
github 地址:https://github.com/githublitao/api_automation_test
体验地址: http://120.79.232.23/ 请体验用户不要删除已有数据
引入 docker 部署,由于采用的 docker,基础镜像为 centos,所以 Windows 下部署仍然可以使用定时任务
docker-compose up
1.新增钉钉登录
https://ding-doc.dingtalk.com/doc#/serverapi2/kymkv6
1.先在钉钉开发平台上创建账号<br>
2.替换dingConfig.py里的appid和APPSECRET<br>
3.修改前段login.vue里的回调地址<br>
1.增加导出测试用例功能
1.新增 swaggerUI 界面,访问地址 127.0.0.1:8000/docs/
1.优化前端代码,适配屏幕分辨率,未做浏览器兼容性,目前只在 chrome 上浏览正常
2.新增 mock 功能,api 管理模块可启动,关闭 mock,启动后,通过访问http://127.0.0.1:8000/mock/+url,可返回 mock 信息真实
重构接口代码,引入反序列化方式,修改接口为基于类的方式,因修改大量后台接口代码,前端未更新,所以目前前端调用接口会出现大量问题,目前平台暂不可用,后续更新


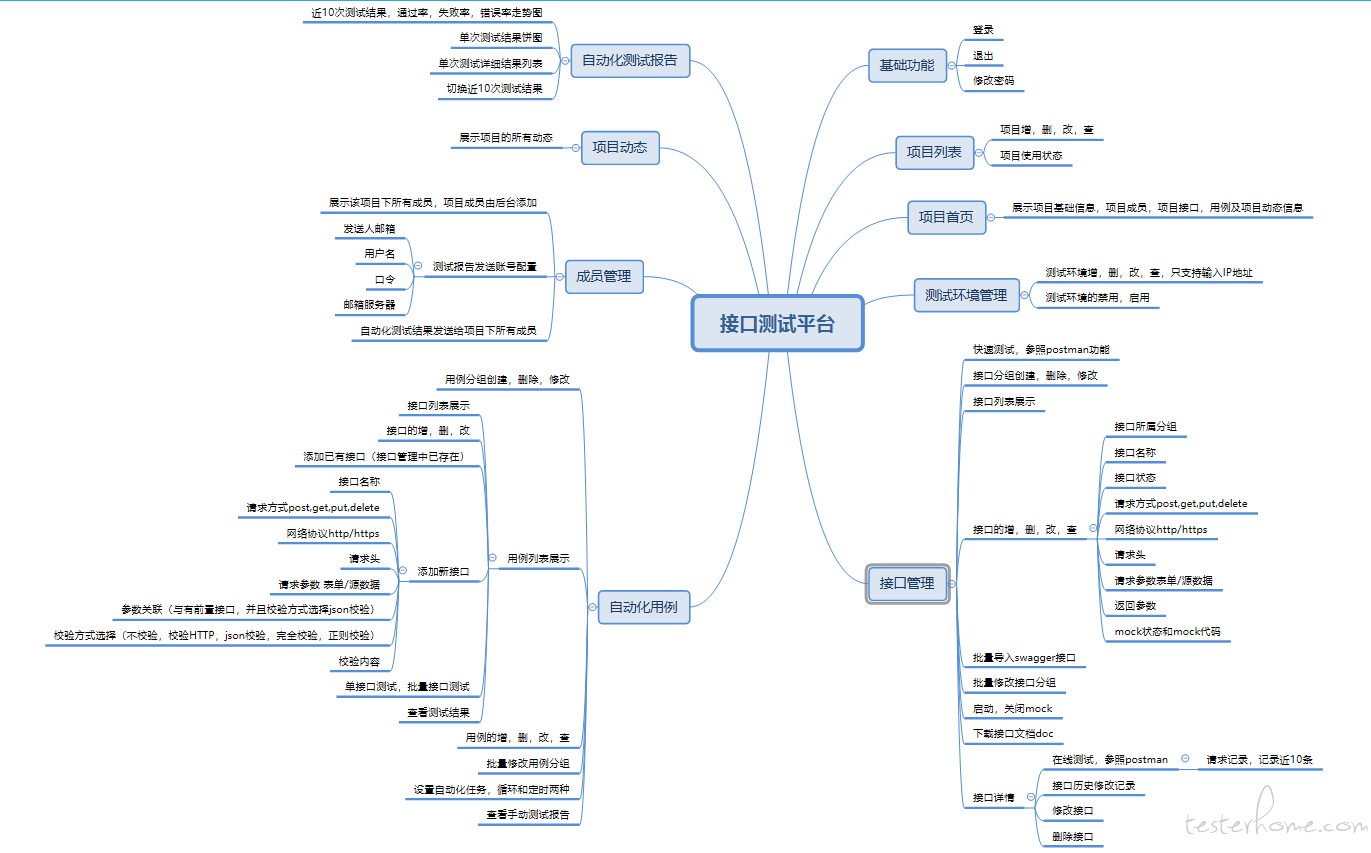
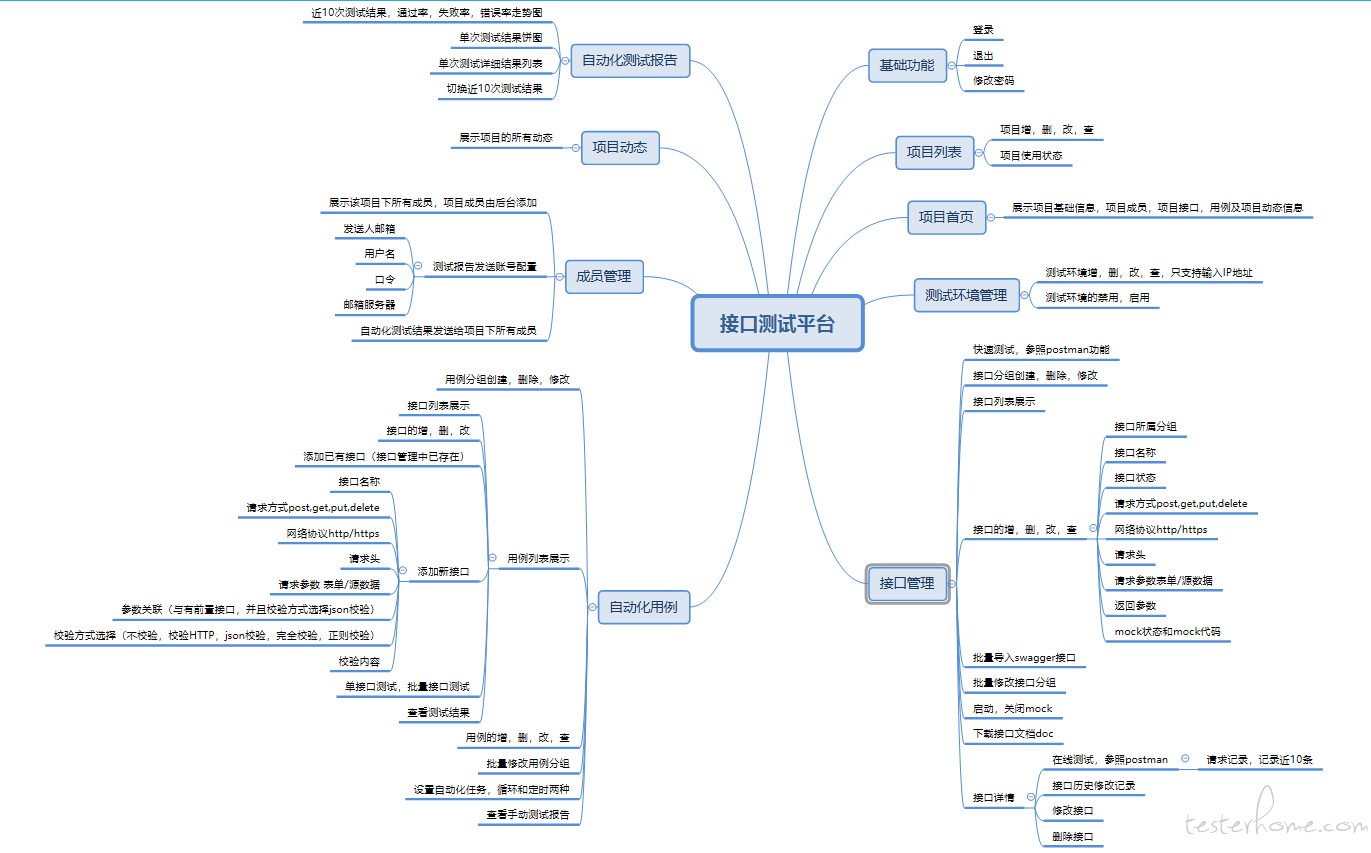
1.项目分为一个前台系统,一个后台管理系统,后台管理一些测试数据和用户数据,前台不提供注册,全部由后台创建用户
2.系统首页可创建,删除,修改项目
3.点击项目后,分为项目首页,测试地址管理,接口管理,自动化管理,项目动态,项目成员
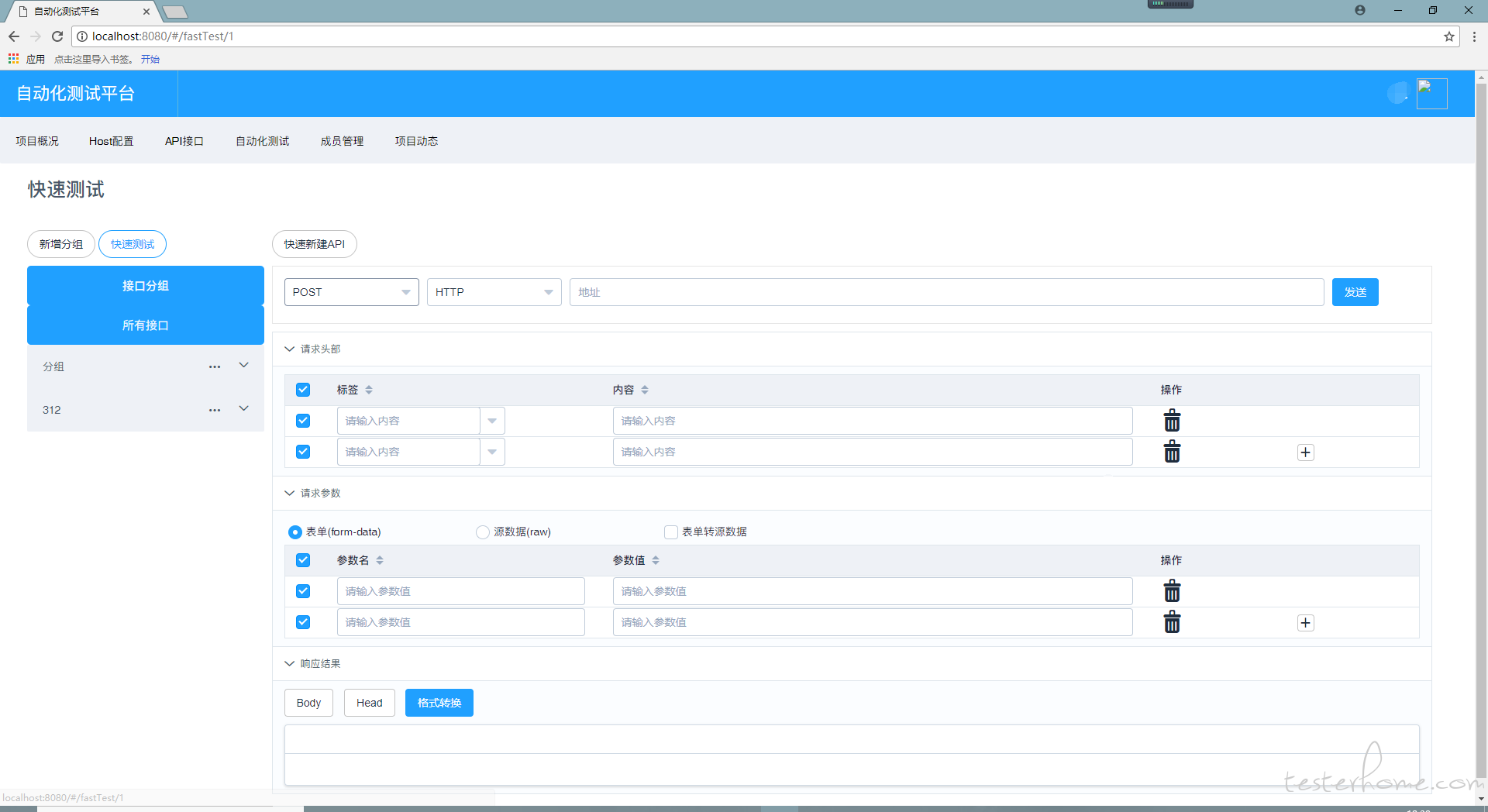
4.接口管理中,提供类似 postman 的快速测试方式,录入的接口可进行测试,修改,查看测试记录,修改记录及删除;还可直接导出接口文档,后续引入新功能导入 swagger 的接口信息
5.自动化测试管理可直接从接口管理中导入接口信息,也可新建接口;单条用例内,后面的接口可关联前面接口的返回结果,前置条件是前面的接口校验方式选择 json 校验,并填写正确的 json 格式的数据。目前接口返回结果校验只提供 5 种方式,分别是不校验,校验 HTTP 状态,校验 JSON 格式,完全校验与正则校验。可手动测试生成测试报告。自动化测试需要部署在 Linux 环境下,使用的是 crontab 作为定时任务与循环任务,目前自动化测试报告的模板还在开发中。。。。
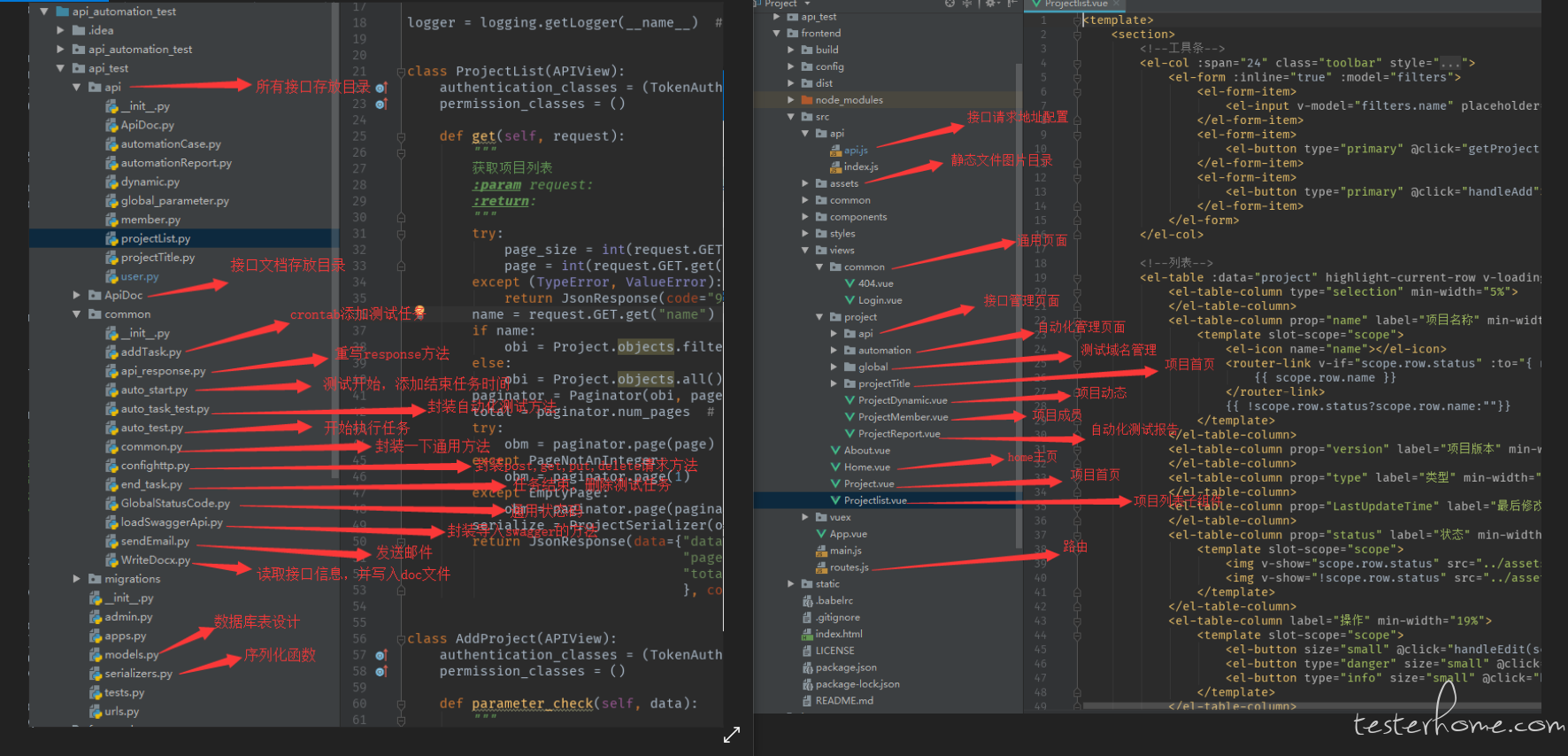
1.本系统采用 Django REST framework 编写接口,前端页面采用比较容易上手的 vue+elementUI
2.初步学习 web 开发,接口统一采用基于方法的方式编写,后续引入权限系统,并修改成基于类的方法
pip install -r requirements.txt
pip install https://github.com/darklow/django-suit/tarball/v2
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE':'django.db.backends.mysql', # 数据库类型,mysql
'NAME':'api_test', # database名
'USER':'root', # 登录用户
'PASSWORD':'123456', # 登录用户名
'HOST':'127.0.0.1', # 数据库地址
'PORT':'3306' # 数据库端口
}
}
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
npm install --global vue-cli
npm run build
python manage.py runserver 0.0.0.0:8000
export const test = 'http://127.0.0.1:8000';
1、登陆,用户只能由后台创建

2、目前只开放了接口测试,所有只有项目列表页面,可完成项目的新增,删除,查询,修改,批量删除

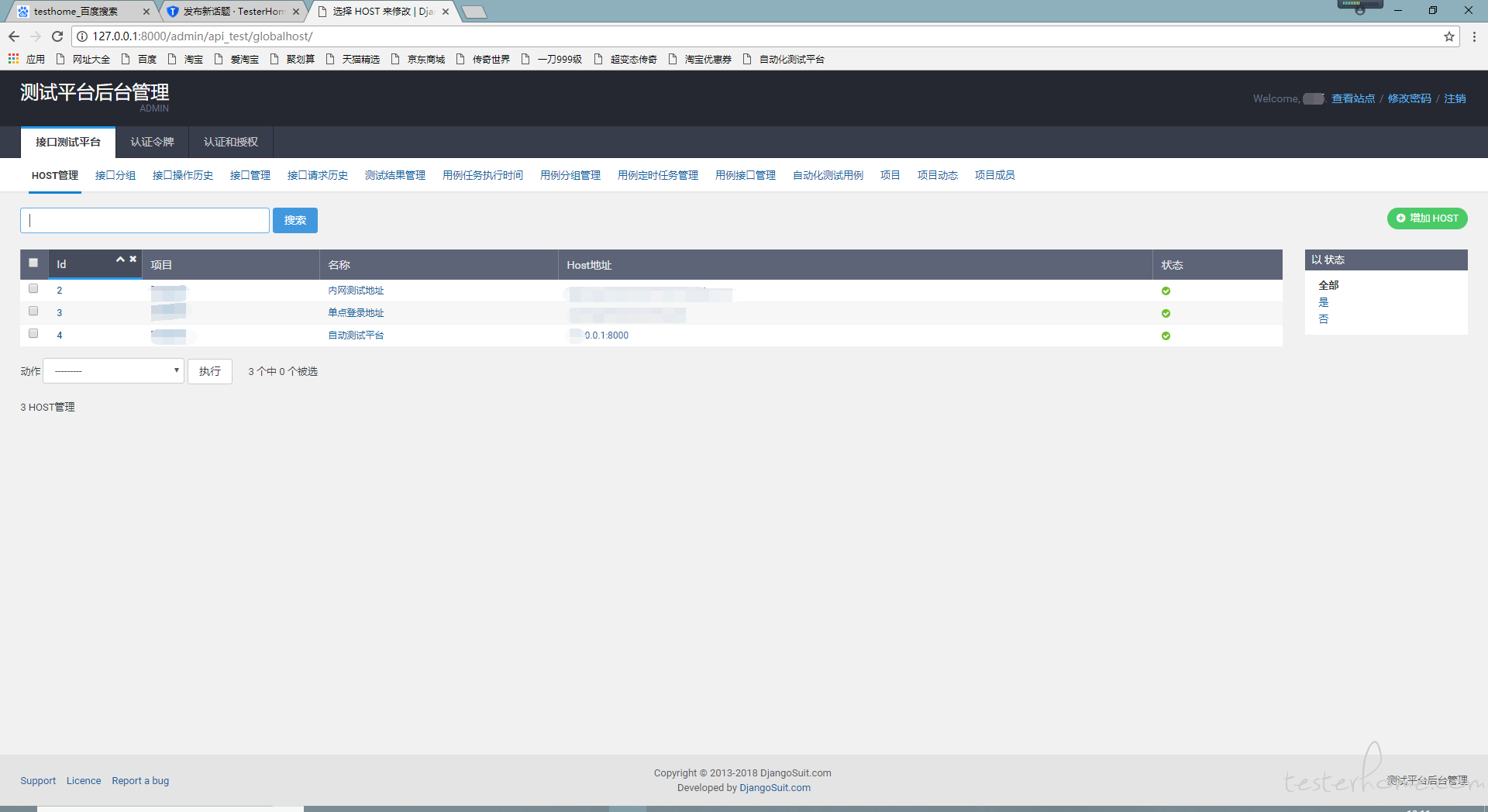
3、后台管理页面,主要用作数据管理,及项目人员添加删除

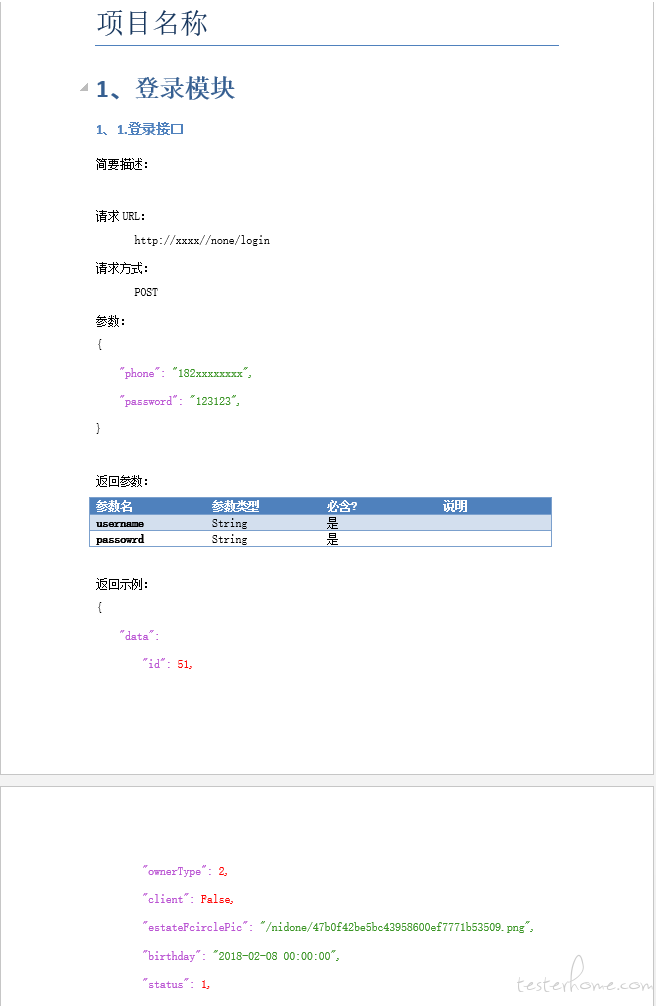
4、下载后的接口文档模板

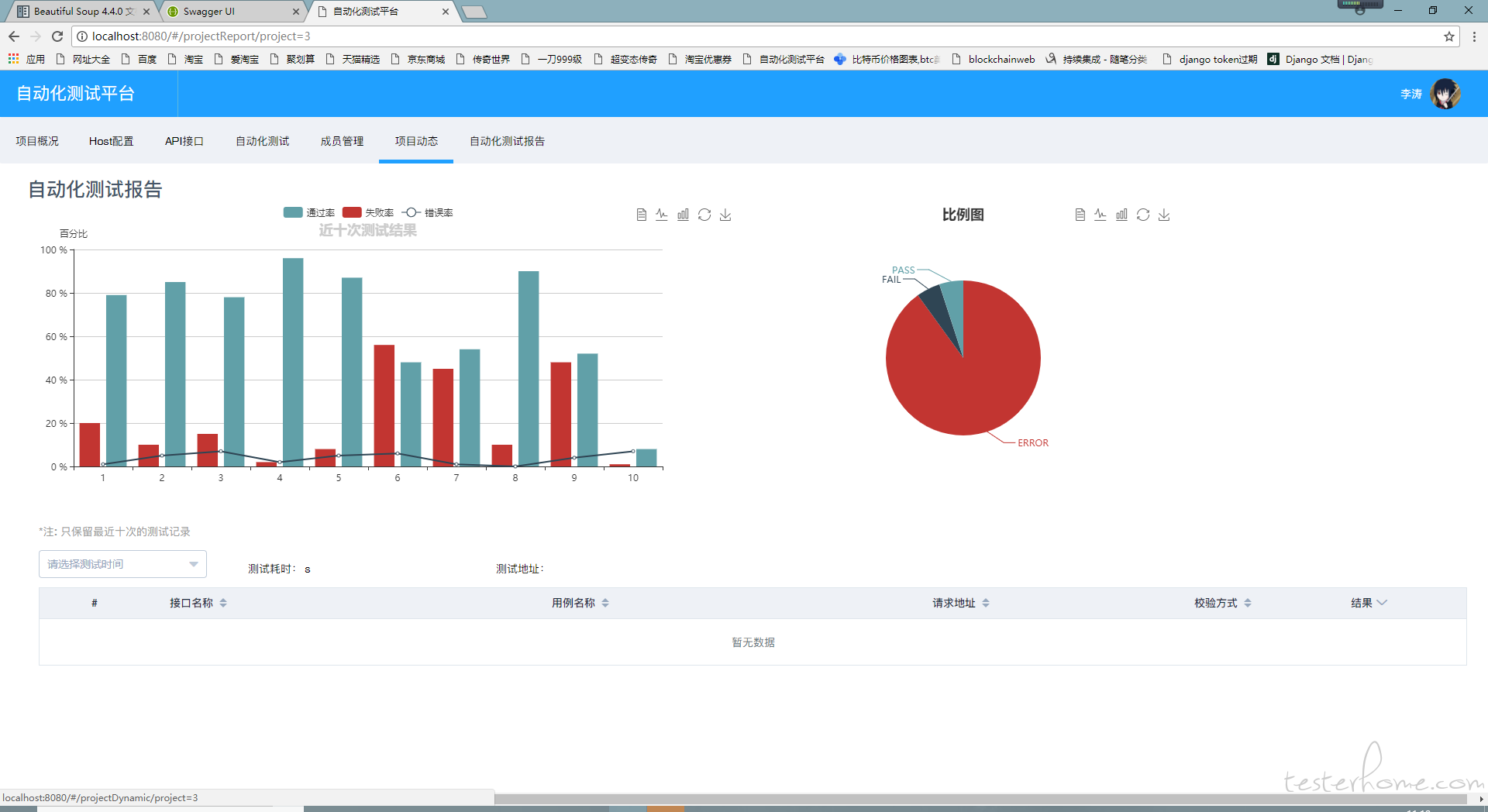
5、自动化测试生成的报告,保留最近 10 次测试结果