背景
移动端 UI 自动化测试的时候,有时候不容易找到具体的 fail 原因,为了方便在查看 failed case 的错误原因,选用 anyproxy 来保存测试过程中抓到的接口数据内容。
实践
安装 anyproxy,证书等等,看官网
用 anyproxy 的过滤规则来保存接口数据内容,保存接口数据的过滤规则 js:
/*
保存接口数据内容
*/
var fs = require("fs");
var moment = require("moment");
var dateTime = moment().format("YYYY_MM_DD_HH_mm_ss")
var path = "/******/log";
var log = path + "/" + dateTime + "_interfaceLog.log";
console.log(log);
module.exports = {
*beforeSendResponse(requestDetail, responseDetail){
const newRequest = requestDetail.requestData;
const newResponse = responseDetail.response.body;
console.info(newResponse);
fs.appendFileSync(log, new Date().toLocaleString() + " \nurl: " + requestDetail.url + "\n", 'utf-8', function (err) {
if (err) throw err;
console.log('url is saved!');
});
fs.appendFileSync(log, "request:" + newRequest + "\n ",'utf-8', function (err) {
if (err) throw err;
console.log('requestData is saved!');
});
fs.appendFileSync(log, "response:" + newResponse + "\n", 'utf-8', function (err) {
if (err) throw err;
console.log('responseData is saved!');
});
}
};
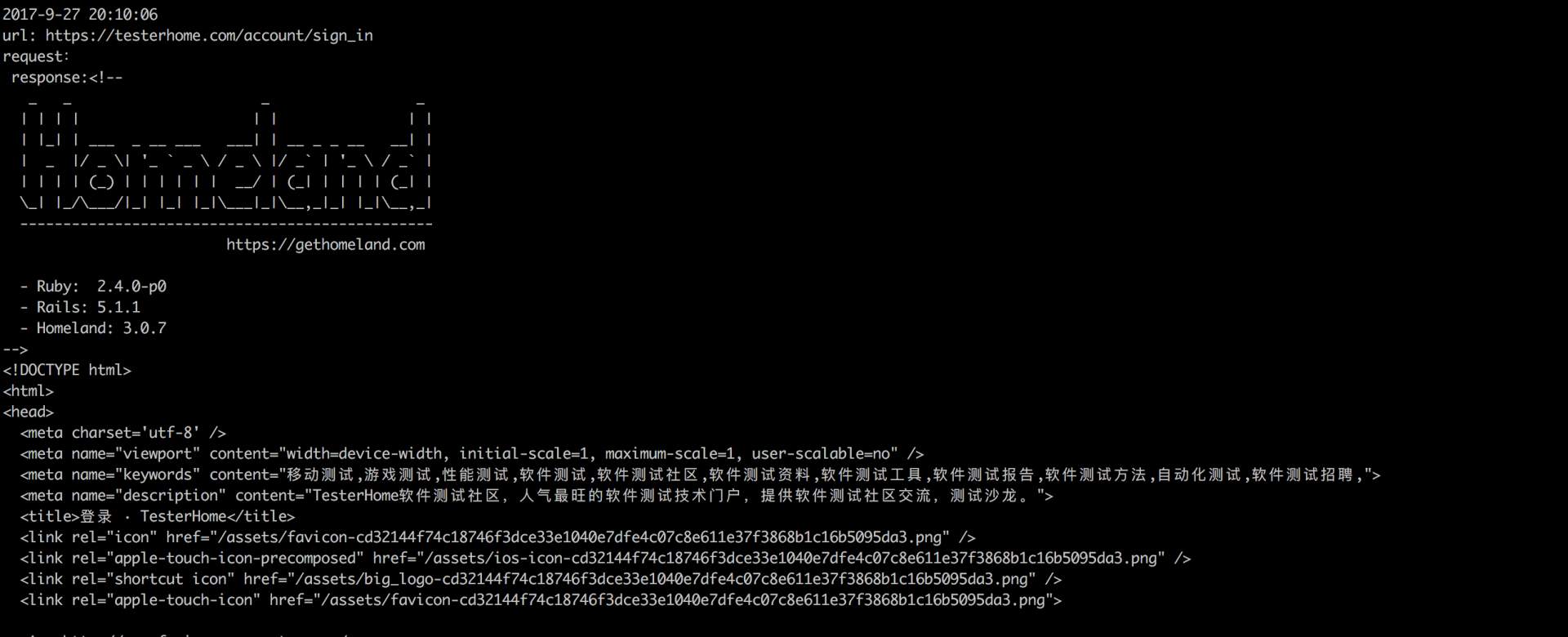
保存的 log 文件数据内容,数据很清晰,查问题也方便:

后记
保存接口数据的同时也可以通过过滤规则 mock 接口数据辅助 UI 测试异常场景;再通过 docker 启动多个转发端口代理服务,解决多设备同时执行测试的代理服务。
感谢 anyproxy 团队!
翻了翻社区有关改造 anyproxy 的帖子不敢再下笔了。。社区很赞,社区很强大!
借助 anyproxy 二次开发,改善统计打点日志测试流程
基于 Anyproxy 的 Mock 服务器设计优化升级
改造 Anyproxy 录制生成 postman 测试用例及 fuzz
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!