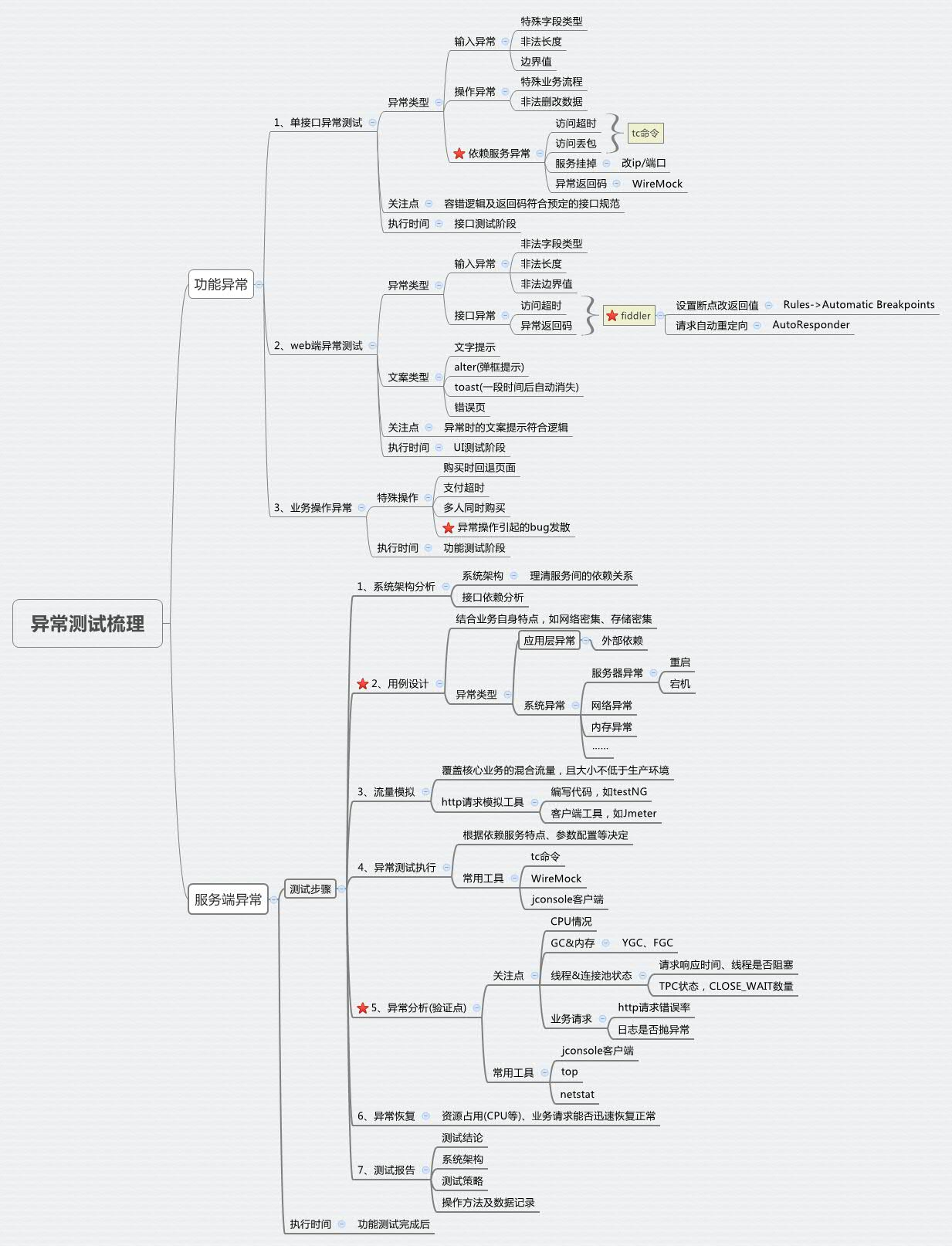
异常测试,是指通过人为制造异常,检测系统的处理是否符合逻辑。我结合在 A 项目中的实践,梳理一下常见异常测试的类型、关注点及常用测试工具等。
A 项目是一个典型的 web 前端 + 后台的项目,主要的业务是购买账号及注册账号。从实践来讲,我觉得一个项目的异常测试基本可以分为 2 大类:功能异常及服务端异常,功能异常按照先后执行顺序一般可以分为 3 种:单接口异常、web 端异常及业务操作异常。下面来介绍一下功能异常,服务端异常在异常测试实践与梳理之服务端异常测试中介绍。

1、单接口异常测试
单接口异常测试主要的关注点是依赖服务调用异常时,业务代码能否容错及容错逻辑是否合理。
单接口异常测试一般也可以放到服务端异常测试阶段来做,但这个阶段常规功能测试已经做完,再回过头来对每个接口进行异常测试,还需要花一定时间去重新熟悉接口业务,且该阶段关注的重点是后台整体的异常,需要覆盖的异常点很多,从时间上来说一般会比较紧。所以,个人觉得单接口异常测试放在接口测试阶段比较合适,并且单接口异常测试可以为服务端异常测试做铺垫,把接口依赖分析都完成了。
单接口异常测试,主要包括输入异常、操作异常、依赖服务异常等,具体要视接口情况而定。输入异常及操作异常一般在接口测试时都会涉及,而依赖服务异常不一定。如果项目对可靠性要求比较高的话,且时间允许情况下,还是要争取覆盖一下。
在 A 项目的单接口异常中,依赖服务异常是重点。在执行测试之前,需要做一些准备工作。
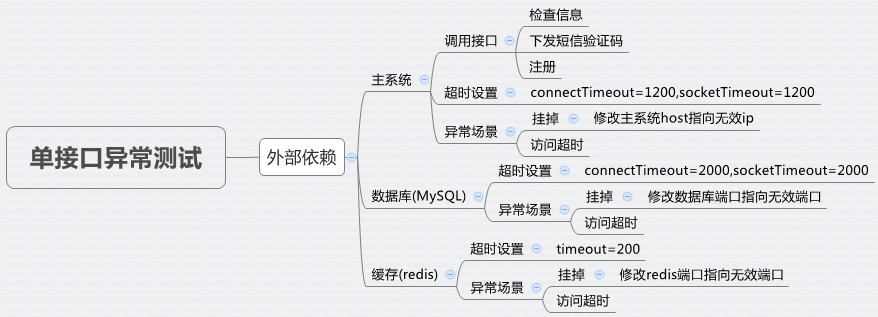
- 分析接口所有依赖的服务(需要咨询开发,或对业务和代码熟悉的可以直接看代码来了解) A 项目中所有接口的依赖服务主要包括主系统(调用注册服务)、数据库 (MySQL)、缓存 (redis) 等。
- 了解各依赖服务的超时设置 如访问 mysql、redis 及 http 请求的超时时间。需要跟开发确认所有访问第三方依赖的 http 请求的连接参数设置是否相同。
- 依赖第三方服务接口的异常返回码类型,及代码处理逻辑
A 项目中有一个接口调用了主系统的注册接口,需要去了解,若注册接口调用失败而返回非 200 返回码,代码是否会进行重试,若重试依然失败,该接口最终的返回结果是什么?管理后台是否还有二次注册的接口?

在单接口异常测试执行时,只需要选择该接口对应的依赖服务进行测试就好。访问超时和丢包一般可以使用 linux 的 tc 命令来设置,服务挂掉一般通过改 ip 或端口来实现的,依赖第三方接口的异常返回码一般是用 WireMock 来模拟的。
2、web 端异常测试
这里的 web 端异常测试,主要是指接口访问超时及返回异常返回码时的提示是否符合预期逻辑。
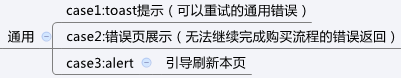
除了文字提示之外,一般通用的错误提示分为以下三种:toast(一段时间后自动消失)、错误页及 alert(弹框提示)。

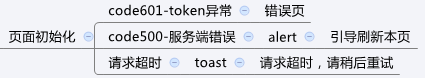
一般前端在开发时都会跟产品及交互定好每种异常情况下的文案规则,在 UI 测试阶段就对照这份规则来进行测试。下图就是 A 项目中页面初始化接口的文案规则:

有些异常情况只通过页面操作是不太好模拟,例如服务器异常、访问超时等等。一般 UI 测试是在接口测试完成之后才做的,异常返回码的模拟在接口测试阶段已经覆盖过,所以在 UI 测试阶段,推荐使用工具来进行异常返回码的模拟,而不需要进行复杂的后端操作来模拟,使用工具可以节省很多的时间。
windows 的 pc 端推荐使用 fiddler,这是一个 http 协议调试代理工具。在前端测试中,一般主要使用 fiddler 的 2 种功能,设置断点功能及请求自动重定向功能。下面简单介绍一下这两种功能,具体用法自行百度啊~~
1、设置断点
通过菜单栏 “Rules/Automatic Breakpoints” 给请求设置断点,可以选择 Before Requests 或 After Responses。可以修改提交到服务器的数据信息(如:请求头或请求体等),也可以修改从服务器端返回的数据,还可以用来模拟请求超时。
2、请求自动重定向
这是 fiddler 最实用的功能,可通过自由设置规则,将符合条件的请求进行重定向,修改 HTTP 数据的特性。
3、业务操作异常测试
这部分一般是放在功能测试的后期,因为业务异常用例的设计需要对项目有一定的理解,是业务强相关的。
A 项目是购买相关的,主要的业务操作异常集中在购买流程中,例如:购买时回退页面、支付超时、多人同时购买同一商品等等。一个人能想到的异常情况一般是有限的,所以在业务异常测试之前,测试人员可以先出一个大致的测试方案,然后跟开发同学一起开一个评审会,评估一下哪些异常测试用例是没有必要的,哪些是可能遗漏的,再对测试方案进行优化,保证测试的有效性。特别是对 bug 比较多的业务点要重点进行一些业务异常的测试,在进行 bug 发散的基础上,多分析和思考可能引起类似异常的操作。
以上是我个人在实践中总结出来的常见的功能测试中涉及的异常测试,服务端的异常测试涉及的内容比较多,就放到下篇文章中进行总结。不同的同学对异常测试的理解可能也不太一样,有疑问的地方欢迎大家一起多多交流和讨论~~~