-
Goreplay 流量录制重放到测试环境,性能测试过程中遇到的问题 at 2020年10月07日
过去式的请求,过去式的数据。如果要回放,这些过去式的状态都需要保留,这个需要的处理成本很高
-
响应时间太长就加 redis 缓存,这就算是性能优化了吗? at 2020年05月28日
大佬链接给个
-
响应时间太长就加 redis 缓存,这就算是性能优化了吗? at 2020年05月28日
这算是是隐藏性能问题吗?看来还是要看缓存机制
-
响应时间太长就加 redis 缓存,这就算是性能优化了吗? at 2020年05月28日
领导大法好
-
响应时间太长就加 redis 缓存,这就算是性能优化了吗? at 2020年05月28日
到不介意加缓存,缓存前 100 并发 0~5000ms 缓存后 平均响应时间被平均到 200ms 好像隔一段时间就过期了,又来一个峰值
-
测试 at 2020年05月18日
很棒,学习一下
-
Java 诊断神器 arthas 试用 at 2020年05月18日
被这么一说,有点受宠若惊了
-
[招聘][深圳] [长期招聘] 东南亚及台湾地区最大的电商平台 shopee 招聘测试 / 测试开发工程师 at 2020年04月28日
-
接口测试,随便聊聊~ at 2020年04月07日
你可以动态获取哈,只是中间找个地方存哦,内存/文件,方式很多
-
接口测试,随便聊聊~ at 2020年04月03日
造数据是大学问,一般不造到边界值,感觉都不靠谱;我一般都(写字段范围,或给几个值正交组合),这就是我的数据;你说应该是 流程接口测试,内部接口,业务接口,这种熟悉了调用时序(熟悉这部要看你看你能沟通或愿不愿意有人耐心跟你沟通了),有要用的就存起来应该就 ok 了~
-
Python 测试程序-静态扫描 / 单元测试及覆盖率 at 2019年12月26日
肯定的哈,插件用于个人,工程对应工程
-
Python 测试程序-静态扫描 / 单元测试及覆盖率 at 2019年12月26日
一个扫描插件一个是专业扫描工程
-
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月09日

-
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月09日
-
初识网络安全 at 2019年09月05日

可以试试这个 -
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月02日
这个可以
-
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月02日
大佬豪气~
-
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月02日
说多了都是泪,后面买的 100 多大洋
-
折腾一下 2019 第 4 代 Raspberry Pi at 2019年09月02日
是强了不少~但是很多第三方系统目前还没来的急不支持
-
最近学习 React,小里程碑 全栈肝了一个爬虫管理后台;客官有兴趣 跪求 star 一下 at 2019年08月28日
嗯,再接再厉
-
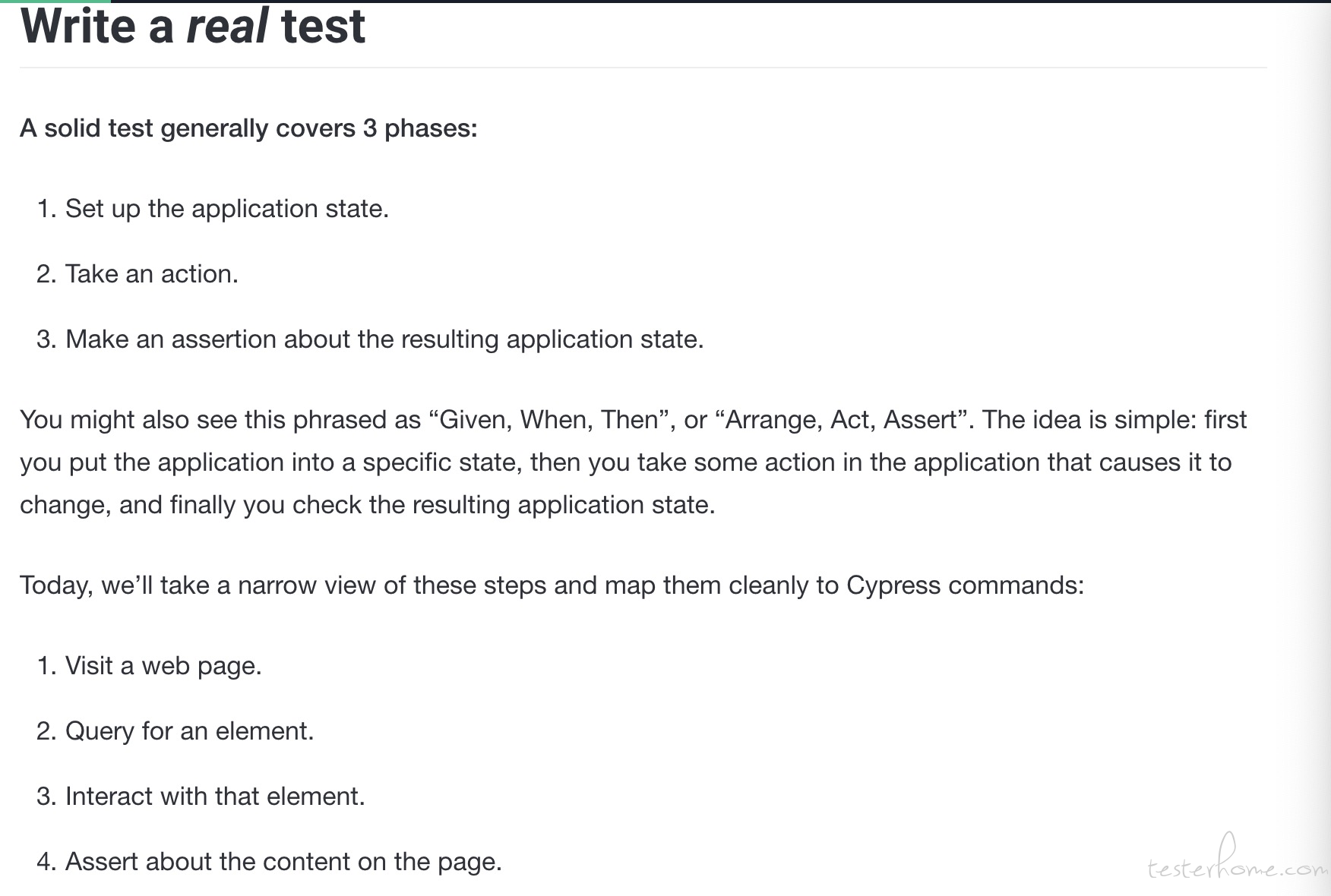
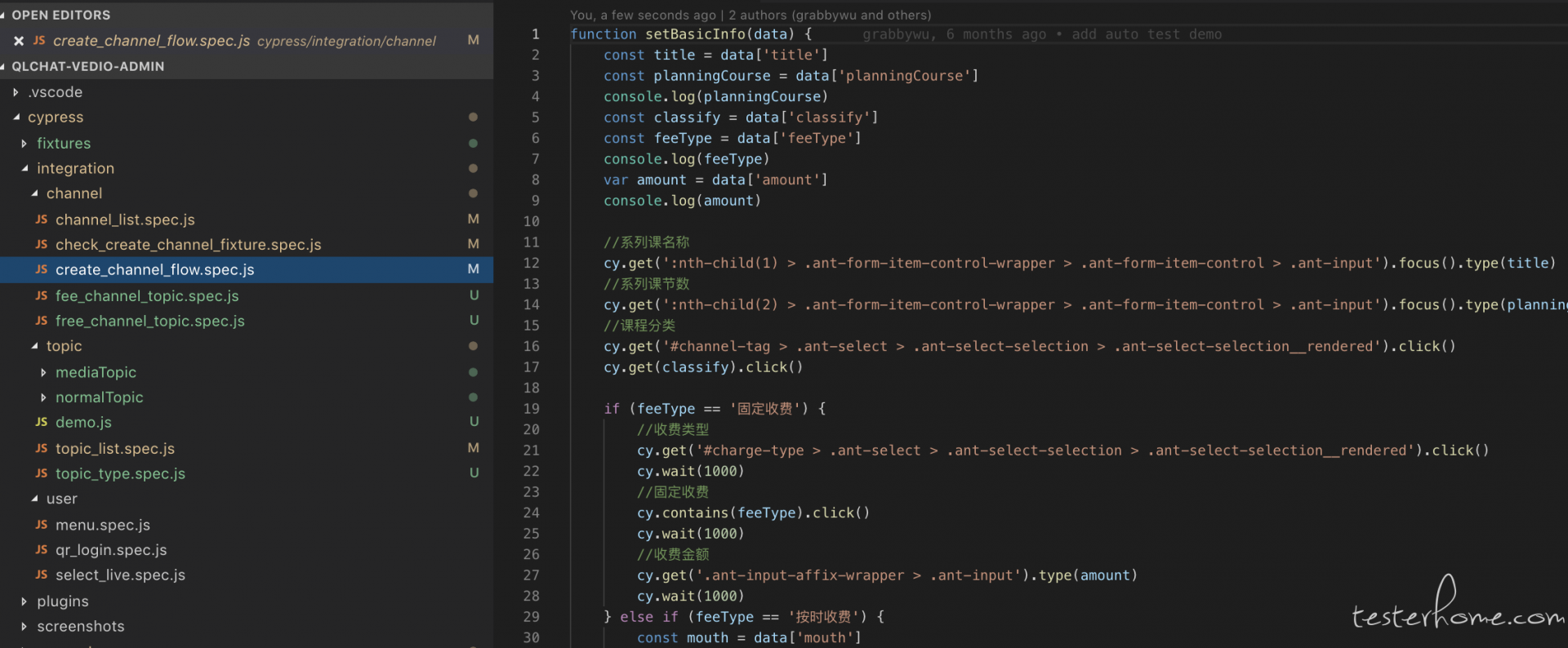
强大的全新 Web UI 测试框架 Cypress - 初尝甜头 at 2019年05月05日

request mock 服务端 hook 等...功能牛逼 -
强大的全新 Web UI 测试框架 Cypress - 初尝甜头 at 2019年05月05日
最大的亮点其实是 POM 到 PO ,可以对单页面状态进行测试~这个测试理念特别赞同~不搞 flow 流 ~但困难点要熟悉前端代码 React 全家桶 修改当前页面的 state properties 来进行测试
-
强大的全新 Web UI 测试框架 Cypress - 初尝甜头 at 2019年05月05日

这个去年我试了~坑特别多 -
[深圳] 商汤科技 -- 急招测试平台开发、高级测试开发 Python 20-40k at 2019年02月22日
突然发现~官方,字多写了一个~

-
基于思维导图的用例设计 at 2018年09月05日
哎~看了一下~完全搞不明白, kityminder-core 跟 kityminder-editor 咋二次开发~大神~有入门的文档吗?咋开始~