-
当你们突然有一天觉得自己年纪大了,新技术真的跟不上了,你们是如何去面对的呢? at 2019年11月25日
IT 行业在拿着普遍高于其他行业的工资,承受这种技术革新频繁的代价也正常,有啥好抱怨的。被淘汰就被淘汰呗,要么太菜了,要么运气不好眼光差,你说怪谁呢是吧。
-
[vue、kityminder] 放一个自己 Ctrl+C、Ctrl+V 出来的插件 at 2019年11月22日
赞一个,同栈,但是暂时没用上思维导图功能
-
刷题大侠 leetcode 走一遍 at 2019年11月20日
是 every 哦,我记得 js 的 replace 只会替换第一个,要用到正则吧?
-
locust 启动多个 salve 后,参数化失效,求解决办法 at 2019年11月19日
你参数化范围(i)都是一样的冲突不是很正常么?试试随机?或者看看 locust 有没有参数传递进来控制一下。
-
能否将 www.testerhome.com 相关的链接做下跳转? at 2019年11月12日
确实是因为百度傻

-
做测试,你后悔过吗? at 2019年11月12日
如果可以重来,那人生可以后悔的东西多了去了,甚至都不会在软件行业
-
推荐一款简单易用线上引流测试工具:GoReplay at 2019年11月07日
新开发或者改动的接口,参数都不同或者没有,怎么引?
只有在接口不变,逻辑改动的时候引流才有意义吧? -
推荐一款简单易用线上引流测试工具:GoReplay at 2019年11月07日
线上都已经出现了这种操作了,有问题也在线上环境暴露了,再引流到测试环境的意义是?
-
新人第一帖,请教一下为什么 pycharm 无法导入同类的 at 2019年11月04日
MainPage 删掉 ChosePage 的引用吧
-
接口测试用例设计 at 2019年10月29日
当然要考虑逻辑
按道理来说,接口测试是能够 cover 掉你所有的手工测试逻辑的,那为什么不呢? -
口头已经提给开发的 bug,开发解决后还需要记录到缺陷管理系统里吗? at 2019年10月25日
什么是缺陷管理系统?
不是缺陷 CheckBox
别不好意思,亲兄弟还明算账呢。 -
测试过程中需要重视用户体验吗? at 2019年10月25日
开发首先要尊重需求,而不是你所谓的自以为重要或者不重要。
需求不够详尽,让不负责的开发趁机偷懒,这是产品的问题,也是软件开发行业者素质的问题。 -
[小红书上海] 招聘测试开发工程师 at 2019年10月18日
你们小红书什么时候重新上架?
-
新人职业发展方向 at 2019年10月18日
性能是用项目实打实的提升的,没有实践的储备想在性能上面有 进步那要花很长的时间。
我个人总是不建议专门死磕一个方向,学精是没有错,但是如果你是 web 的测试,那对 web 的方方面面都要了解,甚至能够自己构建。就像一个专门玩上单的的人,其实上单玩的也不咋地。这是意识问题。
在性能测试里面这点就更为重要。
还有,感觉你太急了,我知道你的想法,摆脱掉重复没有更多提升的工作,转专职性能或者测试开发,虽然现在水平不算太好,但总能给我一个差不多的岗位,让我慢慢发育成大神,最起码是在干自己感兴趣且每天都有提升的事情。
但是很多时候,社会不会给你这样的机会。 -
二、垃圾回收算法与思想 at 2019年10月15日
题外说一句,关注了很多这种前篇一律不负责任的 “技术公众号”,从这里转到那里,没有原创,没有质量保证,连续性都很弱。时长还发一些有的没的职场鸡汤,求职技巧,导致现在谁再推所谓技术公众号都是一笑了之。
-
你真的会开发测试框架? at 2019年09月29日
我的理解吧,框架的价值绝不在于封装,而是在于解耦后带来的,效率和标准化。
js 还是那个 js,但是实现了双向绑定其实是对数据的解耦,.vue+babel 是对编码格式的标准化, component 是对元素的解耦,vue-router 是对路由的解耦。
这个方向去理解的话一个框架如果没有对现有的实现进行进一步解耦和标准化,确实算不上是一个框架。
说白了就是,框架是分解再集成的过程,而不是单纯的继承。
班门弄斧,虫师轻喷。 -
请各位大佬脑暴下,通过机器学习从需求单中自动生成测试用例的可行性以及思路? at 2019年09月19日
哈哈,能通过自然语言解析出来测试用例,为何不直接解析成代码编程输出呢?那基本不需要测试了
-
浅谈自动化用例设计 at 2019年09月17日
没懂你想要用例能够单独运行的意义在哪里?
我揣测的给一个答案:
A 用例能够独立运行,B 用例需要依赖 A 用例,那我们直接视(A+B)为一个用例不是也是相对独立的吗?
你可能想表达的意思是,我们把 A 用例封装起来,其他用例如果想要获取一个登陆 token 的时候则去调用 A 用例获取,是吗? -
身为一个中年宅男,长期不怎么锻炼,最近加班有点猛,体力有些不支天天犯困,你们都会逼自己锻炼么? at 2019年09月12日
最近家里养了一只狗子,每天早上 7 点要起床给他弄吃的,后续还要早上去溜溜他,所以强迫自己 11 点前睡觉,最近感觉舒服多了。你要是喜欢宠物的话可以养一只,能够逼迫自己改善睡眠,哈哈。
-
南京的测试交流圈子在哪里哦?甩来入口哈 at 2019年09月02日
可能上级觉得他比你更适合带团队吧。
-
请教下是否有朋友做过以人员为第一维度的管理平台? at 2019年08月23日
1、其实测试平台需要做的东西还是很多的,我个人也是这样认为,既然是一个平台就应该有原始平台该有的模块。
而不应该像做一个工具一样仅仅是为了解决接口或自动化等针对的问题。
很基础的人员、权限(人员管理)、wiki(知识分享)、BUG 跟进甚至公司的一些设备列表,可以被记录或者管理的相关事宜都能够被集合。
3、但是关于项目管理方面,或者考勤等内容还是被隔离出来,单独在项目管理的平台中做比较好,以暴露 api 的方式来进行管理也是不错的方式。
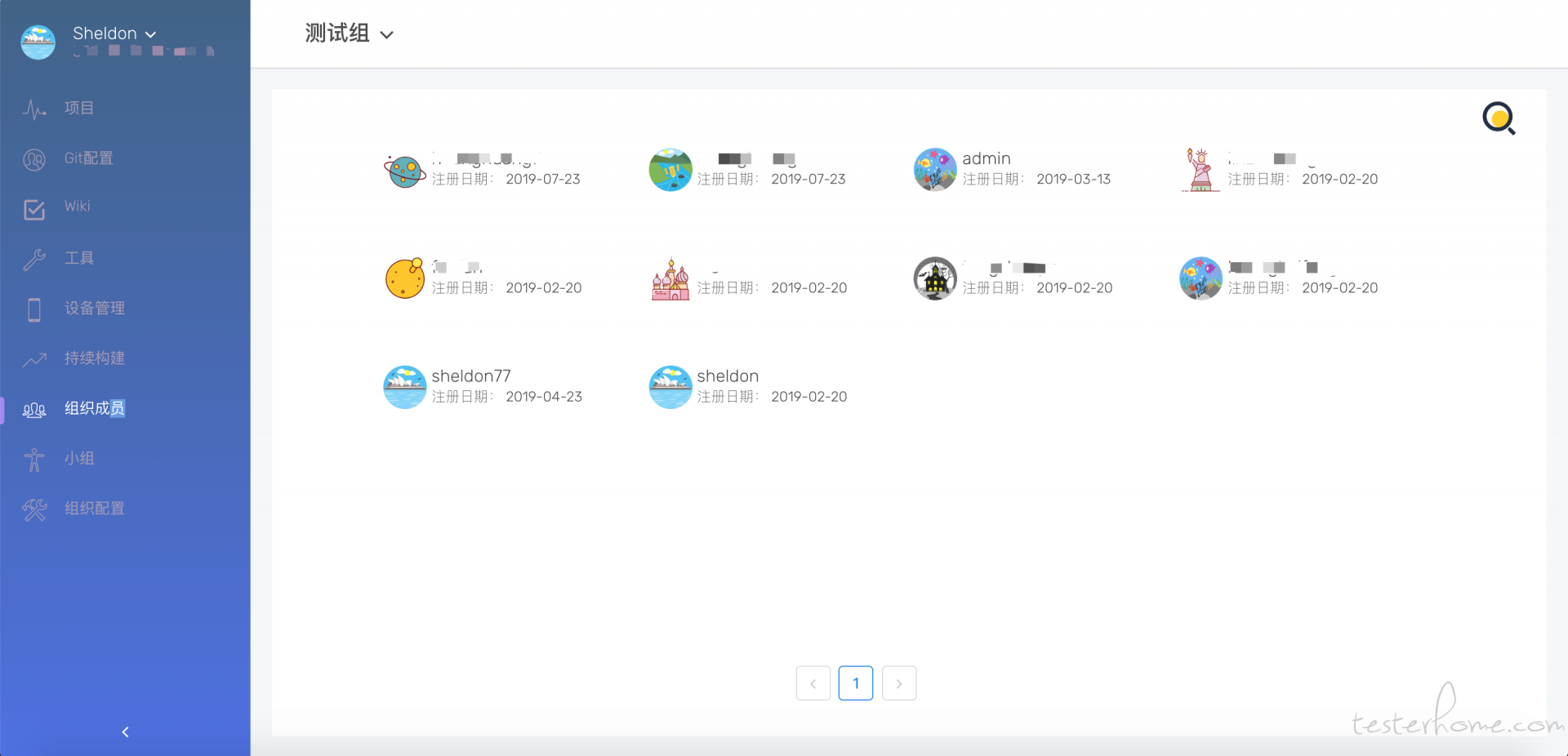
我可以展示一部分我司平台的样子,希望能从菜单结构中给予您一点帮助。该部分为以组织为基础的菜单项目,我们当然没有完成所有菜单的功能,但是通过超链的方式跳转到了我们的替代平台,或者第三方平台

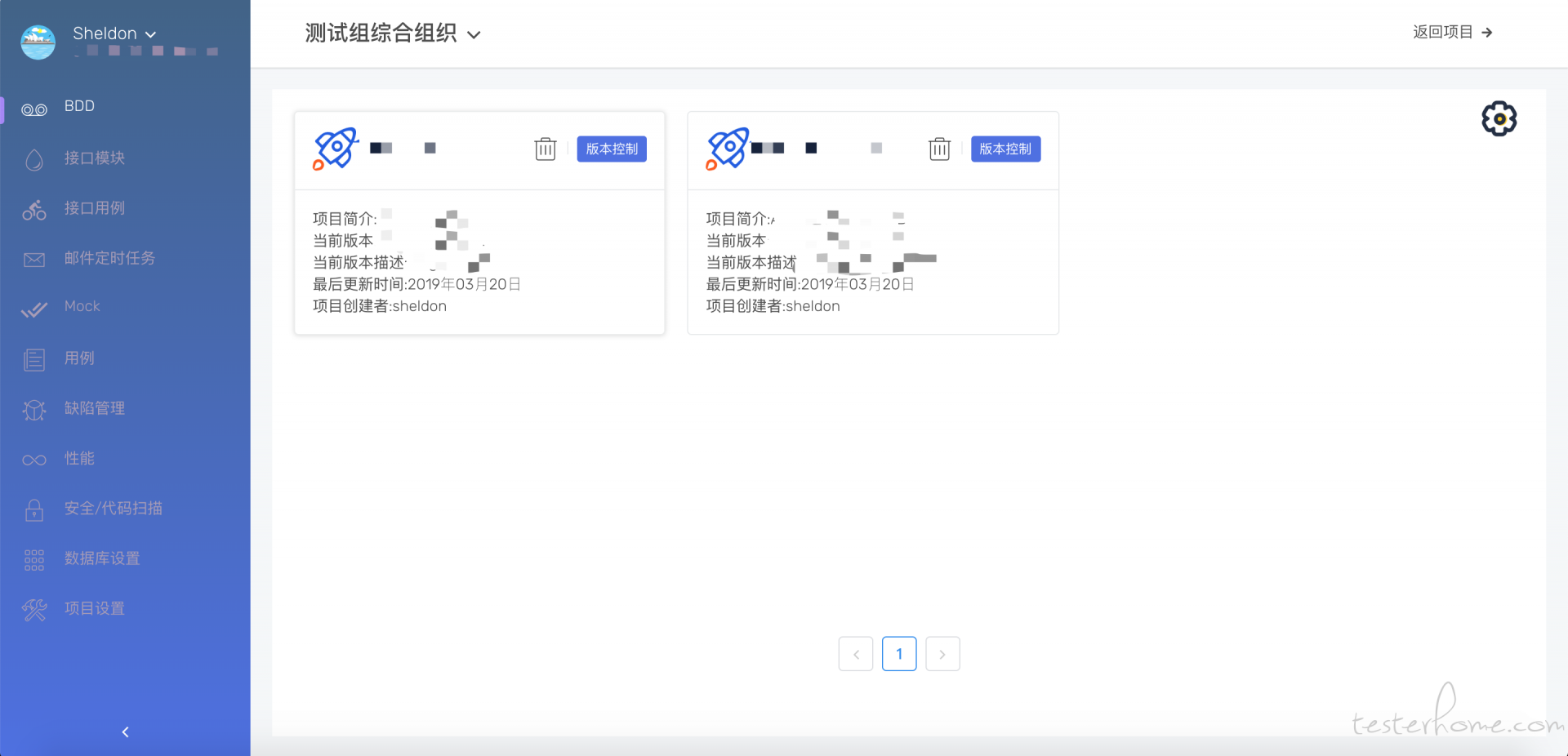
以下为项目为基础的平台菜单

抱歉部分私人信息以马赛克的方式显示,后续我将会处理私人信息后专贴分享我司的平台,届时希望大佬们多多指教。
-
有木有在使用 karate 框架做接口自动化呢? at 2019年08月14日
BDD 模式的框架有很多,我司有在使用 behave。
-
TesterHome 2019 深圳沙龙 第二期议题收集 at 2019年08月12日
期待安全相关的话题
-
接口自动化测试平台演进之路 at 2019年08月12日
” 框架能满足 80% 场景的需求,剩余 20% 通过高成本一点的手段能满足,我觉得这就是一个挺不错的框架了。“
个人觉得这点平台也能做到