背景
公司产品的业务已经发展到了移动端,开发选型已经结束,决定使用 phonegap 做移动端的 web 应用开发平台。考虑到业务的复杂与多样,移动端的测试同样需要自动化。在网上看了很多,最终锁定了 3 个移动端测试工具:Selendroid,Appium,Robotium。之所以选择他们 3 个,是因为团队已经有了以 Selenium 为基础的测试框架,而这三个工具与 Selenium 可以说一脉相承。
目标
基于 phonegap 的混合型 app(hybrid app)web 应用移动端自动化测试
选型过程
Selendroid(放弃)
放弃 Selendroid 的原因是在按照官网教程操作后,运行测试时,报错,拿着报错在网上查询,结果都没有解决。资料少的可怜,后来看到 Appium 中集成了 Selendroid 后,果断放弃。
Robotium(放弃)
其实 Robotium 在尝试的过程中是最顺利的一个,功能也强大。
但其只支持 Android 设备,而且其以 Android Test 工程测试的方式很难集成到公司团队已有的框架中,所以也放弃了。
但是仍然会关注其发展,社区活跃,功能够精深有很多可以借鉴的地方。在 Appium 的研究过程中也起了很大的作用。
Appium(选中)
Appium 支持 ios 和 android 设备,支持 hybrid app,集成了 Selendroid,易于集成到公司现有框架中,社区正在形成,文档资料也在丰富中。
在尝试的过程中虽有曲折,但最后也顺利实现了。
混合型 app 以 Appium 搭建自动化测试开发环境
Appium
官方网址:http://appium.io/
下载地址(由 testerhome 社区提供):http://pan.baidu.com/s/1jGvAISu#dir
附测试 apk:http://pan.baidu.com/s/1nt9KPKl
由于有的小伙伴一直无法调通环境,特写了一个 demo 放到 github 了
项目地址:https://github.com/github1978/appium-hybrid-demo
1. 下载最新版本 AppiumServer 1.2.0,解压后,进入目录下找到 Appium.exe,运行即可,此程序作为 Appnium 与被测设备之间通讯的服务端,出现如下界面说明启动成功

2. 将真机连接到 PC 端
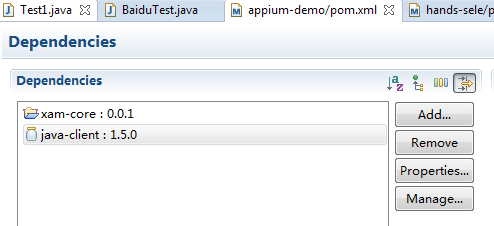
3. 我使用 Eclipse 作为开发 IDE,建立一个 maven 工程 appium-demo,在 pom 中引用了公司框架中的 Selenium 核心工程,这样可以省去添加 Selenium 依赖的过程,同时在 maven 的中央库中找到 Appium 包,并引用
Appium 的 maven 引用
GroupId:io.appium
ArtifactId:java-client
Version:1.5.0
4. 建立工程后,就可以写测试代码了,在工程中建立一个 Junit Test 类 Test1.java,代码如下:
package com.example.hello;
import io.appium.java_client.AppiumDriver;
import java.io.File;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Set;
import junit.framework.TestCase;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runners.BlockJUnit4ClassRunner;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
@RunWith(BlockJUnit4ClassRunner.class)
public class Test1 extends TestCase {
private AppiumDriver driver;
@Before
public void start() throws MalformedURLException {
// 使用phonegap打包的hybrid app路径
String apppath = "D:\\Work\\codes\\hands\\hands-hello-phonegap\\platforms\\android\\bin\\HelloWorld.apk";
// 初始化AppniumDriver
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("deviceName", "NX403A");// 真机测试android设备
capabilities.setCapability("platformVersion", "4.2.2");// 真机android版本为4.2.2
capabilities.setCapability("platformName", "Android");// 真机为android系统
capabilities.setCapability("app", apppath);// 被测app apk包的位置
capabilities.setCapability("appPackage", "com.example.hello");// 被测app的Activity类所在包
capabilities.setCapability("appActivity", ".HelloWorld");// 被测app的Activity类
capabilities.setCapability("automationName", "selendroid");// 因为真机为4.2版本,所以使用selendroid
// http://127.0.0.1:4723/wd/hub地址就是AppiumServer的地址
driver = new AppiumDriver(new URL("http://127.0.0.1:4723/wd/hub"),
capabilities);
}
@Test
public void main() {
try {
Set<String> contextNames = driver.getContextHandles();
for (String contextName : contextNames) {
System.out.println(contextName); // 用于返回被测app是NATIVE_APP还是WEBVIEW,如果两者都有就是混合型App
}
Thread.sleep(5000);// 等它一会
driver.context("WEBVIEW_0");// 让appium切换到webview模式以便查找web元素
WebElement text_baidusearch = driver.findElement(By.id("word"));
text_baidusearch.click();// 点击百度的搜索输入框(web元素)
/*
* appium不支持中文输入 参考了robotium的以js方式为元素直接设置value的做法
* 利用Selenium中Webdriver执行js方法实现中文输入
*/
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("document.getElementById('word').value='输入法'");
Thread.sleep(10000);// 等一会观察下效果
} catch (InterruptedException e) {
e.printStackTrace();
}
}
@After
public void stop() {
driver.quit();
}
}
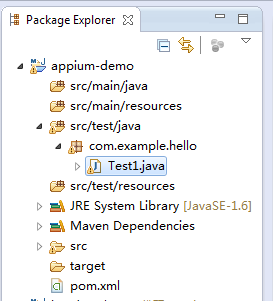
工程结构如下

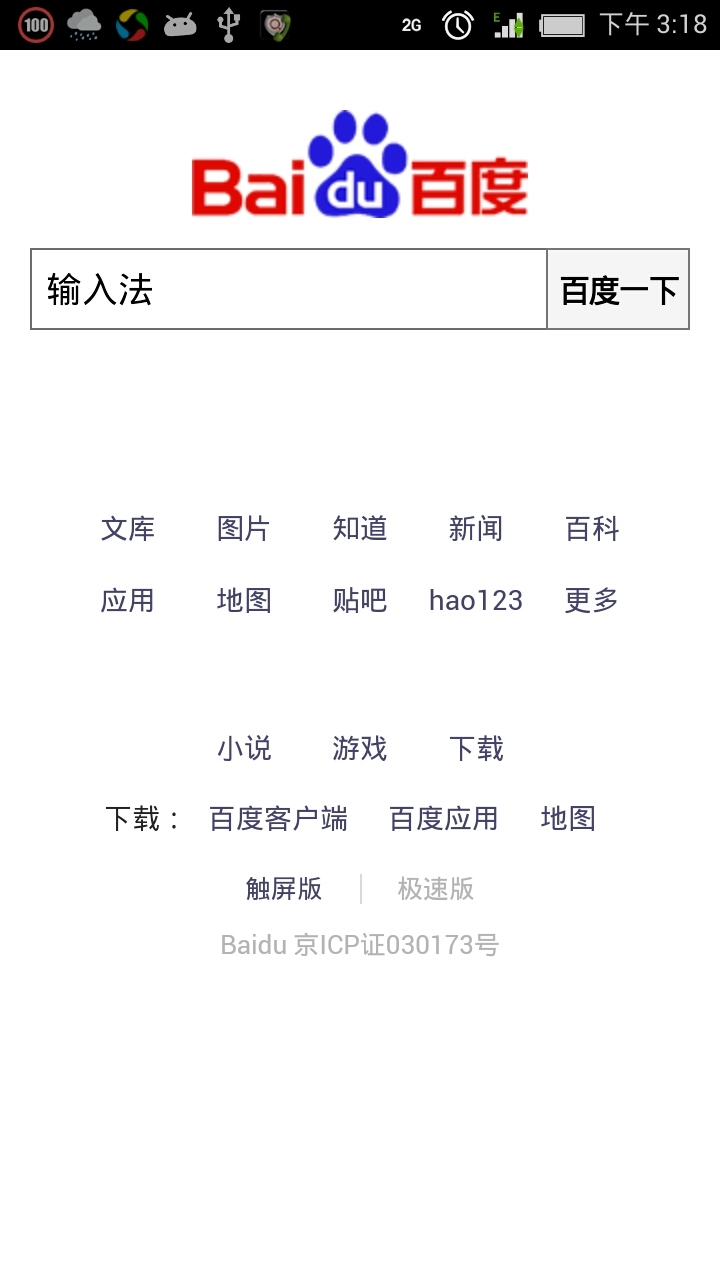
5. 保持被测设备为解锁状态,虽然 Appium 有一个 unlock 的功能,但有时不起作用,所以最好还是将锁屏关闭。运行 Test1.java,得到如下结果

总结
本次选型的结果还不错,下一步就是考察 appium 的可扩展性。
PS:找到了 testerhome 这样的社区,希望能成为一个成熟的、活跃的社区。最终成为测试界的领航者。