接口测试 借助 anyproxy 二次开发,改善统计打点日志测试流程
借助 anyproxy 二次开发,改善统计打点日志测试流程
统计打点测试需求
- 最近公司主产品加入了很多用户行为日志打点,目的是将数据推给大数据部门,改善现有推荐方法,进行人工智能推荐,增加用户留存和活跃等。
- 如果前端测试未做好,遗漏或者错误打点,就会严重影响后续的推荐和机器学习训练。
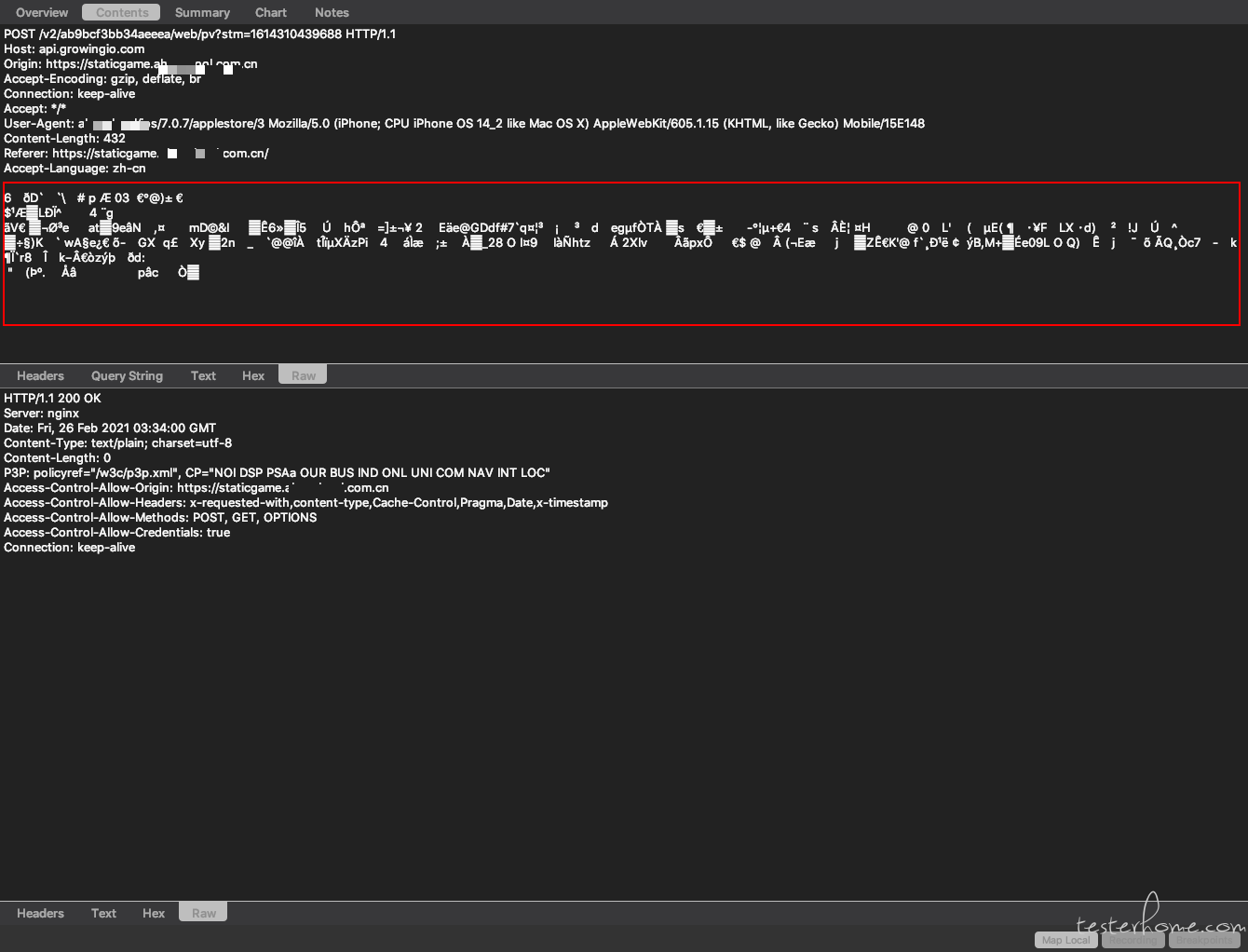
- 那么功能测试工程师一般是怎么测试的呢?首先通过设计特定的打点场景执行步骤,然后用 charles 等抓包查看。由于上传数据都是加密的,那么可能需要提前打未加密的测试包。然后抓到包后,需要把 request 中对应的 json 数据结构化,找到关心的字段,对照 wiki 中的值的含义来判断测试用例是否通过。
anyproxy 二次开发改善测试流程
anyproxy 是阿里的一个开源项目,它可以作为中间代理代替 charles ,作为测试抓包工具使用。现在我在 anyproxy 上进行了二次开发,主要还是把 request 进行了一下处理,解密了上报的数据包,通过一些改动增加测试效率。
二次开发后,增加如下功能:
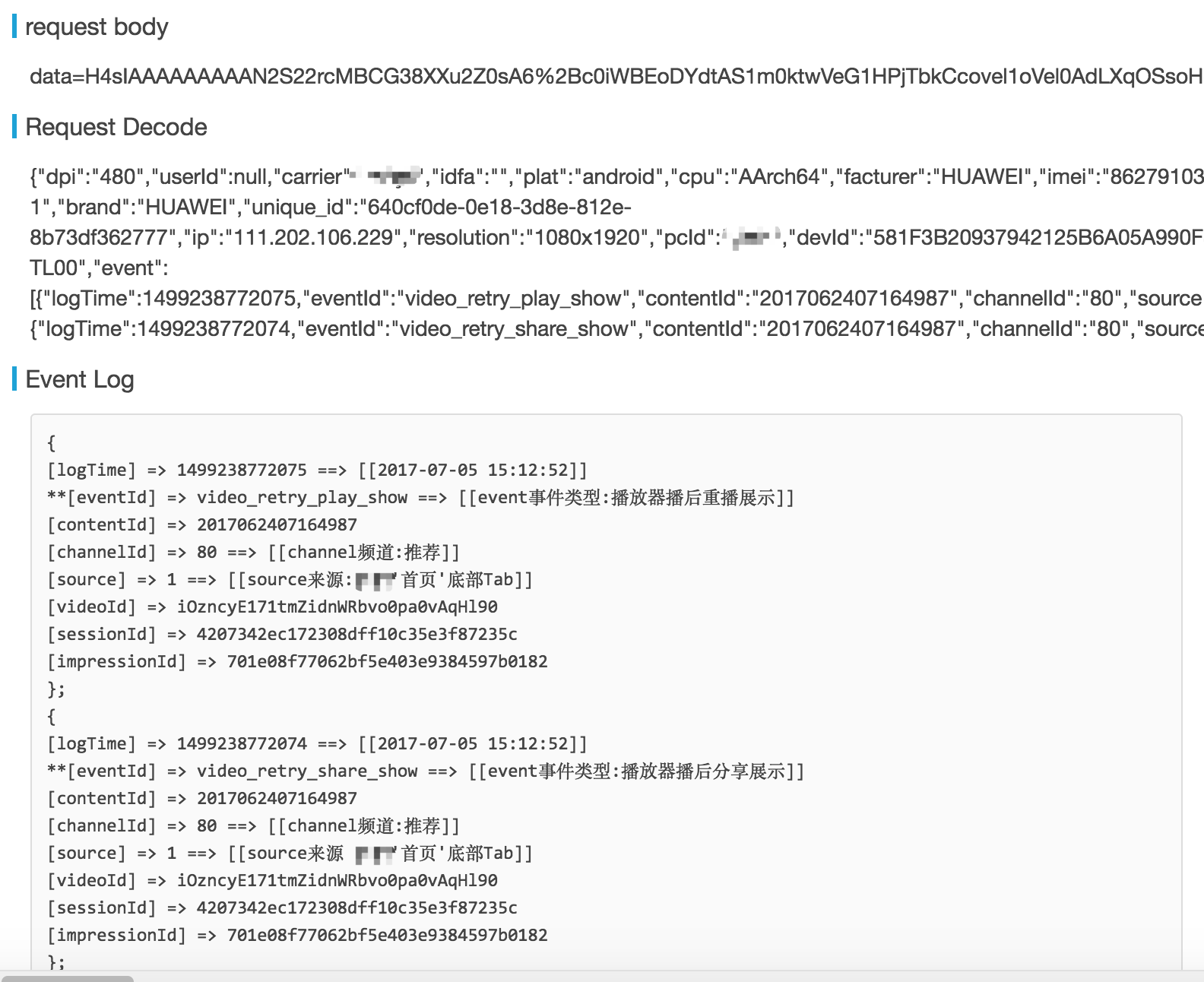
上报日志包解密。之前测试都是重新打包,打包不加密的测试包进行测试,现在可以直接用外网包解密查看日志内容。
上报日志包字段解析。实际多数情况下,测试并不关心 log 中通用字段,而比较关心 event 等核心事件字段,所以专门将 event 字段列出,解析 json 后用类似 key-value 对的方式展示。同时可以良好地展示一个请求中含有多个 event 事件的情况。
event 事件字段含义的说明。根据 wiki 内容,建立字典查询,对 event 中,某些字段直接给出说明。在实际应用中,可以结合业务用多种说明的方式,比如特定事件的字段全解析,特定字段展示全部情况的说明,特定字段根据 value 返回结果。
还可以有一些其他的改进,比如,把 Unix 时间戳转标准 Date ,把核心字段做标记。
实际截图

上报流程思考

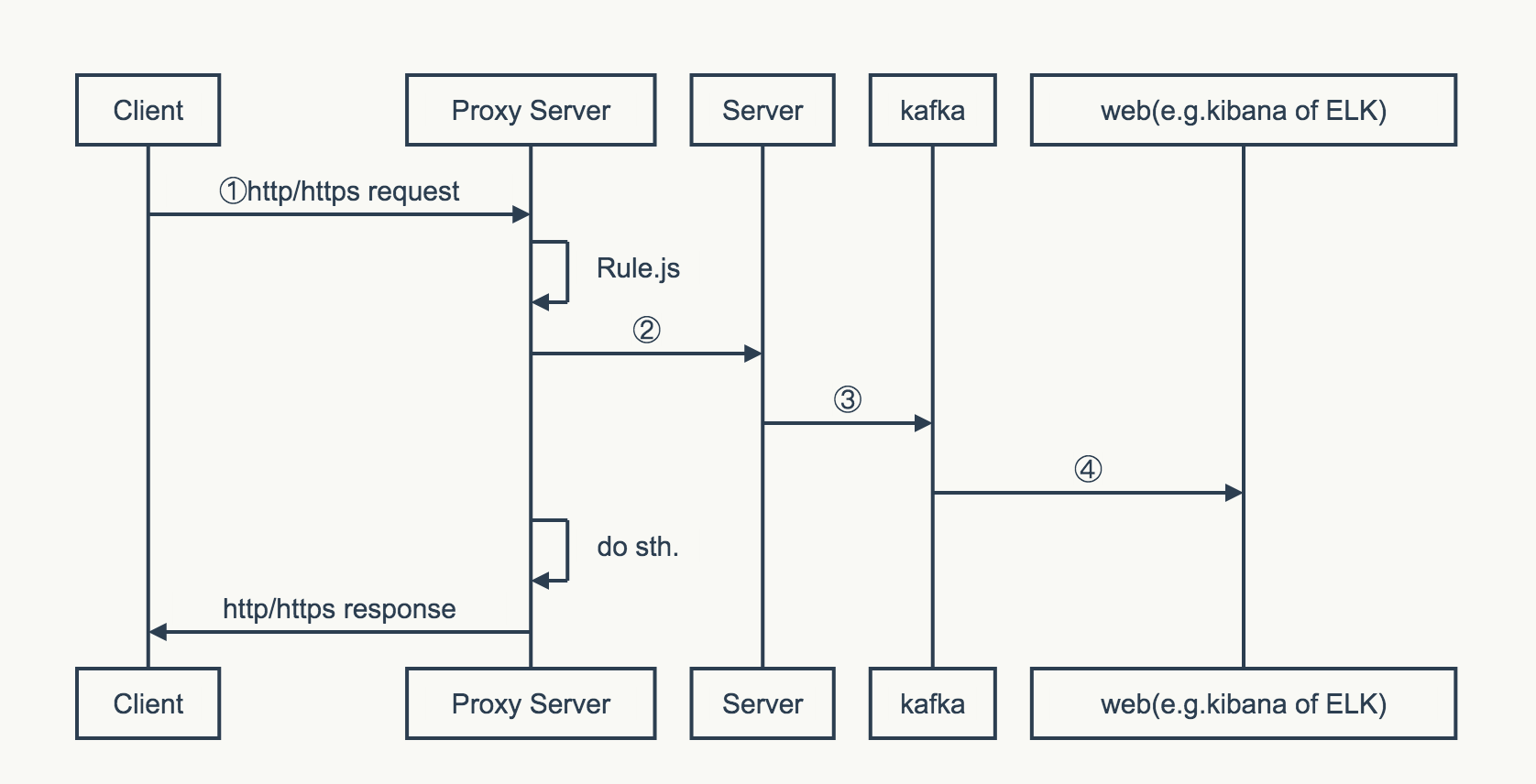
这是我理解的日志上报的流程,测试完全可以插入其中展示自己的能力。
我们在 ① 和 ② ,即 Client 和 Proxy 和 Server 间可以有较大的操作空间,可以抓到上报,在 anyproxy 中通过 rule.js 篡改 request 、篡改 response ,亦可以把上报收集、整理通过某种方式处理展示,达到你想要的目的。想想可以,在前面自动化构建应用场景,在后面通过日志断言结果。也可以在中间构造一堆假的请求,遍历自己的程序逻辑点。
③ 通常是运维或者数据团队将日志统一存储到集群的机器上。
④ 这部分可能是很多团队欠缺的,如何将数据有效地展示、把存入后台的日志做分析和展示。