演示地址
仅对 chrome 浏览器做了完全适配,其他 chromium 核心浏览器或者 firefox、safari 也能使用,但是不推荐
推荐注册新账号,并创建自己的项目,便于隔离数据胡搞而不影响其他试用者
仓库地址:
- 前端:https://github.com/purang-fintech/seppf.git
- 后端:https://github.com/purang-fintech/seppb.git
- 监控中心服务:https://github.com/fudax/octopus
本地化部署问题解决步骤:
- 先赏个 STAR
- 再加 QQ 群:362260709
- 再问问题,当然,建议提问之前仔细看完下面的说明
技术栈
- 前端:vue2、axios、element 等等等等
- 后端:springboot、guava、lombok 等等等等
- 基础组件:mariadb(10.3)、nginx(1.15.3)、nodejs(8.12.0)、fastdfs、npm(6.7.0)、webpack4 等等
- 插件:swagger2、quartz、aviator、h2 等等
后端 readme
启动方式:
- Main Class:com.pr.sepp.SeppApplication(线上可注释掉@EnableSwagger2)
- 本地 VM options:-Denv=local
- 线上部署:
- rm -rf src/main/resources/spring.properties
- mvn clean package -Dmaven.test.skip=true
- java -Dpath=/opt/seppb/conf/spring.properties -jar /opt/seppb/sepp.jar &
- 集群:已测试 HAProxy、keepalived,其余未测试
组件使用说明
- mariadb(>= 10.3),必须设置 lower_case_table_names=1,参考 conf/database/my.conf
- FastDfs,与 nginx 绑定使用,二者配置参考 conf/fastdfs/*.properties、conf/nginx/*.properties
- octopus 监控需要配置 octopus.admin.address 和 context.env 两个参数
- Quartz 请注意 spring-boot-starter-quartz 和 boot 版本的兼容性问题,最好自己指定版本(参考 pom.xml)
- 邮件服务、Jenkins 服务、git 仓库服务、sonarQube 服务、LDAP 认证服务,皆可使用超级管理员进入系统设置进行配置,持久化到数据库,同时 Jenkins 服务和邮件服务也可以通过配置文件实现,其中 Jenkins 使用持久化的配置需要配置 jenkins.enable-programmatic=false
- 基础设施>>监控中心,请参考:https://github.com/fudax/octopus 工程说明,并且更新 spring.properties 和前端 src/components/monitor/MonitorAdmin.vue 文件配置
前端 readme
安装步骤
git clone https://github.com/purang-fintech/seppf.git // 下载到本地
cd seppf // 进入项目目录
npm install // 安装项目依赖,等待安装完成之后
本地开发
// 修改好 config 目录下的环境配置之后开启服务器,浏览器访问 http://localhost:8080
npm run dev
构建生产
// 执行构建命令
npm run build
组件使用说明与演示
element-ui
一套基于 vue.js2.0 的桌面组件库。访问地址:element
axios
HTTP 请求处理组件。访问地址:axios
echarts
图表展示组件。访问地址:echarts
Vue-SimpleMDE
Vue.js 的 Markdown Editor 组件。访问地址:Vue-SimpleMDE
Vue.Draggable
基于 Vue 的可拖拽组件。访问地址:Vue.Draggable
v-contextmenu
基于 Vue 右键菜单组件。访问地址:v-contextmenu
vue-cropperjs
基于 Vue 的图片裁剪处理。访问地址:vue-cropperjs
inline-attachment
基于 Vue 的图片文件拖拽上传和粘贴板截图快捷上传处理。访问地址:InlineAttachment
html2canvas
html 直接转换为 canvas 图形。访问地址:html2canvas
gantt-elastic
增强型甘特图插件。访问地址:gantt-elastic
json2csv
表格导出下载到本地。访问地址:json2csv
kityminder-core
百度脑图核心控件。访问地址:kityminder-core
js-sha256
SHA256 加密 JS 版。访问地址:js-sha256
vue-markdown
markdown 展示组件。访问地址:vue-markdown
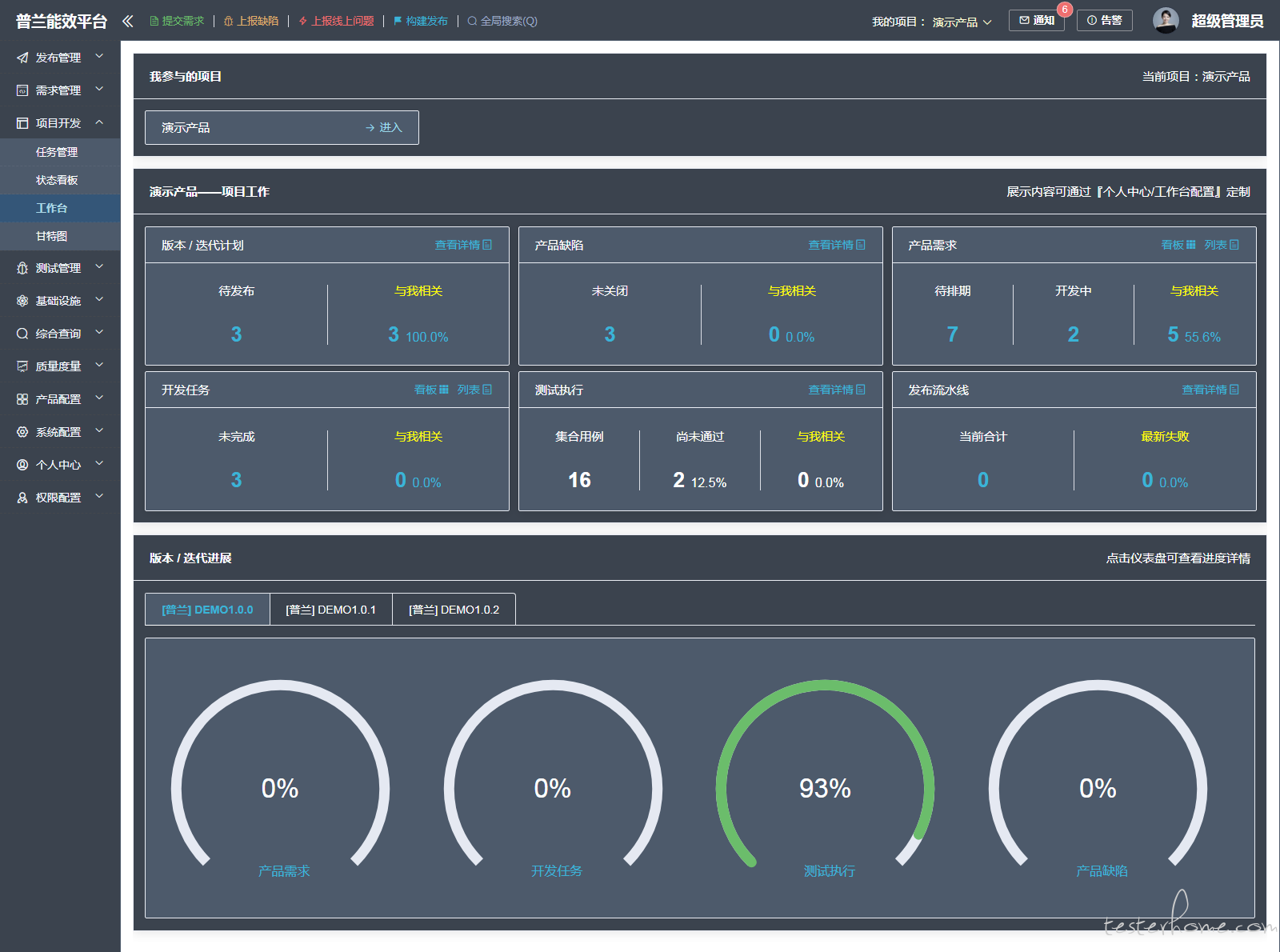
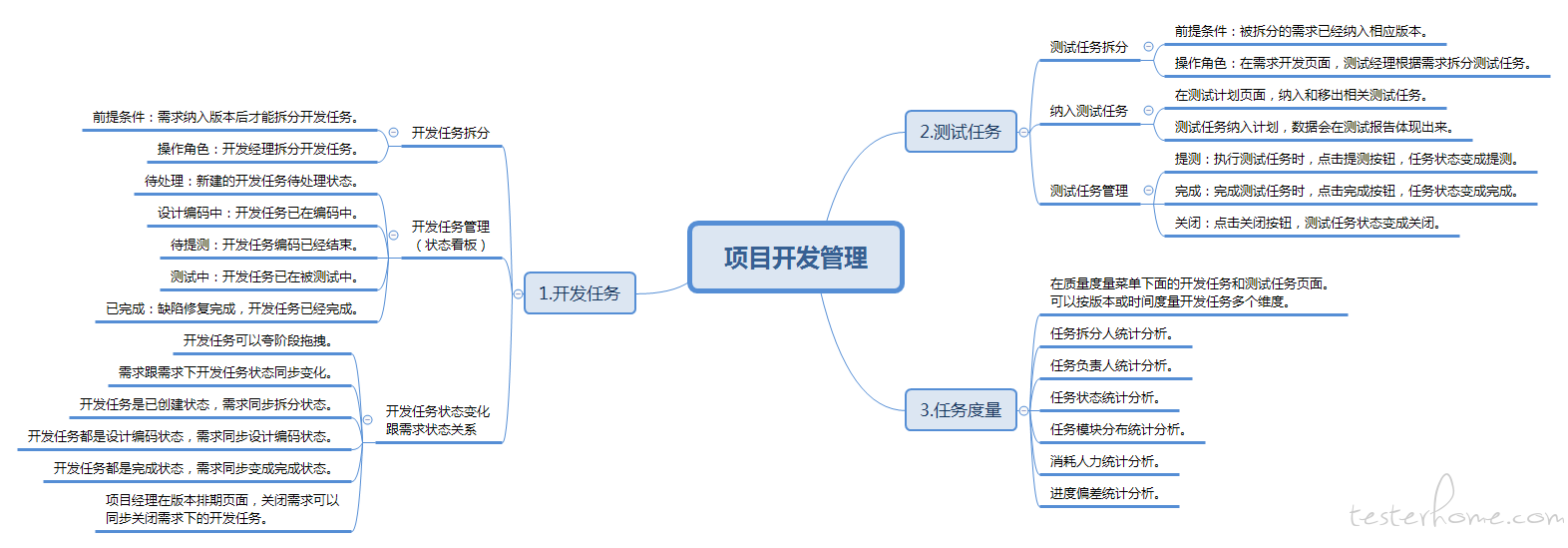
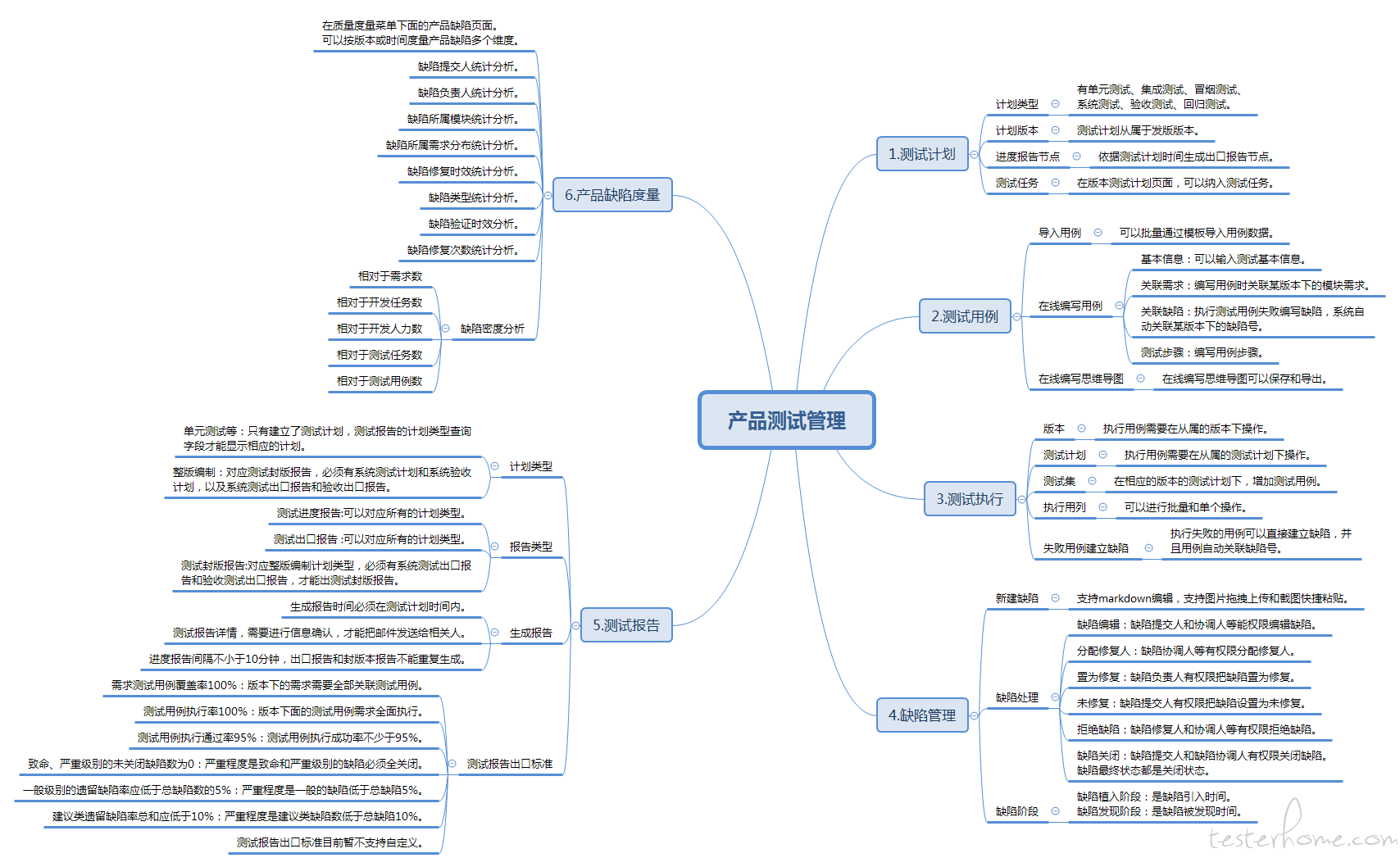
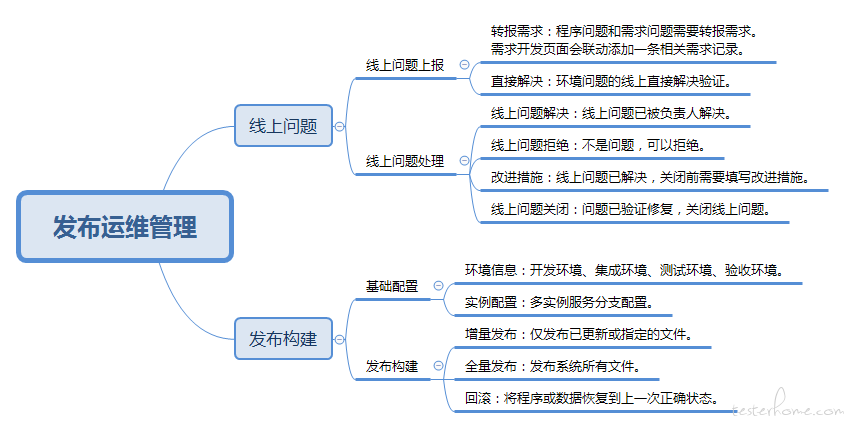
效果图

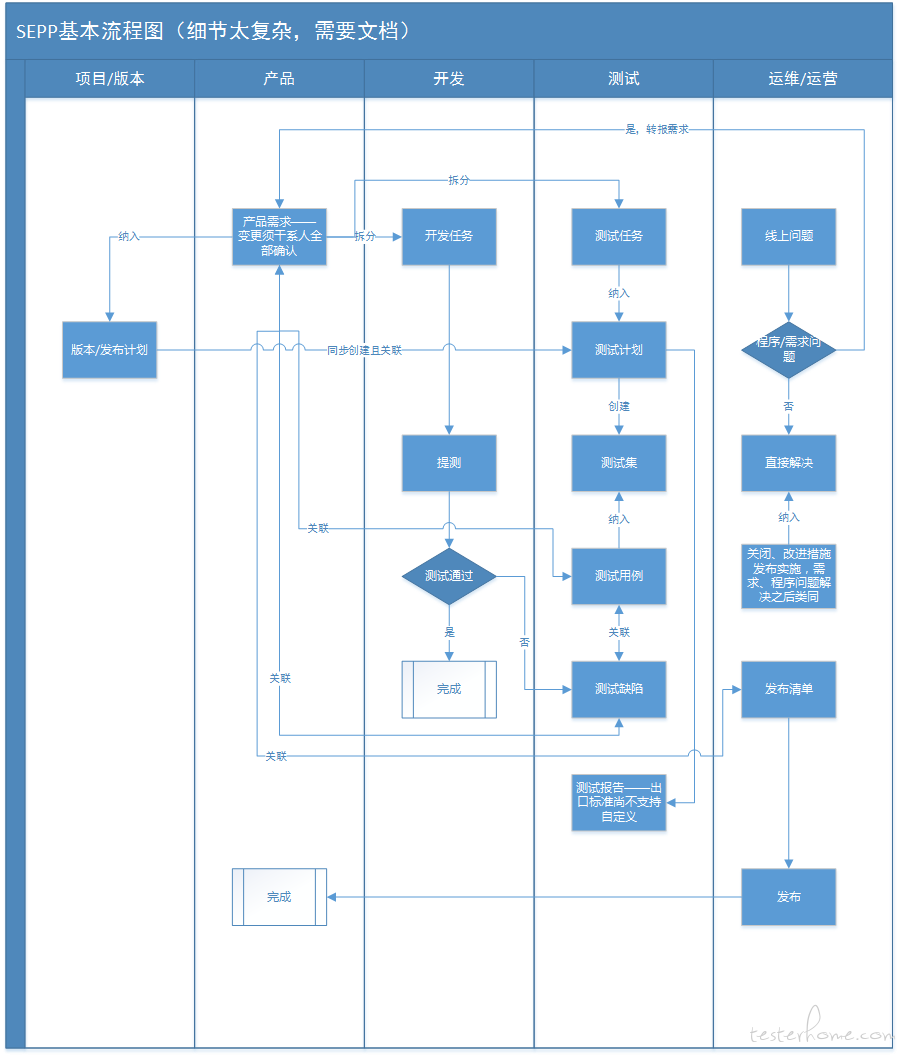
系统操作基本流程图

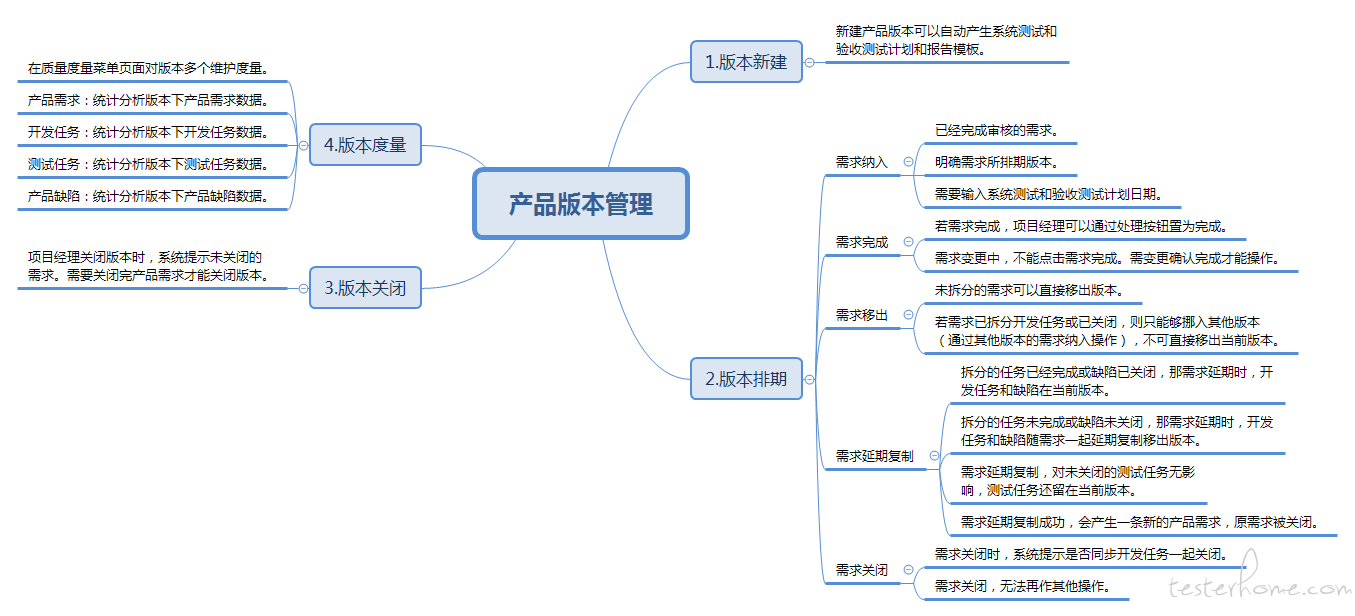
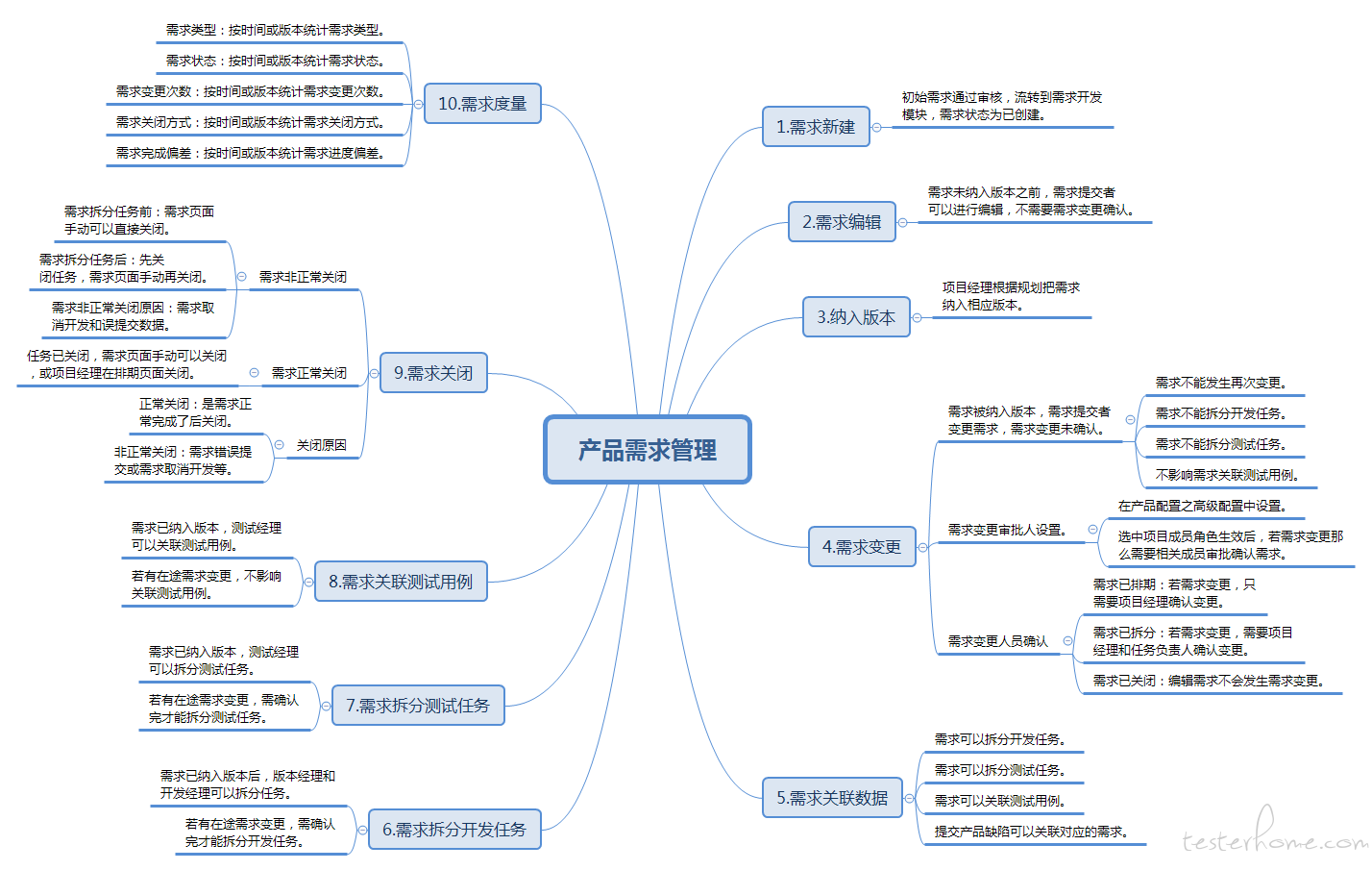
详细逻辑控制描述






流程引擎正在加 flowable-engine,新版本若不是瘟疫,应该已经发了
新的 release2.0 集成 sonarqube、过程预警监控和工作流引擎
槽神界面设计好复古。
完成度超级高的研发协作一站式管理平台
移动端也做个适配就更牛逼了
厉害了 💪
说白了 就是造轮子
5 楼的兄弟也不用到处去喷造轮子的事情,有人告诉过你不要重复造轮子你就信了,而你甚至可能都不知道你喷的是一辆汽车 [手动滑稽]
可以、很强!
@fudax 另外,我发现你们提供的 DML 语句执行报错,sepp_warning_rules 表的结构不对。
@xuwangcheng14 用 release 1.0 的代码,master 代码随时更新,用来开发不是用来部署的
@fudax 好的 非常感谢
@fudax release 1.0 的代码里的 SQL 也是这样的,sepp_warning_rules 没有
target_id,offset,offset_unit这三个字段,dml 里有的,我自己加上了@xuwangcheng14 额,好吧,先对付一下,很快发新版本
建议加群,有问题群里说比较快
槽神,可以提供一个体验的账号吗?谢谢
@zailushang
推荐注册新账号,并创建自己的项目,便于隔离数据胡搞而不影响其他试用者
请问有流程引擎吗?
请教下,构建发布这里,怎么创建一个 jenkins job 或者和 jenkins job 关联
牛皮
赞,支持开源
运行不起来阿
给到的软件版本无法安装,进群请求支持,被嘲笑还被 T 了 。
1234
1234
没啥用处,多看看书吧