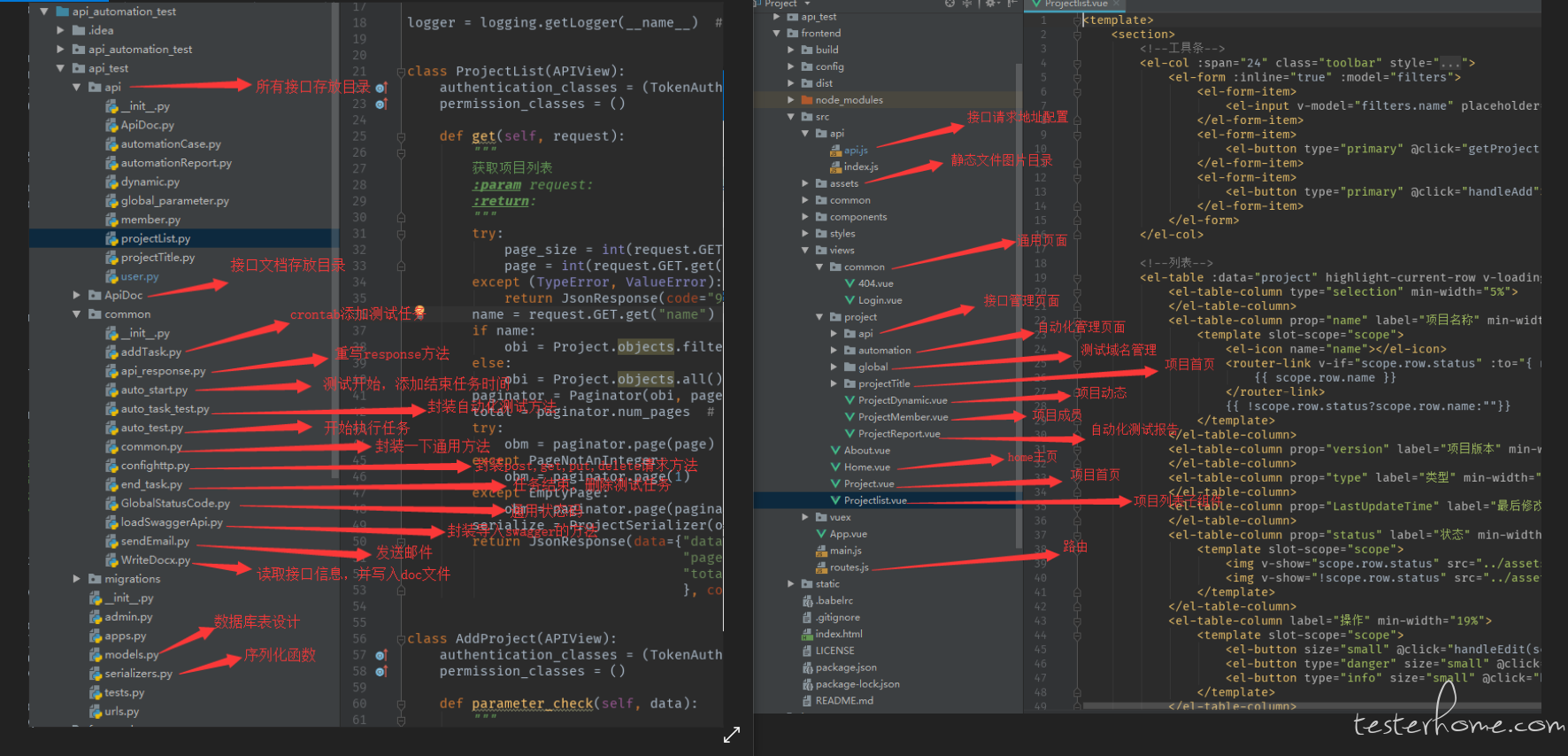
项目结构:

目录简介:

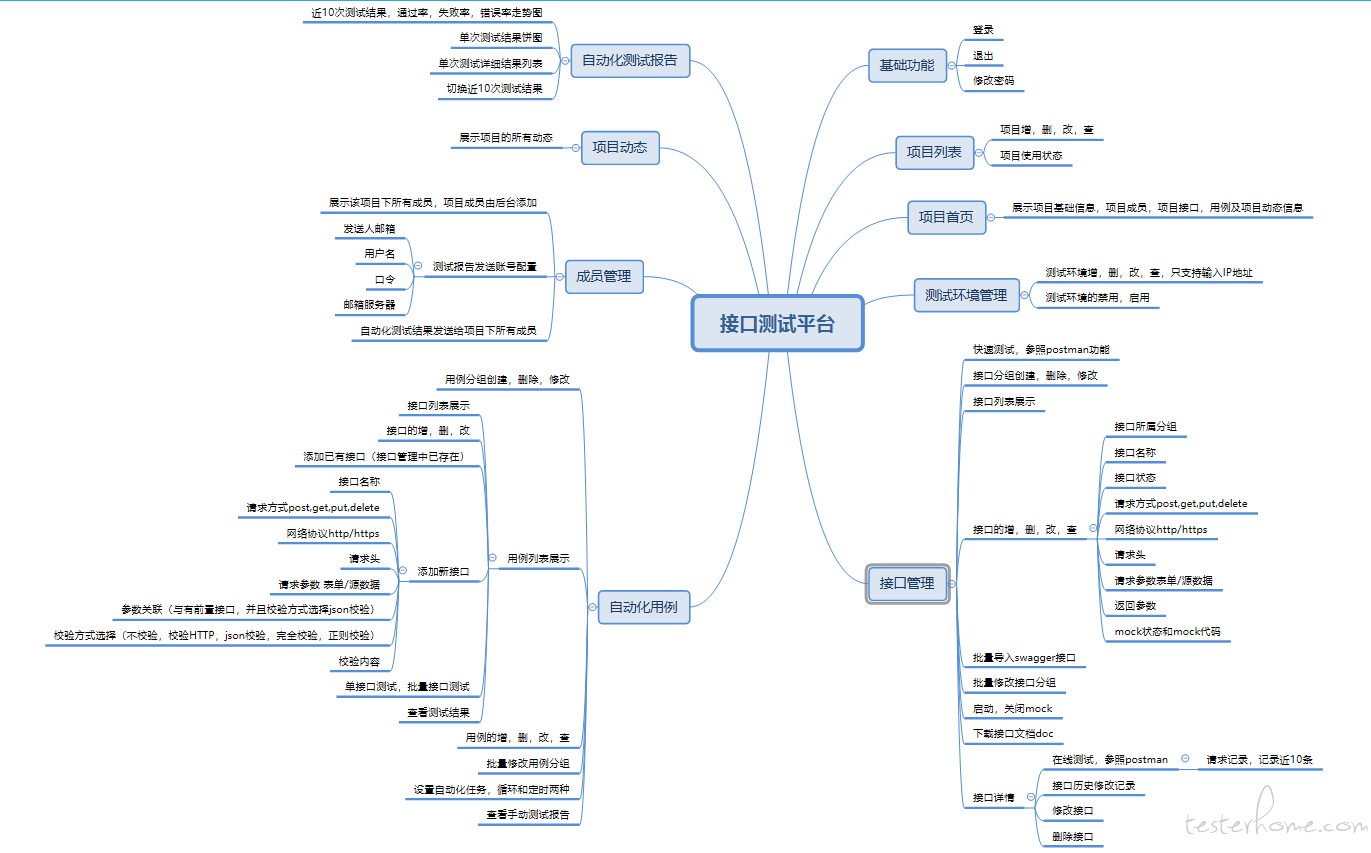
项目介绍:
1.项目分为一个前台系统,一个后台管理系统,后台管理一些测试数据和用户数据,前台不提供注册,全部由后台创建用户
2.系统首页可创建,删除,修改项目
3.点击项目后,分为项目首页,测试地址管理,接口管理,自动化管理,项目动态,项目成员
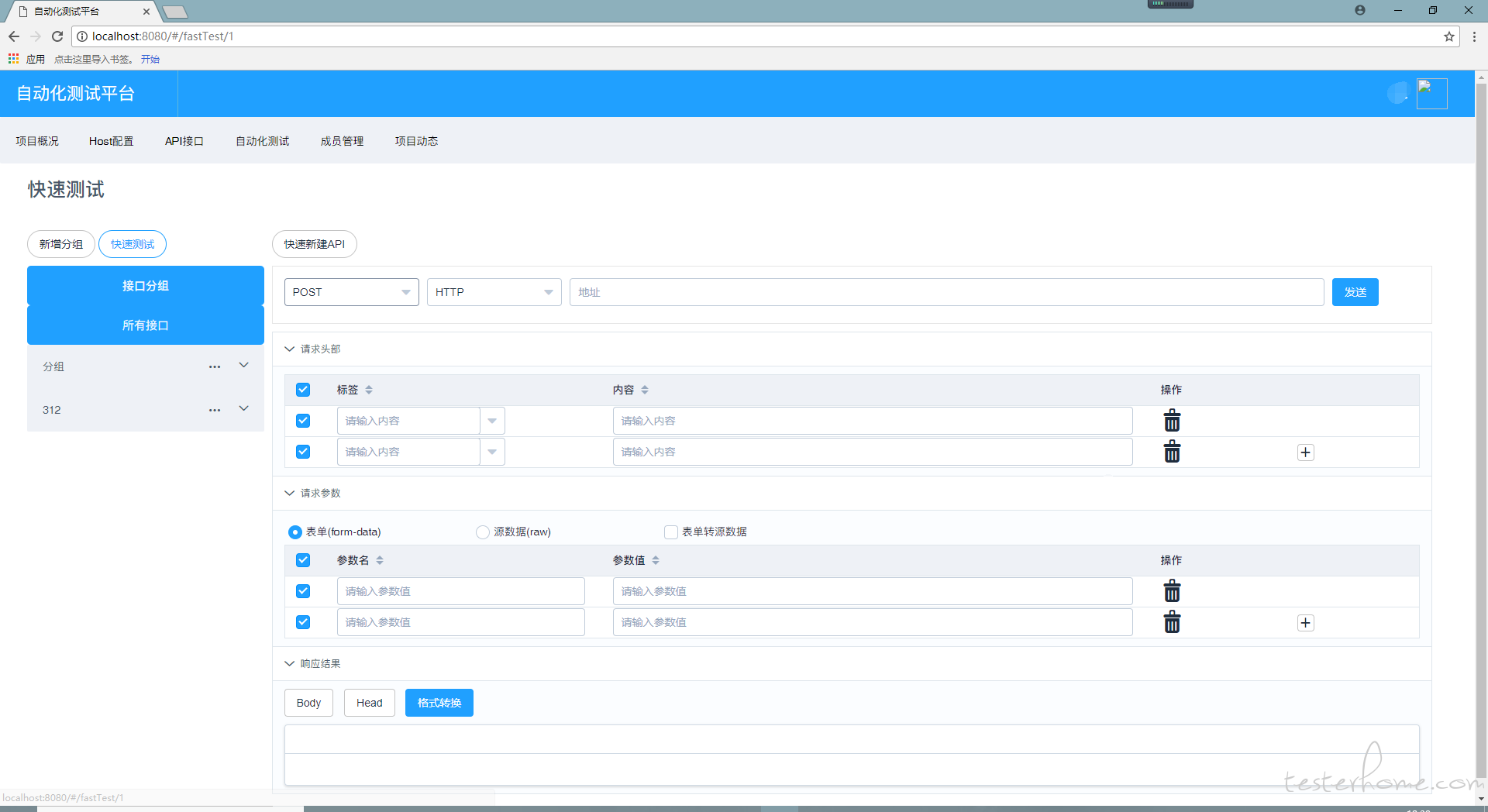
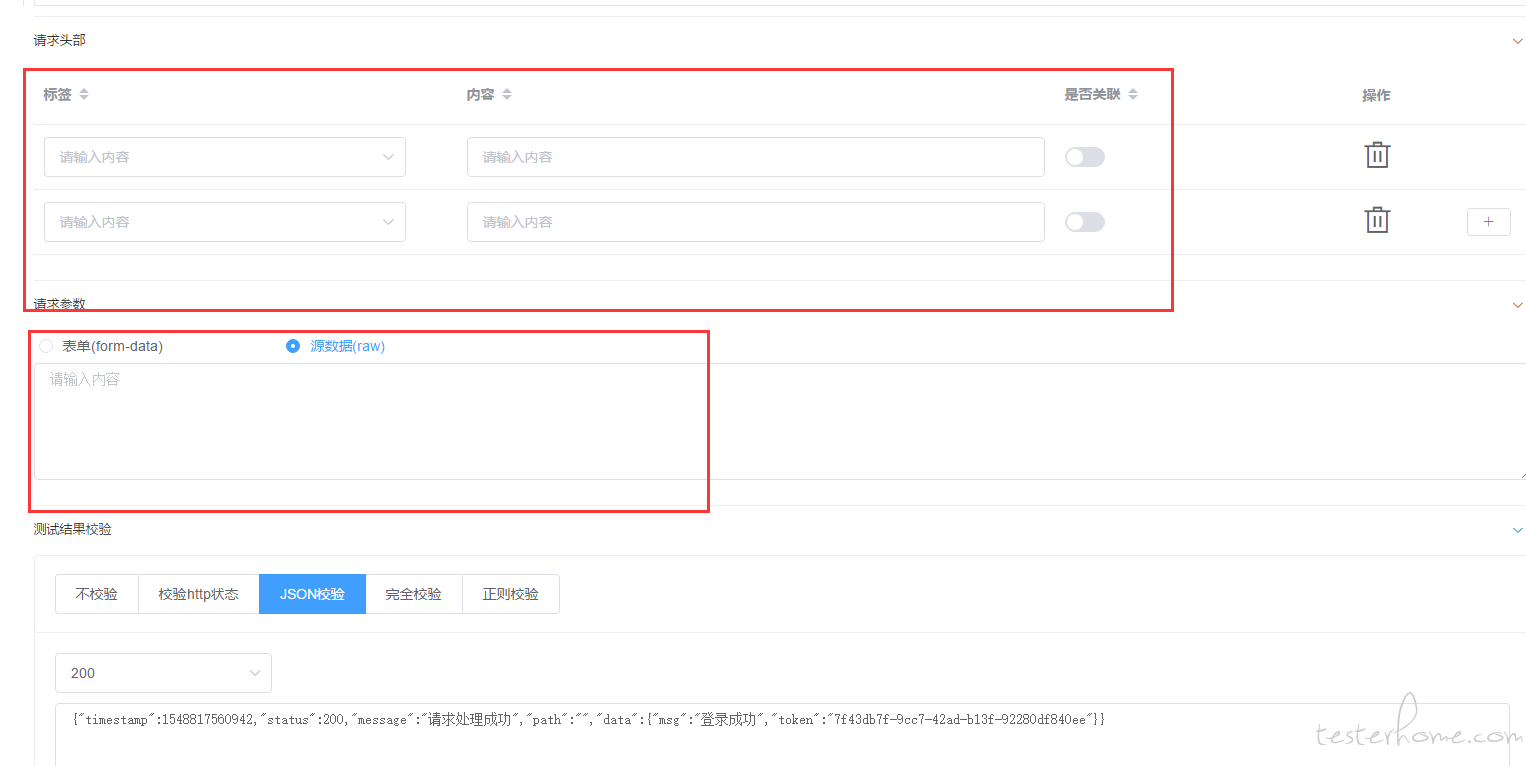
4.接口管理中,提供类似 postman 的快速测试方式,录入的接口可进行测试,修改,查看测试记录,修改记录及删除;还可直接导出接口文档,后续引入新功能导入 swagger 的接口信息
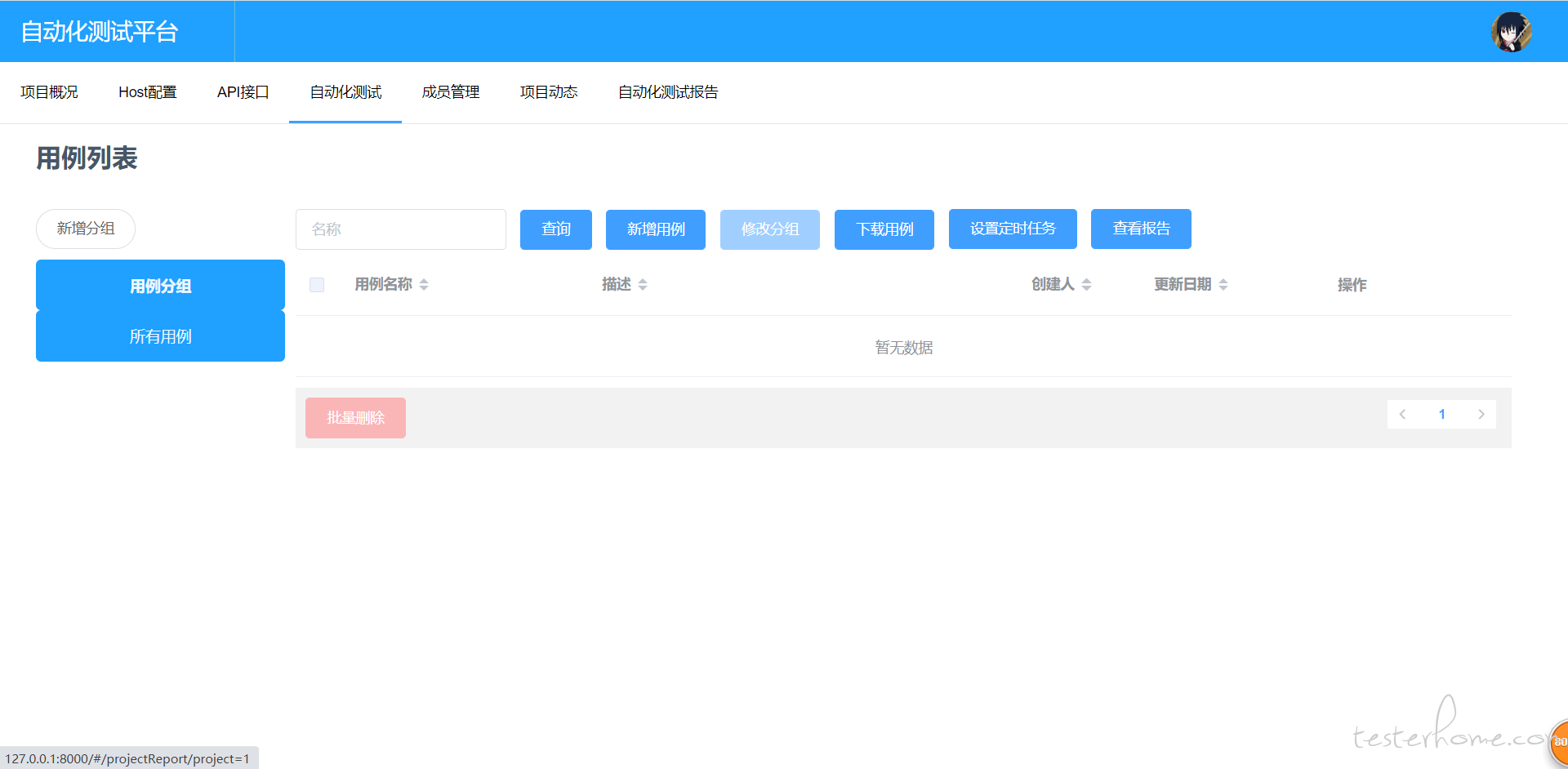
5.自动化测试管理可直接从接口管理中导入接口信息,也可新建接口;单条用例内,后面的接口可关联前面接口的返回结果,前置条件是前面的接口校验方式选择 json 校验,并填写正确的 json 格式的数据。目前接口返回结果校验只提供 5 种方式,分别是不校验,校验 HTTP 状态,校验 JSON 格式,完全校验与正则校验。可手动测试生成测试报告。自动化测试需要部署在 Linux 环境下,使用的是 crontab 作为定时任务与循环任务,目前自动化测试报告的模板还在开发中。。。。
系统声明:
1.本系统采用 Django REST framework 编写接口,前端页面采用比较容易上手的 vue+elementUI
2.初步学习 web 开发,接口统一采用基于方法的方式编写,后续引入权限系统,并修改成基于类的方法
使用方法:
1.安装 Python3 环境(未在 Python2 上运行后,不知道有没有问题)
2.下载代码到本地并解压
3.cmd 到根目录下安装相关依赖包
pip install -r requirements.txt
pip install https://github.com/darklow/django-suit/tarball/v2
4.安装 mysql 数据库,配置数据库连接,进入 api_automation_test/settings.py
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE':'django.db.backends.mysql', # 数据库类型,mysql
'NAME':'api_test', # database名
'USER':'root', # 登录用户
'PASSWORD':'123456', # 登录用户名
'HOST':'127.0.0.1', # 数据库地址
'PORT':'3306' # 数据库端口
}
}
5.cmd 到根目录下,让 Django 知道我们在我们的模型有一些变更
python manage.py makemigrations
6.创造或修改表结构
python manage.py migrate
7.创建超级用户,用于登录后台管理
python manage.py createsuperuser
8.安装 VUE 环境,下载 node.js 并配置环境,下载 npm 包管理器,安装 vue 脚手架用于生成 vue 工程模板
npm install --global vue-cli
9.cmd 进入 frontend 目录下,运行 npm install 安装相关依赖包
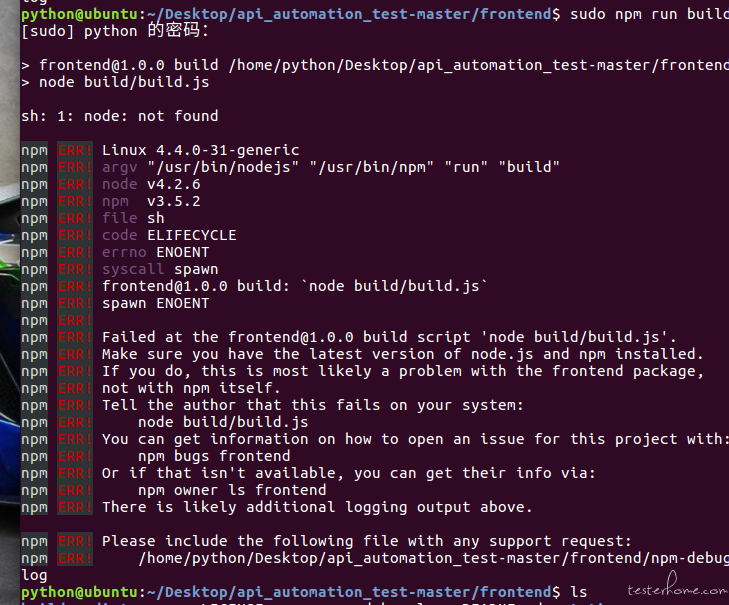
10.打包
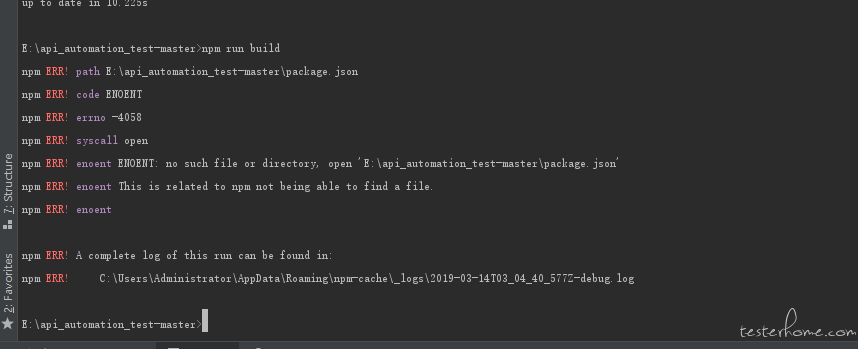
npm run build
11.运行启动 django 服务
python manage.py runserver 0.0.0.0:8000
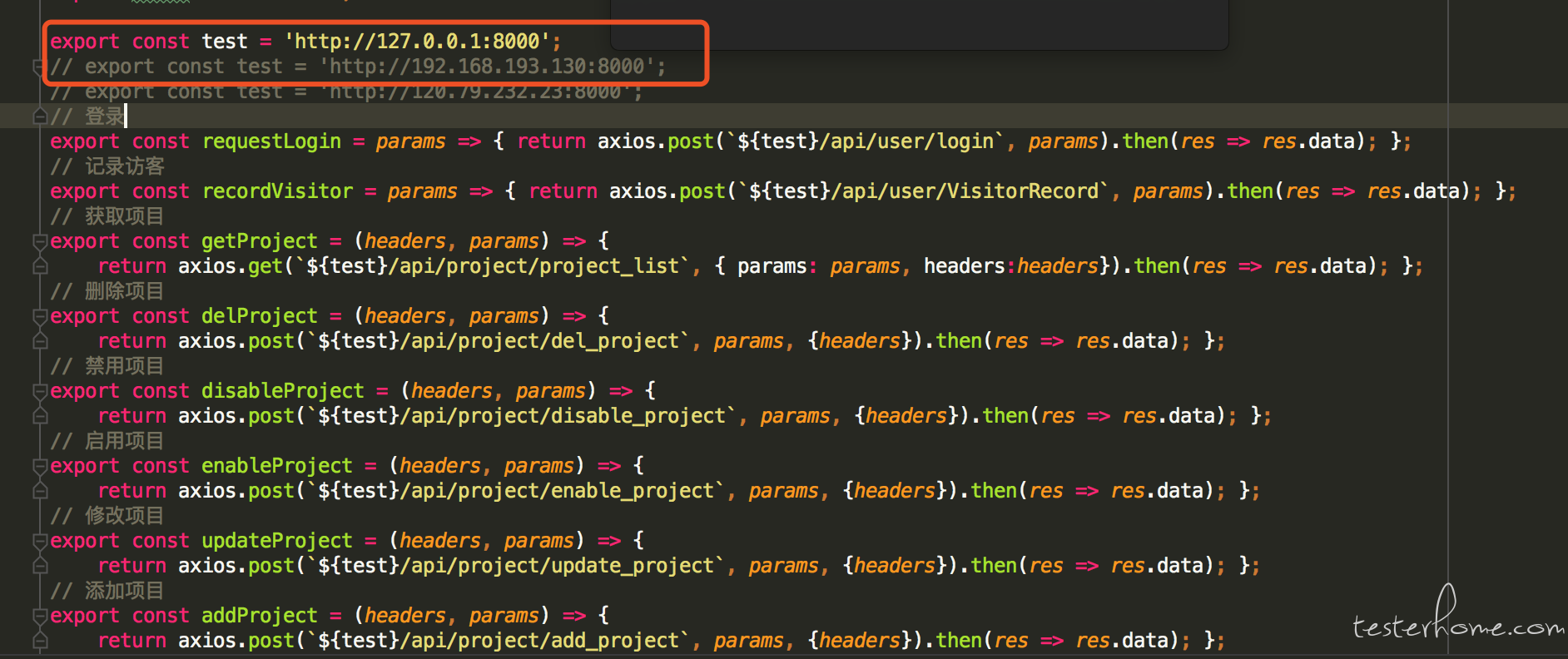
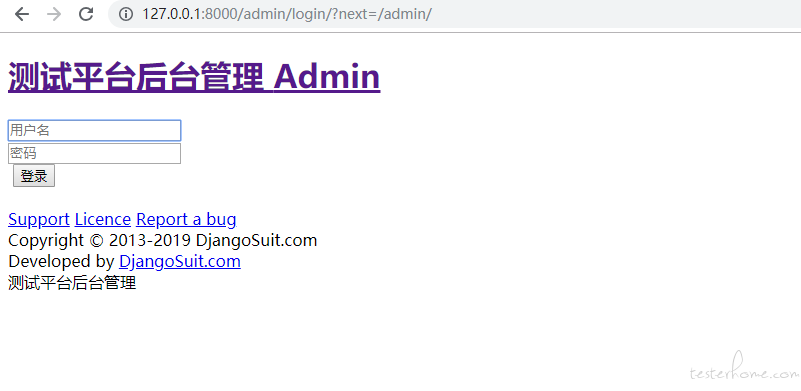
12.现在就可以访问 http://127.0.0.1:8000 进行登录, http://127.0.0.1:8000/admin 为后台管理平台 (注:如果登录不了的话,可能是接口请求地址错误,修改 api_automation_test/frontend/src/api/api.js 注释其他 IP,保留 127.0.0.1
export const test = 'http://127.0.0.1:8000';
项目讲解:
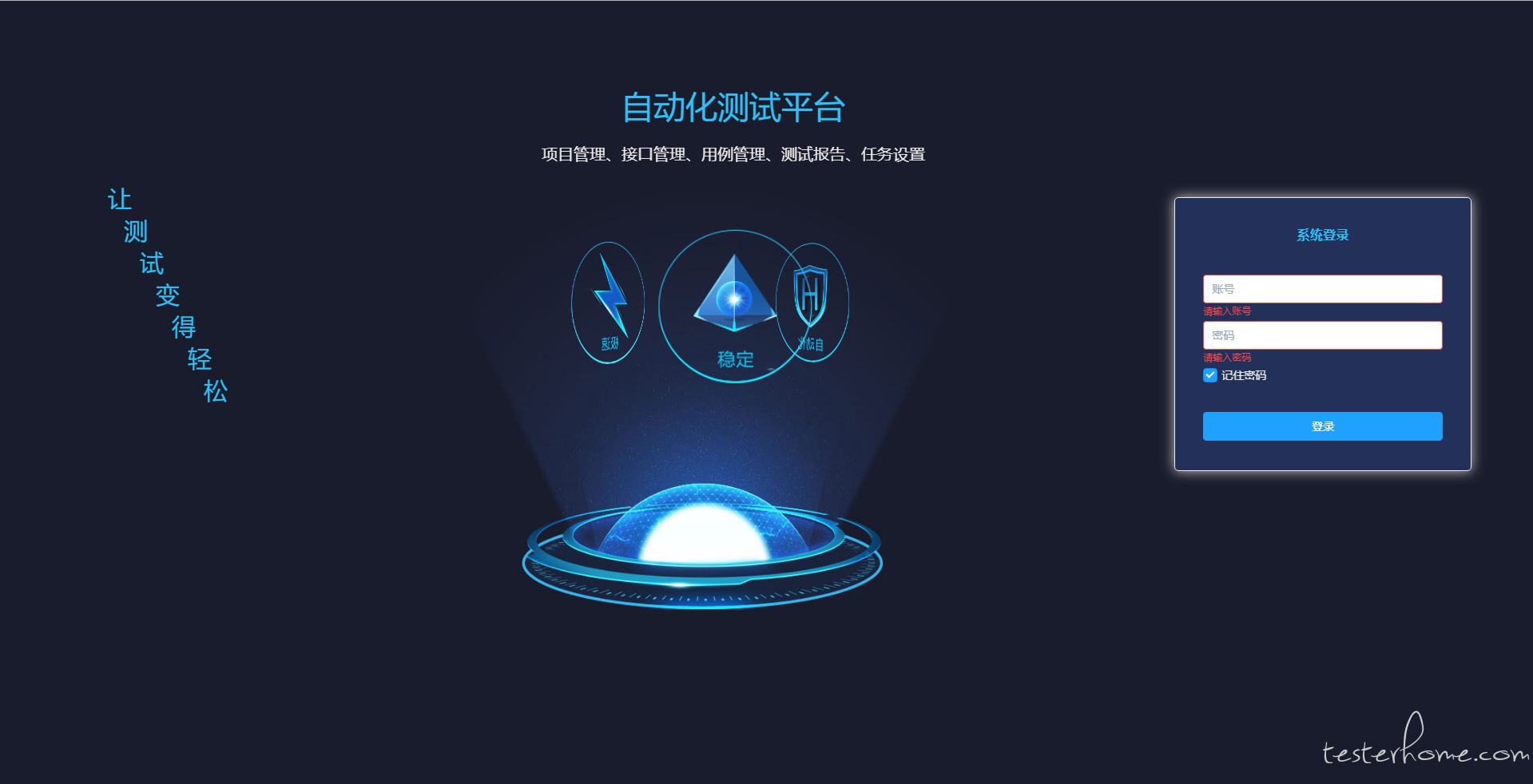
1、登陆,用户只能由后台创建

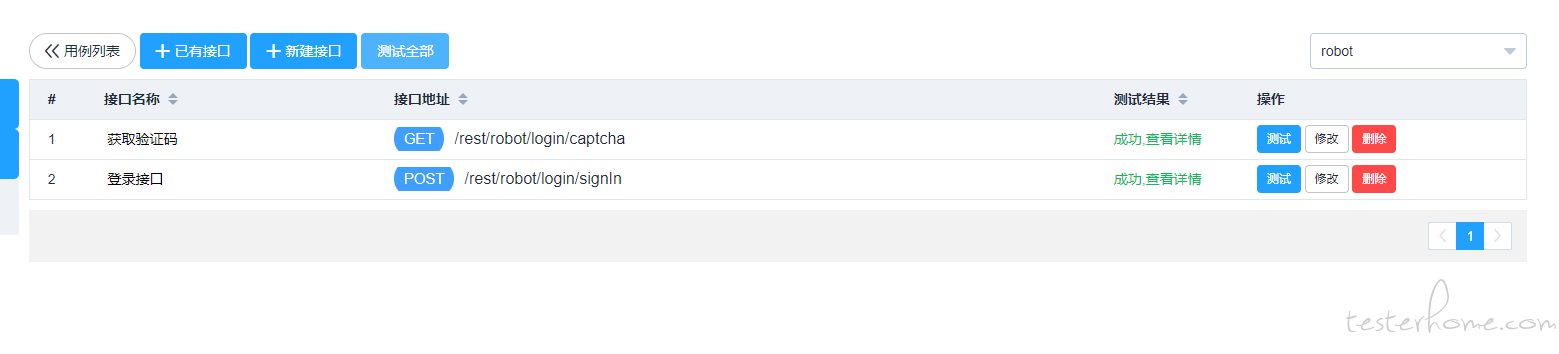
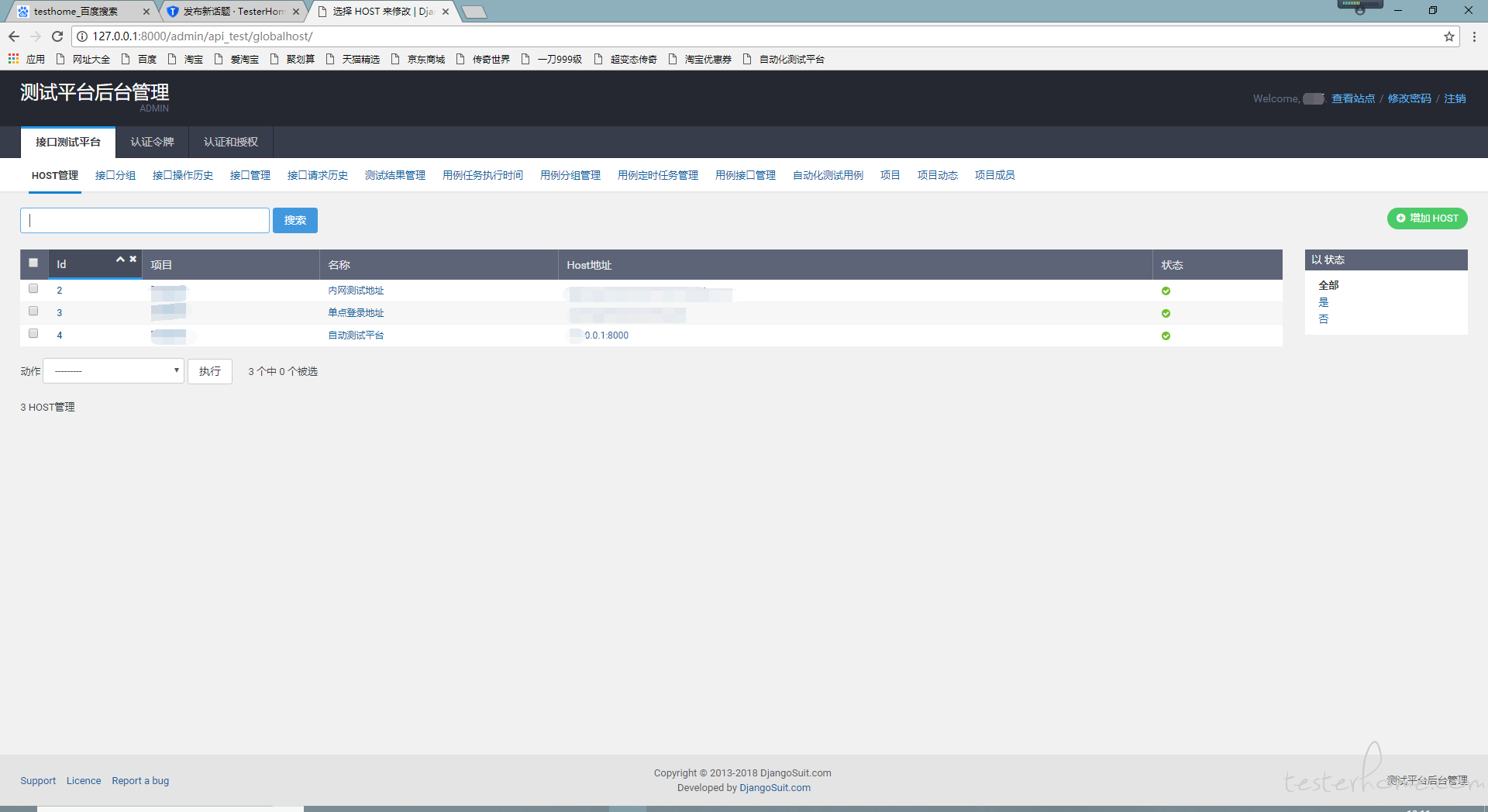
2、目前只开放了接口测试,所有只有项目列表页面,可完成项目的新增,删除,查询,修改,批量删除

3、后台管理页面,主要用作数据管理,及项目人员添加删除

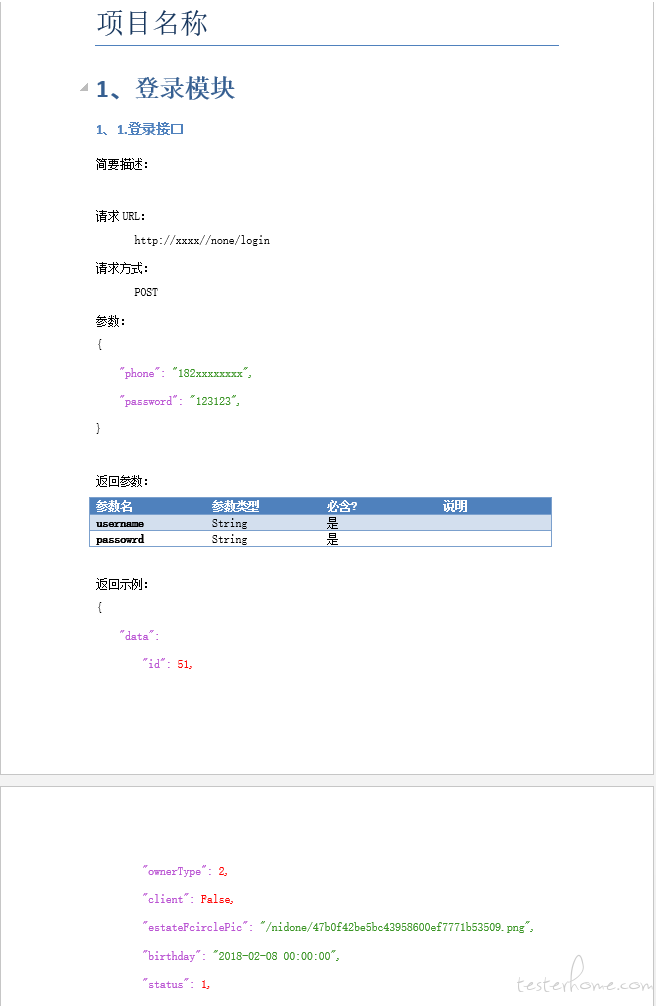
4、下载后的接口文档模板

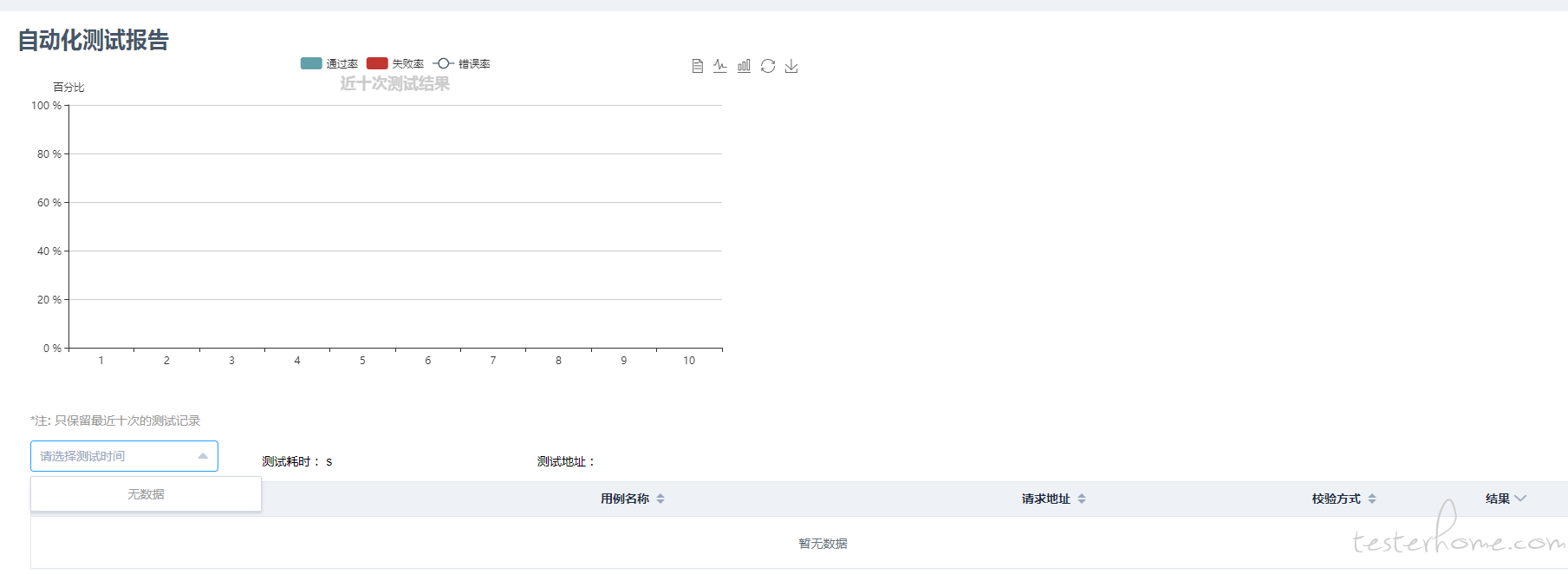
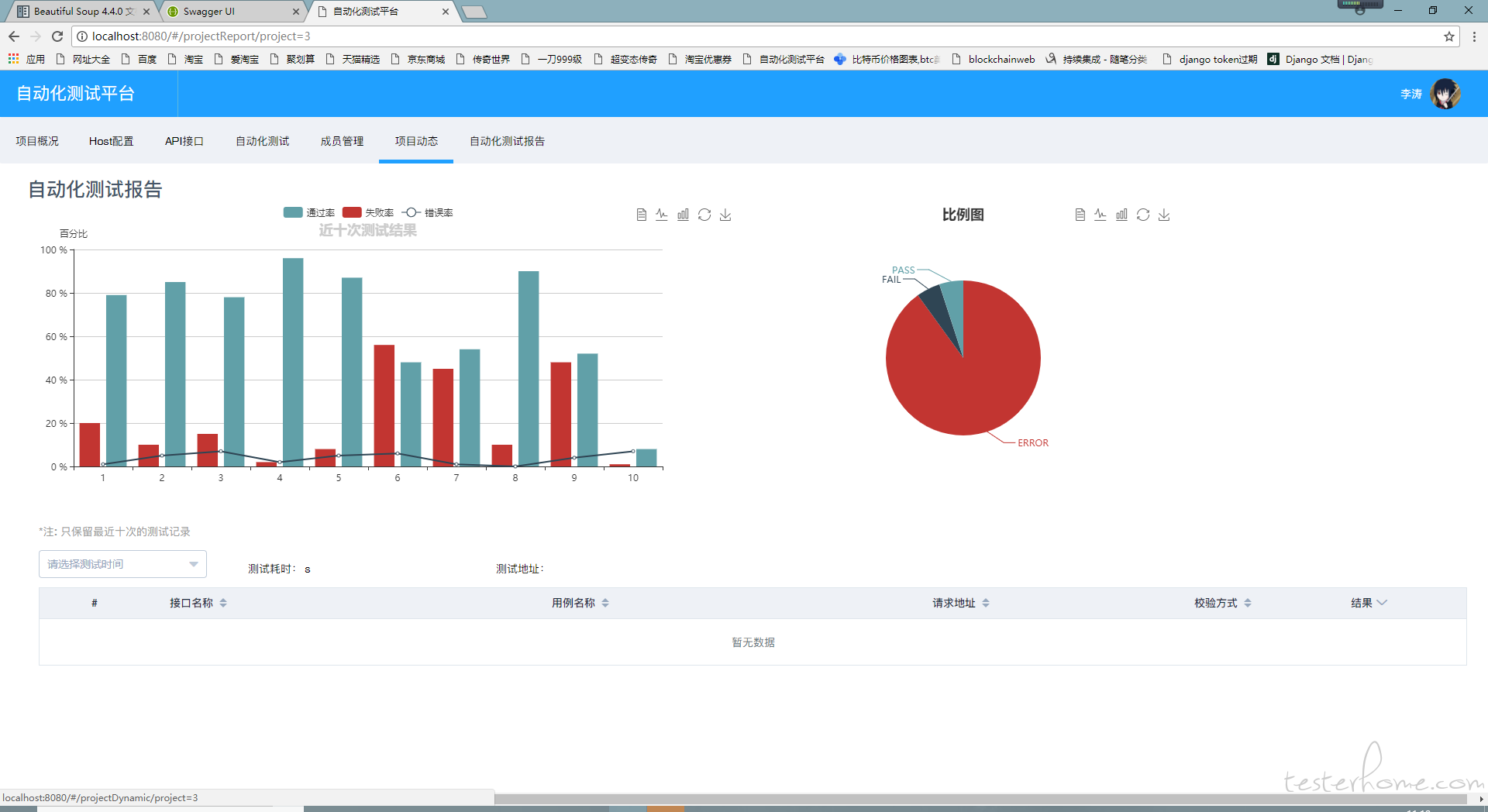
5、自动化测试生成的报告,保留最近 10 次测试结果

赞一个
厉害
啥时候加个批量执行和报告生成就完美了
赞,不过撸主 css 基本功可以继续提高
请问下,在数据库中你接口参数怎么保存的,假如有三个参数,三个参数放在一个列里边吗?
你们详细分享下 你添加用例里边 参数是否关联选项吗?
我也是个新手,目前的设计是有两个表用来保存参数,根据这个接口的参数类型决定存储到哪个表里面,如果是 json 格式的参数,就直接存储了,如果是 form-data,是在另一给表中,通过与接口表 1 对多对应的,至于关联,有点太复杂,不易说明
登录的用户名和密码多少?创建表的语句没有看到
你好 ,你用的 Django 版本是 2.0.2 吗 我运行你的代码会报错 from django.contrib.contenttypes import generic
ImportError: cannot import name 'generic'
求源码
大佬,你真的好牛逼哦;我是菜鸟,来学习的。
请教一下,启动后用后台管理注册后的用户去前端登录,报错,提示:“” 账号密码不对 “”,但后台管理能进,是怎么回事
赞一个
Requirement 里面 Django-suit 的版本不存在。。。
没有前端代码?
赞一个
请问这个平台要想把前一个接口的返回值用作下一个接口调用的传入参数,怎么操作?
环境搭建好了没法登录啊老大 后台设置账户和密码前端提示密码错误
有 bug 啊
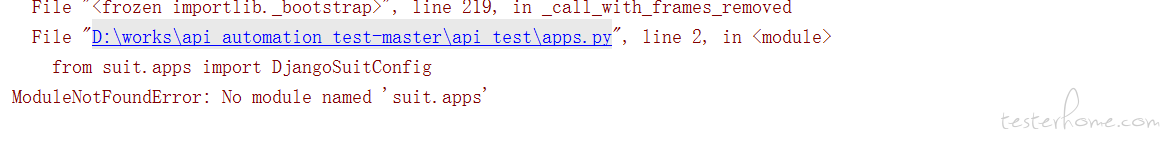
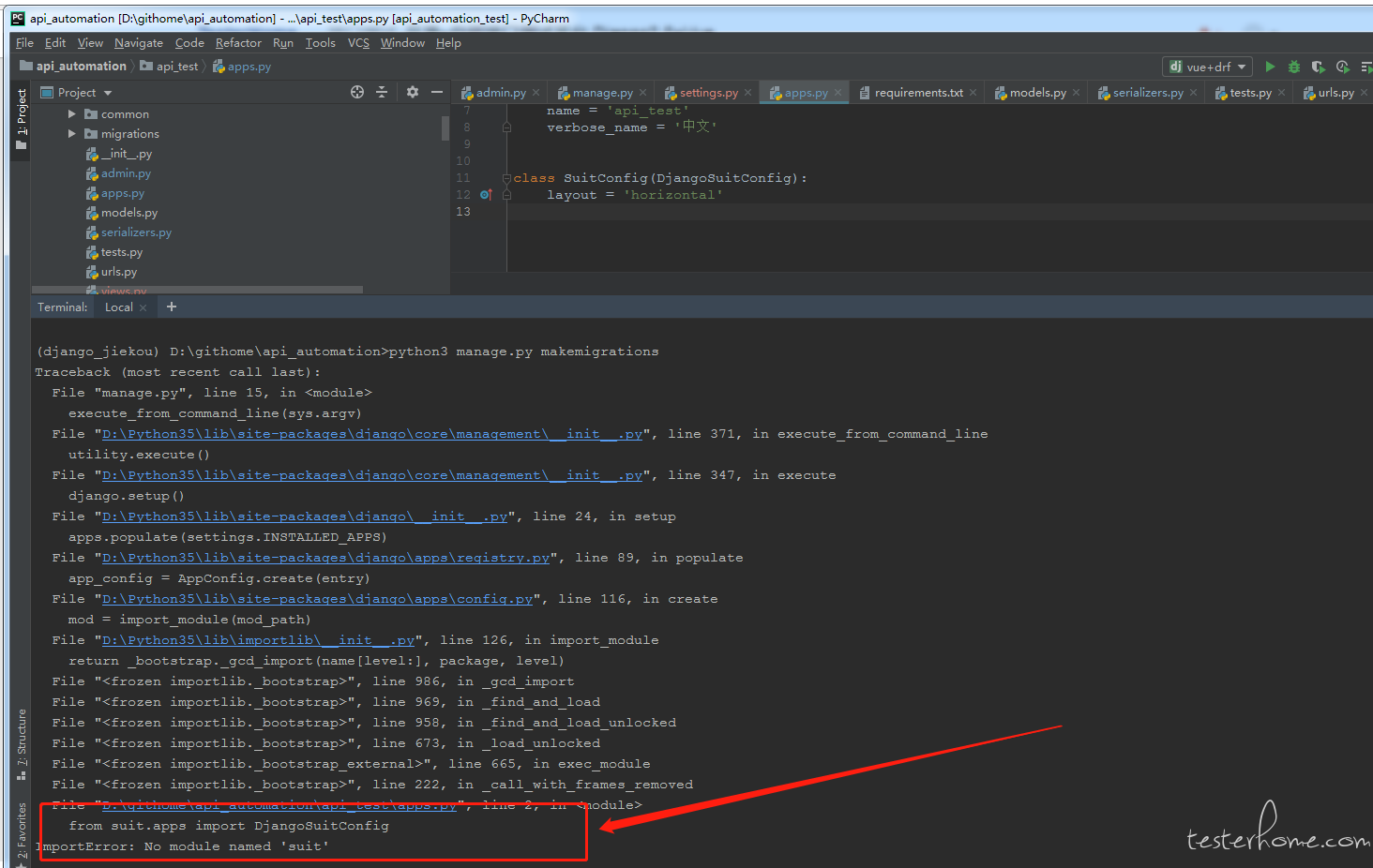
大佬 我在拉下代码 我运行报错 麻烦大佬指点一下,已经安装了 suit 但是 suit.apps 模块导入报错

登录也打不开
卸载 djangosuit,重新安装 pip install https://github.com/darklow/django-suit/tarball/v2
登录用户名密码错误,地址栏中是本机地址,但是 F12 请求的地址是http://120.79.232.23:8000/api/user/login?是需要重新打包么?
接口添加报错
,克隆的代码功能和你体验地址的功能不一样吧?
为么拉取的代码,本地的功能和你体验版的功能不一样啊

你地址进错了,这是后台管理,只有授权用户才能登录的,一般用户登录不了,直接访问 127.0.0.1(这个问题不应该存在的,你重新拉代码试试)
大佬 为啥创建超级用户被跳过了
python manage.py createsuperuser
Superuser creation skipped due to not running in a TTY. You can run manage.py c reatesuperuser in your project to create one manually.
已经在群里了的 这个我找谁问呢
不知道你说啥
楼主你好,为什么http://127.0.0.1:8180我用超级用户后台添加的用户登录不上?用超级用户也登录不上。
但是http://127.0.0.1:8180/admin这个用超级用户名称可成功登录
@githublitao 如何在被动对 vue 的前端代码做单步调试?我用的是 pycharm
支持一下,我也是做接口测试的。
想问下楼主,快速测试那个类似 postman 的工具是怎么做的?

页面有点奇怪,但是可以用,是什么问题?
访问体验地址正常, 谷歌浏览器版本 69.0
现在是否可以关联上一个接口的 cookies?
大佬 刚刚 把你的 项目升级了一下 升级到了 vue cli 3 的结构
大佬 接口测试的正则匹配 怎么才能匹配上 2 个或者更多的参数?
我试了半天,只有填一个参数,才能测试通过……是要自己改代码还是我的方法不对?
大佬,我想热重载前端代码,改了 build 配置刷新 web 界面,没有重载,想请教下配置问题,github 上我也提问了,希望您看到能解答我下,感谢!
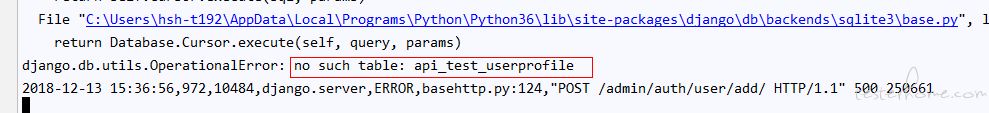
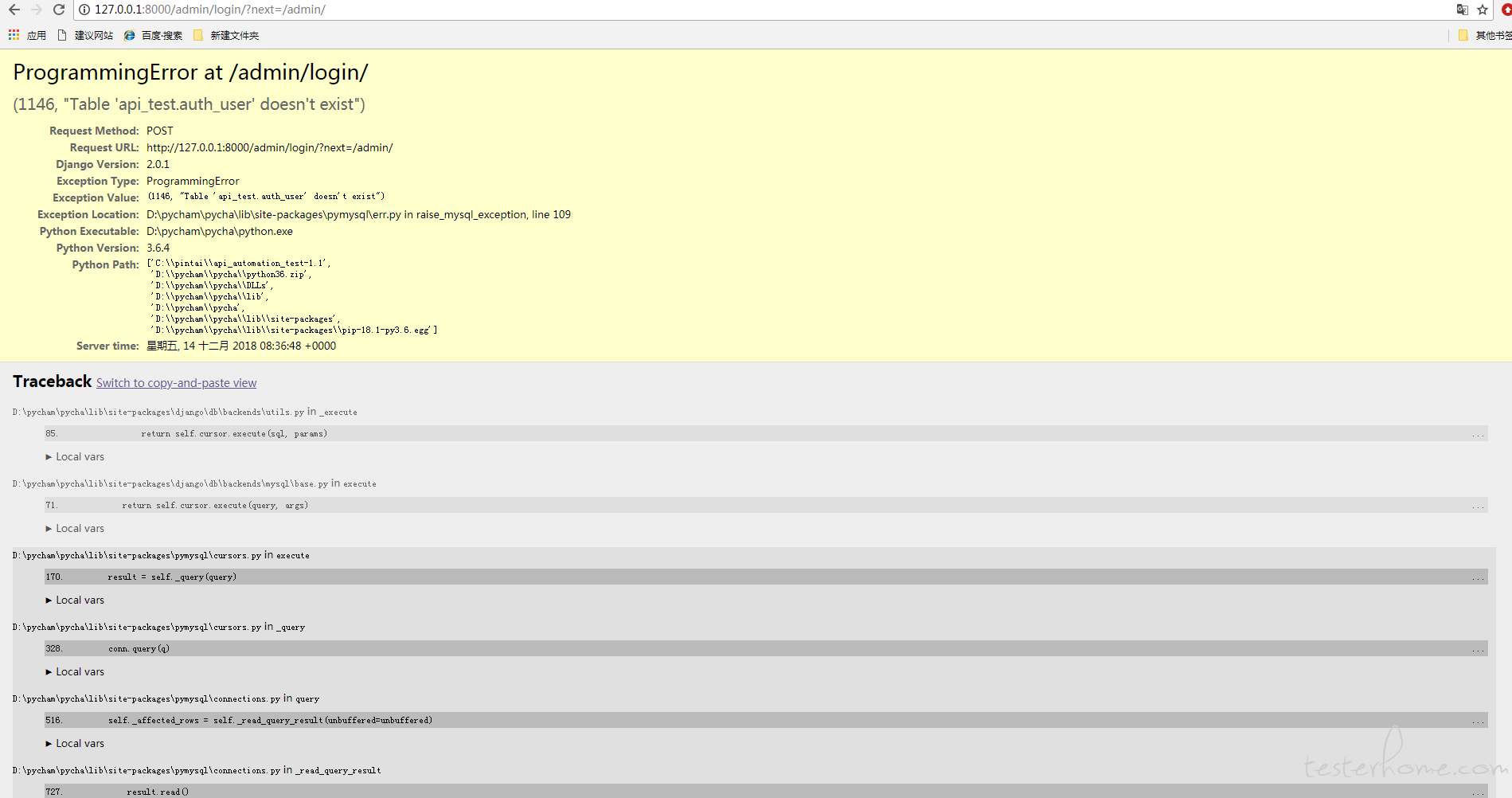
请问下:

在管理后台添加用户,提示表不存在,我重新执行了 python manage.py migrate
也没有生成这个表;因为公司电脑不能装 mysql,所以我改成了默认的 sqlite
麻烦帮忙看下,谢谢。

想问大佬,少了那一步
已经解决了
大佬牛皮
很棒的功能,赞。
请问下你的报告是用什么做的
楼主,还想请问下,那个导出用例模板是用什么做的?是能自动把填写的接口参数导出成一个文档吗?
谢谢大佬解答
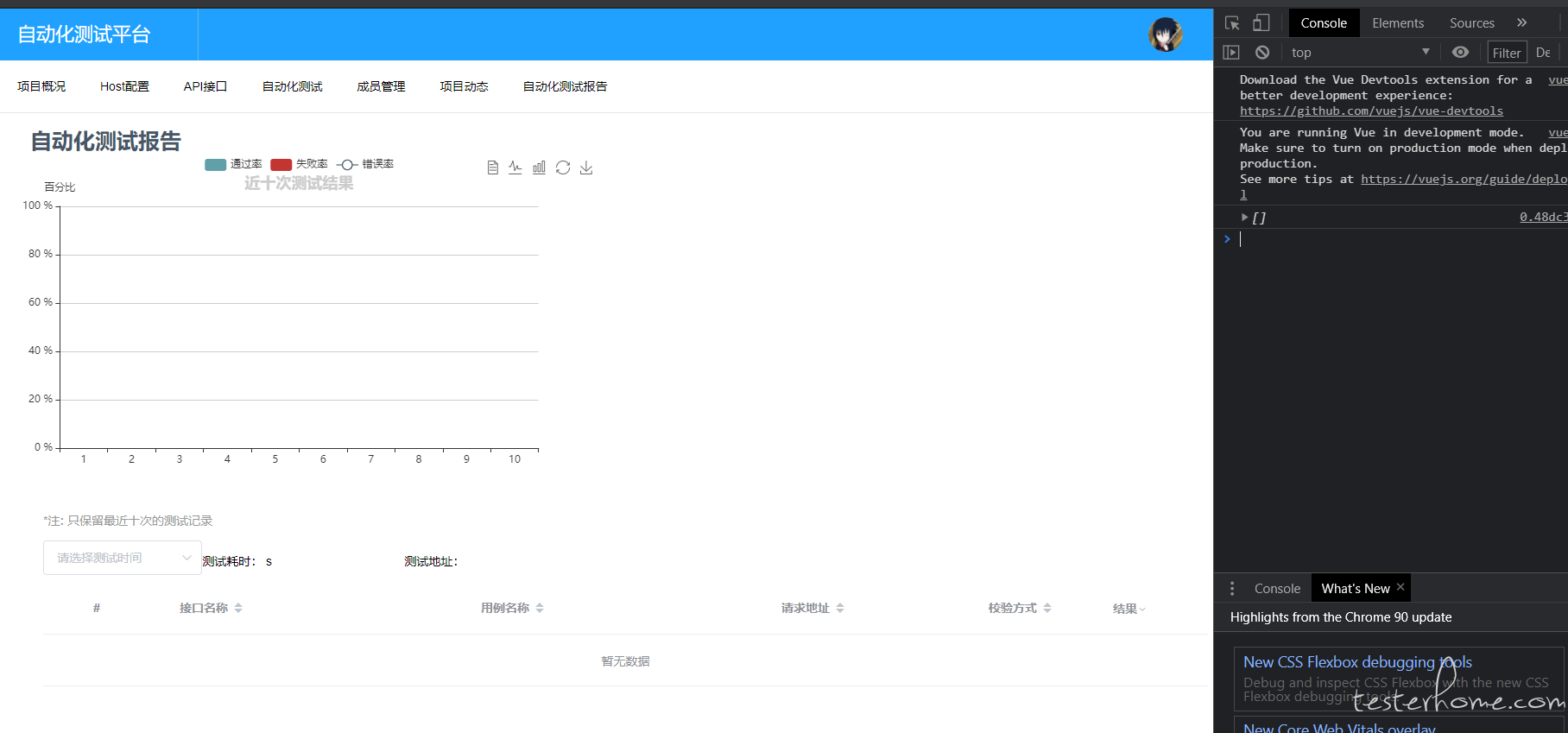
按照上面的步骤搭建成功,后是打开是显示如下,哪里的配置要改吗


卸载,然后 pip install https://github.com/darklow/django-suit/tarball/v2
我安装的就是这个命令啊 pip install https://github.com/darklow/django-suit/tarball/v2
已解决,谢谢
导入 swagger 接口这个功能,对 swagger 地址有什么要求?
你这个平台不实用?随便写的?
提个 Bug
在配置自动化测试时,修改一个接口的配置会导致其他接口内的配置项变为空


这个已经改成 127.0.0.1:8000 了,为什么登录访问的还依然是http://120.79.232.23:8000呀。。求教
@ 夏顺斌 修改之后需要从新 build
老哥,前端域名不对,在 api.js 里面修改完之后,怎么重新打包啊?

怎么解决





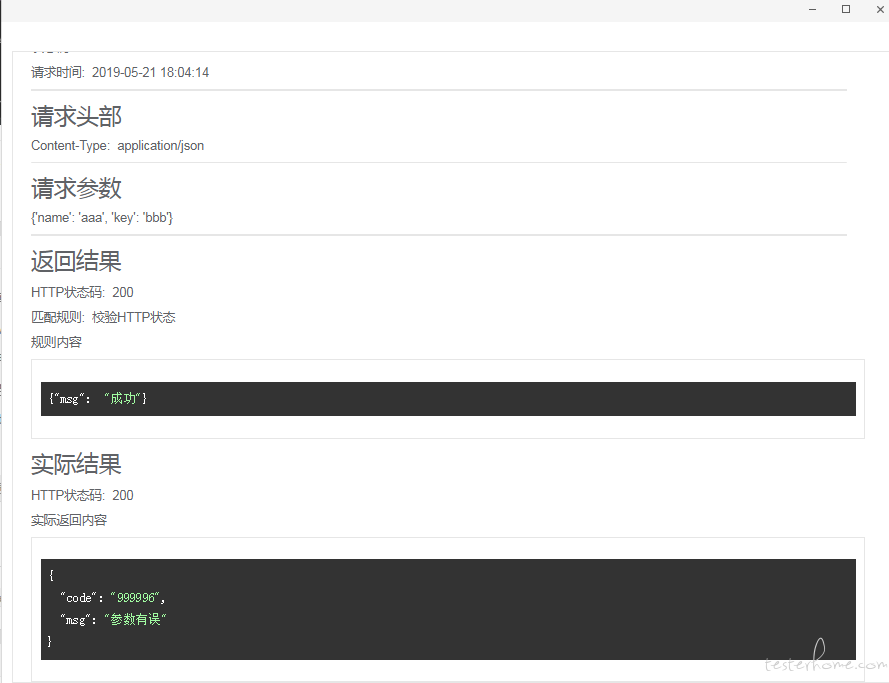
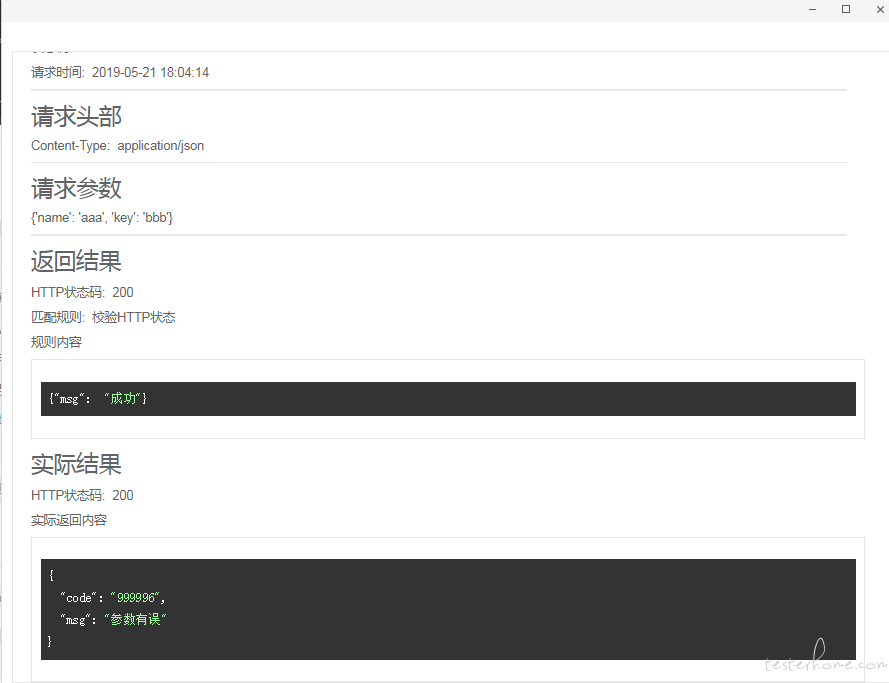
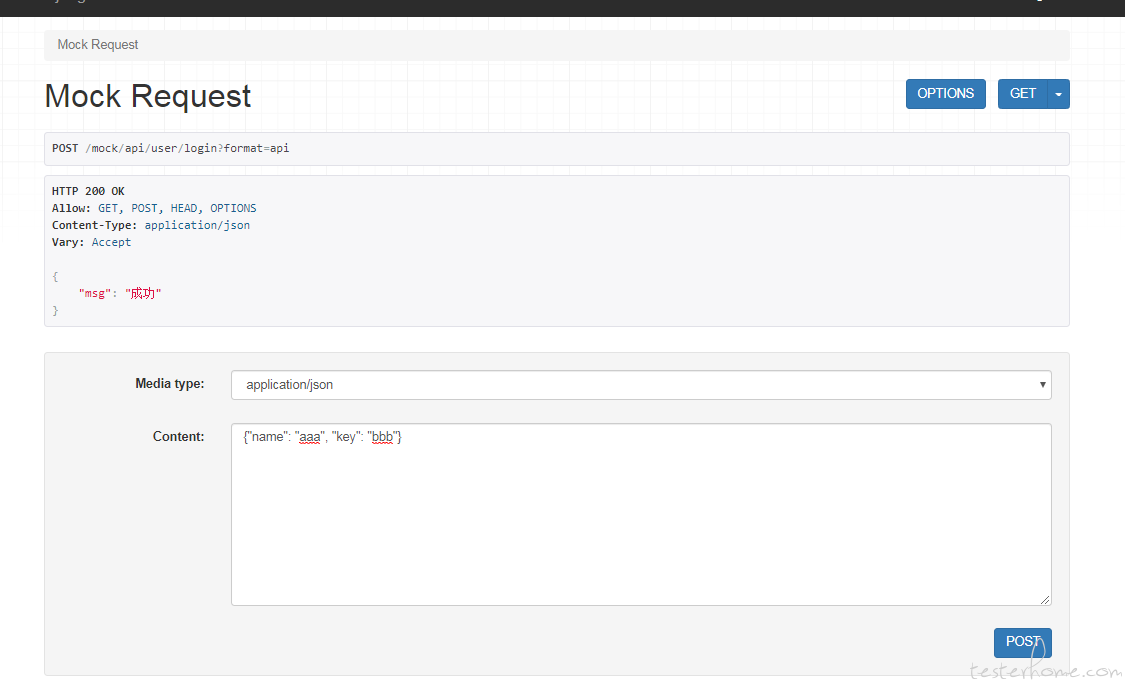
第一张图系统的请求参数为{'name': 'aaa', 'key': 'bbb'},json 是双引号的为{"name": "aaa", "key": "bbb"}。所以导致测试接口的时候返回了参数有误
感觉 和 postman 区别不大,可以说是 web 版的 postman, 就是项目、用例管理更加方便了。
不知道作者的初衷是什么?能否分享一下您做这个的初衷?
目前只有接口测试的,自动化测试还没开放么
hello,该自动化平台是不是只能支持 http 或 https 协议的接口呢还是可以支持其他协议的?是否可以支持 socket 协议吗?
大佬可以给个联系方式吗?
赞一个,跟楼主学习,django 那本书学了 2 年了,只学到建数据库。。
在重写 + 重构 + 改写这个项目。
UI 设计,产品设计的挺棒的。
大佬你好,我在后台创建了用户,127.0.0.1:8000 无法登录怎么处理呢
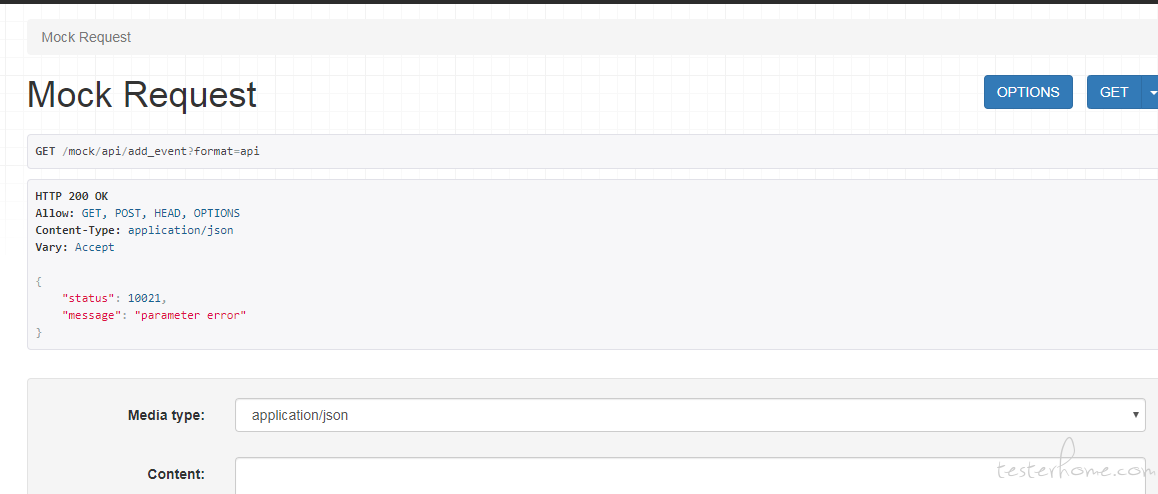
撸主好,想问下项目里的 mock 测试如何使用?content 需要填写什么内容?
@ 三里十步 谢谢,但并不重要
请问 @ 点点 : 登录需要 token,怎么提取登录后的 token,用于后面其他接口的入参使用呢?
请问 @ 点点 : 根目录下的 node_modules 目录,怎么把这目录放到前端目录下面?需要该哪几个文件。
好像没有看到多个接口以及案例的多并发执行
我想问下为什么 api 测试,下面的 response 结果抓包是有结果正常通过的,在下面响应模块中为什么没有返回结果展示
这个有交流群吗,想和大佬交流学习
兄弟,测试账号是那个啊?
问下,楼主学前端学的那个具体的教程啊,现在全端教程太多了,想专门对 Django REST framework+vue+elementUI 进行学习
你好,作者,我也是菜鸟,前来学习了,我也遇到了同样的问题:环境已经搭建好了,后台也生成了管理员密码,但是登录时提示说:账号或密码错误,您说去看一下前端数据库地址是否连接正确,请问这个前端连接数据库的文件可以从哪查看呢?
@mikimo-mm /frontedn/src/api/api.js
大佬,执行接口测试的时候,只有 options 请求,出现了跨域问题,应该在哪里修改
钉钉回调地址配了还是扫码显示无权限
请求参数 支持文件或者图片形式么
9.cmd 进入 frontend 目录下,运行 npm install 安装相关依赖包
我怎么知道要安装哪些包,求大神解答

打包报错是为啥

环境部署成功了

这个回调函数在哪里

成功了
请问接口请求需要登录 cookie 和 token 这种,是怎么做的?
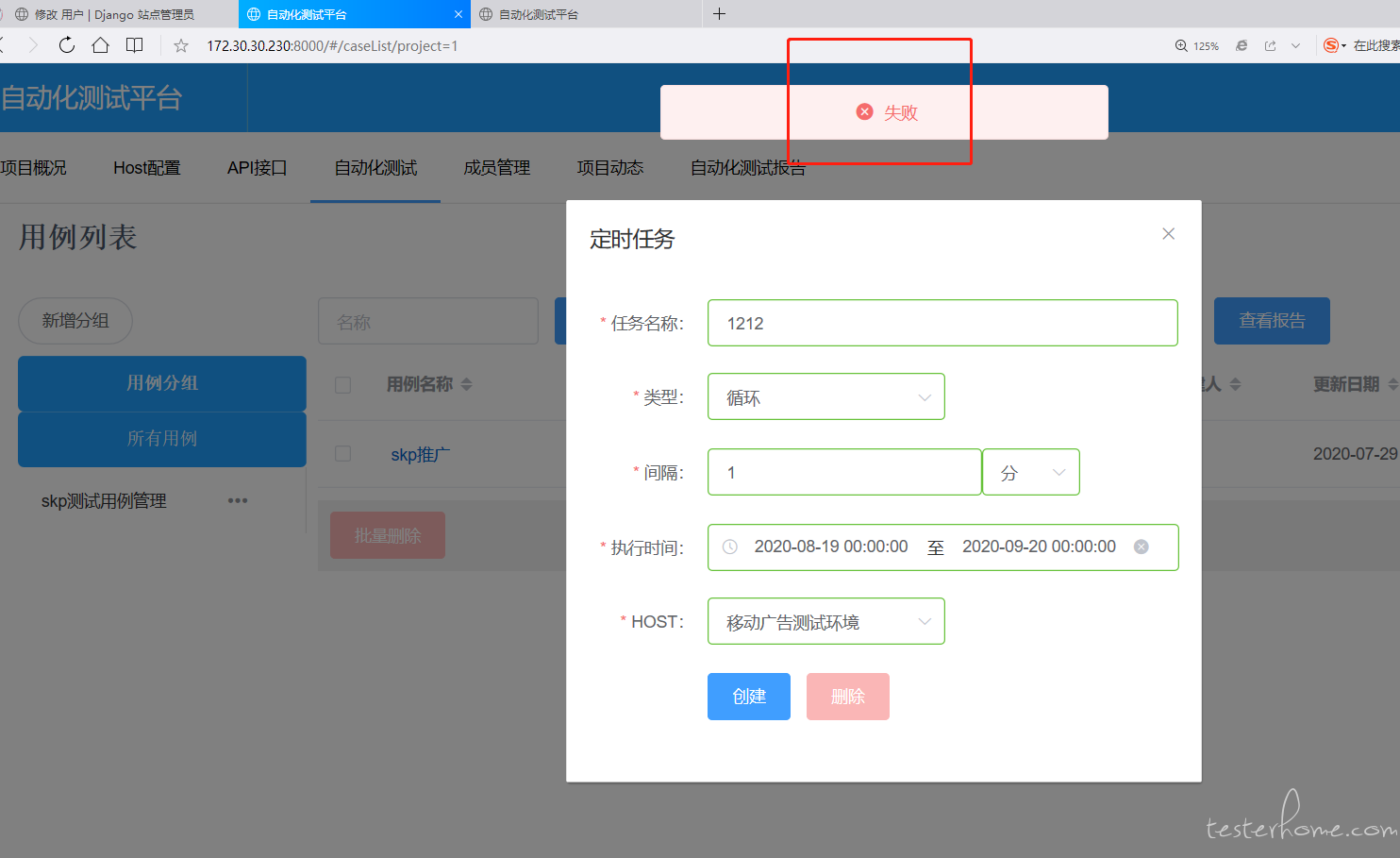
设置定时任务失败,楼主怎么修改

我想校验接口响应中两个字段的和可以吗
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header 跨域问题怎么解决?有人遇到过没
没有钉钉可以体验一下吗?
请教一下,有大神知道怎么把前端的构建,切换到开发者模式吗?现在把 “build.js”、“utils.js”、“vue-loader.conf.js” 里的 production 切换成 development,但 build 的时候报错了。
还有人用吗?有交流群可以交流一下吗

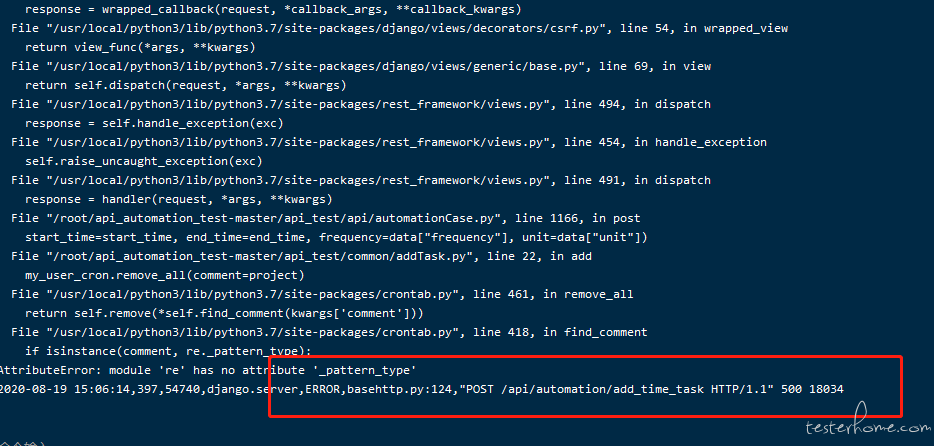
救命呀!!!为啥我的测试报告显示不出来呀
也没有报错



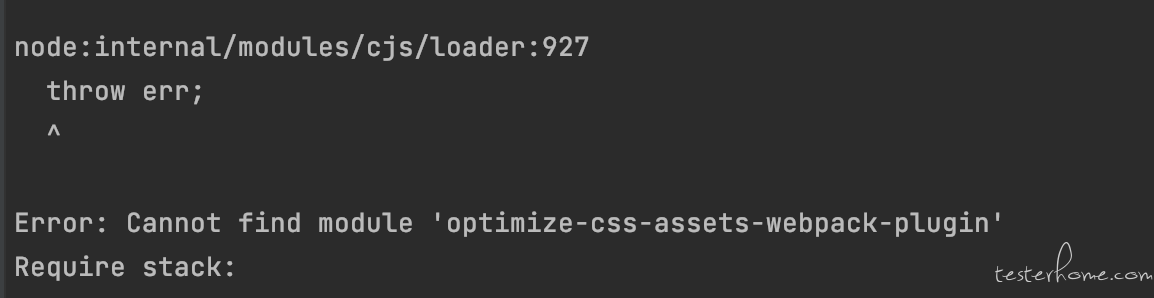
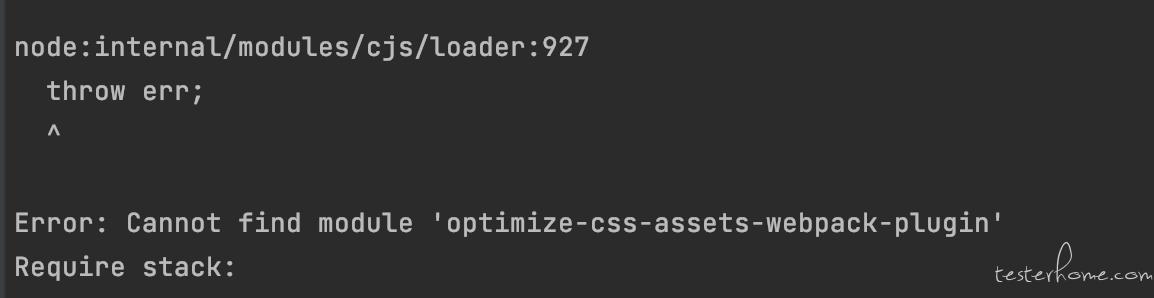
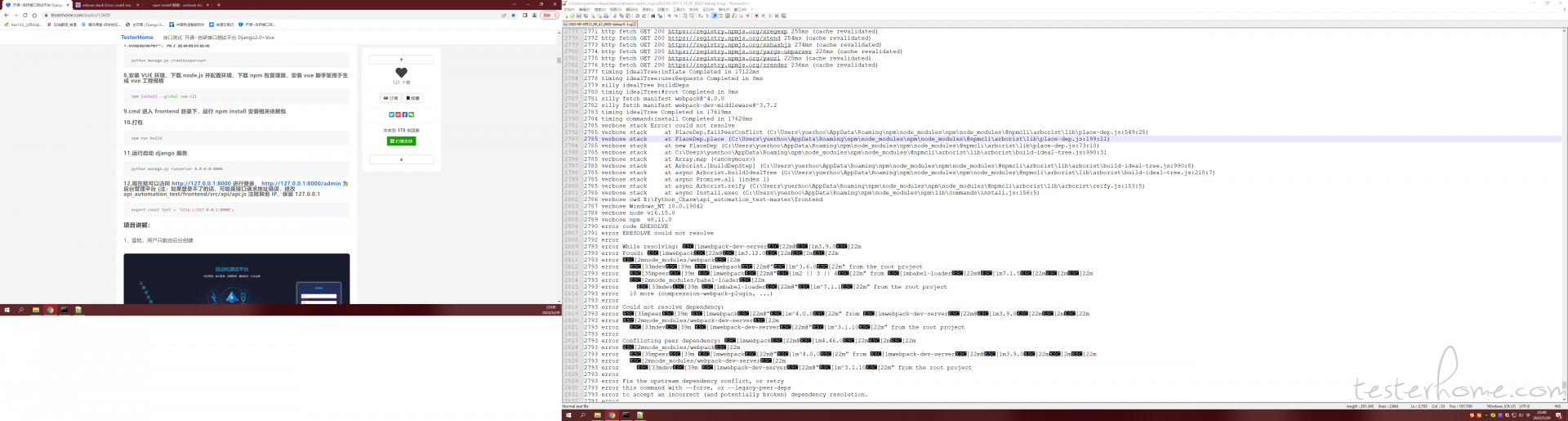
npm install optimize-css-assets-webpack-plugin 也报错,请问大佬,这个怎么解决呢?
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
我感觉也是,照着安装各种报错

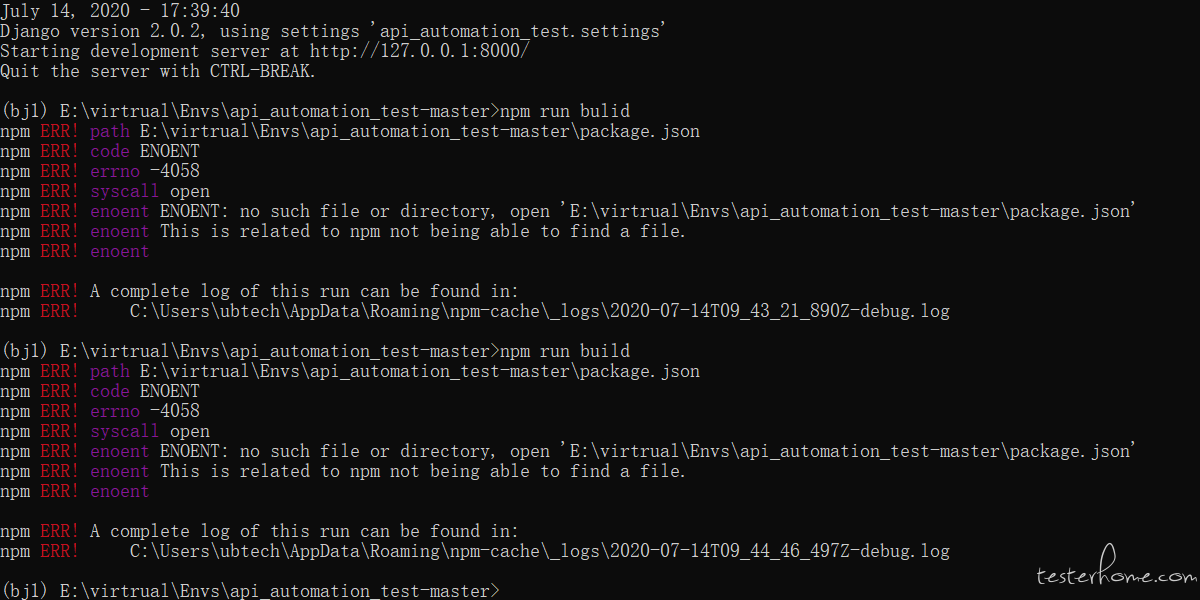
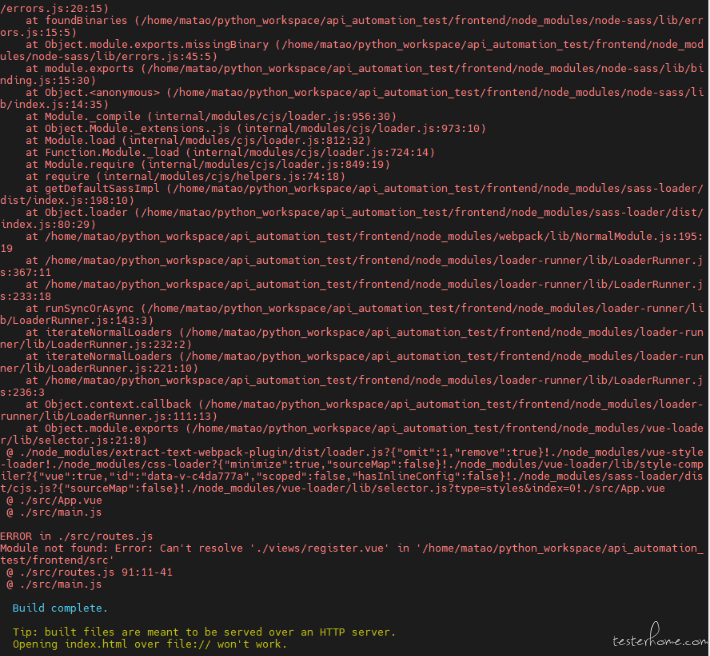
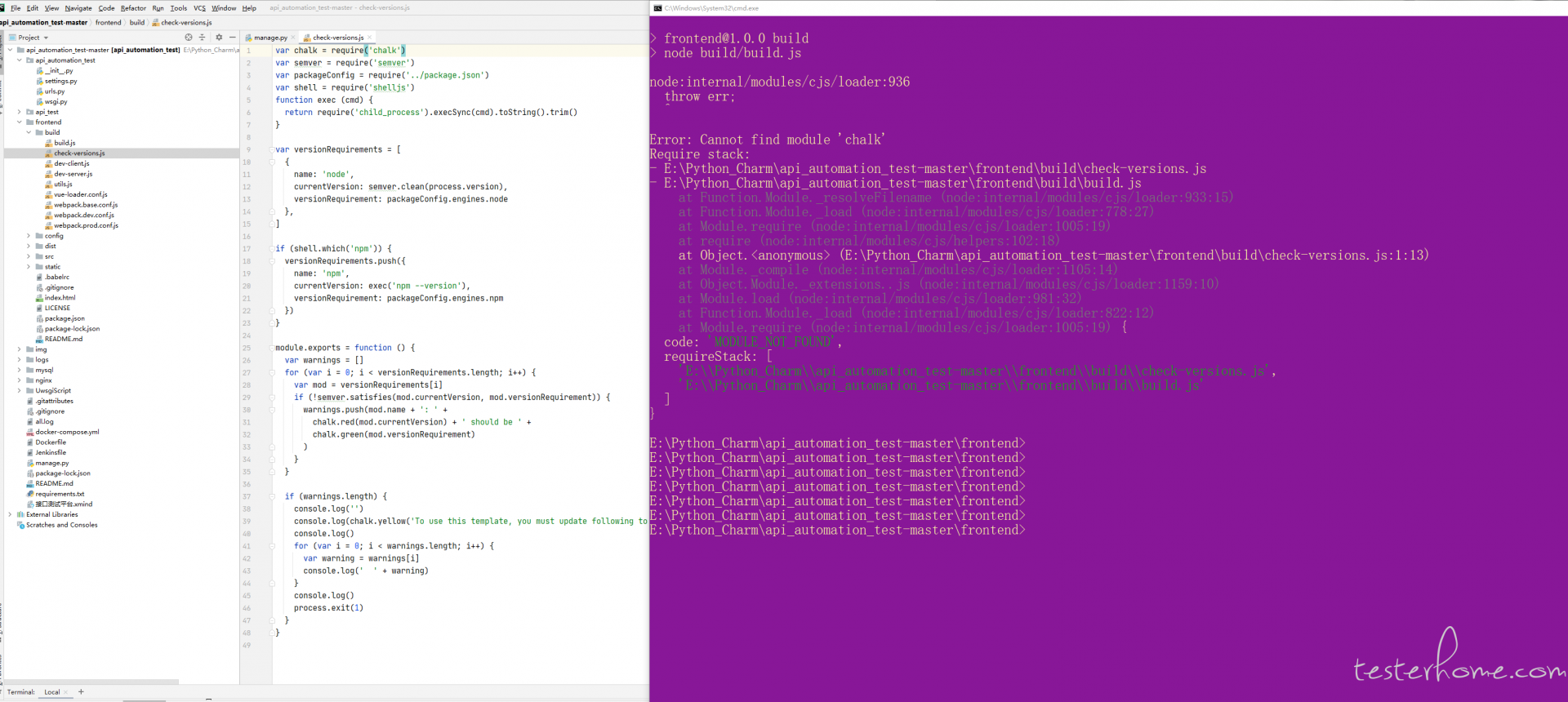
参照文档执行 npm run build 报错

报错啊

大佬,帮忙看看 这是啥问题啊
你好,最后进行 npm run build 时 i 报错 Missing script: "build",这个问题怎么解决呢,我看了 json 文件是正常的
大佬,在安装依赖时遇到不能安装 uWSGI 的问题,也 bing 了一圈,大部分人都有这个问题:windows 安装 uWSGI 的小问题:In file included from core/protocol.c:1:
./uwsgi.h:173:10: fatal error: #include h>
这一行对应的代码是 #include
下面这个地址对应的问题也都是我今晚遇到的,不知大佬有没遇到过?https://blog.csdn.net/fengjianshou5305/article/details/125306212
ModuleNotFoundError: No module named 'TestScript' 也每月这个模块呀