
iOS-remote 是结合WebDriverAgent 和 ios-minicap 开源项目做出来的基于 JAVA 的 iOS 远程真机控制的项目。
基本思路可见:https://testerhome.com/topics/9681
然后安装 iOS-minicap 的步骤可见:https://testerhome.com/topics/10456
接下来我介绍一下 iOS 远程真机实现的核心——WebDriverAgent,简称WDA的安装使用过程
整个安装过程主要参考Testerhome的三篇文章(感谢社区各种意义上的帮助):
WebDriverAgent 天坑记(这个算是我自己安装过程中总结出的一部分 Q&A)
后文有部分也有参考这三篇文章,如果有地方不清楚的话,可以去原贴所在查看。
首先介绍一下WebDriverAgent吧
WebDriverAgent 在 iOS 端实现了一个 WebDriver server ,借助这个 server 我们可以远程控制 iOS 设备。
你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。
This makes it a perfect tool for application end-to-end testing or general purpose device automation.(它说它是 iOS 上一个完美的 e2e 的自动化解决方案)
It works by linking XCTest.framework and calling Apple's API to execute commands directly on a device.(链接 XCTest.framework 调用苹果的 API 直接在设备上执行命令)
WebDriverAgent is developed and used at Facebook for end-to-end testing and is successfully adopted by Appium.(Appium 封装工作正在进行中,如果一旦封装好,那么以后就可以直接用 Appium 提供的 binding 了。)It is currently maintained by Marek Cirkos and Mehdi Mulani.
它有如下特性:
这里我就WDA 安装步骤和遇到的一些问题以及解决方案做个总结帖
闲话不多说,直接上干货
1、准备工作
$ brew install carthage
$ brew install node
2、clone 项目(要安装有 git brew install git)
$ git clone https://github.com/facebook/WebDriverAgent
3、下载依赖
$ cd /Users/yourname/WebDriverAgent
$ mkdir -p Resources/WebDriverAgent.bundle
$ sh ./Scripts/bootstrap.sh
该脚本会使用 Carthage 下载所有的依赖,使用 npm 打包响应的 js 文件
执行完成后,直接双击打开 WebDriverAgent.xcodeproj 这个文件。
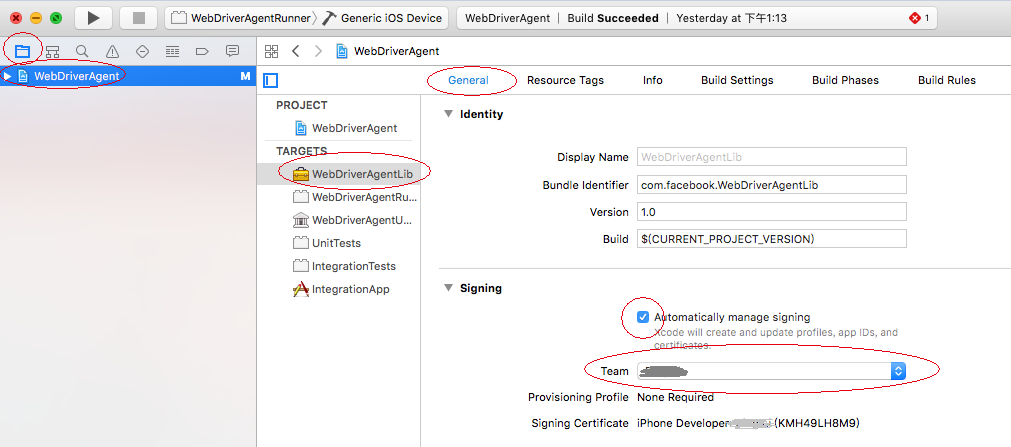
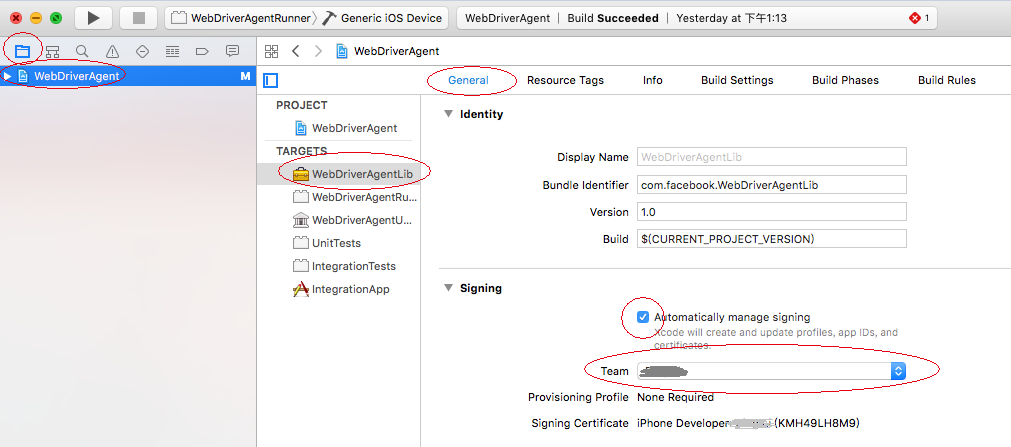
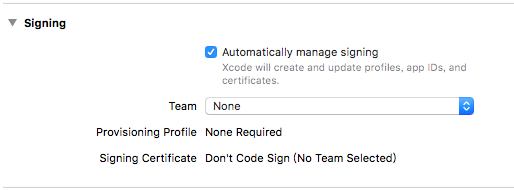
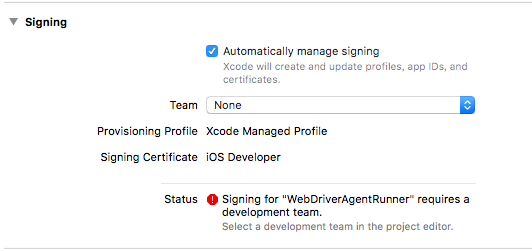
4、设置证书
因为安装到真机上都是需要证书签名的,用免费的证书我没有搞定,最后用的还是 99 美元的开发者证书。

画圈的地方,从左向右依次点击。最后 Team 那一栏,选择你买到的开发者证书帐号。(个人证书也可以)
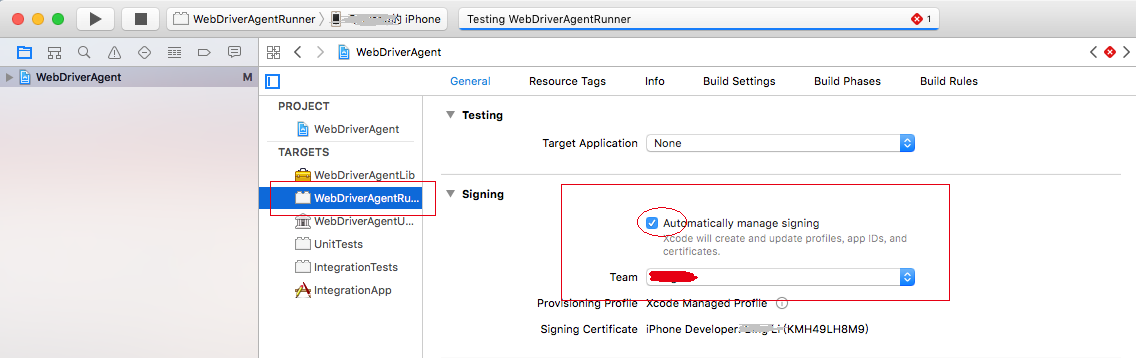
接着在 TARGETS 里面选中 WebDriverAgentRunner,用同样的方法设置好证书(这里参考了https://testerhome.com/topics/7220)

如果是免费版的个人证书,还需要修改下 WebDriverAgent 的 BundleID,随便加点后缀,只要不跟其他人的重名就好(这里参考了 macaca 的一篇文章 https://testerhome.com/topics/8085 )

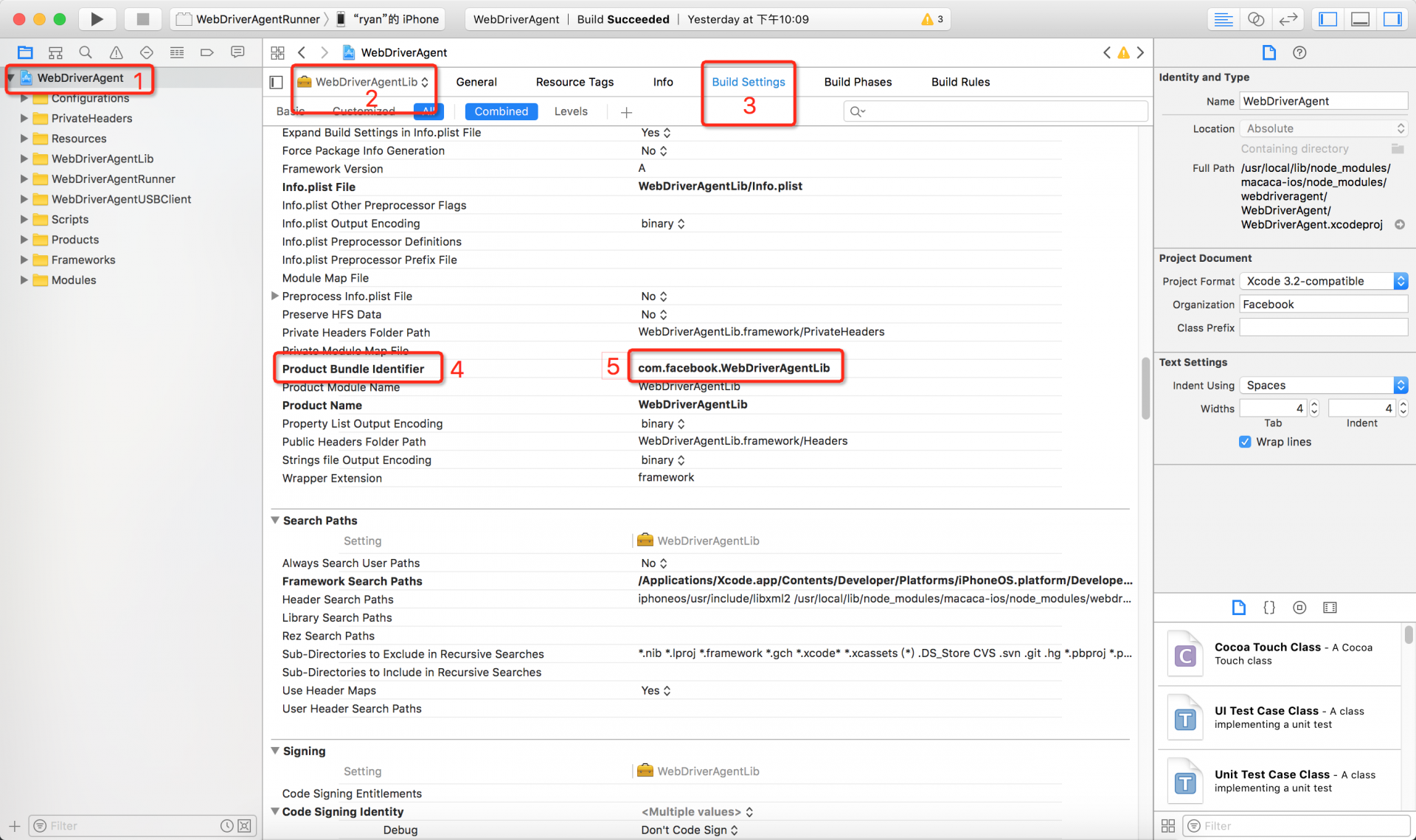
5、配置 WebDriverAgent.xcodeproj
双击打开 WebDriverAgent.xcodeproj 这个文件
WebDriverAgentLib->Build Setting->Runpath Search Paths->添加变量:
$(SRCROOT)/../Carthage/Build/iOS
$(PROJECT)/Carthage/Build/iOS
如图所示
Then
WebDriverAgentLib->Build Setting->Build Active Architecture Only->No
如图所示
按道理讲,到这里就基本可以直接 Run 了,大家也可以先 Run 一下试试
如果实在还是无法在真机里面使用,可以尝试下面的步骤:
把 WebDriverAgent/Inspector/webpack.config.js 中的
loaders: [
{ test: /\.js?$/, loaders: ['babel-loader'], exclude: /node_modules/ },
{ test: /\.css?$/, loader: 'style-loader!css-loader' },
]
改为
loaders: [
{ test: /\.js?$/, loaders: ['babel-loader'] },
{ test: /\.css?$/, loader: 'style-loader!css-loader' },
]
把, exclude: /node_modules/这部分去掉即可!
这里多谢@chenhengjie123 的分享!
6、运行与测试
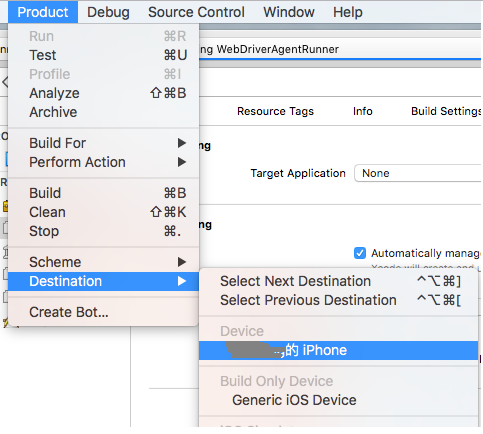
启动 WebDriverAgent,官方提供了四种方式:
菜单栏选择目标设备

Scheme 选择 WebDriverAgentRunner

最后运行 Product -> Test
一切正常的话,手机上会出现一个无图标的 WebDriverAgent 应用,启动之后,马上又返回到桌面。这是很正常的不要奇怪。
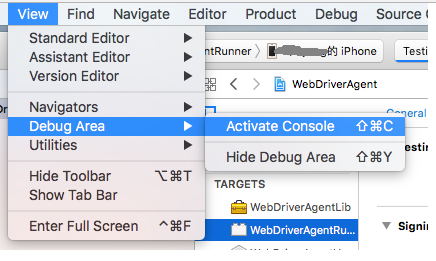
此时控制台界面可以看到设备的 IP。如果看不到的话,使用这种方法打开

通过上面给出的 IP 和端口,加上/status合成一个 url 地址。例如http://192.168.0.105:8100/status,然后浏览器打开。如果出现一串 JSON 输出,说明 WDA 安装成功了。
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="your password"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID
UDID=$(idevice_id -l | head -n1)
# 运行测试
xcodebuild -project /Users/yourname/WDA/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
如果弄了很久还是没搞定。可以尝试下这些步骤
这个主要参见:https://testerhome.com/topics/9666/edit
如果有什么新的问题,大家也可以在下面留言,我会及时更新上来给大家分享。
最后,放上终极大招——我正在使用的,已经编译好的项目文件:
WebDriverAgent:链接:http://pan.baidu.com/s/1c1KIFfU 密码:c4dx
如果百度链接挂了,就去 CSDN 中下载:WebDriverAgent
注意:
用户需要在WebDriverAgentLib和WebDriverAgentRunner中将Signing改为自己的开发者证书即可


iOS-remote 安装篇之 ios-minicap 安装使用完全指南
iOS-remote 安装篇之 WebDriverAgent 安装使用完全指南
iOS-remote 安装篇之 iOS-remote 安装使用完全指南
iOS-minicap + WDA 实现 ios 远程真机测试 https://testerhome.com/topics/10262
基于 WebDriverAgent 的 iOS 远程控制 https://testerhome.com/topics/8890
WebDriverAgent 简介 https://testerhome.com/topics/4904
iOS 真机如何安装 WebDriverAgent https://testerhome.com/topics/7220
WebDriverAgent 天坑记 https://testerhome.com/topics/9666
@seveniruby
@Lihuazhang
@xdf
@chenhengjie123
